Ajax——03——后端服务器传递json格式的对象到前端页面
一、传递单个对象
ajax的完整使用流程:
前端页面:
- http请求前端主页,比如index.jsp 》》
- 点击jsp上的某个按钮,触发事件,调用ajax 》》
- ajax确定请求方式和请求地址,通过Tomcat请求后端相应的servlet做出响应
后端服务器:
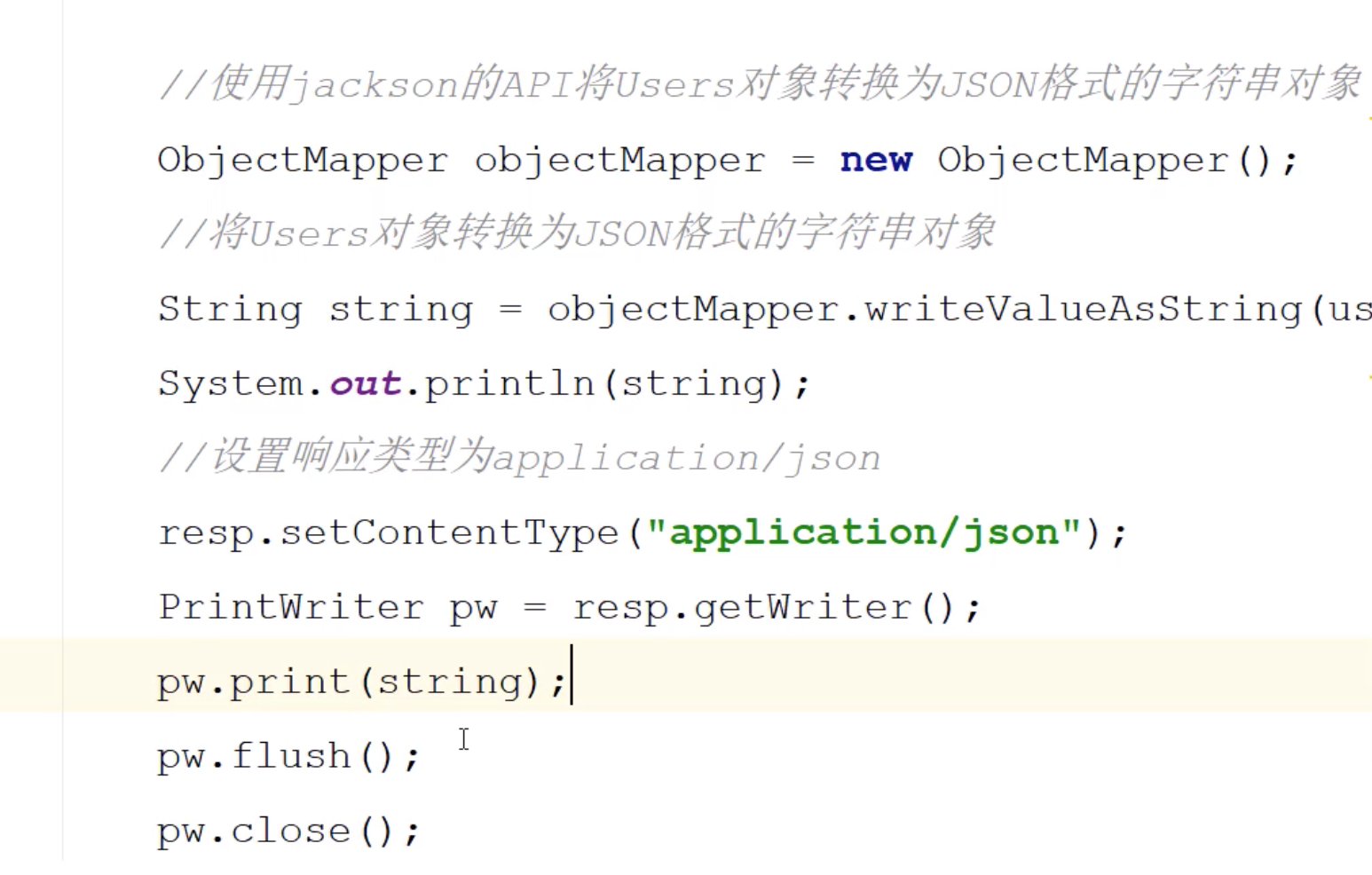
- 由于这次是传递json格式的对象,所以先new一个对象——jackson库的核心类——ObjectMapper
- 使用ObjectMapper,将对象格式化为json格式的字符串
- 设置响应类型
- new一个字符输出流对象,把json格式的字符串数据推出,并关闭字符输出流
前端页面:
