五六周作业
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<Button
android:id="@+id/btn_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="click1"
android:text="按钮1" />
<Button
android:id="@+id/btn_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/textView1"
android:layout_below="@+id/textView1"
android:layout_marginTop="42dp"
android:text="按钮2" />
</LinearLayout>
package com.example.a;
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.view.Menu;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
@SuppressWarnings("unused")
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn2 = (Button) findViewById(R.id.btn_2);
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "按钮2被点击", 0).show(); }
});
}
public void click1(View v) {
Toast.makeText(this, "按钮1被点击", 0).show();
}
public void onBackPressed() {
AlertDialog dialog;
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setIcon(R.drawable.ic_launcher);
builder.setTitle("普通对话框");
builder.setMessage("是否退出应用程序?");
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
MainActivity.this.finish();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
dialog = builder.create();
dialog.show();
}
}

2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="单选对话框"
android:layout_marginTop="10dp"
android:textSize="20sp"
android:textColor="#FFFDB371"/>
<Button
android:id="@+id/bt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
android:layout_marginTop="20dp"
android:layout_gravity="center"/>
<Button
android:id="@+id/bt2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
android:layout_marginTop="20dp"
android:layout_gravity="center"/>
</LinearLayout>
package com.example.myapplication;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
public class Demo4Activity extends AppCompatActivity implements View.OnClickListener {
private String[] sexArry={"男","女"};
private int sex=0;
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_demo4);
findViewById(R.id.bt).setOnClickListener(this);
}
@Override
public void onClick(View view) {
AlertDialog dialog;
AlertDialog.Builder builder=new AlertDialog.Builder(this)
.setTitle("选择你的性别")
.setSingleChoiceItems(new String[]{"男", "女"},sex, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int i) {
sex=i;
}
})
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int i) {
dialog.dismiss();
if (sex==0){
Toast.makeText(Demo4Activity.this, "你选择的性别是男", Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(Demo4Activity.this, "你选择的性别是女", Toast.LENGTH_SHORT).show();
}
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int i) {
dialog.dismiss();
}
});
dialog=builder.create();
dialog.show();
}
}

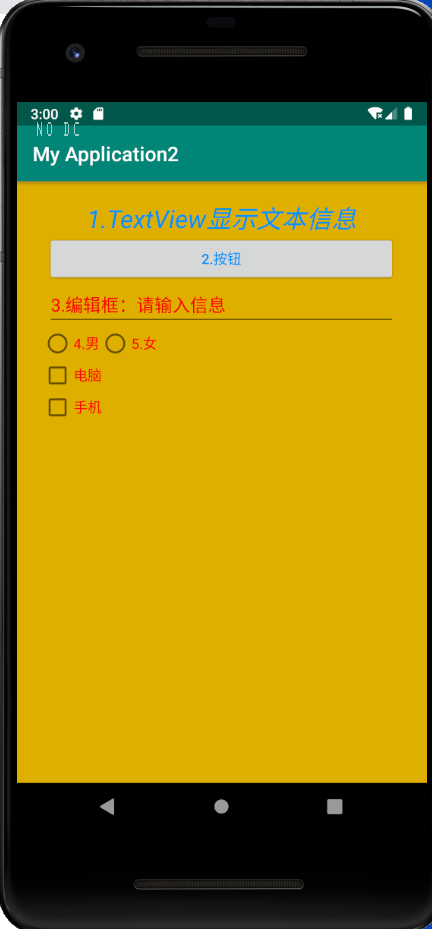
3.布局(详见:Android第五周上机word文档)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Demo5Activity"
android:orientation="vertical"
android:background="#DFAF00">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1.TextView显示文本信息"
android:textColor="#0190FD"
android:textSize="25dp"
android:layout_gravity="center"
android:layout_marginTop="20dp"
android:textStyle="italic"/>
<Button
android:layout_width="350dp"
android:layout_height="wrap_content"
android:text="2.按钮"
android:textColor="#0190FD"
android:layout_gravity="center"/>
<EditText
android:layout_width="350dp"
android:layout_height="wrap_content"
android:hint="3.编辑框:请输入信息"
android:textColorHint="#F80101"
android:layout_gravity="center"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4.男"
android:textColor="#FF0000"
android:layout_marginLeft="25dp"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="5.女"
android:textColor="#FF0000"/>
</LinearLayout>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电脑"
android:textColor="#FF0000"
android:layout_marginLeft="25dp"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="手机"
android:textColor="#FF0000"
android:layout_marginLeft="25dp"/>
</LinearLayout>

