c++小学期大作业攻略(二)整体思路+主界面
写在前面:如果我曾经说过要在第一周之内写完大作业,那……肯定是你听错了。不过如果我在写的时候有攻略看的话应该可以轻松地在4~5天内做完,然后觉得写攻略的人是个小天使吧(疯狂暗示)。出于给大家自由发挥的考虑,本文略去了很多细节,如果按照本攻略行进过程中遇到任何问题请尽可能告知我,一来相互提供新的思路,二来能帮助我完善攻略。
因为担心今天不写出来的话明天可能会忘(其实是担心托更太久没人愿意看),虽然搬宿舍弄得比较晚还是先稍微来写点东西。(最后结果是写这段话之后又拖了一天
这个二感觉有点划水,只是介绍一下我写代码的工作打算从哪里展开。咦这两天我就想出来这个,我到底在干什么啊。
1. 画饼
大佬们貌似写代码之前会把整个代码的框架整理出来,这种整体先思考好的做法应该是非常值得提倡的,但是,对于我们这种连起步怎么做都没有思路的小白来说是非常困难的吧。因此,我的建议是先把能想出来要建的类写一写,数据、函数能想到多少找多少,然后找一条线索往下做,在做的过程中慢慢丰富之前写的类。
具体来说,我先建了User类和Task类,内容瞎写,能想到什么成员、函数先写着,有一个框架回头慢慢加东西就行了。然后我们可以从跟用户最贴近的界面开始做,依次绘制主界面、个人界面、任务详情界面等等内容,当你在界面中写下了一个输入框或者按钮之类涉及跟后台的交互的控件时,你就知道自己User类、Task类里需要记录哪些数据,需要跟外界有什么样的交互。

之后所有与Qt相关的内容我都是现学现卖,结构也感觉非常乱,如果有不正确的地方求轻喷指正。
我单独开了一篇随笔更新我当前的代码结构,如果你想被剧透(或者大作业做不完了)可以稍微参考一下:
https://www.cnblogs.com/Enceladus/p/11216384.html
2. 主界面
把主界面单独拿出来作为一个范例让大家知道整个具体的开发过程是什么样的,后面其他界面估计都会一笔带过。
写在前面:
对Qt框架的一些理解:Qt的主要结构大约是树状的,你可以把界面进行划分,比如说我窗口分为上下两半,分别用另一个对象(一般是用QWidget)来填充这个区域,每个区域中又可以放入按钮、文本框之类的控件。这两个对象就是这个窗口的子元素,具体的小控件又是这两个对象的子元素。通过这样一层一层地划分和填充,最终堆砌起来整个画面。
基本上对于各种常用的控件库里面都有提供,有任何需求的话可以直接在搜索引擎中输入“Qt 按钮”、“Qt QPushButton”,之类的进行学习,或者开一个临时文件,在Designer中设计之后观察ui_****.h中它的相关代码是怎么写出来的。如果足够巨可以在VS中按Ctrl点击一个类的名称查看这个类的声明,从中直接查看相关方法。
关于如何在VS中输出Qt的调试信息,在项目->属性->链接器->系统->子系统修改为下拉菜单中的控制台(SUBSYSTEM:CONSOLE)即可,这样一来我们直接printf,qDebug输出的东西就会出现在控制台里面了。
另外,我们暂时不考虑美观方面的问题,等造出来一个能work的版本再来统一进行美化。
由于在我自己的电脑上Qt Designer设计出来的效果总是跟实际有区别(也许是我不会用),所以这里使用的主要是纯代码编辑来描绘窗口,当然不排除以后可能用Designer进行辅助。
首先我们新建一个Qt GUI Application项目作为我们此次大作业的最终项目,建完会发现VS已经帮你建立好了一个QMainWindow从继承过来的类。
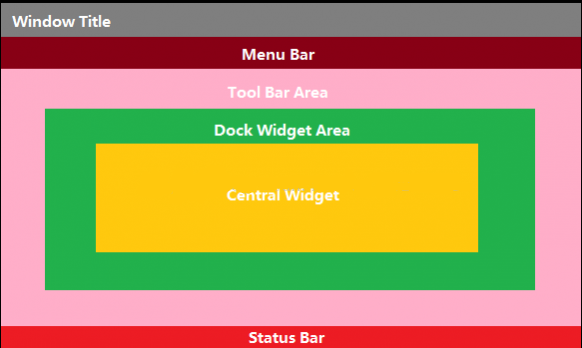
来了解一下这个QMainWindow,它是基础布局元素QWidget的一个派生,它已经预设好了一个布局(如图,图片来自网络),里面有菜单栏、工具栏、状态栏、主画面等等,我们的思路是所有页面都直接以此为基础,仅仅改变主界面中的内容即可。

