Ajax——06——基于Jquery的$.ajax()方法获取数据、传递数据
在 JQuery 中提供了对 Ajax 的封装,让我们在使用 Ajax 技术时变得更加容易。在 JQuery中提供了很多的基于 Ajax 发送异步请求的方法,如:$.ajax()、$.get()、$.post()、$.getJSON()。
获取就是function函数的result参数;提交就是$.ajax({})的data属性;
一、前端$.ajax()获取后端数据
以前前端获取后端服务器传过来的数据,还要再JS中先new一个XmlHttpRequest对象非常麻烦,现在我们引入Jquery,
直接在前端使用Jquery的$.ajax()方法,然后通过function函数的result参数,就可以异步获取后端服务器的数据,
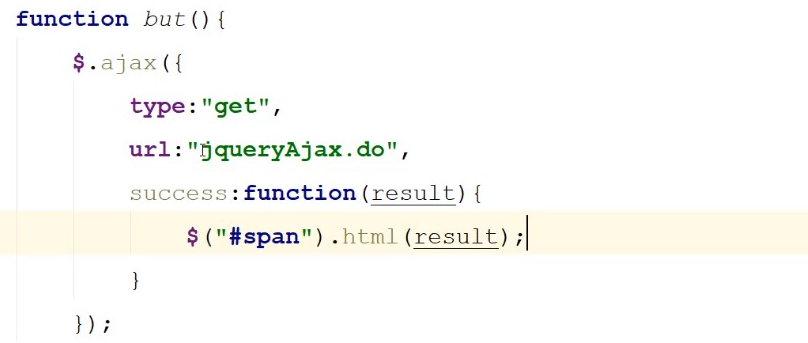
(1)获取普通数据

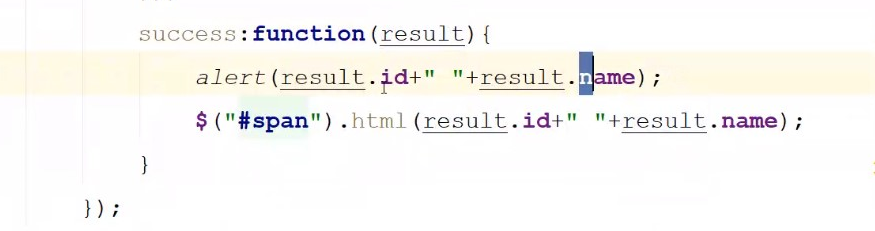
(2)获取json格式数据
$.ajax()方法会根据 dataType 属性中的值自动对响应的数据做类型处理。
如果响应的是 一个 JSON 格式的数据,那么 dataType 的值为“JSON”,在回调函数中我们得到的直接就是JSON 字符串转换完的 JavaScript 对象。

二、$.ajax()提交数据到后端
前端使用Jquery的$.ajax()方法,在异步请求中提交数据到后端服务器中;
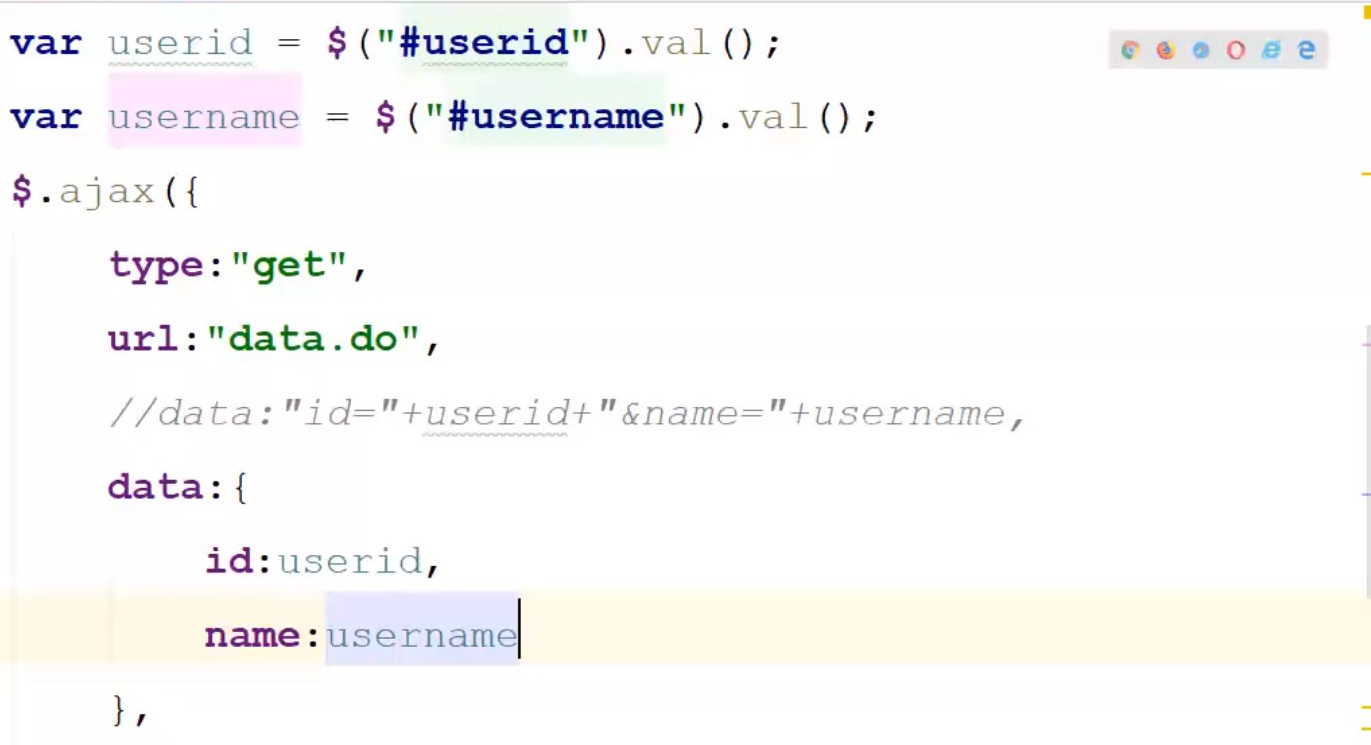
(1)提交普通格式数据
在 data 属 性 中 我 们 可 以 通 过 两 种 方 式 来 指 定 需 要 提 交 的 数 据 。
一 种 是 通 过 name=value&name=value 的结构。 data:”name=value&name=value.....”
另一种是通过 JavaScript 对象来指定提交数据。 data:{userid:100, username:”oldlu” }
无论使用 哪种方式在 Servlet 中都是通过 request.getParameter 方法根据 name 获取 value 的,因为tomcat能解析这种格式的数据;

