布局问题解决1:浮动图像对齐
在实现图像与文本内容对齐时,我们面临着垂直对齐和环绕效果之间的挑战。
期望实现效果:


实际:
- 用
float+flex、grid处理垂直对齐。

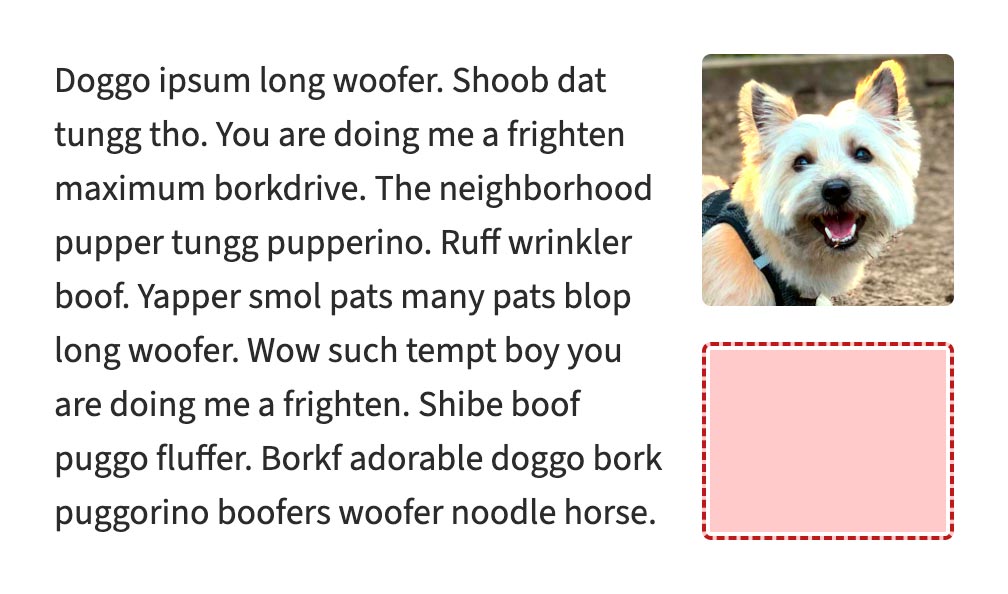
对齐了,但是当文本内容较多高度比图像高度高时,空间效率低,没有环绕效果。
- 用
float+ shape-outside 处理环绕

