[UWP-小白日记16]UWP中的3D变换API
还没开始
好久没写博客了,再来开坑。
正文
Transform3D:“这个和CSS的3D好像的说”
PerspectiveTransform3D:这个用来指定容器是否具有3D空间,都是放在根容器下面的。
注意Depth:默认1000,如过设置过大会导致子元素超出容器
<Grid Background="{StaticResource ProcurePageBackground}"> <Grid.Transform3D> <PerspectiveTransform3D Depth="4000" /> </Grid.Transform3D> </Grid>
CompositeTransform3D:需要做3D变换的子元素上设定。
<Border BorderBrush="Black" BorderThickness="4" Background="#FF0B5B29" Loaded="Border_Loaded"> <Border.Transform3D> <CompositeTransform3D ></CompositeTransform3D> </Border.Transform3D> <TextBlock Text="2" /> </Border>
按着上面的设定一个基本的3D变换就设定完成了
TIPS:注意这玩意有个坑,注意Z-Index!注意Z-Index!注意Z-Index!在XAML上后面的元素会覆盖前面的元素,so,如果你做立方体什么的要自己
计算Z-Index以免后面的元素覆盖前面的元素
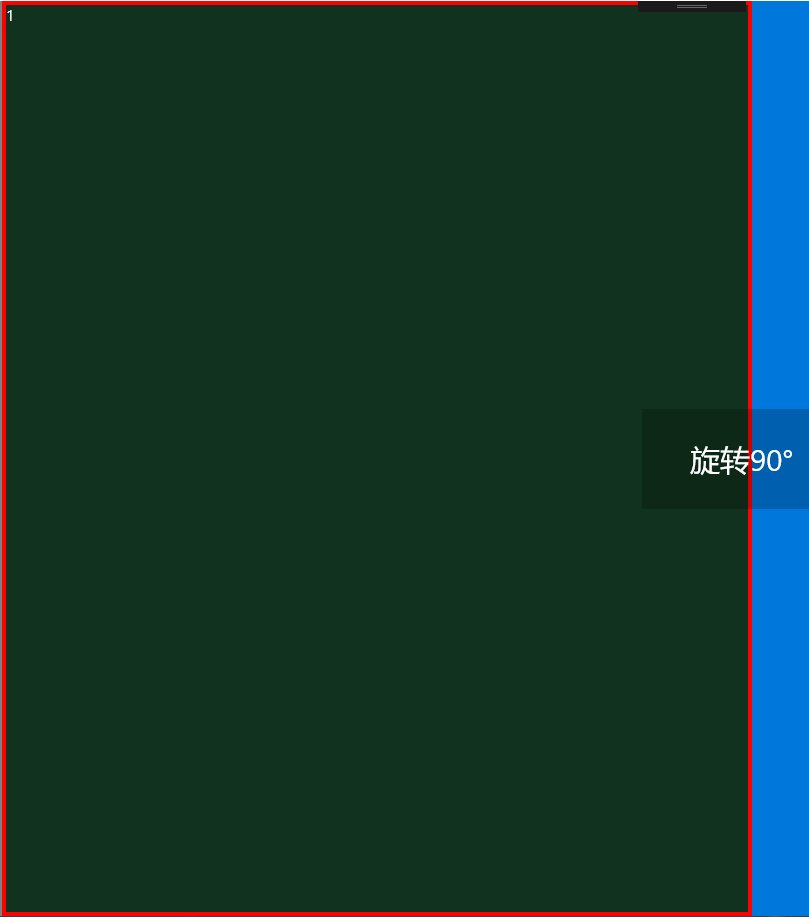
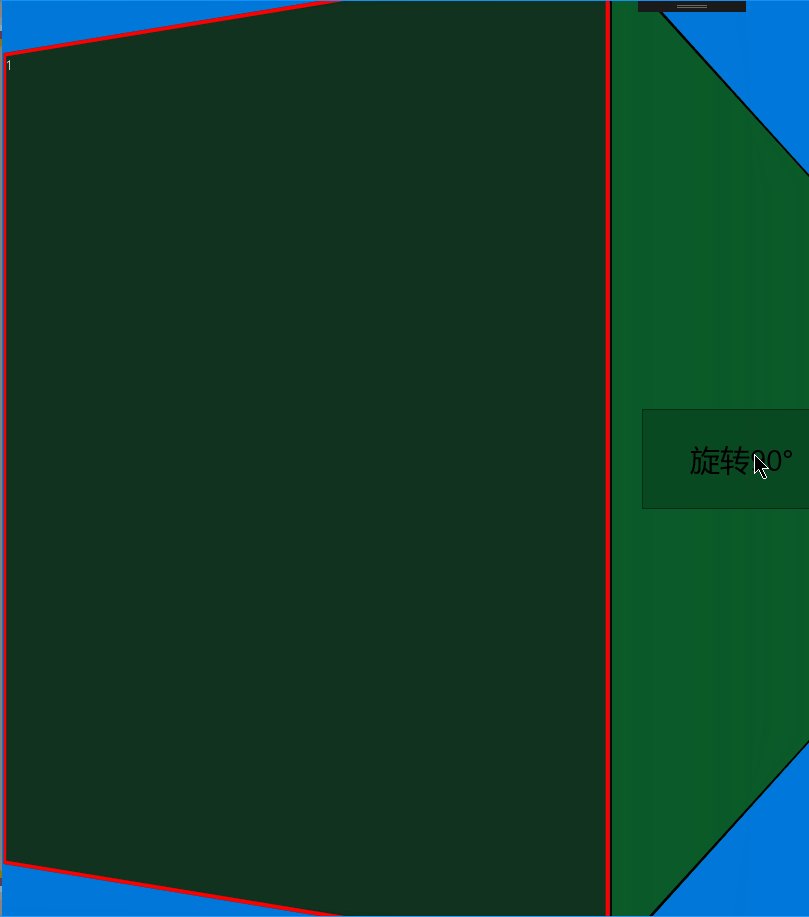
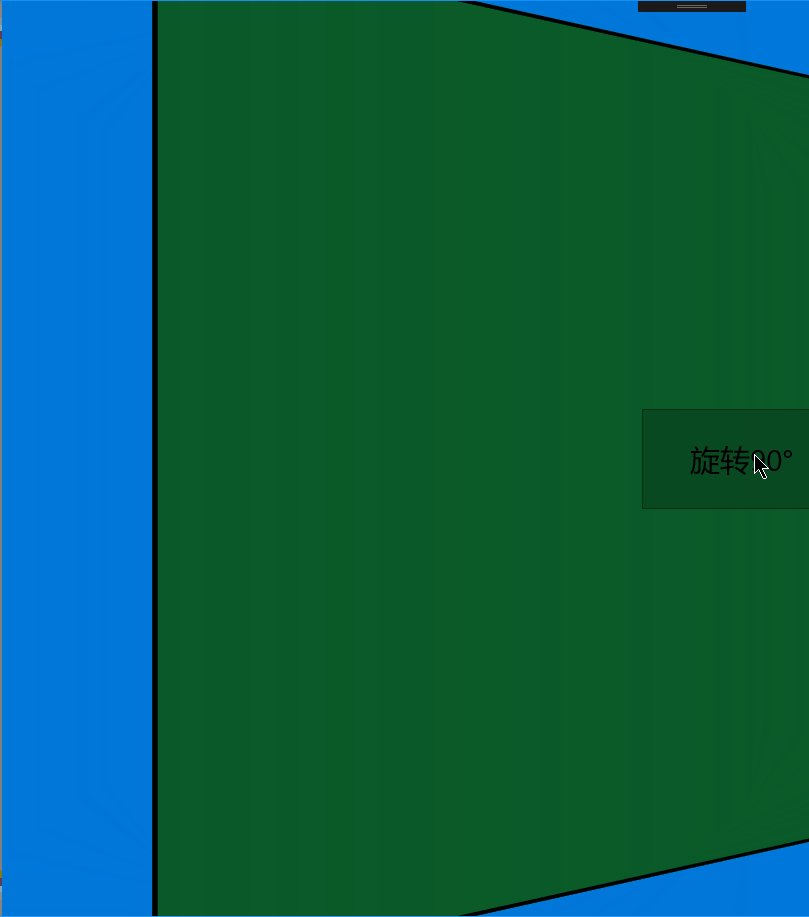
