HTML—02—页面结构
一、页面结构
页面的body中大概是这几个部分,通过写这几个部分标签,可以让网页的代码层次更加清楚


二、iframe内联框架 标签
使用iframe标签,可以把外部的网页,嵌套在本网页中;
https://www.simcf.cc/9910.html
<iframe src='' name='' width='' height=''>
</iframe>
其中src定义要加载的外部网页的url
name表示iframe标签所渲染的区域名称
width和height表示标签所渲染的区域的宽度和高度
三、表单标签
1、表单标签是<form> </form>
里面为了美化会使用块元素<p></p>
2、<input>输入框,
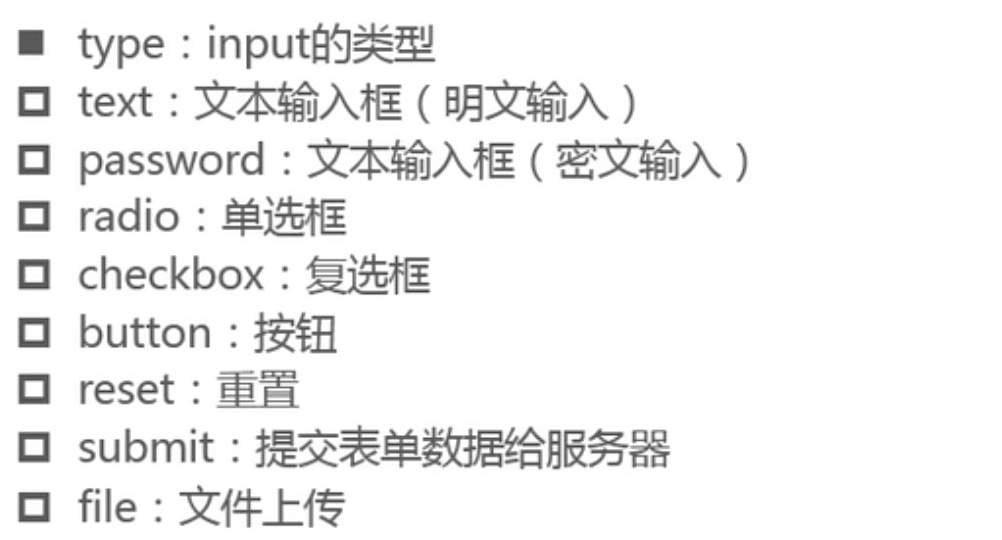
关于input框的type属性:
input是各种输入框,通过type可以定义文本框text、密码框password、提交框submit、重置框reset、单选框redio、多选框checkbox、文件框file<input type=file name=xxx />;

关于input框的name属性:
- java程序读取的就是表单的name属性;id是给前端用的使用#可以获取这个dom节点,name是给后端用;
- 每个框都有name属性这个东西,是get或post方式时用于做key的东西,比如uname=xxx,pwd=xxx。也都会有value属性,这个属性是默认的键值对中的值。
关于input框之单选框的value属性:
- value在文本框表示默认值,在单选框里表示选中这个之后传递给后端的值;单选框记得不同选项要加到同一组里即name相同。
关于input框的hidden属性:把这个框从页面隐藏属性;
- readonly只可以读不可以在框里写属性;
- disabled禁选属性;
- placeholder属性在框里写提示信息;
- required属性必须要在框里输入值不然报错;
- pattern属性正则表达式判断;
关于input框的input事件:
- 当在input框里输入值的时候,会触发此事件;
关于input框的placeholder属性:
关于input框的disabled属性:
关于input框的checked属性:
关于input框的autofoucs属性:
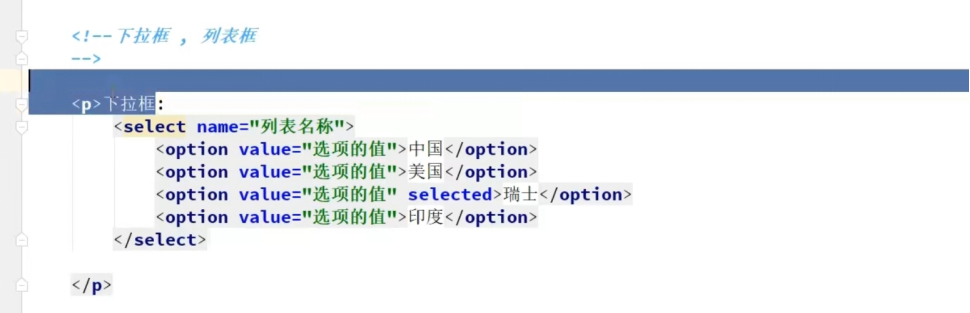
3、下拉域:select标签