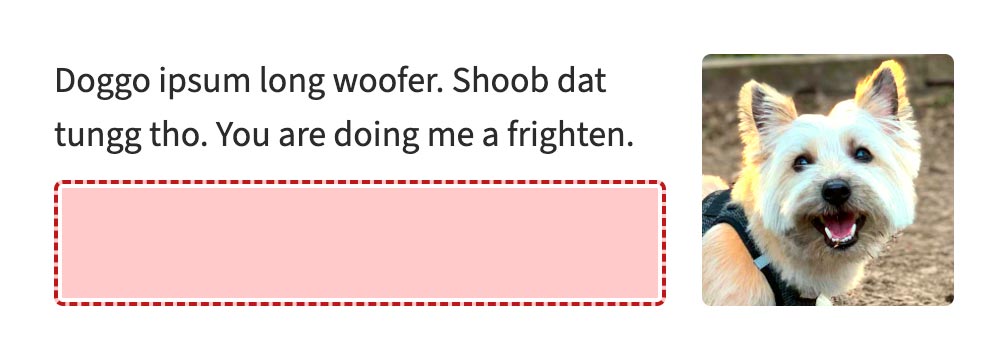
有环绕效果了,但是当文本内容较少高度比图像高度低时,没有很好的垂直对齐。
环绕与对齐如何才能"鱼与熊掌兼得"呢?
解决方案
html 部分:
<div class="media">
<div class="media__inner">
<img class="media__object" src="https://assets.codepen.io/62127/buster-is-happy.jpg" alt="" width="120" height="120">
<div class="media__content" contenteditable>
Doggo ipsum long woofer. Shoob dat tungg tho. You are doing me a frighten maximum borkdrive. The neighborhood pupper tungg pupperino. Ruff wrinkler boof. Yapper smol pats many pats blop long woofer. Wow such tempt boy you are doing me a frighten. Shibe boof puggo fluffer. Borkf adorable doggo bork puggorino boofers woofer noodle horse. Tungg shooberino you are doin me a concern. Snoot doggorino borkf. You are doing me a frighten dat tungg tho borkf doggo. Ruff adorable doggo shoober clouds.
</div>
</div>
</div>
css 部分:
.media {
display: grid;
}
.media__object {
float: right;
margin-left: 1em;
}
.media__content {
position: relative;
top: 50%;
transform: translateY(-50%);
}
工作原理
CSS 技巧涉及以下元素:
.media:外部包装元素,用于建立网格。这将清除浮动,建立新的堆叠上下文,最重要的是,解析相对定位的容器高度(稍后会详细介绍)。.media__inner:内部包装元素。网格项不能浮动,这就是为什么我们必须将浮动图像和相邻内容嵌套两个元素深。类名是可选的,因为它没有自己的样式。.media__object:图像,向右浮动。.media__content:围绕图像流动的内容。我们偏移它的位置以达到对齐效果。
内容对齐方式如何动态变化?
.media__content 类应用了两个不同的定位规则:
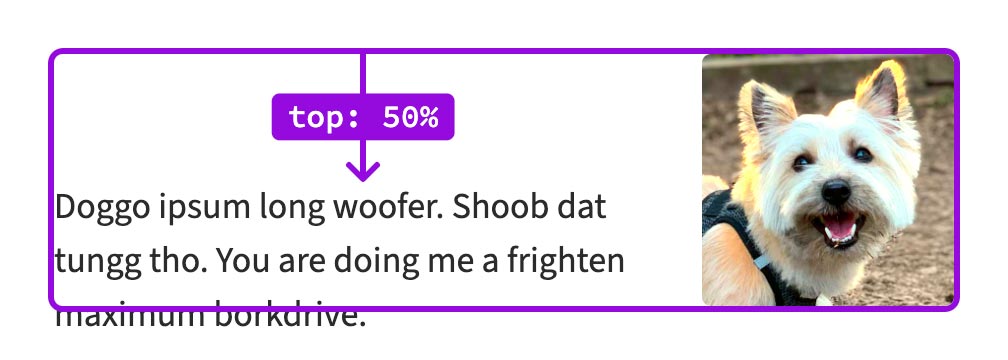
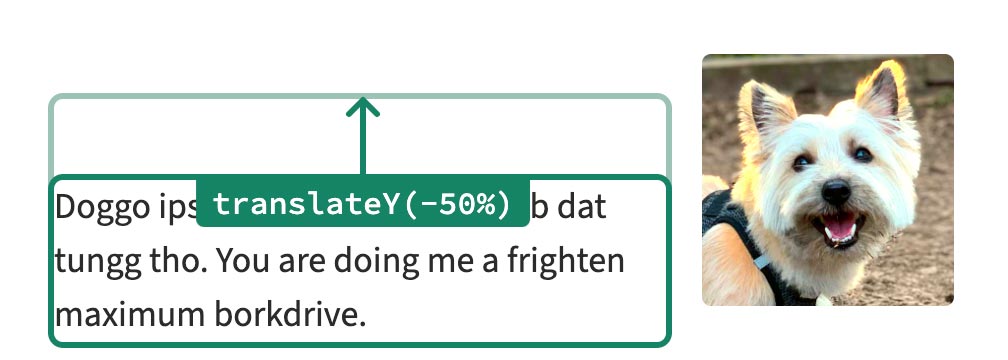
position: relative和top: 50%的组合会将内容向下移动父元素高度的一半。translateY(-50%)将内容向上移动了一半的高度。


当文本内容比图像短时,它也将比容器短。通过扩展,使用 translateY 的偏移量将小于使用 top 的偏移量,从而导致内容垂直居中。
但是,当文本内容足够高以在图像周围流动时,包含元素将被拉伸以匹配其大小。这意味着偏移量将是相等的,相互抵消。
为什么选择网格?
因为,top: 50% 需要相对于父元素。我尝试了一系列技术来创建新的堆叠上下文,display:grid 或 flex 是唯一似乎适用于这种情况的技术。我选择了 grid,因为它得到了很好的支持,不需要额外的样式。
参考原文:Solved: Tricky Floating Image Alignment
希望这篇文章对您自己的项目有所帮助和启发!