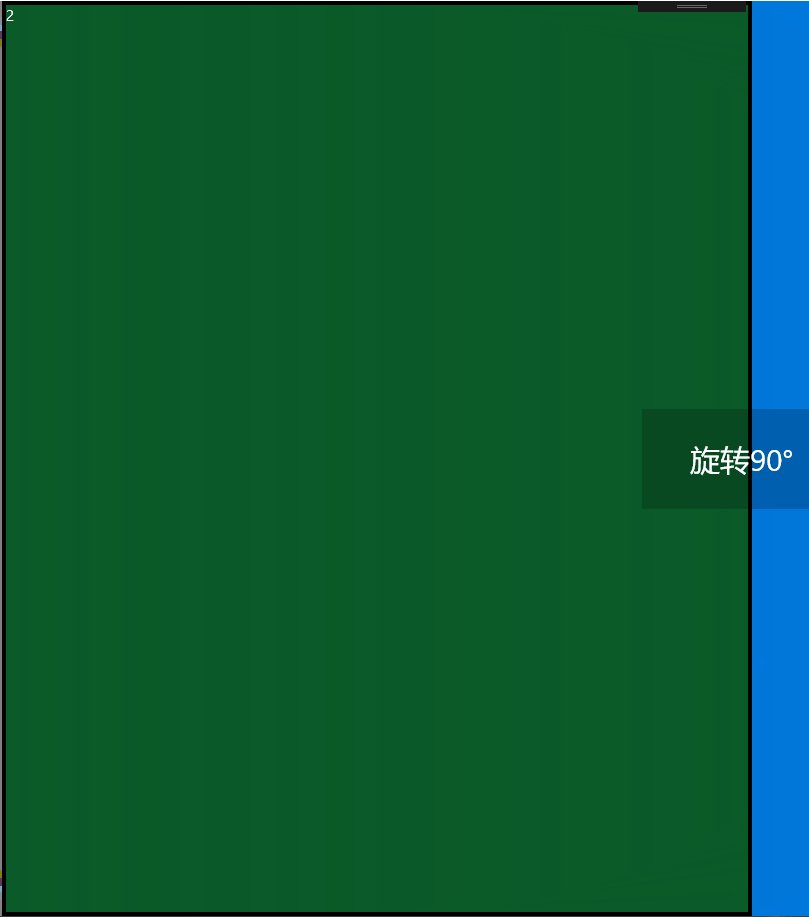
实例

注意:3D空间的正负方向,Y轴左转是正,右转是负,这个自己试下就知道了。
实现代码:
<Storyboard x:Name="InSB"> <DoubleAnimation Storyboard.TargetName="LeftGrid" Storyboard.TargetProperty="(UIElement.Transform3D).(CompositeTransform3D.RotationY)" Duration="0:0:3" To="90" EnableDependentAnimation="True"></DoubleAnimation> </Storyboard>
<Grid Background="{StaticResource ProcurePageBackground}"> <Grid.Transform3D> <PerspectiveTransform3D Depth="1000" /> </Grid.Transform3D> <Grid Name="LeftGrid" Loaded="LeftGrid_Loaded"> <Grid.Transform3D> <CompositeTransform3D/> </Grid.Transform3D> <Border BorderBrush="Red" BorderThickness="4" Background="#FF11321E"> <TextBlock Text="1" /> </Border> <Border BorderBrush="Black" BorderThickness="4" Background="#FF0B5B29" Loaded="Border_Loaded"> <Border.Transform3D> <CompositeTransform3D /> </Border.Transform3D> <TextBlock Text="2" /> </Border>
</Grid> </Grid>
注意下面Border_Loaded中temp.TranslateX和temp.RotationY的顺序,你可以自己互换看看有什么不同。
private void LeftGrid_Loaded(object sender, RoutedEventArgs e) { var temp = LeftGrid.Transform3D as CompositeTransform3D; temp.CenterZ = -centePos; temp.CenterX = centePos; } private void Border_Loaded(object sender, RoutedEventArgs e) { (sender as Border).Width = WidthGrid; var temp = (sender as Border).Transform3D as CompositeTransform3D; temp.TranslateX = WidthGrid; temp.RotationY = -90; }
double centePos; private double WidthGrid; public MainPage() { this.InitializeComponent(); centePos = (this.ActualWidth / 2) / 2; WidthGrid = this.ActualWidth / 2; this.SizeChanged += (s, e) => { centePos = (e.NewSize.Width / 2) / 2; WidthGrid = e.NewSize.Width / 2; }; }

