NodeJs—04—路由;
一、路由
我们使用原生js实现一个路由功能,即url是什么我们就转发到什么;
这个时候有个问题,比如说url后缀是login,所以我们要转发到./static/login.html,可如果这个html页面里有很多引入的标签,比如img标签引入了fulian.jpg的一张图片,那么这个时候,这个路径还是走我们自己的路由的,所以就需要专门给它设置一个路由,比如 case '/fulian.jpg': fs.readFile( './static/fulian.jpg'这个;
var http = require('http') var fs = require('fs') http.createServer( function ( req, res ) { switch ( req.url ) { case '/home': res.write('home') res.end() break case '/mine': res.write('mine') res.end() break case '/login': fs.readFile( './static/login.html',function ( error , data ) { if ( error ) throw error res.write( data ) res.end() }) break case '/fulian.jpg': fs.readFile( './static/fulian.jpg', 'binary', function( error , data ) { if( error ) throw error res.write( data, 'binary' ) res.end() }) break default: break } }).listen( 8000, 'localhost', function () { console.log( '服务器运行在: http://localhost:8000' ) })
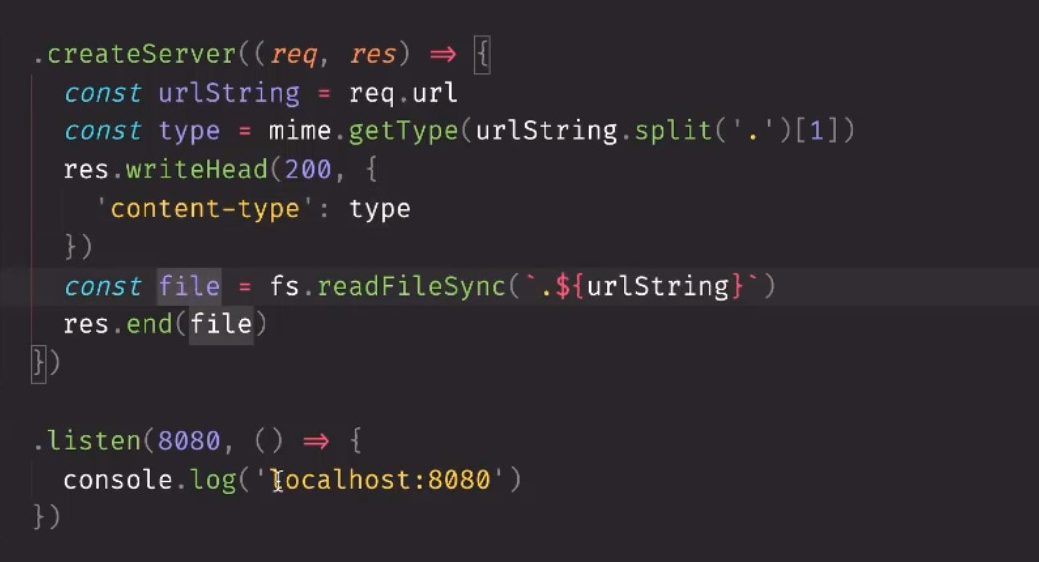
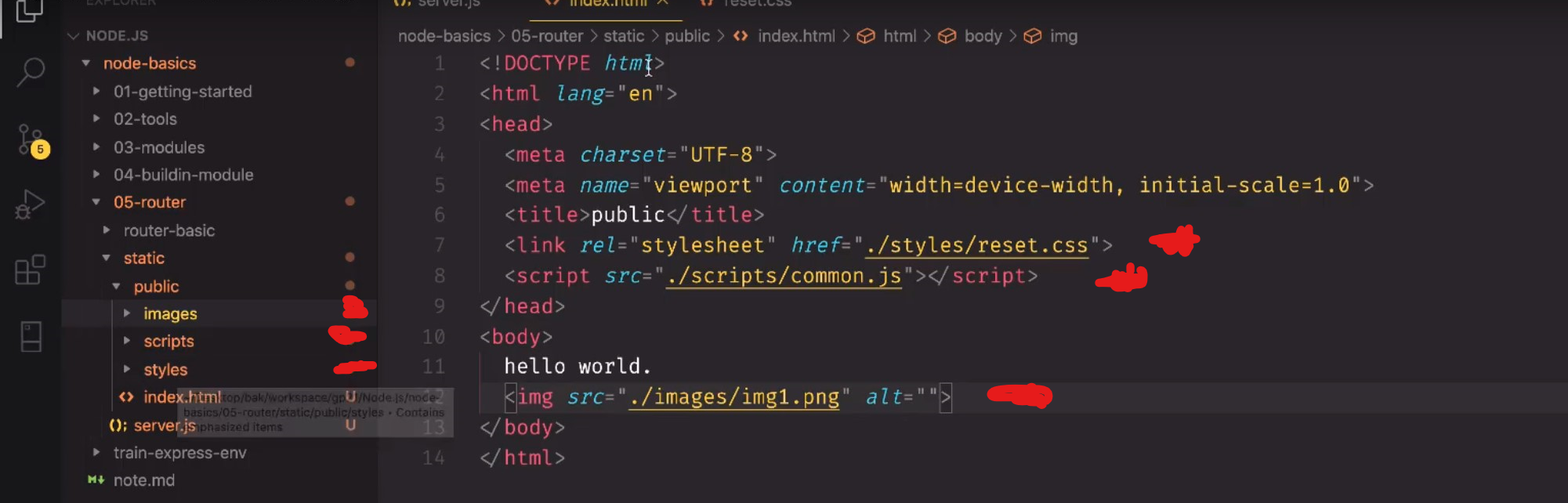
升级一下,但还是什么url过来我们都要做一个路由的转发,只不过我们使用通用的方式实现了,这里的前提是html和要请求的图片在同一级目录下;

