NodeJs—02—npm学习和脚本;nrm管理仓库源;npx命令;
一、nodejs的简单了解
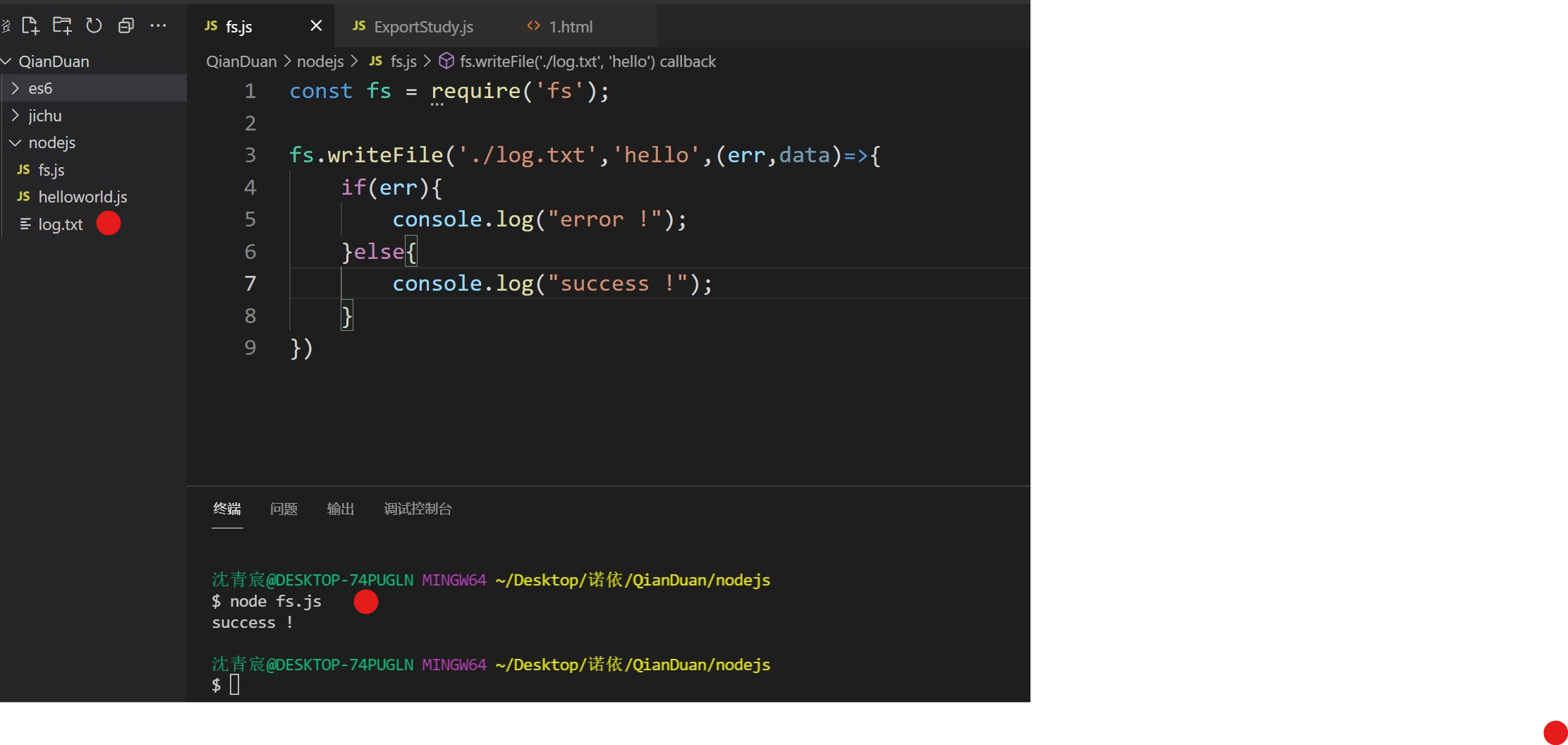
1、引入fs操作文件模块
nodejs引入模块使用require()方法,es6引入模块使用import方法,这是nodejs和es6的区别;
这里我们引入一个js模块;

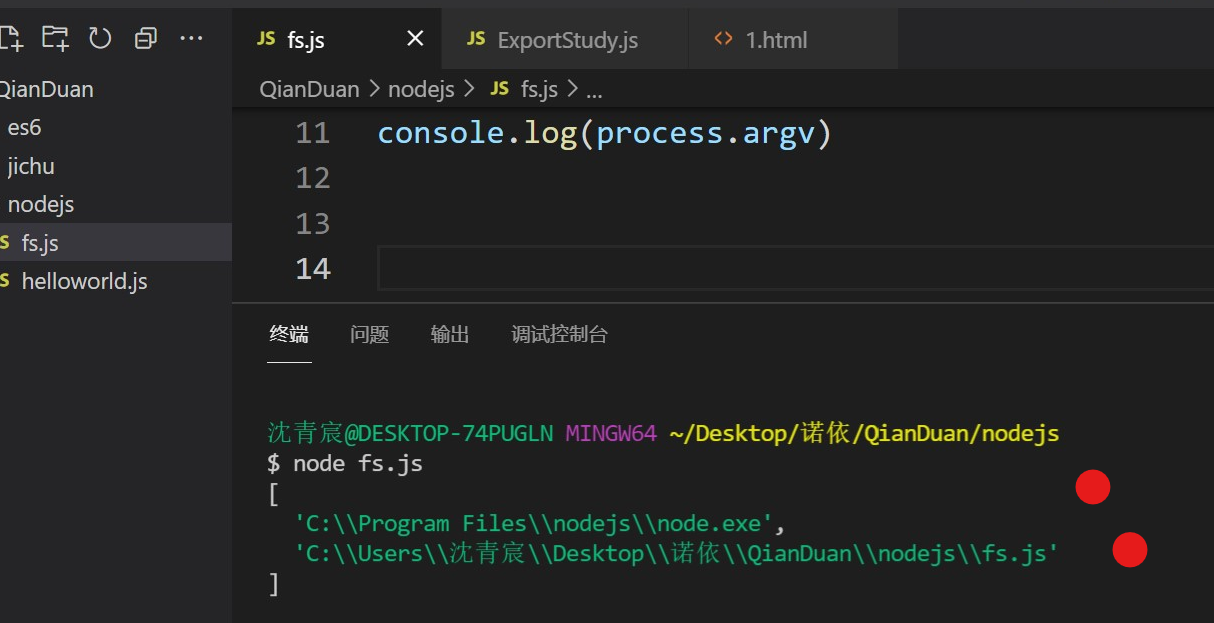
2、操作系统线程
nodejs可以帮助我们操作系统环境,并使得js成为一门服务端语言;
这里我们以操作系统的线程,打印线程的信息为例:(注意不需要引入什么库或者模块,nodejs本身就可以操作系统)