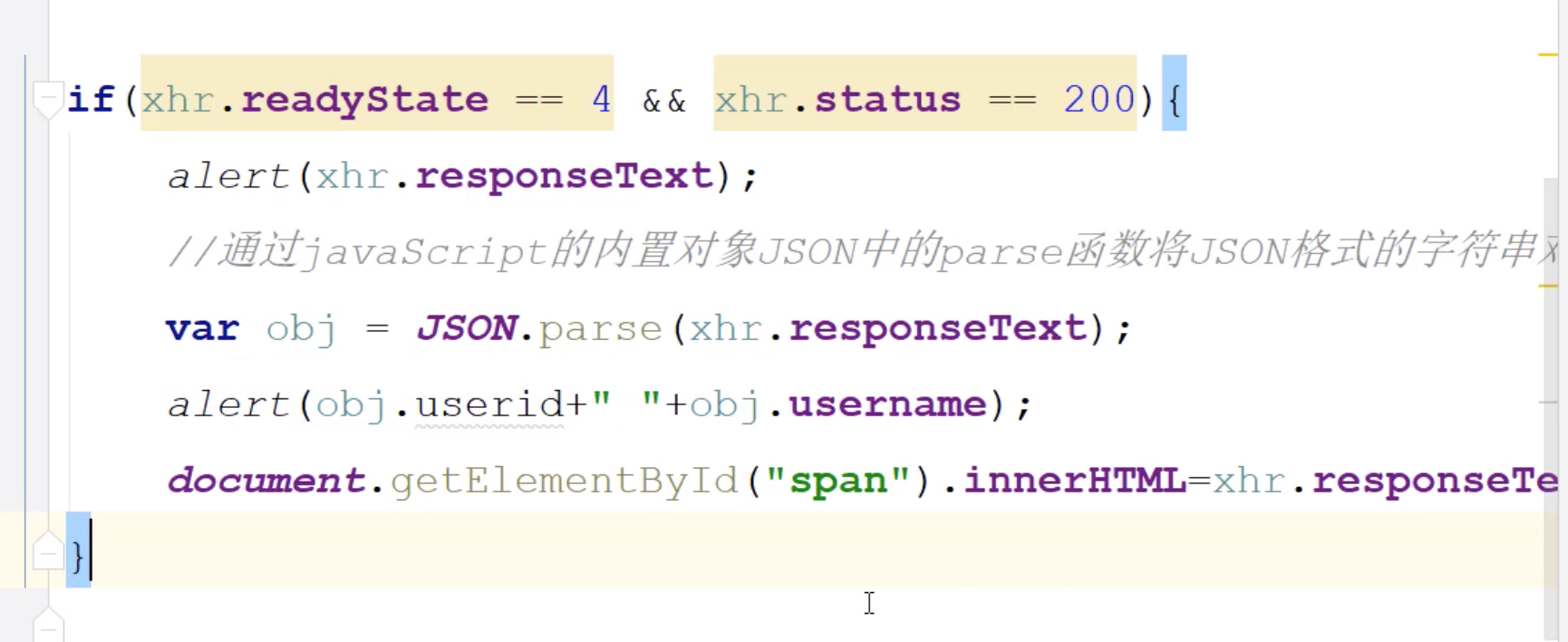
- 通过JavaScript的内置对象的parse()方法解析json数据


二、传递多个对象
1、list集合
先用list集合把多个User类的实例封装起来
然后使用Jackson核心对象ObjectMapper的eriteValueAsSting()方法,将list集合转化为json格式的数据。
使用字符输出流传递json给前端;关闭字符输出流。
还是用JSON.parse()方法取json数据复制给 var obj变量。
然后对obj这个循环操作取每一个json对象的值。
2、map集合
操作一致





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!