NodeJs—03—内置模块之url模块、http模块、爬虫模块、event模块、fs模块、zlib压缩模块;crypto加密模块;
定义模块
暴露块
引入模块
调用模块
一、url模块
主要讲三个方法一个对象:
- 方法一:
- url.parse(urlString,boolean,boolean)
- parse这个方法可以将一个url的字符串解析并返回一个url的对象
- 方法二:
- url.format(urlObj)
- format这个方法是将传入的url对象编程一个url字符串并返回
- 方法三:
- url.resolve(from,to)
- resolve这个方法返回一个格式为"from/to"的字符串,其形式是对传入的两个参数用"/"符号进行拼接,并返回完整的字符串;
- 对象一:
- URLSearchParams
- 这个对象就是解析get方式请求的url字符串后面?号的参数;
生成搜索字符串
const {URLSearchParams} = require('url');
const params = new URLSearchParams();
params.set('k', '关键字'); // 设置参数
params.set('p', 1); // 支持 Boolean、Number 等丰富类型
console.log(params.toString()); // k=%E5%85%B3%E9%94%AE%E5%AD%97&p=1
解析搜索字符串
会自动解析?后面的字符串
const {URLSearchParams} = require('url');
const url = require('url');
const urlString = url.parse('https://zhuanlan.zu.com?k=%E5%85%B3%E9%94%AE%E5%AD%97&p=1');
conse.log(urlString);
const params = new URLSearchParams(urlString.search);
console.log(params.get('k')); // 返回字符串“关键字”,支持自动 UTF-8 解码 console.log(params.get('p')); // 返回字符串“1” console.log(params.get('xxx')); // 如果没有 xxx 这个键,则返回 null console.log(params.has('xxx')); // 当然也可以通过 has() 方法查询是否存在指定的键 console.log(params.keys()); // 返回一个 ES6 Iterator,内含 ['k', 'p'] console.log(params.values()); // 返一个 ES6 Iterator,内含 ['关键字', '1'] console.log(params.entries()); // 与 Map.prototype.entries() 类似
二、http-server模块
1、准备工作
(1)如果想在浏览器调试,可以使用命令:
node --inspect --inspect-brk 文件名.js
(2)安装nodemon,这个包可以让我们保存后自动重启js问价,不需要手动了;
2、简单介绍request和response
request的属性或方法:
url属性:获取请求的url信息;
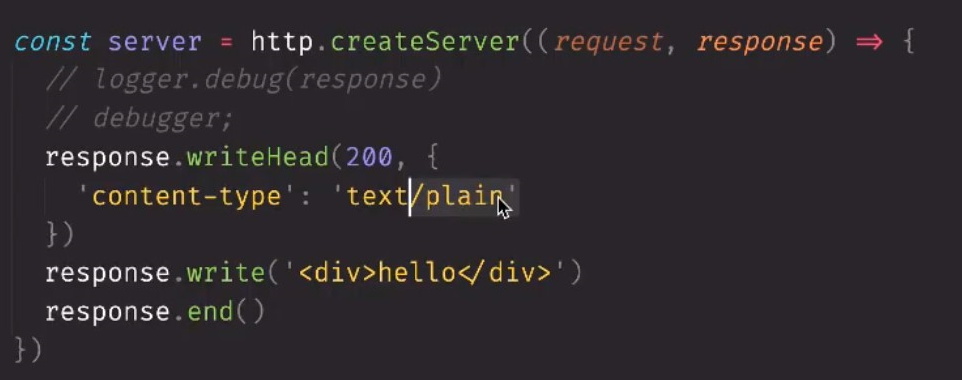
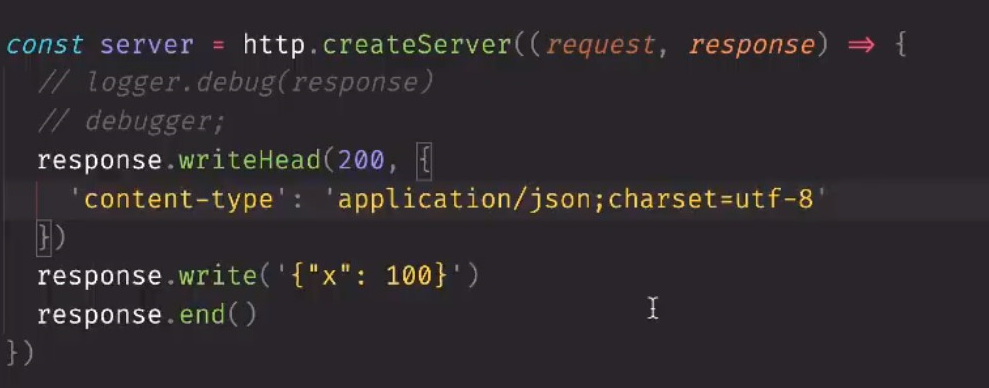
response的属性或方法:
writeHead()方法;第一个参数是状态码200,第二个参数是响应文本格式,这个参数默认的是'text/html';
写完write()方法记得写end()方法,不然会一直停在write()方法;


3、如何获取get/post请求中携带的数据?
