NodeJs—06—socket
一、websocket协议

http协议没有办法让服务器发送消息给客户端,所以引入了websocket协议;
如果使用ajax轮询的方式,客户端需要不停的发送请求到服务端,每次都要新建一个连接(每次连接都要三次握手),会非常浪费;
而websocket只需要建立一次连接即可;
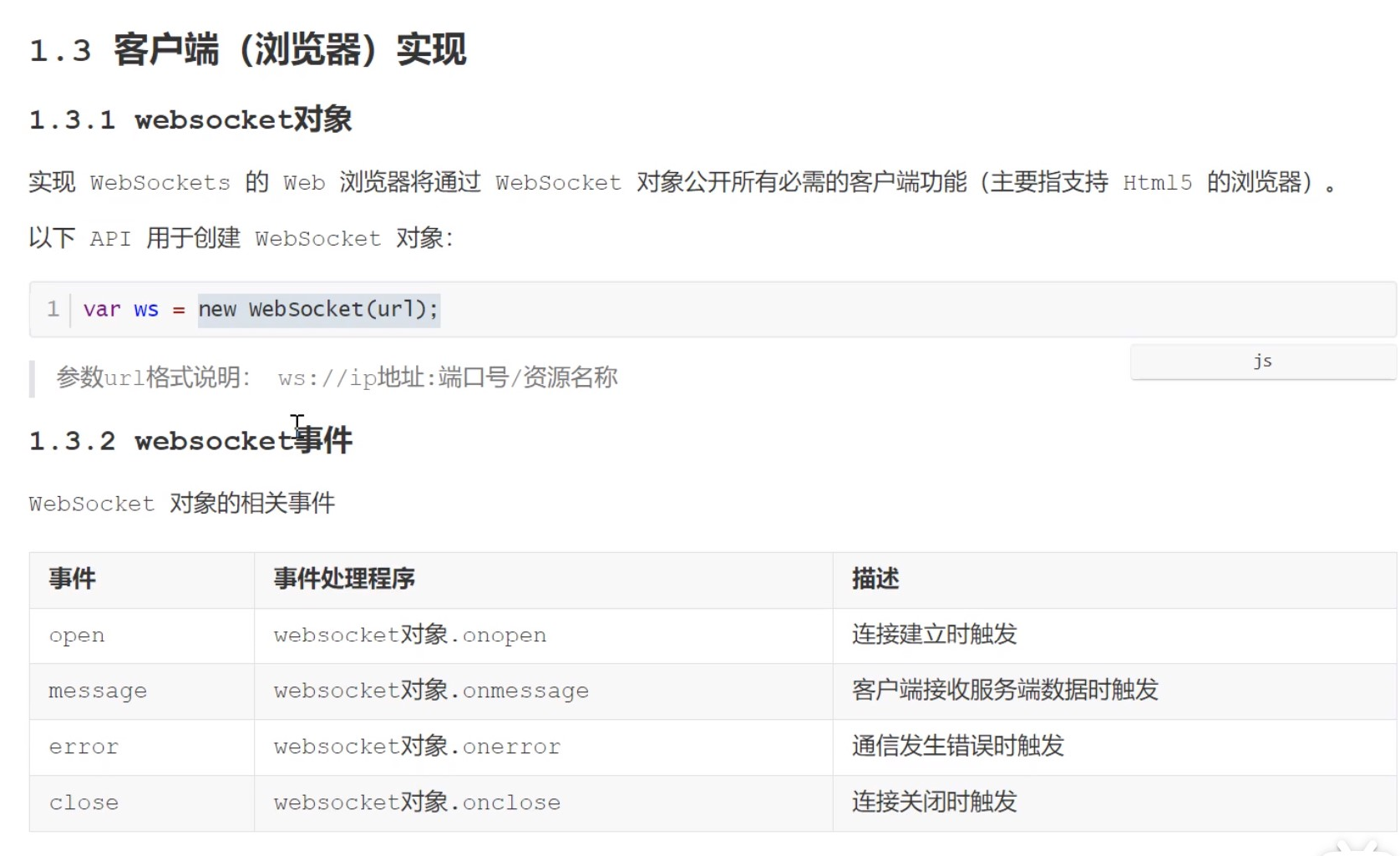
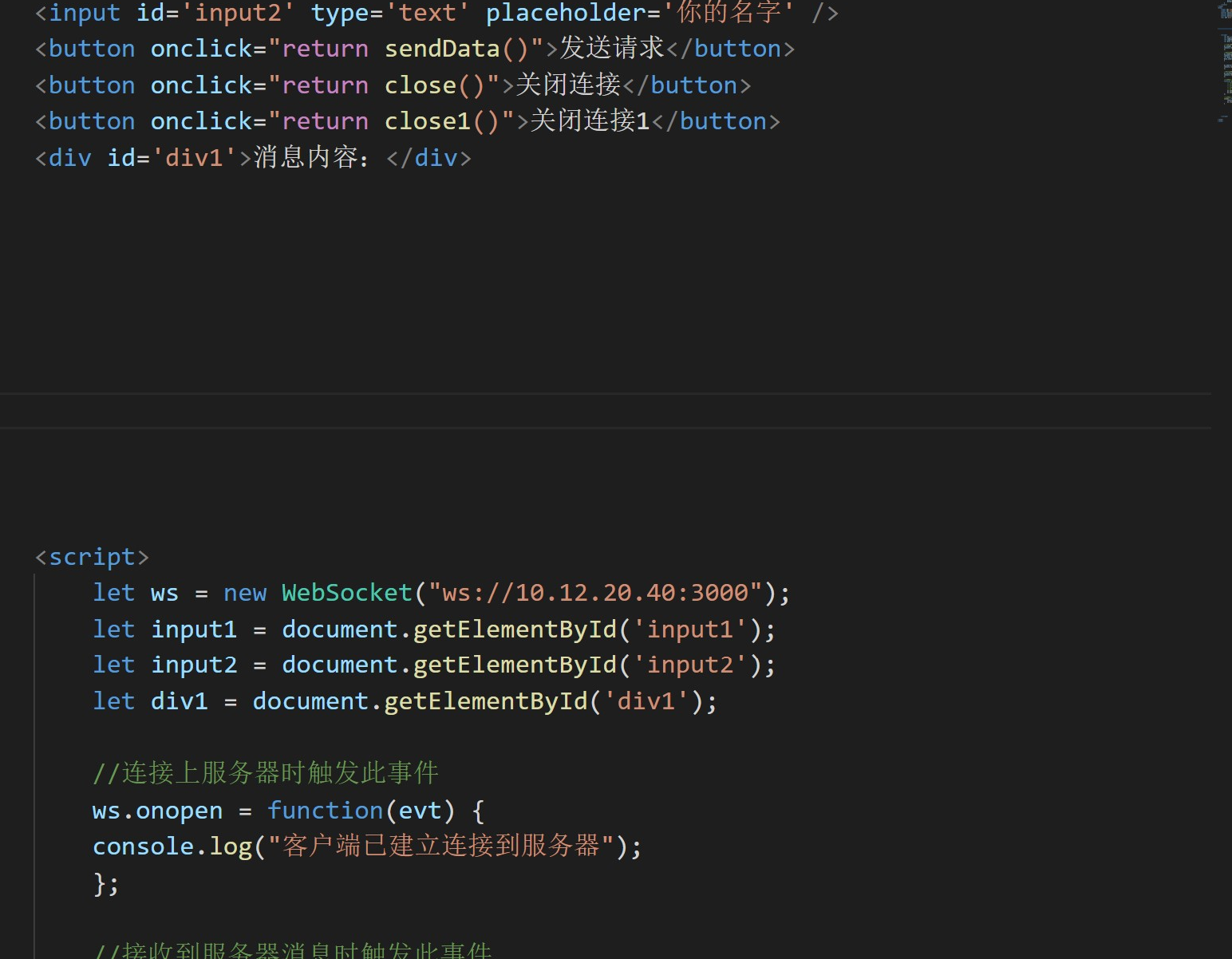
以下是websocket的客户端方法:


