vue-webpack模板升级到webpack4
本文仅简单记录下基于vue-webpack模板升级到webpack4的过程
快速部署
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli
# 全局安装 vue-cli $ npm install --global @vue/cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project
升级
升级的操作很简单,先删除,再安装即可(淘宝镜像)。但要注意webpack4版本中 webpack 与 webpack-cli 已分离为两个模块,需要都安装,建议本地安装即可。
- 升级webpack主要部件(PS:node版本 >= 8.9.4)
npm uninstall -D webpack webpack-bundle-analyzer webpack-dev-server webpack-merge npm install -D webpack webpack-cli webpack-bundle-analyzer webpack-dev-server webpack-merge -
升级webpack相关插件
npm uninstall -D copy-webpack-plugin css-loader eslint-loader file-loader html-webpack-plugin url-loader friendly-errors-webpack-plugin optimize-css-assets-webpack-plugin uglifyjs-webpack-plugin npm install -D copy-webpack-plugin css-loader eslint-loader file-loader html-webpack-plugin url-loader friendly-errors-webpack-plugin optimize-css-assets-webpack-plugin uglifyjs-webpack-plugin -
升级vue-loader,替换webpack相关插件
npm uninstall -D vue-loader extract-text-webpack-plugin npm install -D vue-loader mini-css-extract-plugin
配置
下面的配置文件都是在build文件下:
- utils.js
// const ExtractTextPlugin = require('extract-text-webpack-plugin') const MiniCssExtractPlugin = require('mini-css-extract-plugin') ... if (options.extract) { // return ExtractTextPlugin.extract({ // use: loaders, // fallback: 'vue-style-loader' // }) // MiniCssExtractPlugin.loader, return [MiniCssExtractPlugin.loader].concat(loaders) } else { return ['vue-style-loader'].concat(loaders) }
- webpack.base.conf.js
const { VueLoaderPlugin } = require('vue-loader') ... plugins: [ // vue-loader was used without the corresponding plugin. Make sure to include VueLoaderPlugin in your webpack config. new VueLoaderPlugin() ],// webpack4新增了一个mode配置选择,用来表示配置模式的选择情况 module.exports = { mode: process.env.NODE_ENV, ...
- webpack.prop.conf.js
// 将ExtractTextPlugin替换为MiniCssExtraPlugin const MiniCssExtractPlugin = require("mini-css-extract-plugin") // const ExtractTextPlugin = require('extract-text-webpack-plugin') ... // new ExtractTextPlugin({ new MiniCssExtractPlugin({ filename: utils.assetsPath('css/[name].[contenthash].css'), allChunks: true, }), ...
// 删除UglifyJsPlugin配置项 const UglifyJsPlugin = require('uglifyjs-webpack-plugin') ... new UglifyJsPlugin({ uglifyOptions: { compress: { warnings: false } }, sourceMap: config.build.productionSourceMap, parallel: true })
// 删除CommonsChunkPlugin配置项 && 添加optimization配置项 // new webpack.optimize.CommonsChunkPlugin({ // name: 'vendor', // minChunks (module) { // return ( // module.resource && // /\.js$/.test(module.resource) && // module.resource.indexOf( // path.join(__dirname, '../node_modules') // ) === 0 // ) // } // }), // new webpack.optimize.CommonsChunkPlugin({ // name: 'manifest', // minChunks: Infinity // }), // new webpack.optimize.CommonsChunkPlugin({ // name: 'app', // async: 'vendor-async', // children: true, // minChunks: 3 // }), // 与plugins同级 optimization: { splitChunks: { chunks: 'async', minSize: 30000, minChunks: 1, maxAsyncRequests: 5, maxInitialRequests: 3, automaticNameDelimiter: '~', name: true, cacheGroups: { vendors: { test: /[\\/]node_modules[\\/]/, priority: -10 }, default: { minChunks: 2, priority: -20, reuseExistingChunk: true } } }, runtimeChunk: { name: 'runtime' } },
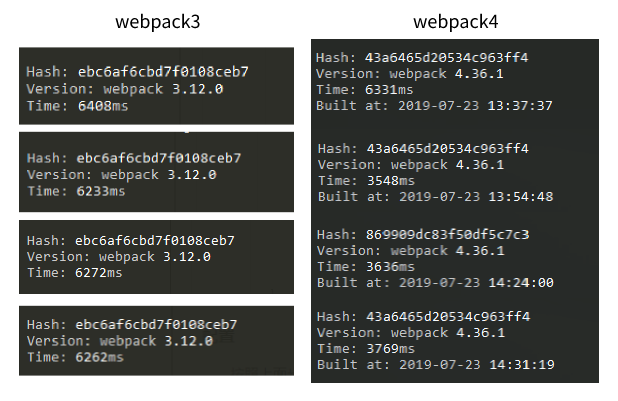
总结
demo地址:vue-webpack4

参考地址:
https://segmentfault.com/a/1190000014516899
https://www.cnblogs.com/xiaohuochai/archive/2018/06/19/9196906.html