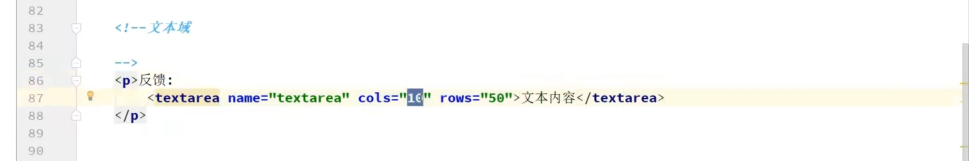
4、文本域:textarea标签
是可以写一大块文字的标签

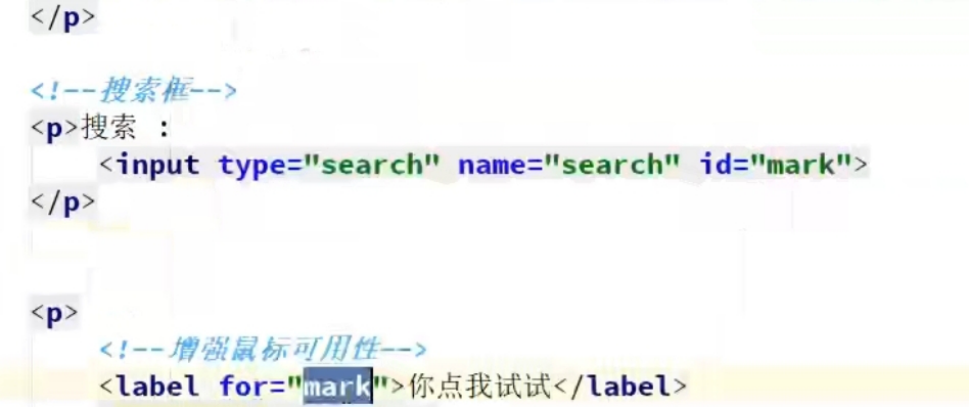
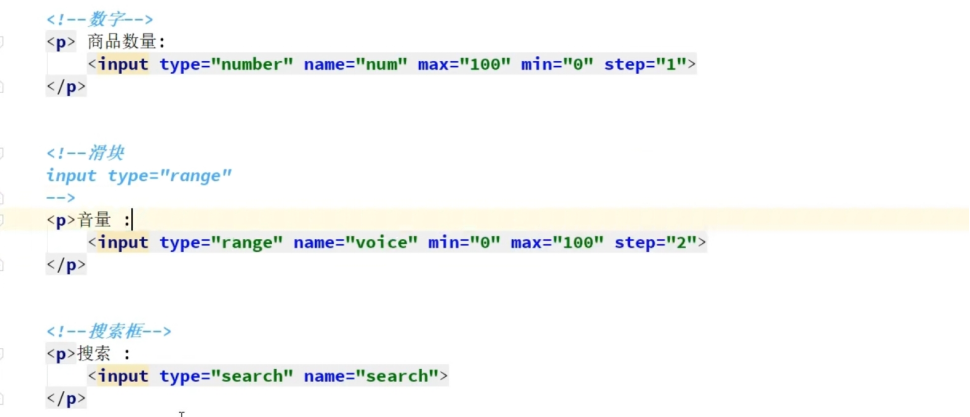
5、其他的一些框,比如只可以输入邮件的邮件框(会有一些很简单的格式验证),只可以输入url的网址框,搜索框等等
还有一个特殊的标签,lable,点击文字可以移动鼠标到id为xxx的框

四、按钮
button标签
除了最常见的click事件外,还有disabled属性,当这个属性为true时,这个按钮将无法点击;






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2020-09-11 中标麒麟yum报错
2019-09-11 Servlet—08—ServletContext; Servlet Config;
2019-09-11 第一方Cookie和第三方Cookie