定制Mobile列表视图
本次演练中将向大家展示如何通过实现一个自定义RenderingTemplate控件来对mobile列表视图页进行定制。下面的例子展示了如何定制页面的内容部分。
正如先前在mobile页面渲染机制一节所描述的,一个Microsoft.SharePoint.MobileControls.SPMobileListContents 模板选取器控件会被调用,并通过一条链的调用,最终找到显示在页面中的控件。
基于当前列表类型,该对象决定了什么 RenderingTemplate 控件会渲染在mobile主页的内容部分。该控件搜寻 RenderingTemplate 对象名称 Mobile_ListTypeID_View_Contents,其中 ListTypeID 可以是某列表定义的ID号或一个 SPListTemplateType 枚举值。如果该ID不存在,则使用ID为Mobile_Default_View_Contents 的 RenderingTemplate 对象。
Windows SharePoint Services 3.0并没有内置ID为Mobile_Announcements_View_Contents(或Mobile_104_View_Contents,指代是同一个列表类型)的 RenderingTemplate 类对象。在本次演练中,您将创建一个,来在通知列表上添加一个问候信息。
步骤
-
在文本编辑器中,创建一个文本文件(UTF-8),命名为
AnnouncementsViewPageContents.ascx。存放在 Local_Drive:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\CONTROLTEMPLATES目录下。 -
添加下列指向标记到文件中:
<%@ Control Language="C#" %> <%@ Assembly Name="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register TagPrefix="mobile" Namespace="System.Web.UI.MobileControls" Assembly="System.Web.Mobile, Version=1.0.3300.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" %> <%@ Register TagPrefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register TagPrefix="SPMobile" Namespace="Microsoft.SharePoint.MobileControls" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Import Namespace="Microsoft.SharePoint" %>
3.然后,在其下面添加一个RenderingTemplate 对象,设置其 ID 为
视图页面所搜索的 SPMobileWebTitle 对象的ID:Mobile_104_View_Contents.<SharePoint:RenderingTemplate ID="Mobile_104_View_Contents" RunAt="Server" > </SharePoint:RenderingTemplate>
4.在 RenderingTemplate 元素中,定义一个 Template 元素来包含一个 Label 子控件。设置label的属性如下:
<Template> <SPMobile:SPMobileControlContainer RunAt="Server"> <SPMobile:SPMobileComponent RunAt="Server" TemplateName="MobileViewPicker" /> <SPMobile:SPMobileComponent RunAt="Server" TemplateName="MobileDefaultSeparator" /> </SPMobile:SPMobileControlContainer> <mobile:Label RunAt="Server" Text="Hello SharePoint Mobile User!"/> <SPMobile:SPMobileListItemIterator RunAt="Server" ListItemSeparatorTemplateName="MobileListItemSeparator" /> </Template>-
保存并关闭该文件。
-
重启Internet Information Services (IIS) 。可以在命令行里使用iisreset命令来重启IIS。
-
如果您使用的是电脑上的设备模拟器,而不是真正的mobile设备,您可能还需要删除Internet临时文件。
-
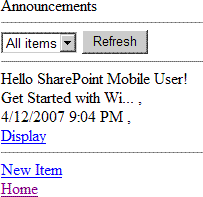
通过您的设备或模拟器导航到某个通知列表。您将看到在列表上方的问候信息,正如下面的屏幕截图所示:
转载 http://www.cnblogs.com/Sunmoonfire/archive/2008/07/21/1247898.html
-