服务端有text事件、error事件、close事件;有send方法;
突然明白了很多变量都用const类型,因为js没有对象类型,只能用var、let、const表示,var是可变地址的全局作用域let是可变地址的局部作用域,
那只有const是不可变地址的局部作用域,对于对象这种来说一般都不需要改变它的地址,所以可以用const,如果要改变地址对象就用let;
二、websocket协议
目前分为三种不同的socket实现,分别是http协议和websocket协议,由于http协议有一些不好的地方,所以我们目前浏览器和服务器的通信主要用websocket协议;
前端浏览器只要支持h5,就支持websocket协议,所以前端html页面不需要引入任何包,直接就可以new websocket;

后端也需要通过websocket协议才能接受前端发起的请求,但是后端nodejs并不原生支持websocket,只原生支持net.socket,所以我们要引入nodejs-websocket模块,然后使用websocket协议进行通信;
三、socket.io框架
socketio是一个框架,可以更简单的实现websocket的代码;
想要接收数据,就监听一个事件,使用on方法;
想要发送数据,就触发事件,使用emit方法;
对浏览器和服务器都是这样的;
1、Socket.IO 是什么
Socket.IO是一个库,基于 Node.js 的实时应用程序框架。可以在浏览器和服务器之间实现实时,双向和基于事件的通信。它适用于每个平台、浏览器或设备,同样注重可靠性和速度。它包括:
Node.js 服务器浏览器的Javascript客户端库(也可以从Node.js运行)
2、起源
WebSocket 的产生源于 Web 开发中日益增长的实时通信需求,对比基于 http 的轮询方式,它大大节省了网络带宽,同时也降低了服务器的性能消耗。
WebSocket 协议在2008年诞生,2011年成为国际标准。虽然主流浏览器都已经支持,但仍然可能有不兼容的情况,为了兼容所有浏览器,就诞生SocketIO。
SocketIO将WebSocket、AJAX和其它的通信方式全部封装成了统一的通信接口,也就是说,我们在使用SocketIO时,不用担心兼容问题,底层会自动选用最佳的通信方式。
3、Socket.io有什么特点
易用性:Socket.io封装了服务端和客户端,使用起来非常简单方便。跨平台:Socket.io是跨平台的,可以实现多平台的即时通讯,Socket.io支持跨平台,这就意味着你有了更多的选择,可以在自己喜欢的平台下开发实时应用。由于 iOS 端进行 socket 编程主要使用 GCDAsyncSocket 框架,但要实现 Android、iOS、web 多平台的通讯,还是选择统一的框架或协议比较好。自适应:Socket.io 实现了实时双向的基于事件的通讯机制,是基于 webSocket 的封装,但它不仅仅包括 webSocket,还对轮询(Polling)机制以及其它的实时通信方式封装成了通用的接口,并且在服务端实现了这些实时机制的相应代码,它会自动根据浏览器从WebSocket、AJAX长轮询、Iframe流等等各种方式中选择最佳的方式来实现网络实时应用,非常方便和人性化,而且支持的浏览器最低达IE5.5。五、Socket.io安装
首先要安装Node.js,然后再用如下命名安装Socket.io
npm install socket.io
4、
socket.emit()给某个用户发送消息
io.emit()广播,给所有用户发送消息
参考:https://baijiahao.baidu.com/s?id=1687288407113009630&wfr=spider&for=pc






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!