Django创建博客
拜读http://www.cnblogs.com/fnng/p/3737964.html 后自操作步骤,mark一下
我的想法:
modles.py中只负责添加类,定义数据结构,至于将该类添加到admin后台,应该交给admin.py处理。
admin.py中importmodels中的类,然后再去处理。
--------------------------------------------------------------------------------------------
版本信息:
系统:windows 7
python:3.5.1
Django:1.10
需求:使用django框架搭建一个简单的博客,使用mysql数据库
-------------------------------------------------------------------------------------------
1、创建项目,并新建app
django-admin.py startproject djblog
cd djblog
python manage.py startapp blog
2、因为需要使用mysql数据库,先配置数据库相关信息
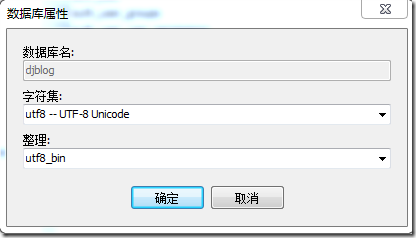
a、新建数据库-djblog,如下图
b、在djblog/djblog/settings.py中配置数据库信息:
#将默认数据库sqlite3配置注销 # DATABASES = { # 'default': { # 'ENGINE': 'django.db.backends.sqlite3', # 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), # } # } DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'djblog', 'USER':'root', 'PASSWORD':'123456', 'HOST':'10.85.4.216', 'PORT':'3306', } }
3、添加blog应用
打开djblog/djblog/settings.py 文件,告知Django添加了一个名为bolg的app:
# Application definition INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'blog', #new ]
4、设计Model(即设计数据库表)
a、现在我们打开blog目录下的models.py文件,这是我们定义blog数据结构的地方。打开blog/blog/models.py 文件进行修改:
# Create your models here. from django.db import models from django.contrib import admin class BlogsPost(models.Model): title=models.CharField(max_length=150) body=models.TextField() timestamp=models.DateTimeField() def __str__(self): # __unicode__ on Python 2 return self.title #回显内容,否则返回的只是一个对象,无法读取
b、同步数据库
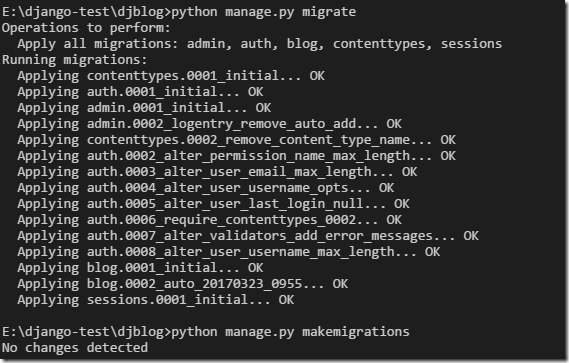
python manage.py makemigrations
python manage.py migrate
5、admin后台配置(必须先同步数据库)
a、在我们创建django项目时,admin就已经创建,打开mysite/mysite/urls.py文件
urlpatterns = [ url(r'^admin/', admin.site.urls), ]
b、创建超级用户,用户登录admin后台
python manage.py createsuperuser # 按照提示输入用户名和对应的密码就好了邮箱可以留空,用户名和密码必填 # 修改 用户密码可以用: python manage.py changepassword username
c、启动django
python manage.py runserver
E:\django-test\djblog>python manage.py runserver Performing system checks... System check identified no issues (0 silenced). March 23, 2017 - 10:40:25 Django version 1.10.6, using settings 'djblog.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CTRL-BREAK.
