[UWP小白日记-15]在UWP手机端实时限制Textbox的输入
说实话重来没想到验证输入是如此的苦逼的一件事情。
网上好多验证都是在输入完成后再验证,我的想法是在输入的时候就限制输入,这样我就不用再写代码来验证了
应为是手机端,所以不用判断其他非法字符,直接把Textbox的属性InputScope设置为"Number"就是了,反正在目前版本的UWP中纯数字键盘还无法切换到其他的字符键盘去
下面的代码是一个金额文本框的验证,算是抛砖引玉吧。欢迎还有更好的方案指点!
直接上代码:
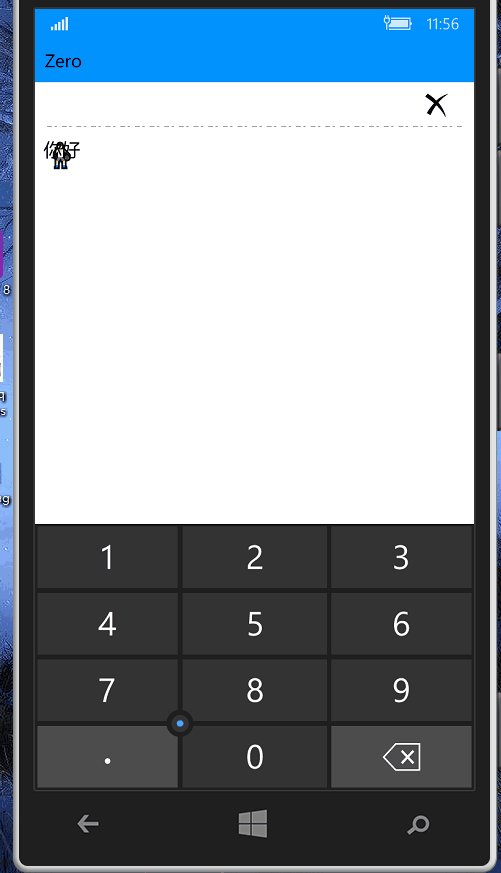
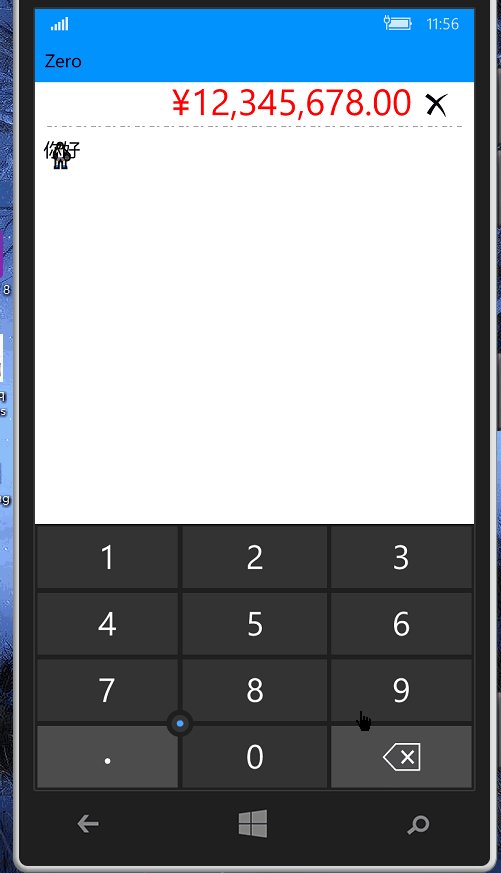
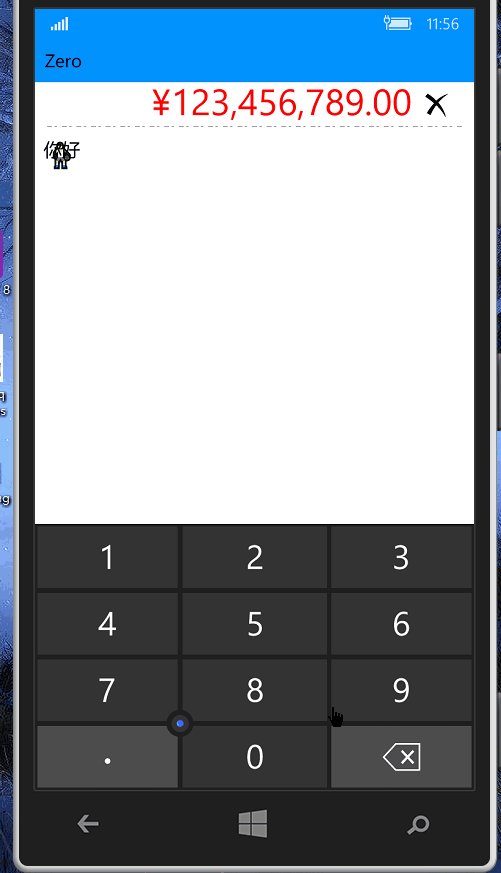
/// <summary> /// 检查输入金额,当检测到小数掉后只能输入2位小数 /// 当充满12个字符后只能修改小数的值 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void valueTextBox_TextChanged(object sender, TextChangedEventArgs e) { //如果不为空 if (valueTextBox.Text != string.Empty) { if (valueTextBox.Text.Contains('.')) { if (valueTextBox.Text.Count() == 10) { valueTextBox.MaxLength = valueTextBox.Text.IndexOf('.') + 3; } else { valueTextBox.MaxLength = valueTextBox.Text.IndexOf('.') + 3; } } else { //当整数达到9位后自动补全小数位,并移动光标到最后一位 if (valueTextBox.Text.Count() == 9) { //valueTextBox.Text += ".00"; valueTextBox.MaxLength = 9; valueTextBox.SelectionStart = valueTextBox.Text.Length; } } } else { //为空就重置金额输入框的最大字符数为12 valueTextBox.MaxLength = 12; } } /// <summary> /// 当整数位为9位且当前输入的是小数点时,设置textbox最大字符数为12,移动光标到最后位置 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void valueTextBox_KeyDown(object sender, KeyRoutedEventArgs e) { //不知道为什么和默认的小数点的代码不一样,默认为110 if (e.Key.ToString() == "190") { if (valueTextBox.Text.Count() == 9) { valueTextBox.MaxLength = 12; valueTextBox.SelectionStart = valueTextBox.Text.Length; } } }
太晚了下次再补GIF上来



 浙公网安备 33010602011771号
浙公网安备 33010602011771号