css 实现字体三连 (镂空、渐变、背景)、彩色字体
美化字体,镂空字是个不错的选择。
镂空字

p {
font-size: 150px;
color: white;
-webkit-text-stroke: 6px red;
}
字体白色,描边红色。
渐变色镂空文字
p {
font-size: 150px;
-webkit-text-stroke: 6px red;
background-color: rosybrown;
background-image: -webkit-linear-gradient(top, red, #fd8403, yellow);
-webkit-background-clip: text;
color: transparent;
}
文字描边 + 背景渐变
文字背景

div {
font-size: 150px;
background: url(../imgs/jojo.webp) no-repeat;
background-size: 100%;
background-origin: border-box;
-webkit-background-clip: text;
color: transparent;
}
这里的关键点是-webkit-background-clip: text, 意思是将dom内文字以外的区域裁剪掉, 所以就剩文字区域了, 然后文字再设置成透明的。
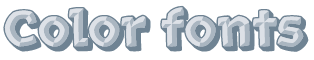
彩色字体
当使用彩色字体时(比如阿里的iconfongt),可能希望能够控制其颜色。当浏览器支持了 COLRv1 Color 后,可以通过 css 的 font-palette 相关属性进行覆盖控制。
font-palette属性专门用来改变彩色字体中的字形颜色的,配合 @font-palette-values 规则,可以让 CSS 对字符色彩的控制达到一个全新的高度。
三步:
1.自定义字体
@font-face {
font-family: 'Rocher';
src: url(https://assets.codepen.io/9632/RocherColorGX.woff2);
}
Rocher Color:一种来自 Henrique Beier 的免费可变颜色字体,带有 Flintstones 风格。
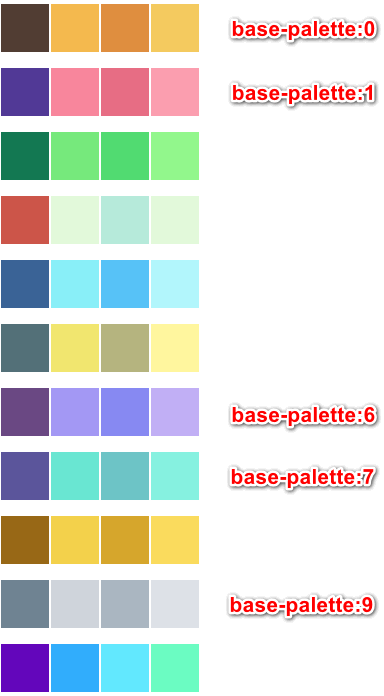
识别字体调色板的在线工具: Wakamai Fondue,拖拽上传字体文件(比如:RocherColorGX.woff2),网站将列出所有可用的配色方案。

2.自定义字体调色板
@font-palette-values --Grays {
font-family: Rocher;
base-palette: 9; // 调色板9 一序列灰色
}
3.调用字体
.grays {
font-family: 'Rocher';
font-palette: --Grays;
}

补充:第2步基础上:重置选择的字体调色板中的颜色
@font-palette-values --GraysRemix {
font-family: Rocher;
base-palette: 9;
override-colors: // 重置一组颜色中的第2个颜色
2 rgb(90,290,210);
}
body {
font-family: "Rocher";
font-palette: --GraysRemix;
}

参考:



