自定义控件
1.Relativelayout布局的子布局,在布局中在下面位置的子布局会覆盖上面的子布局

2.对于补间动画(tween animation)而言,当动画移除屏幕,其布局依然在,布局原位置的点击事件依然可以点击,需要遍历设置子布局的enabled为false
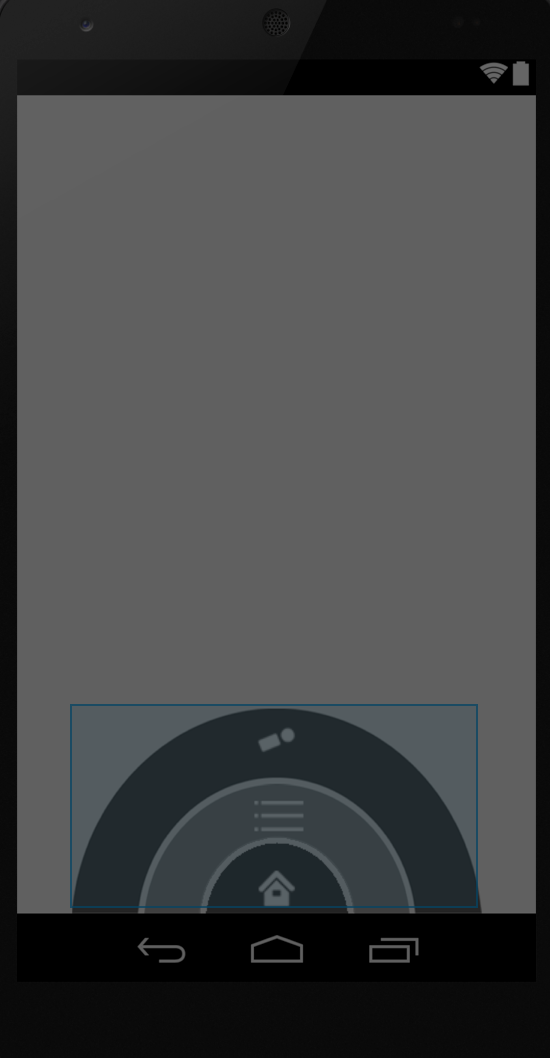
1 public class AnimationUtils { 2 3 /** 4 * 菜单出去动画 5 * @param layout 需要动画的布局 6 * @param startOffSet 延迟时间 7 */ 8 public static void startRotateOutAnimation(RelativeLayout layout,long startOffSet) { 9 // 10 tweenEnabled(layout, false); 11 12 RotateAnimation rotateOut = new RotateAnimation( 13 0, -180, 14 Animation.RELATIVE_TO_SELF, 0.5f, 15 Animation.RELATIVE_TO_SELF, 1); 16 rotateOut.setDuration(500); 17 rotateOut.setStartOffset(startOffSet); 18 rotateOut.setFillAfter(true);//设置动画结束时,停留在结束的状态 19 layout.startAnimation(rotateOut); 20 21 } 22 23 24 /** 25 * 菜单进入动画 26 * @param layout 需要动画的布局 27 * @param startOffSet 延迟时间 28 */ 29 public static void startRotateInAnimation(RelativeLayout layout,long startOffSet) { 30 31 tweenEnabled(layout, true); 32 33 RotateAnimation rotateOut = new RotateAnimation( 34 -180, 0, 35 Animation.RELATIVE_TO_SELF, 0.5f, 36 Animation.RELATIVE_TO_SELF, 1); 37 rotateOut.setDuration(500); 38 rotateOut.setStartOffset(startOffSet); 39 rotateOut.setFillAfter(true);//设置动画结束时,停留在结束的状态 40 layout.startAnimation(rotateOut); 41 } 42 43 /** 44 * 补间动画移除后布局仍在 45 * @param b 46 */ 47 private static void tweenEnabled(RelativeLayout layout, boolean b) { 48 for(int i = 0; i < layout.getChildCount(); i++) { 49 layout.getChildAt(i).setEnabled(b); 50 } 51 } 52 }
3.虽然RelativeLayout的子布局因为位置的原因会发生覆盖现象,但是button、checkbox等按钮类具有很强的抢夺事件功能。
4.为了避免双击按钮,产生一个动画没结束第二个动画再次运行,使用动画监听类,保证一个动画结束后才可以开始另一个动画:分别在动画开始&结束中记录一个变量++/--,只要变量不为0,就return。
如有不足之处,欢迎各位批评指正@评论 ~二两 [2015年]
==================================================================


 浙公网安备 33010602011771号
浙公网安备 33010602011771号