- JSON.parse()【从一个字符串中解析出json对象】
- JSON.stringify()【从一个对象中解析出字符串】
- querystring.parse()方法可以将url后的参数转化为json对象;
(1)get方式的数据获取:
- 上文中使用URLSreachParams可以获得get方式请求的数据;
- 或者直接时使用request.querystring 获取get方法提交的数据
(2)post方式的数据获取:
要理解的关键是,当使用 http.createServer() 初始化 HTTP 服务器时,服务器会在获得所有 HTTP 请求头(而不是请求正文时)时调用回调,即调用(request,response)=》{}这个箭头函数。
而且在连接回调中传入的 request 对象是一个流。
因此,必须监听要处理的主体内容,并且其是按数据块处理的。
首先,通过监听流的 data 事件来获取数据,然后在数据结束时调用一次流的 end 事件;
const log4js = new require('log4js'); const httpServer = new require('http'); const querystring = new require('querystring'); log4js.configure({ appenders: { cheese: { type: "file", filename: "cheese.log" } }, categories: { default: { appenders: ["cheese"], level: "debug" } } }); const logger = log4js.getLogger("cheese"); //post const myServer = httpServer.createServer((request,response) =>{ logger.debug('request是:'+request); let data = ''; request.on('data',(chunk)=>{ console.log(chunk);//<Buffer 75 6e 61 6d 65 3d 64 61 66 64 26 70 77 64 3d 33 31 34 33 31> console.log('数据流是'+chunk); //数据流是uname=dafd&pwd=31431(十六进制流被转化了) data += chunk; }) request.on('end',()=>{ //监听结束后返回相应的数据 response.writeHead(200,{ 'content-type':'application/json;charset:utf-8', }); console.log(data); //uname=dafd&pwd=31431 console.log(querystring.parse(data));//使用parse方法将查询字符串转化为一个对象 //由于响应头的格式是json格式,所以要将对象再转化为字符串 console.log(JSON.stringify(querystring.parse(data))); response.write(JSON.stringify(querystring.parse(data))); response.end(); }) }); myServer.listen(8888,'localhost',()=>{ console.log('listening'); });
4、前后端分离
如果需要突然有点理解前后端分离了,
客户机发送请求到前端服务器,前端服务器(带有nodejs使得js成为一门服务器语言)接受请求并作业务处理,如果需要和后端交互,则前端通过http模块或axos等模块把数据传送到后端的ip:port,目前流行的是将数据以json格式传输;
三、跨域
服务端渲染和浏览器端渲染有什么区别?
