HTML—01—介绍

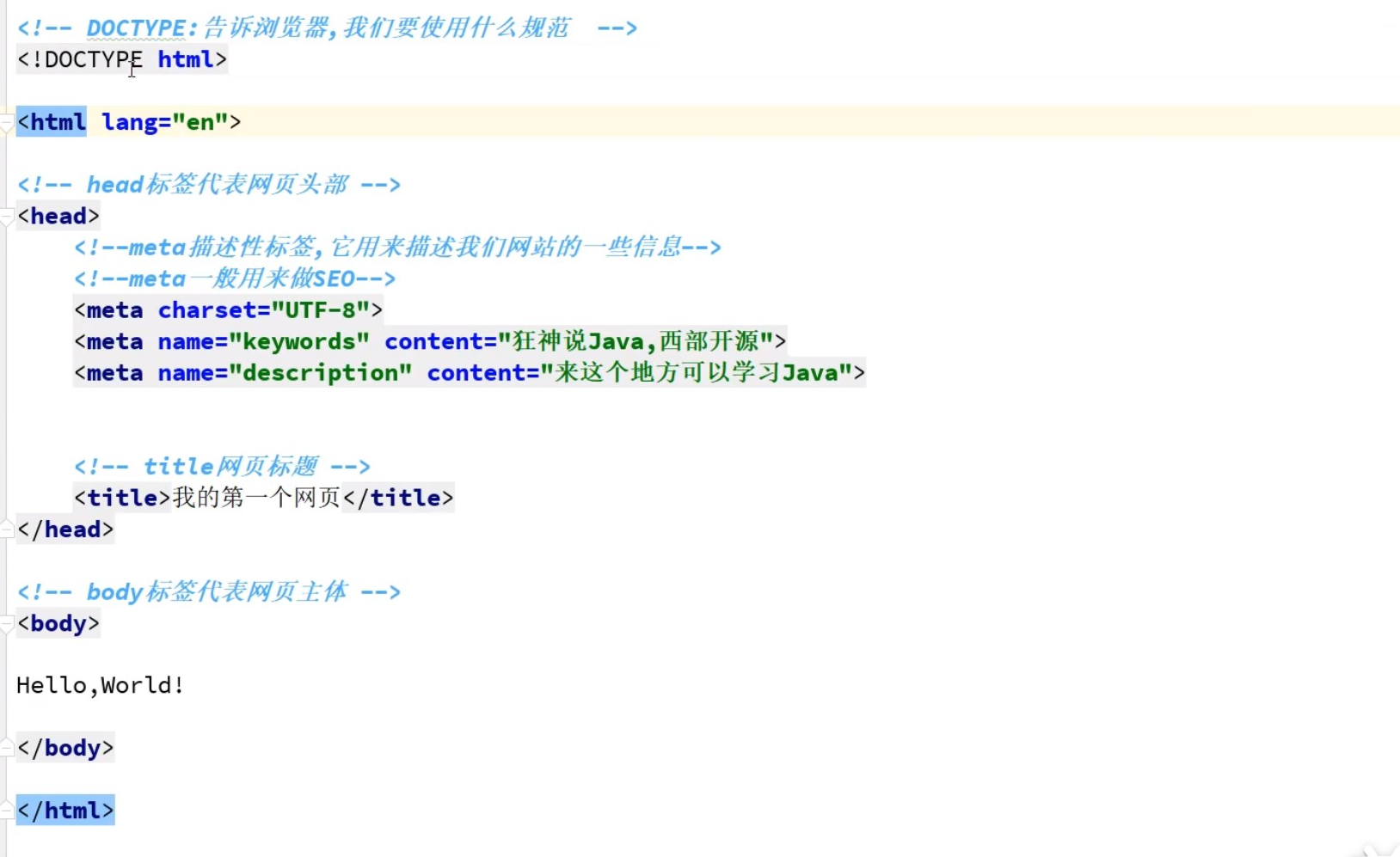
一、html基本的结构标签

二、html的更多结构标签
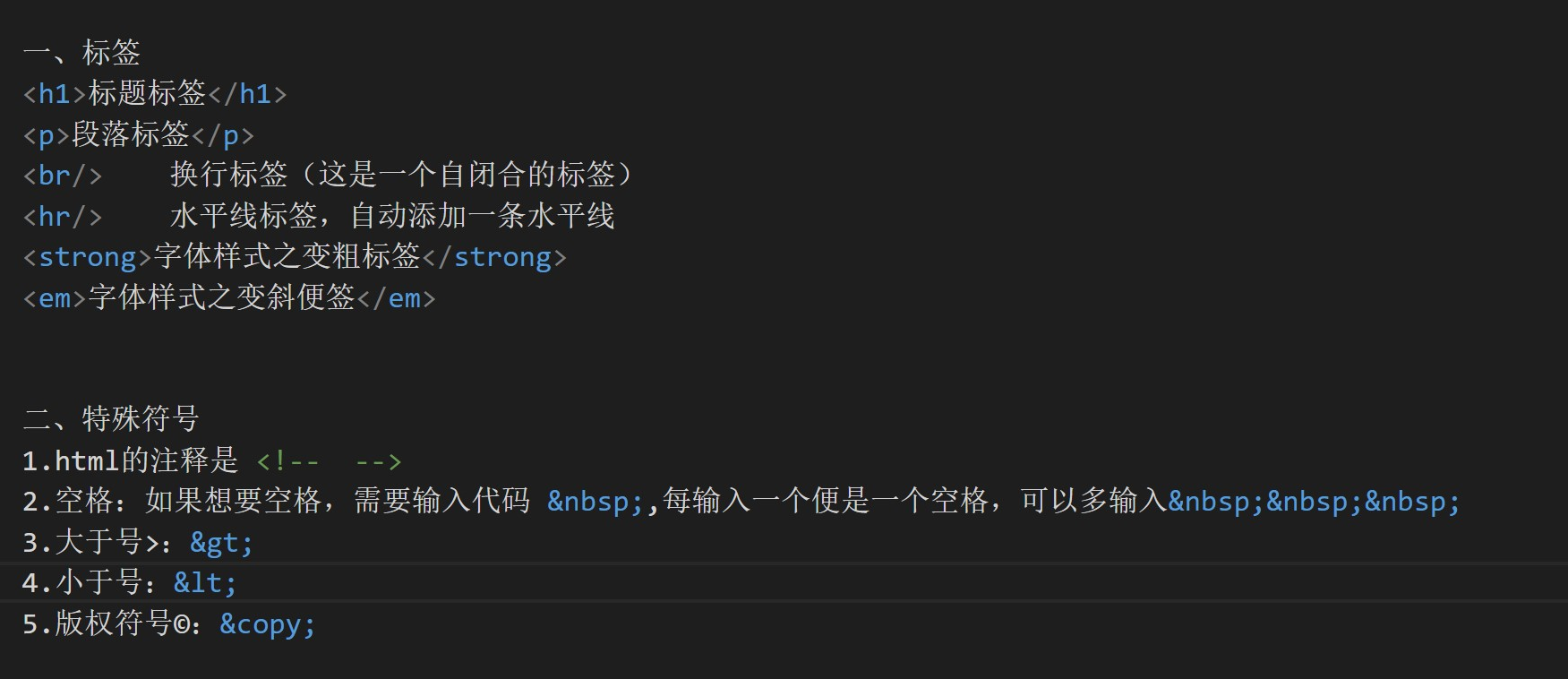
1、简单标签:

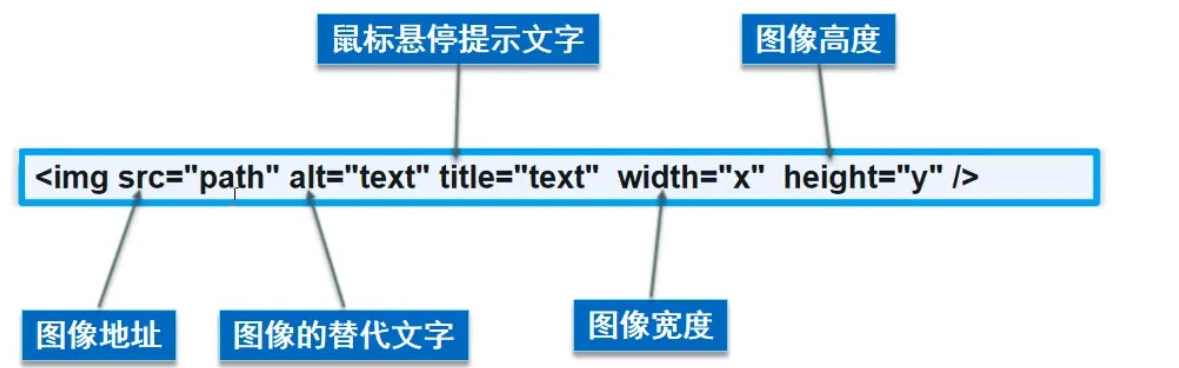
