vue2 - $nextTick 在下一次DOM更新结束后 指定其回调
Vue 实现响应式并不是数据发⽣变化之后 DOM ⽴即变化,⽽是按⼀定的策略进⾏ DOM 的更新。
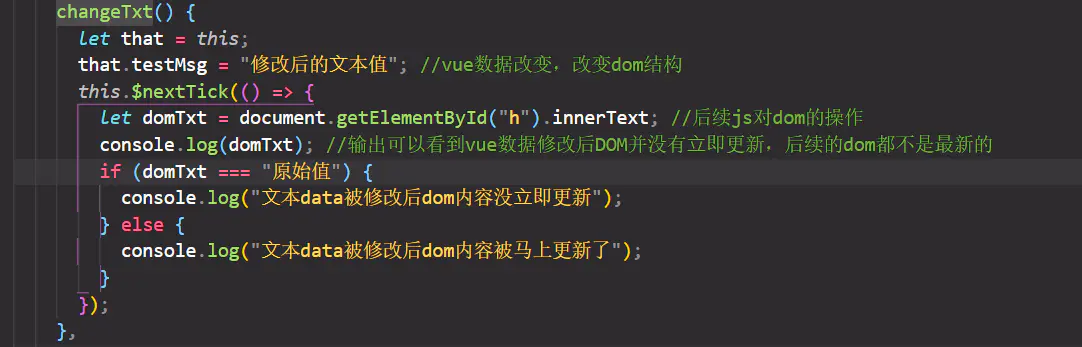
$nextTick 是在下次 DOM 更新循环结束之后执⾏延迟回调,在修改数据之后使⽤ $nextTick,则可以在回调中获取更新后的 DOM,在下次 DOM 更新循环结束之后执行延迟回调。
简单的理解是:当数据更新了,在dom中渲染后,⾃动执⾏该函数。
例如:Vue在更新data之后并不会立即更新DOM上的数据,就是说如果我们修改了data中的数据,再马上获取DOM上的值,我们取得的是旧值,我们把获取
DOM上值的操作放进$nextTick里,就可以得到更新后得数据。

posted on 2023-02-17 14:43 Mikasa-Ackerman 阅读(101) 评论(0) 编辑 收藏 举报