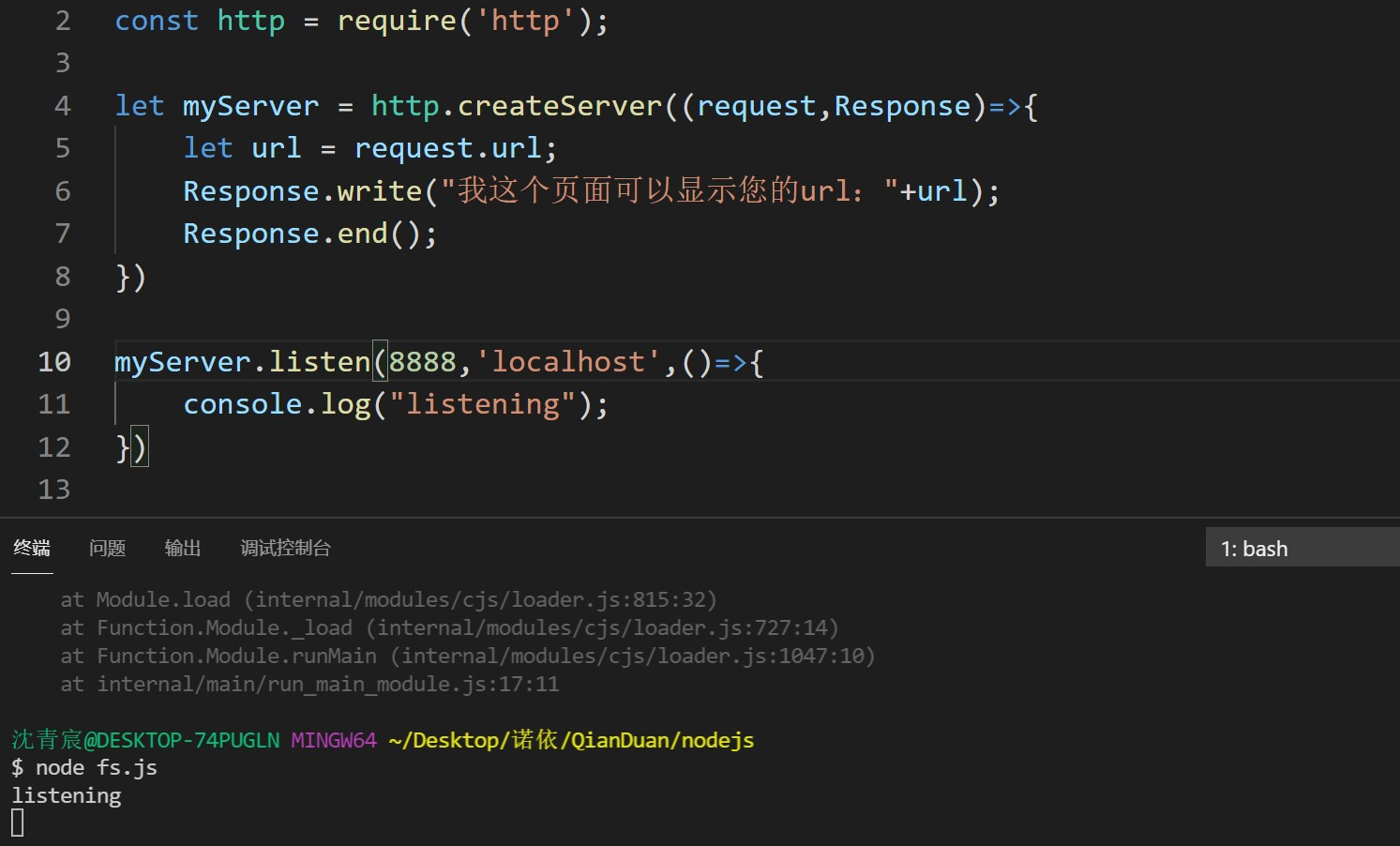
3、客户端服务器的网络通信
学了这个我突然对这句话有点理解了,nodejs可以使用单一语言轻松编程所有一切(前端和后端)。
以前和网络通信可能是要让java来写的,java处理这些业务逻辑,并返回一个html页面给客户端。
但是现在,我们完全可以用基于nodejs平台的js语言,来实现网络通信,来处理这些业务逻辑,然后再返回一个html页面;再加上我知道nodejs可以操作数据库,这完全使用一门语言就打通了一个应用系统。

二、npm学习
1、全局安装和本地安装
- 全局安装要在npm install命令后面加 -g,本地安装不用;
- 全局安装的模块,文件在都放在了系统的c盘下了,本地安装都在当前文件夹,在本地安装一个包之后,这个包的命令会被添加到项目的node_modules/.bin文件中,我们可以使用相对路径的防止执行这个包,而不用配置环境变量了比如./node_module/.bin/webpack;
- 全局安装的模块,所有目录都可以用,本地安装的模块只有当前文件夹可以用;

2、package.json
package.json 文件是项目的清单。 它可以做很多完全互不相关的事情。 例如,它是用于工具的配置中心。 它也是 npm 和 yarn 存储所有已安装软件包的名称和版本的地方。如何创建?