1、jsonp方式解决
2、cors方式解决
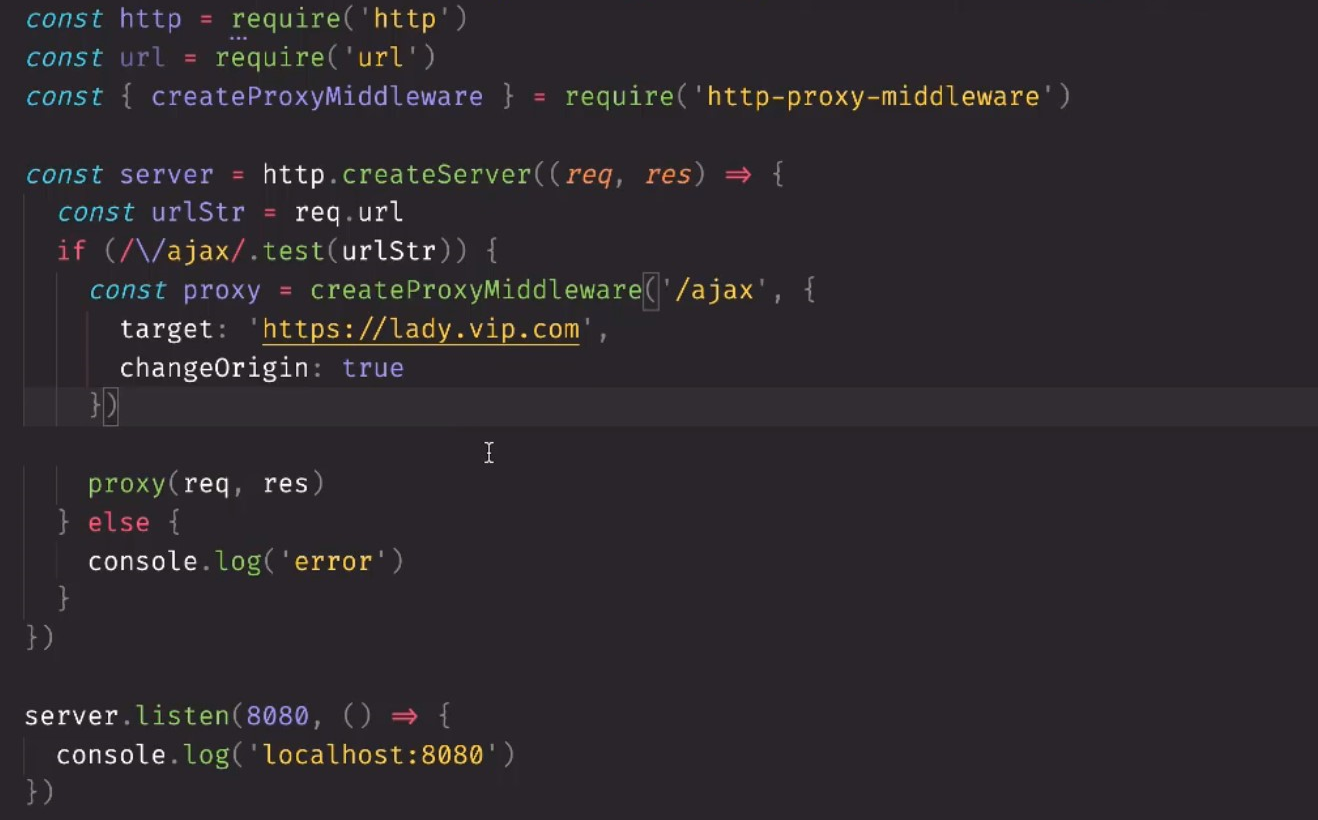
3、middileware方式解决(正向代理方式)
只要这样写,浏览器发送的url如果包含了ajax字段,那么前端服务器就会自动将请求转送到https://lady.vip.com这个页面中,这样我们的前端服务器相当于给我们的前端做了一个代理,然后也可以访问不同的域;

四、爬虫模块
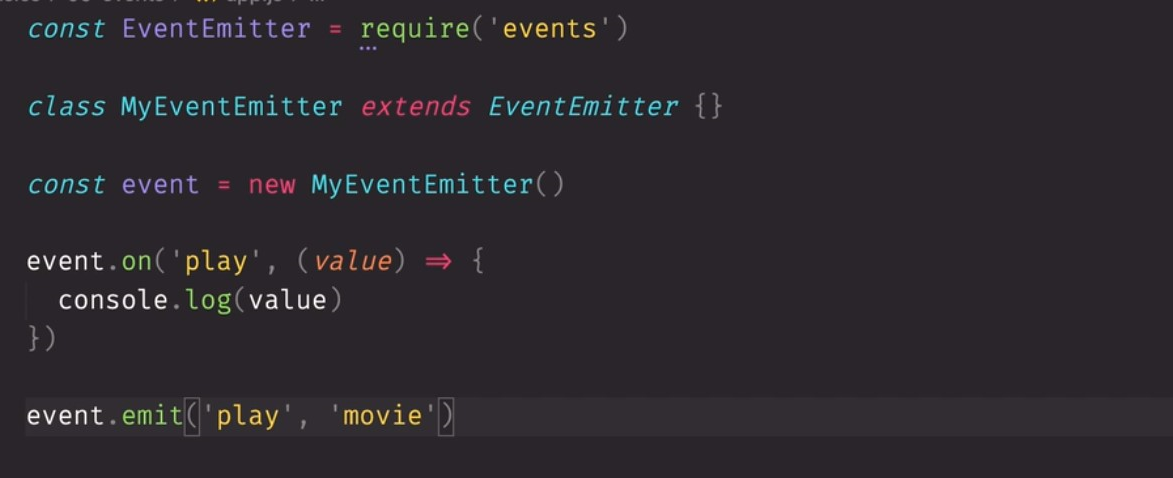
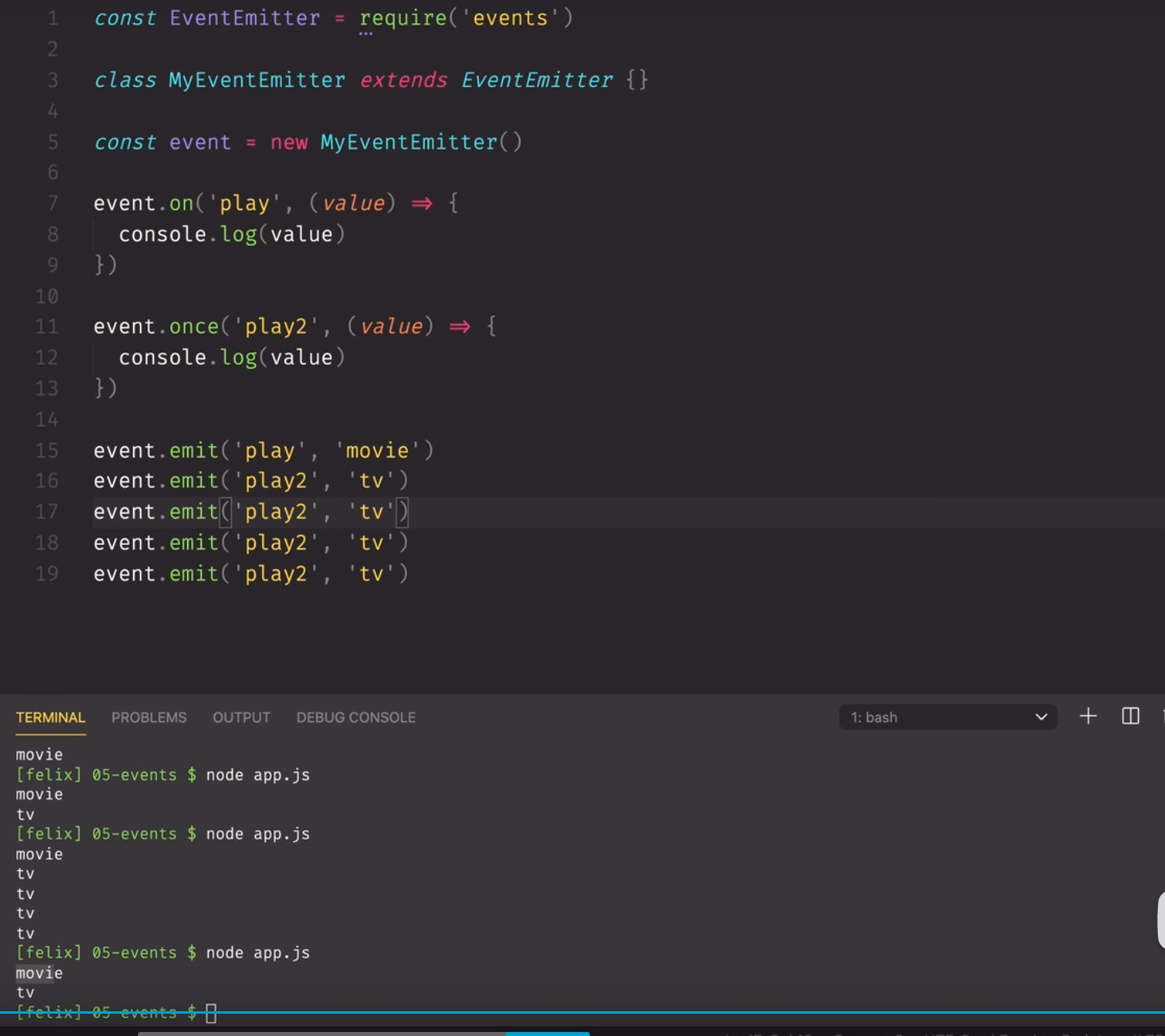
五、event模块
nodejs绑定事件的方式和jquery类似;
首先获取event模块,再用event对象的on方法绑定一个叫play的事件(这个事件可以有一个回调函数),最后用event的emit方法去触发play事件(movie是传递给回调函数的参数);

