记一次LayUI中Table动态添加列数据
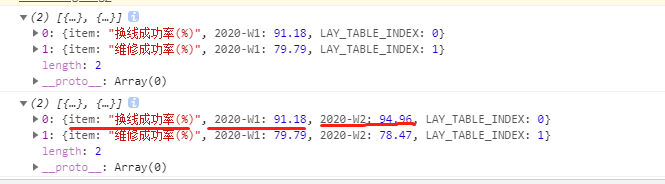
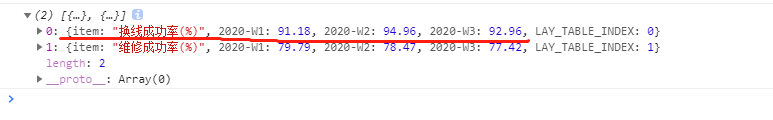
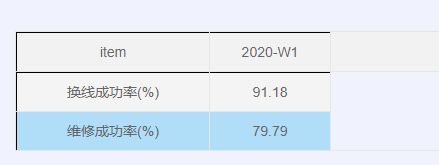
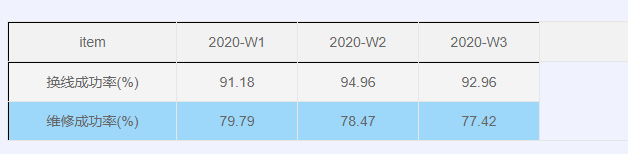
这次在开发中遇到,有列数不固定的情况。废话不多说,先上图,在上代码。






下面上JS代码
1 function SearchData() { 2 var dYear = $("#DYear").val(); 3 var beginWeek = $("#DSWeek").val(); 4 var endWeek = $("#DEWeek").val(); 5 var params = {}; 6 params = CreateParamData(params, "dYear", dYear); 7 params = CreateParamData(params, "beginWeek", beginWeek); 8 params = CreateParamData(params, "endWeek", endWeek); 9 var mycars = new Array(); 10 var result; 11 $.ajax({ 12 url: GetUrl('Mold', 'Mold_MaintTotal'), // //请求路径 13 type: "post",// "post", //请求方式 14 dataType: 'json', //期望获得的返回值类型 15 async: false, //是否异步 16 data: params, //传递的参数 17 success: function (data) { 18 console.log(data.Data); 19 if (data != '') { 20 if (data.Result == 3) { 21 result = data.Data; 22 var strs = new Array(); 23 strs = result[0]; 24 for (var k in strs) { 25 mycars.push({ 26 field: k, title: k, align: 'center', width: 120, sort: false 27 }); 28 } 29 } 30 } 31 }, 32 error: function (jqXHR, textStatus, errorThrown) { 33 34 //console.log('状态码:' + jqXHR.status); 35 //console.log('错误信息:' + jqXHR.statusText); 36 //console.log('服务器反馈信息:' + textStatus); 37 } 38 }); 39 layui.use(['form', 'layer', 'table', 'jquery'], 40 function () { 41 var laytable = layui.table; 42 43 //动态加载数据 44 laytable.render({ 45 elem: '#workbTable' 46 , cols: [mycars] 47 , data: result 48 }); 49 }); 50 };