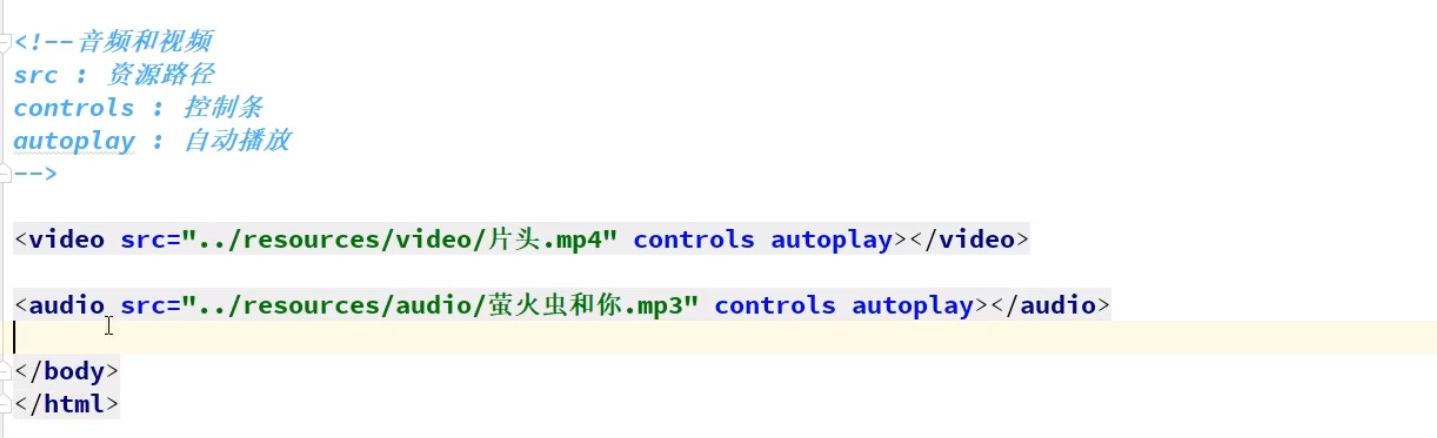
2、图像、音频、视频标签:


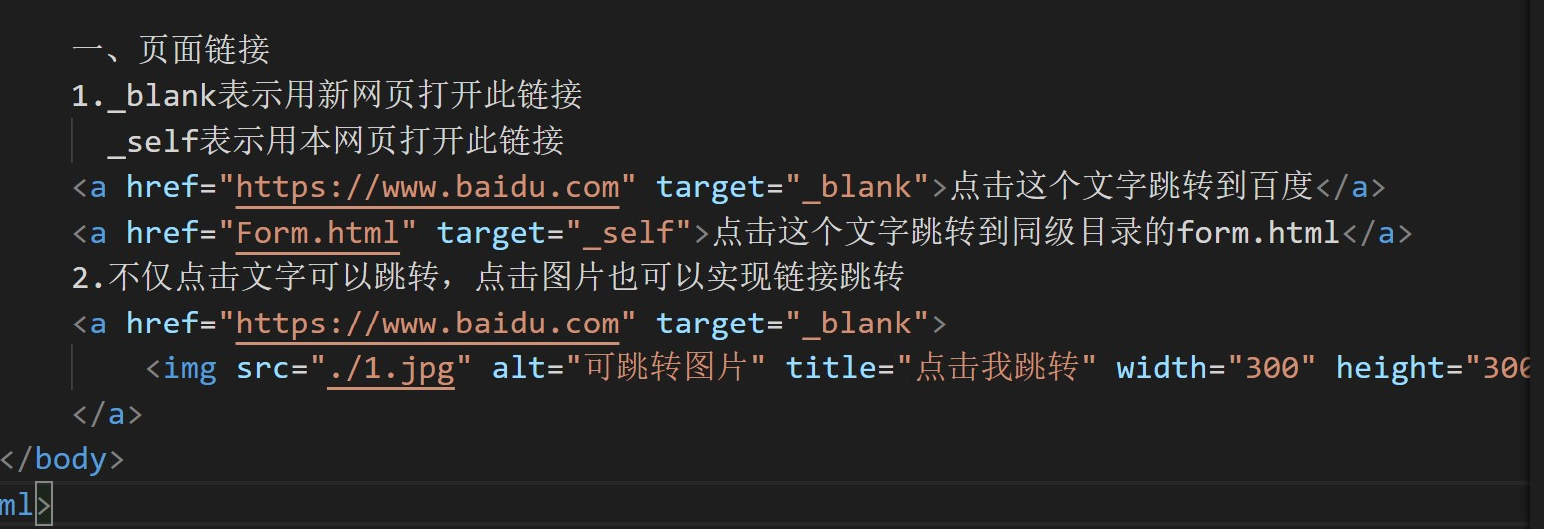
3、超链接标签:
超链接标签之页面链接:可以点击文字跳转,甚至可以点击图片跳转