npm init -y
这个配置文件可以干什么?它是一个json文件,它的“script”属性可以设置一些脚本
3、npm常用命令
npm install 包名-S或者--save表示的是将包安装到生产环境
npm install 包名 -D或者--dev --save表示的是将包安装到开发环境
npm install --production 只安装package.json中生产环境需要的包,开发环境的包就不安装了。
npm list命令会列出当前所有的模块或者说包的依赖关系;
npm list |grep jquery
npm config list命令会列出全局安装的包的位置
npm view 包名 versions:查看包的所有版本
npm install 包名@版本号 -S:在生产环境下安装指定版本的包;
npm outdated:查看过期了的包;
npm updated:将过期的包更新,注意在更新的过程中,
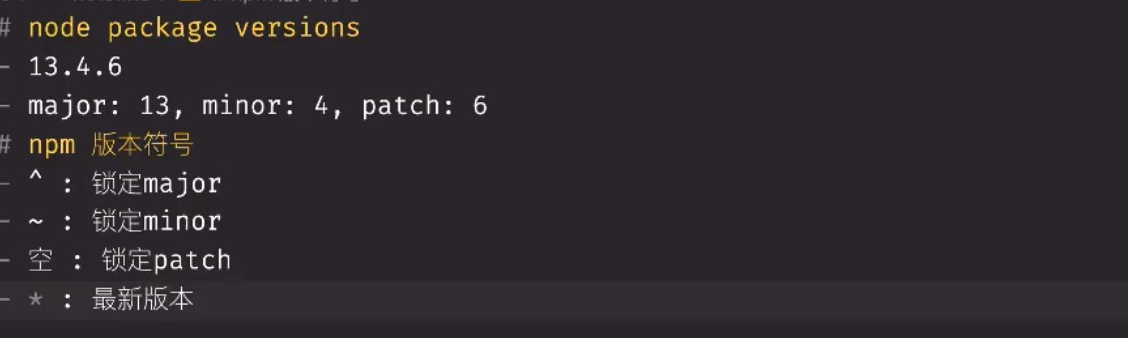
- 同时受到package.json文件中dependences属性的*括号影响,表示自动更新到最新版本;
- 同时受到package.json文件中dependences属性的^括号影响,^括号表示npm更新时将自动锁定主版本号,副版本号和patch补丁都不锁定;通过这个,将更新到本主版本号下的,最新版本。
- 同时受到package.json文件中dependences属性的~影响,~表示npm更新时将自动锁定主版本号和副版本号;
- 同时受到package.json文件中dependences属性的 空 影响,如果什么号都没有,表示锁定了这个版本,无法更新到任何其他版本;

npm cache clean --force:npm会有一个缓存文件夹,第二次安装的时候会自动调用第一次安装的缓存;这个时候会出现一个问题,就是第一次安装出错,第二次安装由于调用了这个缓存也会出错,所以我们需要将缓存清除;
3、上传自己的npm包
在此之前,我们先了解一下包分为
- 内置包,不需要安装,因为nodejs自带的有了,在js文件中require之后就可以直接用;
- 第三方包,需要先npm install 包名,从网上下载到本地安装,安装好之后才可以require引用;
- 自定义包;
如何上传自己的npm包?