a. Menu
新建一个类,命名为Menu,从QMenuBar那里继承过来。不使用原生的QMenuBar是因为我们可能需要给它加一些行为,甚至多一些数据成员,如果真有需要那时会方便一些。(其实是想强行体现继承关系
在VS中加类有很方便的操作,直接在项目下拉菜单中找到Add Qt Class,类型我暂时都选了GUI,这样以后如果想通过UI设计布局会方便一些。后面唯一需要修改的设置是把Base Class设置为QMenuBar。

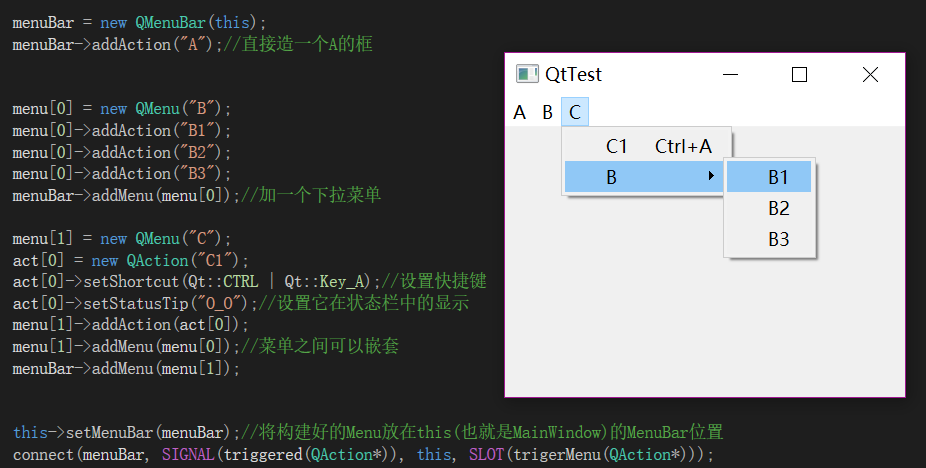
之后可以直接用QMenuBar的addAction("A")函数在菜单栏中添加一个文字为A的元素,因为我们的Menu类是从QmenuBar继承过来的所以它也有相应的函数。
如果你希望这个元素拥有更加丰富的属性,比如自定义样式或者交互函数,可以new一个QAction出来,然后自己进行设定,再add进去。
如果你还希望这个菜单栏拥有下拉菜单,下拉菜单还有有再一层展开的菜单,可以用QMenu类,new QMenu之后addAction就跟前面一样是直接加一个元素,addMenu函数就可以将另一个QMenu类型的元素加进去变成多层菜单。
MainWindow中有一个setMenuBar的函数,可以将一个QMenuBar型的函数加进我们的主界面里,样式方面都帮我们预设好了(一开始我还想着把窗口当成一个画布疯狂手绘-_-||)。
这里是一份测试代码,完整的VS工程文件已经放在网盘的example文件夹下:
https://cloud.tsinghua.edu.cn/d/059ef6b1f9a149ce879b/files/?p=/example/Menu.rar。
大家可以自行尝试,代码中有涉及信号与槽,以后我们会讲(我自己现在也没弄明白= =)。