超链接标签之锚链接:设置一个锚,可以跳转到锚所在位置,最常见的就是“回到顶部”功能;
在网页顶部写一个锚标记:<a name="maobiaoji">这是一个锚标记</a>
在网页最后,写回到锚标记即回到顶部:<a href="#maobiaoji">回到锚标记所在</a>
甚至可以跨网页去锚标记:<a href="form.html#maobiaoji">回到form.html网页的锚标记所在</a>
超链接标签之功能链接:可以去链接 邮箱、qq程序等链接,具体可以自行了解
4、列表标签
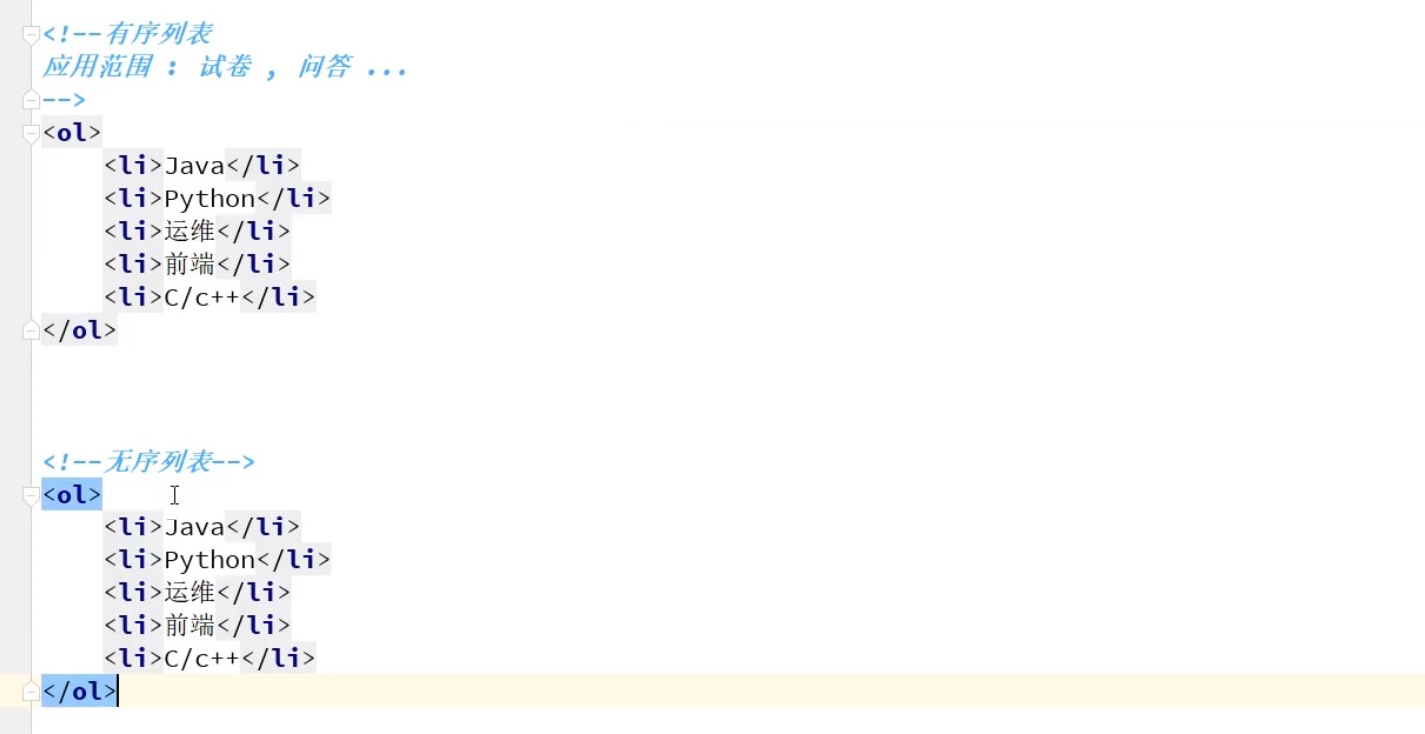
有序列表标签:<ol></ol>
应用范围: 考试试卷
