解决stackoverflow无法正常使用的问题
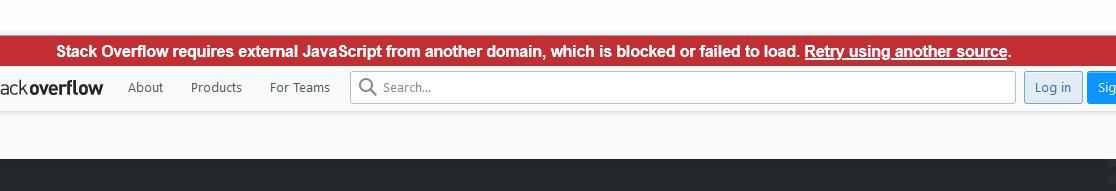
访问StackOverflow时顶部有报错
StackOverflow的官网在国内可以正常访问,但是网站使用的jquery是引用自google域名的,由于众所周知的原因,google域名提供的资源是无法访问的,所以网页报了这个错误

解决思路
通过替换的方法,将jQuery的引用地址替换为一个可以访问的地址,就可以解决问题
但是总不能每次打开网页都要手动使用F12打开开发者工具修改网页
于是可以借助浏览器插件“Tampermonkey(油猴)”实现自动替换
步骤
-
使用Firefox(火狐浏览器)或者Edge浏览器
为什么不使用Chrome,因为Chrome安装插件需要梯子,或者安装离线插件,过于麻烦
-
在浏览器中提供的插件商店搜索“Tampermonkey”
-
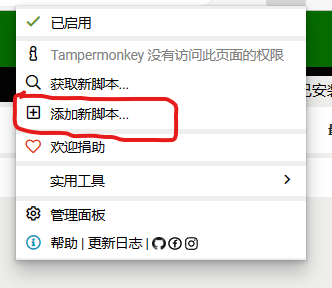
安装完之后新建脚本

-
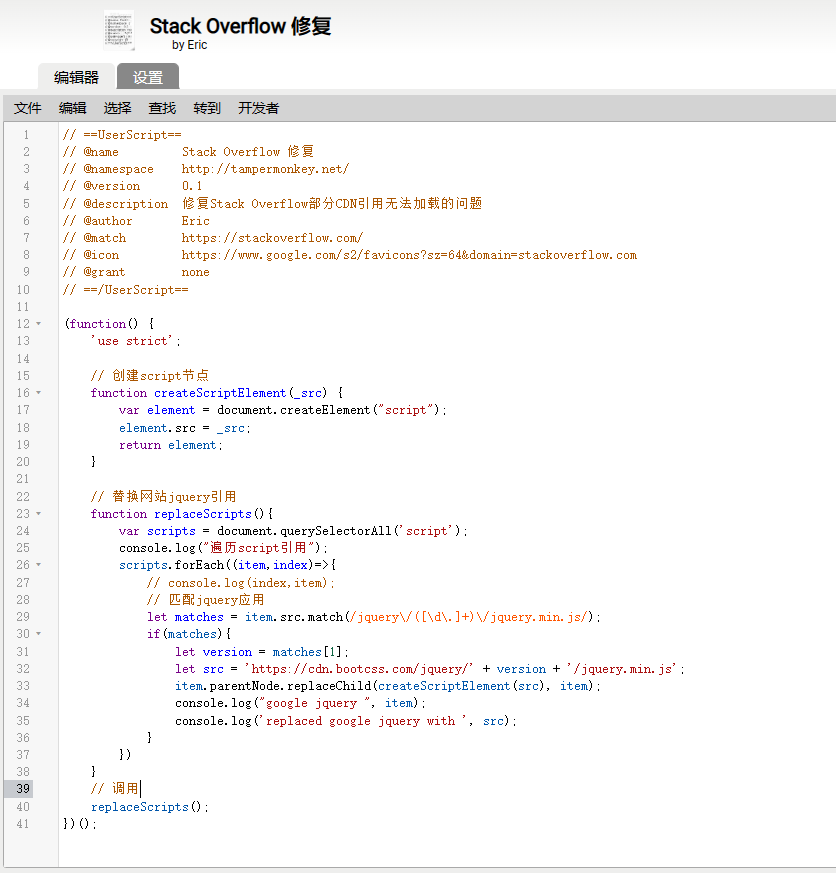
编写脚本内容
// 创建script节点 function createScriptElement(_src) { var element = document.createElement("script"); element.src = _src; return element; } // 替换网站jquery引用 function replaceScripts(){ var scripts = document.querySelectorAll('script'); console.log("遍历script引用"); scripts.forEach((item,index)=>{ // console.log(index,item); // 匹配jquery应用 let matches = item.src.match(/jquery\/([\d\.]+)\/jquery.min.js/); if(matches){ let version = matches[1]; let src = 'https://cdn.bootcss.com/jquery/' + version + '/jquery.min.js'; item.parentNode.replaceChild(createScriptElement(src), item); console.log("google jquery ", item); console.log('replaced google jquery with ', src); } }) } // 调用 replaceScripts();如图:

-
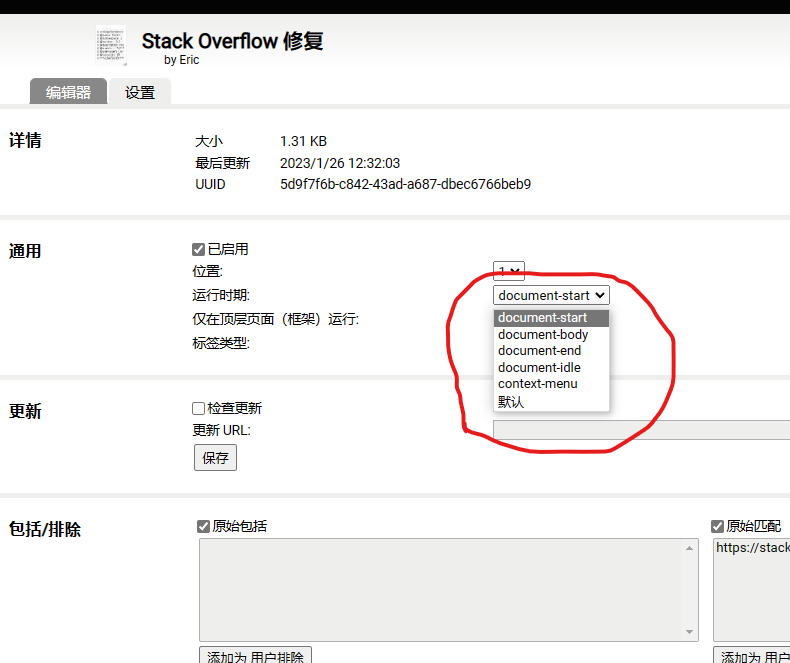
修改脚本运行时期
脚本需要在网页渲染之前执行,提前把jQuery的应用地址替换掉,所以需要调整为网页开始加载的第一时间运行