好像也不对,不需要所有资源都在html页面同级目录下,只要html的img等资源请求标签路径正确,就也可以通过这个路由找到相应的资源;这样看,最主要的还是html资源路径写得正确,然后还有一点就是我们要知道html的img scr=路径和script src=路径这些都也是要经过前端服务器去请求资源的;
所有的css、js、imp等资源都要在同一个

path.join(__dirname),其中__dirname两个下划线+dirname表示当前文件所在的物理路径;
readStaticFile.js这个文件主要是res写writeHead的返回值类型时要用到的,结果mime模块一起用;
二、express框架
express就像spring一样,是简化原生操作的;
express框架可以简化nodejs的操作;
如果请求方式是get方式,那么使用req.query()的返回值就是url后面的参数;
如果请求方式是post方式,那么需要下载一个body——parse模块,
服务器server.js将所有请求都转发给router,比如说/符匹配所有请求;
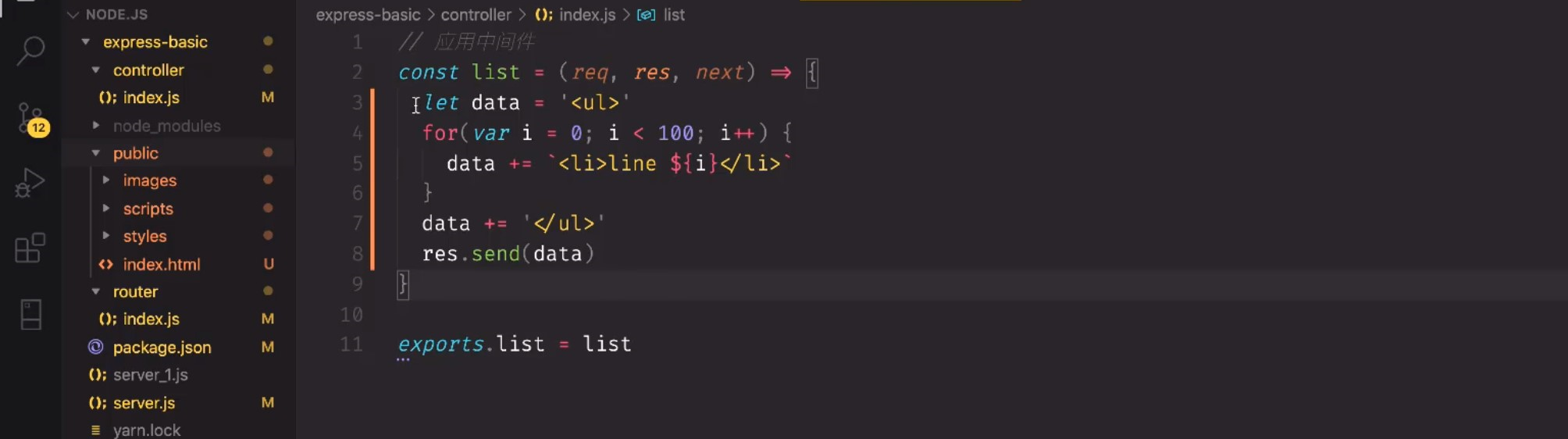
router将请求转发给controller;
controller用户逻辑判断,model存放数据,view是静态视图比如html、css
ssr
server side rendr 服务端渲染
csr
client side rendr 客户端渲染
如图所示,服务端写好代码,然后发送给客户端,客户端的代码是这个样子的;

客户端的代码是这个样子的,直接就可以运行,不需要渲染;

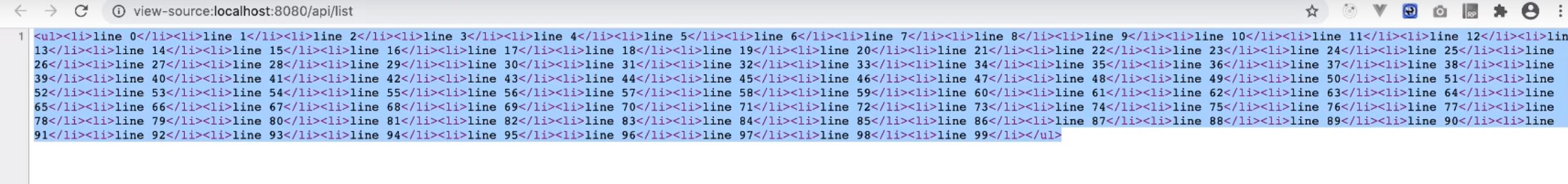
如果服务端不进行渲染,只将数据传送给客户端,哪个客户端接收的数据就是这样的,是一个json串;

后面客户端自己根据这个json串进行渲染;






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!