event的once方法,也是用来绑定事件的,但是它只会被触发一次即使有很多个event对象的emit方法去触发它,而on方法可以触发很多次;

六、fs模块
1、文件夹的增删改查;注意这几个都是文件夹的操作;并且所有的回调函数都是错误优先的;
const { exception } = require('console');
const fs = require('fs');
//create
//在当前目录下创建文件夹,创建完后会执行一个回调函数
fs.mkdir('./aaa',(err)=>{
if(err) throw exception;
console.log('file was made !');
})
//retrieve
fs.readdir('./aaa',(err,result) => {
console.log(result);
})
//update
//将一个文件夹的名字改成另一个
fs.rename('./aaa','./bbb',() => {
console.log('file was updated!');
})
//delete
fs.rmdir('./bbb',() => {
console.log('file was deleted!');
})
2、对文件的操作
//create fs.writeFile('./aaa/file1.txt','hello\nworld!',() => { }) //retrieve //result是一个buffer流,需要用utf-8将其转换为字符串; fs.readFile('./aaa/file1.txt','utf-8',(err,result) => { console.log(result); }) //update //修改文件的名字 fs.rename('./aaa/file1.txt','./aaa/file2.txt',(param1) => { }) //向一个文件追加字符串,如果这个文件不存在则创建 fs.appendFile('./aaa/file1.txt','!!!!!!',() => { }) //delete fs.unlink('./aaa/file2.txt',() => { console.log('deleted'); })
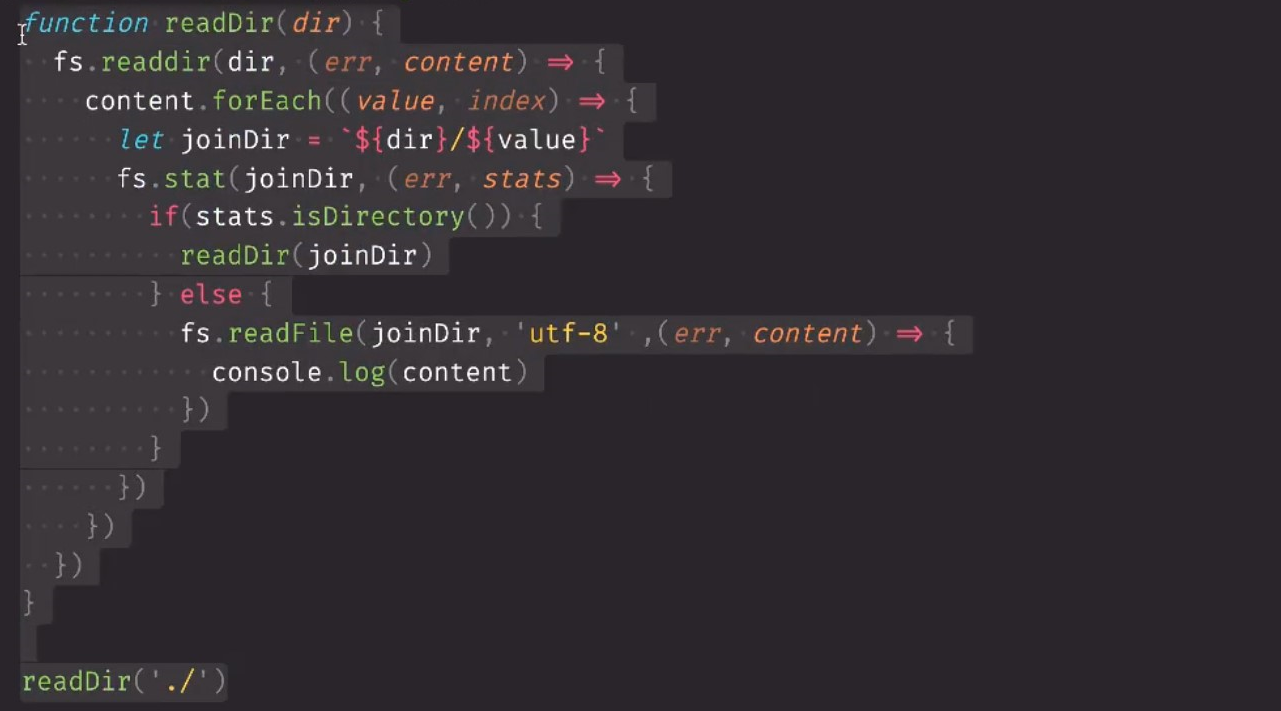
3、写一个函数,用来遍历一个文件夹下的所有文件的内容;

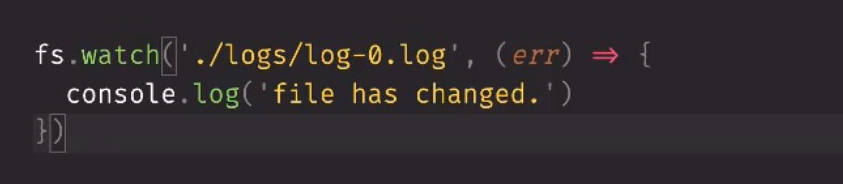
4、fs模块的watch方法可以检测文件夹下子文件的变化或者检测文件内容的变化

