sublime text3 -- JavaScript Completions
今天在使用sublime text3时,它 智能 的自动安装了一个插件,JavaScript Completions。一般插件都是为了提高开发效率的,于是百度搜了一下用法。
相关说明很少,package control的文档描述如下:https://packagecontrol.io/packages/JavaScript%20Completions#on-hover-description。
最好去看一下,有动画,更容易理解。(虽然是英文文档)
该插件依赖于node.js,需要特别注意默认情况下禁用 jQuery和nativescript completion。
主要功能:
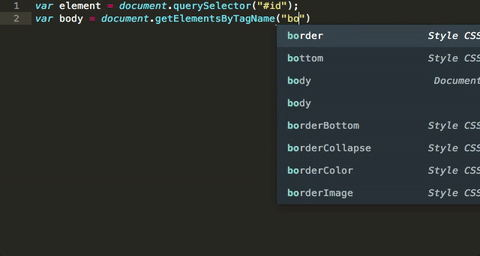
1.快捷提示


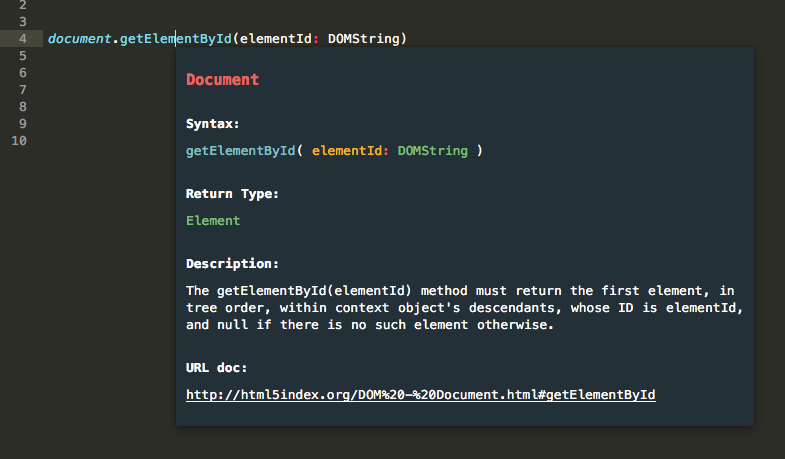
2. 查看相关函数等的简单说明描述


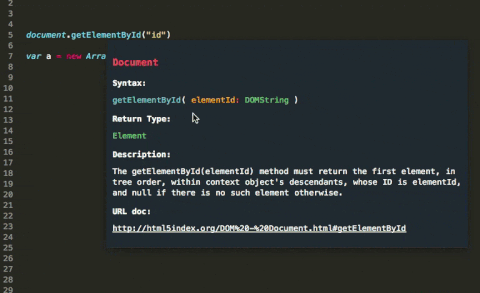
3.鼠标悬停说明
只需将光标放在一个函数,属性或构造函数的名称上,便会显示。F=功能,P=属性,C=构造函数。

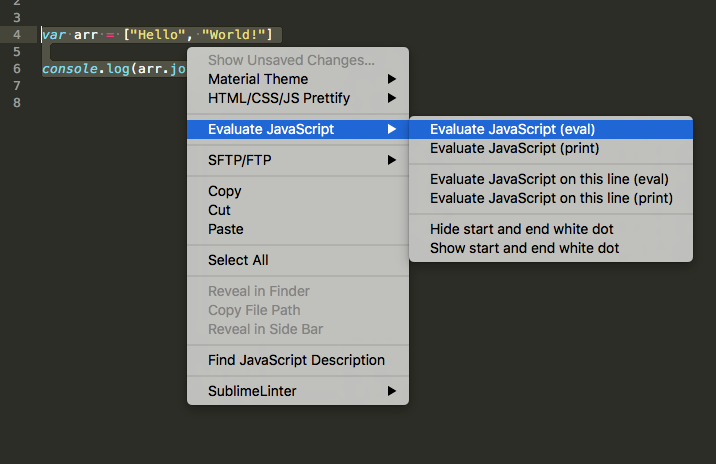
4.查看js执行结果,默认在“use strict”环境下,通过执行-eval、-print模式


5.兼容性查看,“can i use?”,可以在HTML、CSS、JS上下文中使用此功能。快捷键:Ctrl+Alt+W
 `
`


6.JSDoc功能,需要npm,可参考 https://github.com/jsdoc3/jsdoc
包括:数组排序、生成类、if-else、for、while、拼接字符串等



以下是我练习的代码,感兴趣的,可以复制了测试一下,个人感觉部分功能还是很不错的,比如兼容性。^_^
// 鼠标悬停 函数、构造函数等的匹配项 var a = new Array(5); // 执行,查看结果 var arr = ["hello", "world!"] console.log(arr.join(" ")) // querySelect 兼容性 var element = document.querySelect('#id'); // 排序 var num = [1, 3, 9, 0, 10, 4, 5]; var letters = ['z', 'w', 'cc', 'w', 'bbb', 'caac', 'aas', 'aaaz']; // 生成类 var Person = { name: 'required', email: 'required', age: 18 } // if/for/while/try var a = 5; var b = 10; console.log(a + b); // if-else var a = 10; var a = 7; // 字符串分割成变量 " line 1 \ line 2 \ line 3 \ "




