CSS - 字体图标网站,画三角形,设置鼠标样式,去除轮廓线,设置元素的垂直对齐方式,white-space 样式,text-overflow 样式,calc 计算函数,过度属性的使用
1.字体图标网站
https://icomoon.io/
https://www.iconfont.cn/ 推荐
2.画三角
div { width: 0; height:0; border: 10px solid transparent; border-top: 10px solid pink; }
3.设置鼠标样式
cursor: default;
url("网络资源"),pointer 手,move 此光标指示某对象可被移动
text 此光标指示文本,wait 此光标指示程序正忙(通常是一只表或沙漏)
help 此光标指示可用的帮助(通常是一个问号或一个气球)
4.去除轮廓线
outline: none;
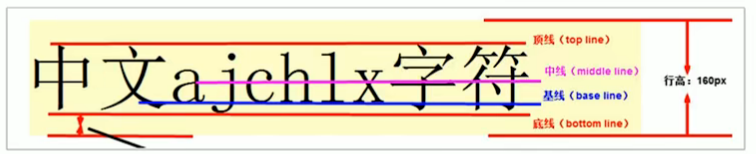
5.设置元素的垂直对齐方式
vertical-align 用于设置一个元素的垂直对齐方式,但它只是针对行内元素或行内块元素有效
在元素兄弟关系中,该样式需设置到左边的元素上 右边的元素就会按照左边的垂直对齐方式生效
vertical-align: middle;
参数值 baseline 默认值,top,middle,bottom

6.单行文字省略与多行文字省略
/*文字单行省略*/ white-space: nowrap; overflow: hidden; text-overflow: ellipsis; /*文字多行省略*/ overflow: hidden; text-overflow: ellipsis; display: -webkit-box; /*设置为2行*/ -webkit-line-clamp: 2; -webkit-box-orient: vertical;
7.white-space 样式
white-space: normal;
normal 默认值,文本自动处理换行。假如抵达容器边界内容会转到下一行
pre 显示文字的原始内容,比如会显示空格与换行
nowrap 强制在同一行内显示所有文本,只到文本结束或遭遇br对象
8.text-overflow 样式
/*超出范围 以...显示*/ text-overflow: ellipsis; /*超出范围裁剪 隐藏*/ text-overflow: clip; /*超出范围以特定字符显示 兼容性不行 只在firefox游览器有效*/ text-overflow: "<<<";
9.calc 计算函数
width:calc(100% - 30px);
括号里面可以使用 + - * / 运算符计算
10.过度
transition: property duration timing-function delay;
transition-property 规定设置过渡效果的 CSS 属性的名称。
transition-duration 规定完成过渡效果需要多少秒或毫秒。
transition-timing-function 规定速度效果的速度曲线 属性值:
linear 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。
ease 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。
ease-in 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。
ease-out 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。
ease-in-out 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。
cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。
transition-delay 定义过渡效果何时开始。
posted on 2023-01-06 17:55 Mikasa-Ackerman 阅读(60) 评论(0) 编辑 收藏 举报