自己写好后,
先npm adduser;(用户名密码是自己在www.nodejs.com官网注册的)
在npm publish;
三、npm脚本
script会优先找本地的脚本,所以我们不用在script中写上完整的相对路径名,它会自动去找本地的模块,相当于它自己配置了一个本地模块的环境变量;本地找不到之后再去全局变量里面找;

npm脚本即在package.json文件中的script属性里写得东西,这里面写得东西可以通过npm run 脚本名运行;
如果向一次执行多个命令可以通过&&连接,&&表示串行执行,&表示并行执行;
1、变量
(1)我们可以在js文件中,打印package.json文件的属性;
但是如果这样的话,需要使用脚本的方式运行js文件即npm run 脚本名,
如果使用node 文件名.js的方式运行js文件会报undefined的错误;
(2)我们可以在package.json文件的属性中,获取本文件下的其他属性;
只需要在scripts中使用$即可以获取变量;
注意:
上述两者都需要加前缀npm_package_
前缀除了npm_package_还有npm_config_,npm_config_拿到 npm 的配置变量,即 npm config get xxx 命令返回的值。比如,当前模块的发行标签,可以通过 npm_config_tag 取到,结果和当前终端下npm config get tag 命令的值是一样的;
参考:https://gitee.com/lurongtao/felixbooks-gp19-Node.js/blob/master/basics/01-Node.js%E5%9F%BA%E7%A1%80.md
2、npm 安装 git 上发布的包
除了安装nodejs中央仓库的包,也可以安装发布在github上的包;
固定格式:
npm install git+https://git@
或者
npm install git+ssh://git@
# 这样适合安装公司内部的git服务器上的项目,并且以https的方式 npm install git+https://git@github.com:lurongtao/gp-project.git # 或者以ssh的方式 npm install git+ssh://git@github.com:lurongtao/gp-project.git
3、cross_env
cross-env是什么
运行跨平台(win、mac、linux通用的),设置和使用环境变量,的脚本
出现原因
当您使用 NODE_ENV=production, 在package.json文件中设置环境变量时,大多数 Windows 命令提示将会阻塞(报错)。(异常是Windows上的Bash,它使用本机Bash。)换言之,Windows 不支持 NODE_ENV=production 的设置方式。
解决
cross-env 使得您可以使用单个命令,而不必担心为平台正确设置或使用环境变量。这个迷你的包(cross-env)能够提供一个设置环境变量的 scripts,让你能够以 Unix 方式设置环境变量,然后在 Windows 上也能兼容运行。
安装
#在终端输入命令:
npm install --save-dev cross-env
使用
{ "scripts": { "build": "cross-env NODE_ENV=production webpack --config build/webpack.config.js" } }
NODE_ENV环境变量将由 cross-env 设置 打印
在js文件中
console.log(process.env.NODE_ENV === 'production') //true
四、NRM: npm registry manager管理源
查看当前的仓库源有两种方式,一种还是使用npm的方式,还有一种便是安装nrm包使用nrm管理仓库源;
第一种方式:
查看当前源
npm config get registry
切换淘宝源
npm config set registry https://registry.npm.taobao.org
第二种方式:NRM 管理源
NRM (npm registry manager)是npm的镜像源管理工具,有时候国外资源太慢,使用这个就可以快速地在 npm 源间切换。
安装 nrm
在命令行执行命令,npm install -g nrm,全局安装nrm。
使用 nrm
执行命令 nrm ls 查看可选的源。 其中,带*的是当前使用的源
切换 nrm
如果要切换到taobao源,执行命令nrm use taobao。
3.2.4 测试速度
你还可以通过 nrm test 测试相应源的响应时间。
nrm test
四、npx命令
npx可以在没有全局安装和本地安装的情况下,通过远程安装的方式使用包
npx 的原理很简单,就是运行的时候,会到node_modules/.bin路径和环境变量$PATH里面,检查命令是否存在,如果本地或者本地全局有这个模块,则不进行远程下载到临时目录,直接使用本地的;
如果本地没有,则下载远程的到临时目录,使用完再删除临时目录,非常方便。
但是也可以用以下两个参数来执行是否要必须使用本地或者远程的
no-install 参数和 --ignore-existing 参数
如果想让 npx 强制使用本地模块,不下载远程模块,可以使用--no-install参数。如果本地不存在该模块,就会报错。
$ npx --no-install http-server
反过来,如果忽略本地的同名模块,强制安装使用远程模块,可以使用--ignore-existing参数。比如,本地已经安装了http-server,但还是想使用远程模块,就用这个参数。
$ npx --ignore-existing http-server





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!