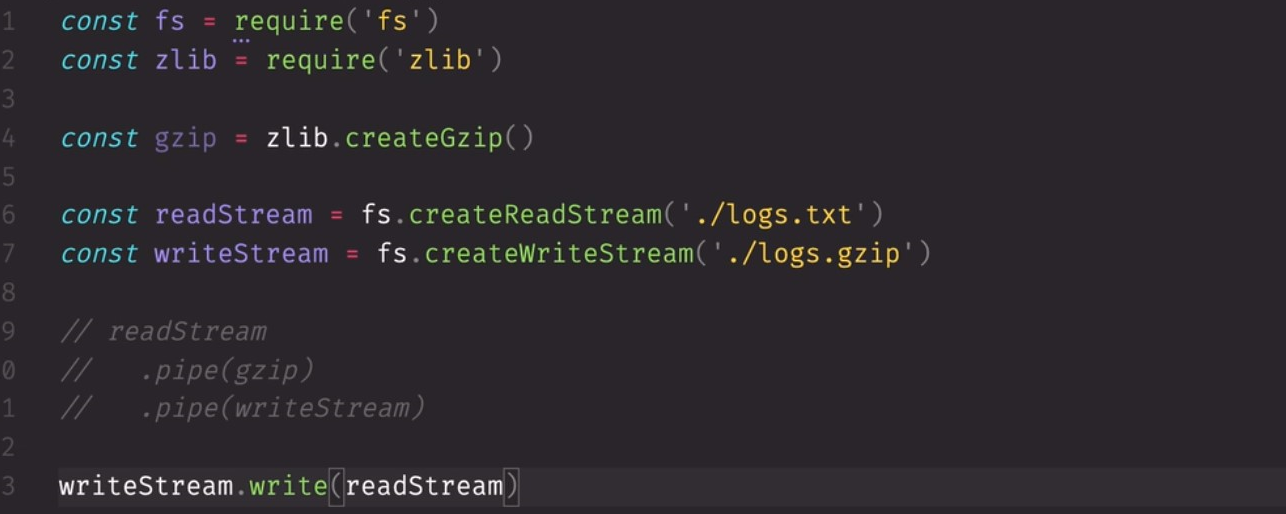
七、zlib压缩模块
zlib模块是用来压缩的,它需要通过流的方式才可以进行压缩,所以要使用二进制流的方式读取文件和写文件;

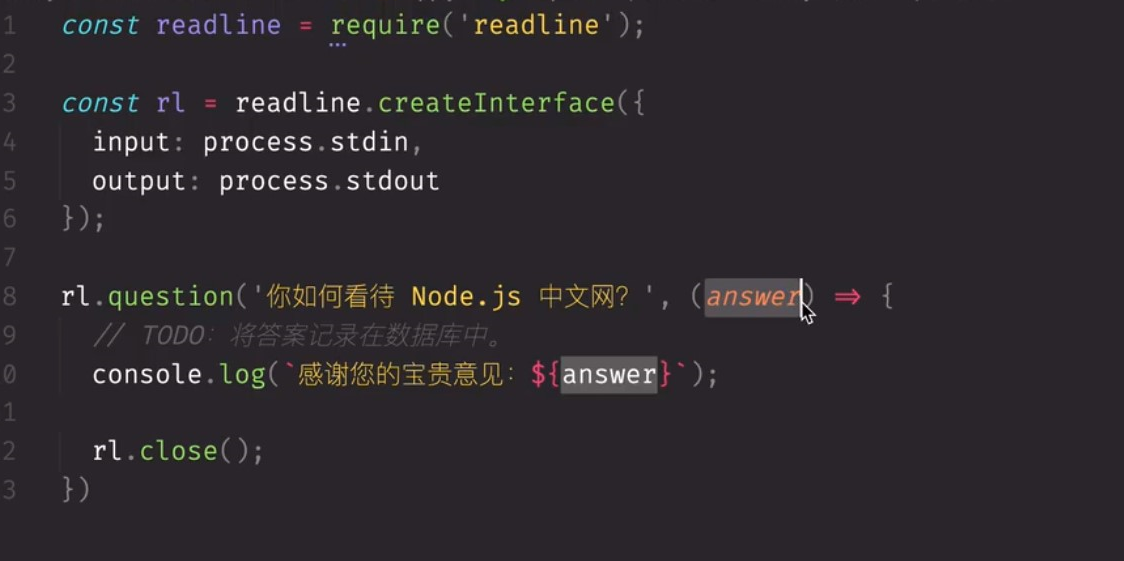
八、readline模块

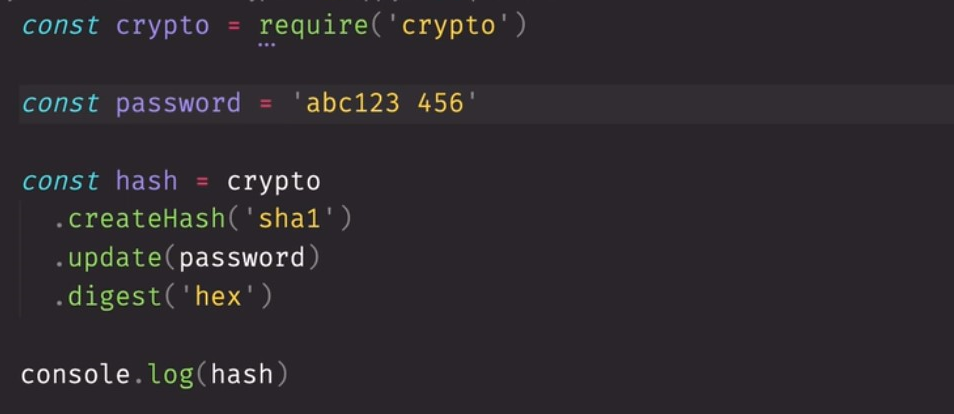
九、crypto模块
crypto加密模块
第一个方法createHash是决定加密的算法
第二个方法是要加密的内容,这个方法有两个参数,如果加密的内容有中文,第二个参数可以选择utf-8
第三个方法是加密后的密文形式,一般密文是十六进制;







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!