b. Content、Index
打算用一个Content类表示页面的主要内容,之后由它来派生出Index、TaskList、LogIn之类具体界面的类,它就放在界面Central Widget,这部分没什么难度。
我们需要关心的是界面的具体设计,现在我们需要设计的是主页(叫Index是造网站留下来的习惯)。在已经有Menu的情况下,主页的设计相对简单,摆一个大大的标题出来,写点简介即可(嘛,反正我造网站的时候是这么做的,顺路打个广告:www.enceladus.cf)。
写index时遇到的一个坑:元素只有在show()之后才能获得正确的width()和height()。一开始我把index设置成centralWidget,然后放在里面的Label设置大小的时候设置为这个index的宽,也就是充满画面,挣扎了很久发现获得的宽并不是正确的宽。
所以我建议在考虑样式相关内容的时候还是尽可能用qss来进行设置。另外遇事不决加layout,这的确是一个非常重要的布局工具。
具体来说,这个index我的做法是在index下建一个QVBoxLayout,也就是竖直的布局,然后分别用QLabel和QTextBrowser实现标题和介绍,再add进layout里,另外在add的时候额外加参数可以调整大小比例。
c. Status
具体如何在程序中加入QStatusBar就不说了,跟前面基本上是一样的。
connect(信号发出者, SIGNAL(信号函数), 信号接收者, SLOT(接收者槽函数));
信号函数一般是内置好的,如triggered,clicked,需要时查一下即可。
槽函数是信号接收者类中的函数,自己定义,想干什么都可以。因此如果信号发出者和接受者是父子元素关系的话,一般我们会把这个connect放在父亲那里,因为父亲可以很容易得到指向儿子的指针,儿子却比较难拿到指向父亲的,不是父子关系可能需要放在它们的lca(最近公共祖先)那里?
实现了一下单击Menu中的元素就在Status中showMessage,之后可以修改为页面的切换。showMessage加字符串可以在状态栏显示这个字符串,可以再加一个整数表示显示的毫秒时间。
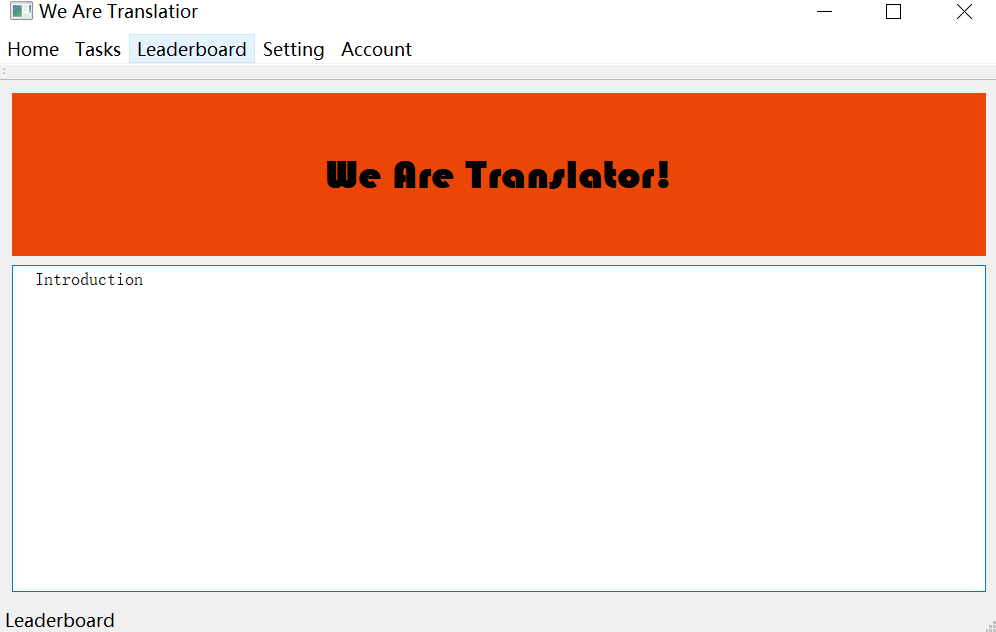
主界面最终效果:



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步