d、访问后台
http://127.0.0.1:8000/admin
如果界面是英文,想改成中文,请见http://www.cnblogs.com/Eric-Young/p/6600461.html
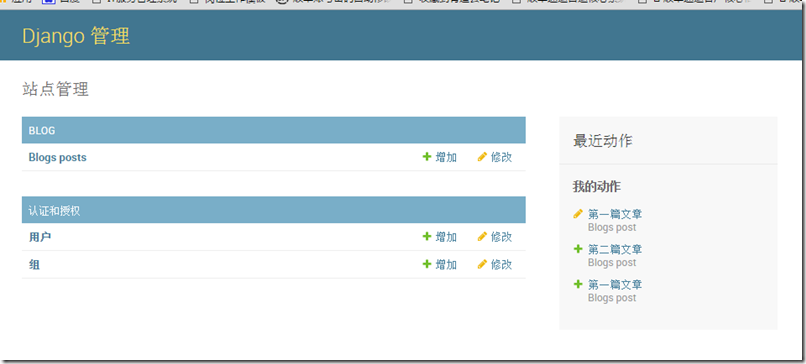
e、在admin后台中关联models中的类,并显示
from django.contrib import admin from blog.models import BlogsPost #引用blog模版中的BlogsPost类 # Register your models here. class BlogPostAdmin(admin.ModelAdmin): list_display = ('title','timestamp') admin.site.register(BlogsPost,BlogPostAdmin)
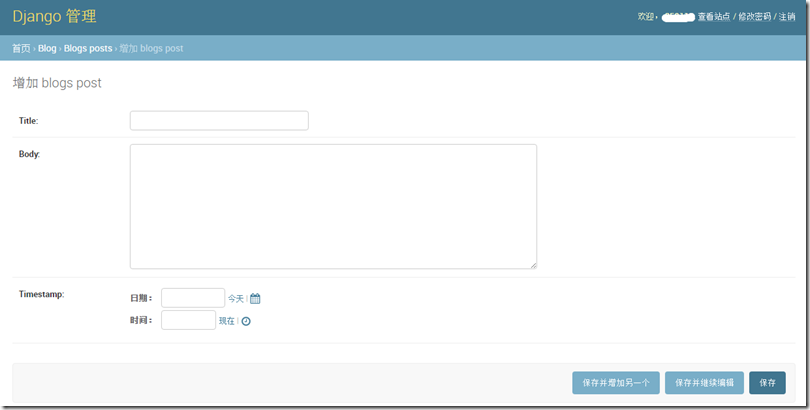
可以点击“增加”,添加几篇文章试试效果。
6、前台实现
从Django的角度看,一个页面具有三个典型的组件:
一个模板(template):模板负责把传递进来的信息显示出来。
一个视图(view):视图负责从数据库获取需要显示的信息。
一个URL模式:它负责把收到的请求和你的试图函数匹配,有时候也会向视图传递一些参数。
a、创建模版
在blog项目下创建templates目录(blog/blog/templates/),在目录下创建模板文件index.html,内容如下:
{% for post in posts_list %}
<h2>{{ post.title }}</h2>
<p>{{ post.timestamp }}</p>
<p>{{ post.body }}</p>
{% endfor%}
b、创建视图
from django.shortcuts import render # Create your views here. from django.shortcuts import render_to_response from blog.models import BlogsPost def Index(request): blog_list=BlogsPost.objects.all() return render_to_response ('index.html',{'blog_list':blog_list})
blog_list = BlogPost.objects.all() :获取数据库里面所拥有BlogPost对象
render_to_response()返回一个页面(index.html),顺带把数据库中查询出来的所有博客内容(blog_list)也一并返回。
c、URL路由定向
from django.conf.urls import url from django.contrib import admin from blog import views as blog_views #养成良好的习惯,从app的views中导入视图,并命名为app名_views,方便后面识别调用 urlpatterns = [ url(r'^index',blog_views.Index,name='index'), url(r'^admin/', admin.site.urls), ]
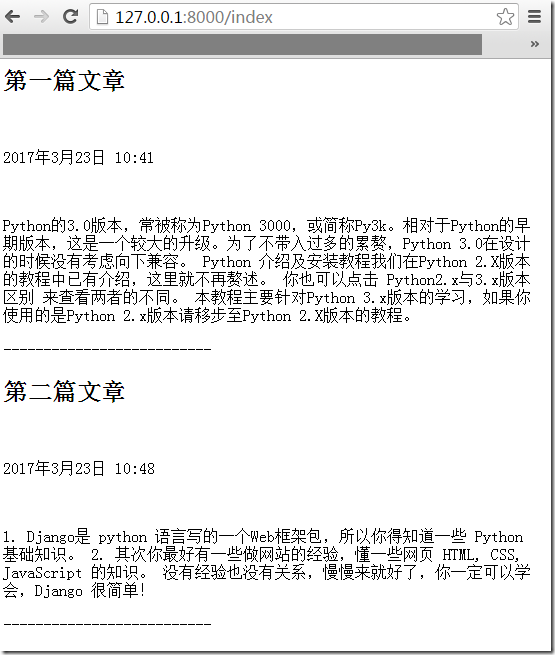
打开http://127.0.0.1:8000/index/
PS: django启动后,操作文件内容无需重启,后台会自动操作(报错除外)