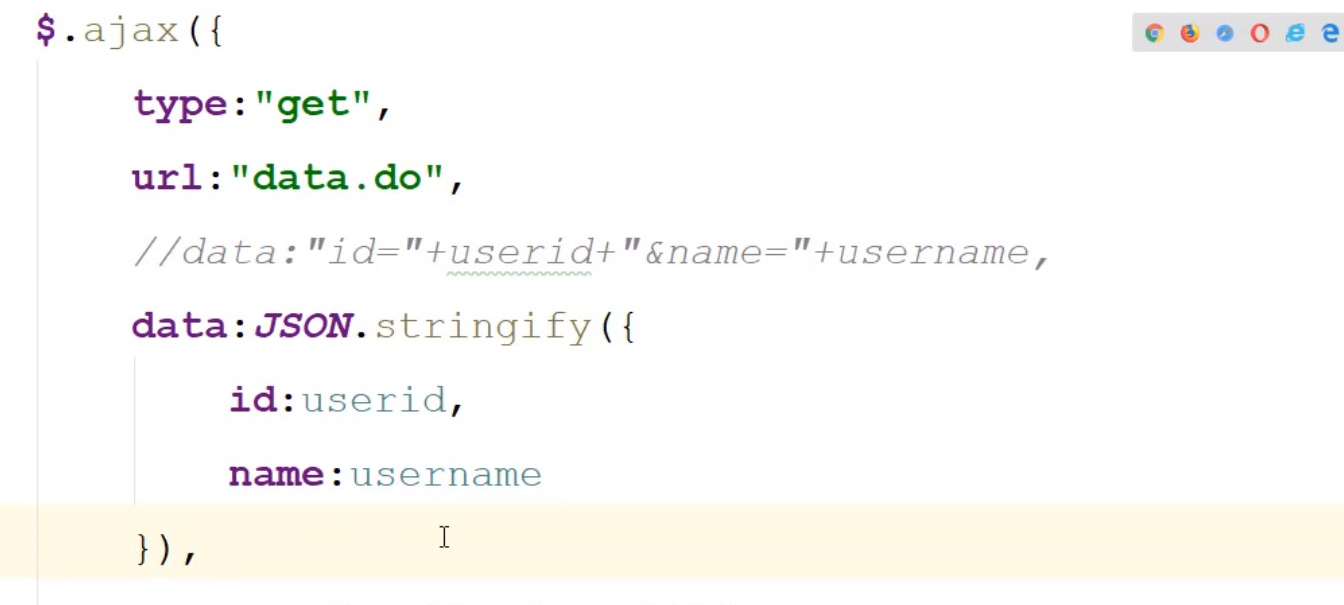
(2)提交Json格式数据
再次强调,数据以Json格式保存的话,就是一个字符串了;
所以叫json格式的字符串数据。
在$.ajax()中提交 JSON 格式的数据需要使用 post 方式提交,通过 JSON.stringify()函数将 JavaScript 对象转换成 JSON 格式的字符串。在 Servlet 中通过字符输入获取提交的 JSON 格式 的数据。
- 前端:data:JSON.stringify({name:value,name:value......})
分类:
1.Java






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!