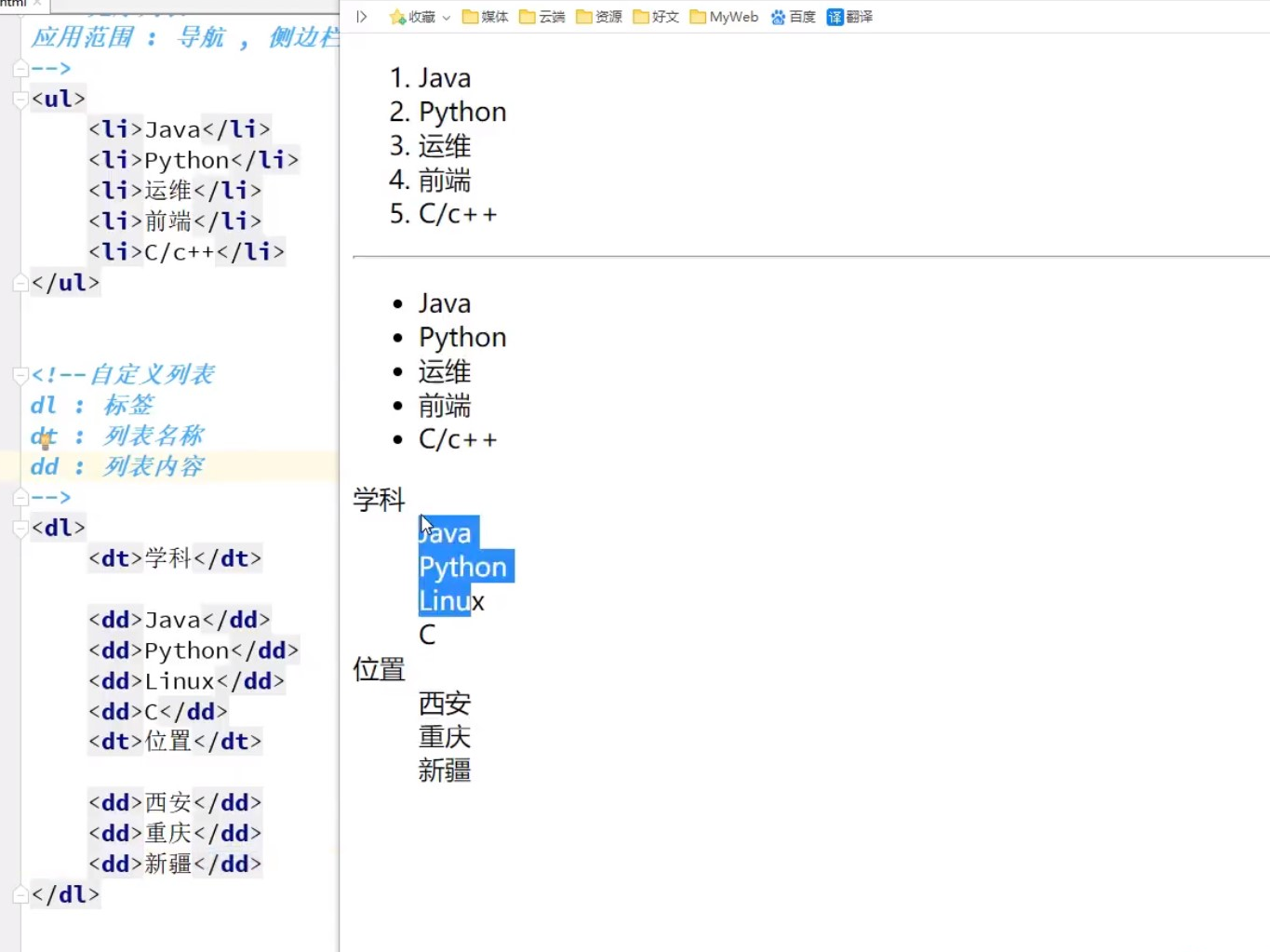
无序列表标签:<ul></ul>
应用范围:导航,侧边栏
自定义列表标签:<dl></dl>
应用范围:公司网站底部


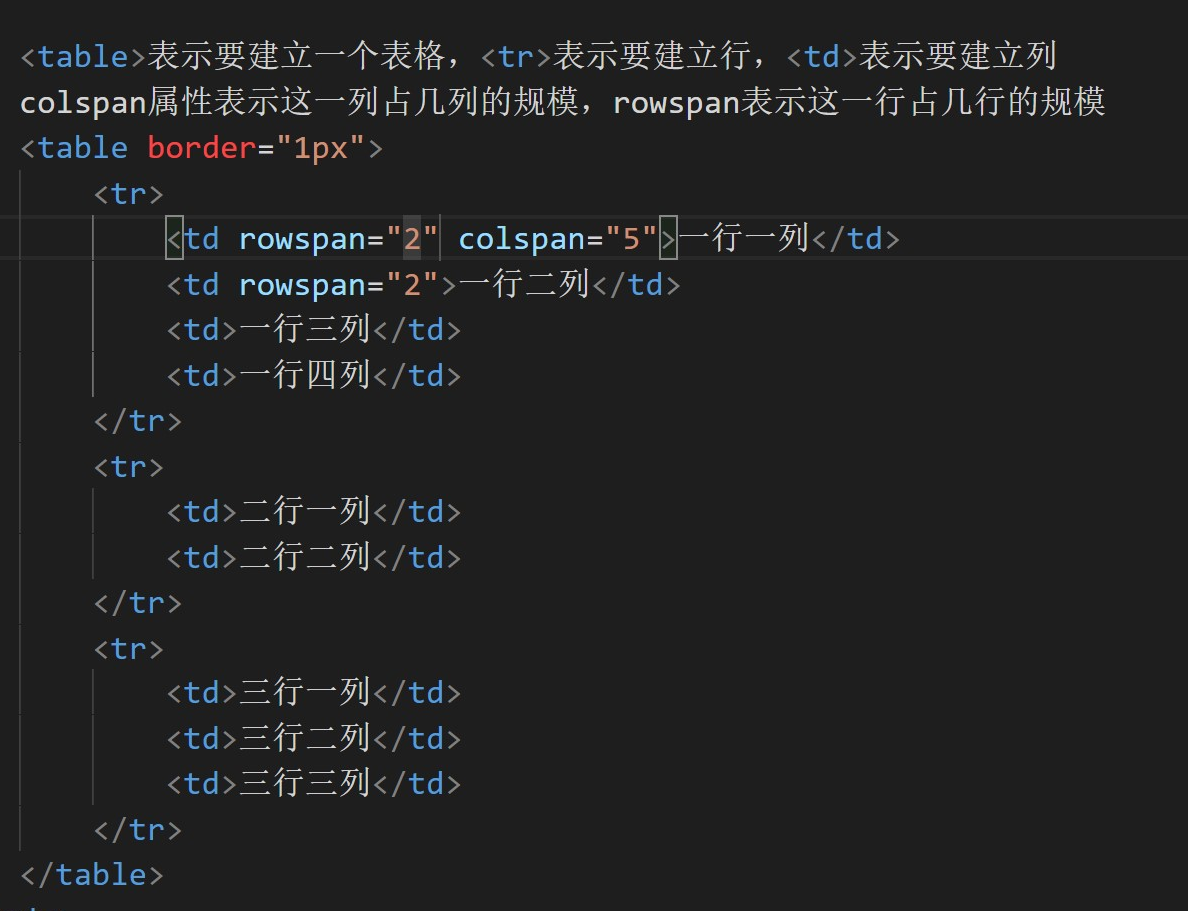
5、表格标签






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2020-09-11 中标麒麟yum报错
2019-09-11 Servlet—08—ServletContext; Servlet Config;
2019-09-11 第一方Cookie和第三方Cookie