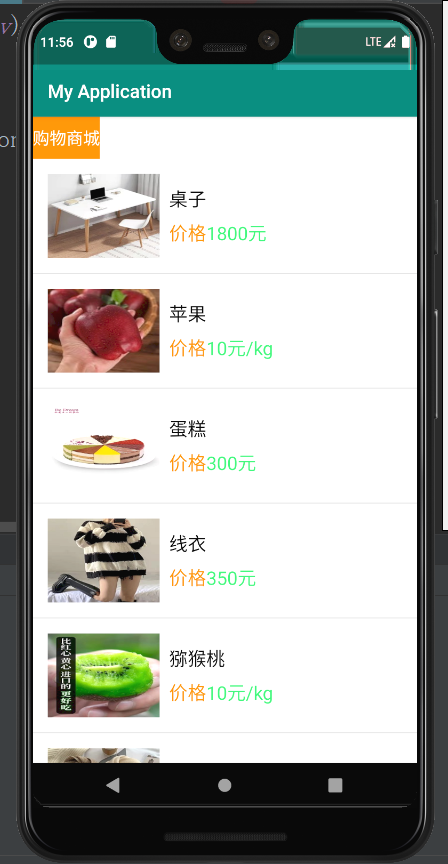
4.教材p76页 图3—17购物商城界面
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Demo6Activity"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="45dp"
android:text="购物商城"
android:textSize="18sp"
android:textColor="#FFFFFF"
android:background="#FF8F03"
android:gravity="center"/>
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<ImageView
android:id="@+id/iv"
android:layout_width="120dp"
android:layout_height="90dp"
android:layout_centerVertical="true"/>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@id/iv"
android:layout_centerVertical="true">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="桌子"
android:textSize="20sp"
android:textColor="#000000"/>
<TextView
android:id="@+id/tv_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="价格"
android:textSize="20sp"
android:textColor="#FF8F03"
android:layout_marginTop="10dp"
android:layout_below="@id/title"/>
<TextView
android:id="@+id/price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1000"
android:textSize="20sp"
android:textColor="#38EE74"
android:layout_below="@id/title"
android:layout_toRightOf="@id/tv_price"
android:layout_marginTop="10dp"/>
</RelativeLayout>
</RelativeLayout>
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class Demo6Activity extends AppCompatActivity {
private ListView mListView;
private String[] titles={"桌子","苹果","蛋糕","线衣","猕猴桃","围巾"};
private String[] prices={"1800元","10元/kg","300元","350元","10元/kg","280元"};
private int[] icons={R.drawable.table,R.drawable.apple,R.drawable.cake,R.drawable.wireclothes,R.drawable.kiwifruit,R.drawable.scarf};
@Override
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_demo6);
mListView=(ListView) findViewById(R.id.lv);
MyBaseAdapter mAdapter=new MyBaseAdapter();
mListView.setAdapter(mAdapter);
}
class MyBaseAdapter extends BaseAdapter{
public int getCount(){
return titles.length;
}
public Object getItem(int position){
return titles[position];
}
public long getItemId(int position){
return position;
}
public View getView(int position, View convertView, ViewGroup parent){
View view=View.inflate(Demo6Activity.this,R.layout.list_item,null);
TextView title=view.findViewById(R.id.title);
TextView price=view.findViewById(R.id.price);
ImageView iv=view.findViewById(R.id.iv);
title.setText(titles[position]);
price.setText(prices[position]);
iv.setBackgroundResource(icons[position]);
return view;
}
}
}