我的第一个python web开发框架(20)——产品发布(部署到服务器)
首先按上一章节所讲述的,将服务器环境安装好以后,接下来就是按步骤将网站部署到服务器上了。
我们的站点是前后端分离的,所以需要部署两个站点。首先来发布前端站点。
部署前端站点
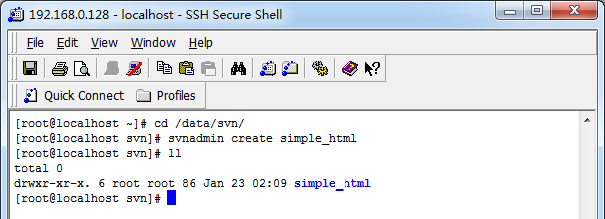
输入命令进入svn管理文件夹:cd /data/svn/
创建svn:svnadmin create simple_html

进入svn帐号与密码管理文件夹:cd /data/svn/simple_html/conf/
建立svn账号:vi authz (在文件里面添加下面代码)
[simple_html:/]
py = rw
编辑svn账号密码:vi passwd (在文件里面添加下面代码)
py = 123456
修改svn配置信息:vi svnserve.conf (将配置文件里的内容对着下面参数进行修改)
anon-access = none auth-access = write password-db = passwd authz-db = authz
进入勾子文件夹:cd /data/svn/simple_html/hooks/
添加勾子文件:vi post-commit (添加下面代码,用于svn提交代码成功后,自动将代码发布出去)
#!/bin/sh # POST-COMMIT HOOK export LANG=en_US.UTF-8 /usr/bin/svn up --username=py --password=123456 /data/www/simple_html
给勾子赋可执行权限:chmod +x post-commit (可有赋了可执行权限后,勾子才会被执行)
创建前端网站发布文件夹:mkdir /data/www/simple_html
检出svn到新创建的网站发布文件夹:svn checkout svn://localhost/simple_html /data/www/simple_html/ (输入前面创建的账号:py和密码123456,提示Store password unencrypted (yes/no) 时输入y就可以了。如果运行后出现svn: E000013 xxx Permission denied错误,有可能是你刚刚修改的svn配置没有生效,重启一下svn就可以了)
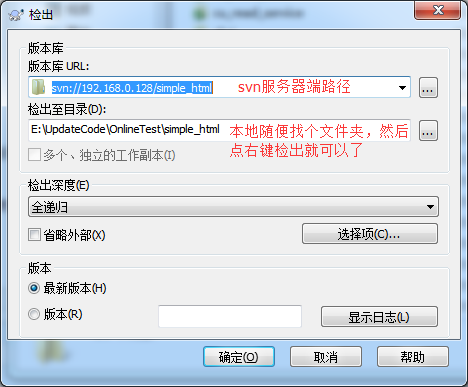
在本地电脑安装个svn客户端(我用的是TortoiseSVN-1.9.4.27285-x64-svn-1.9.4.msi),将刚创建的svn检出到本地

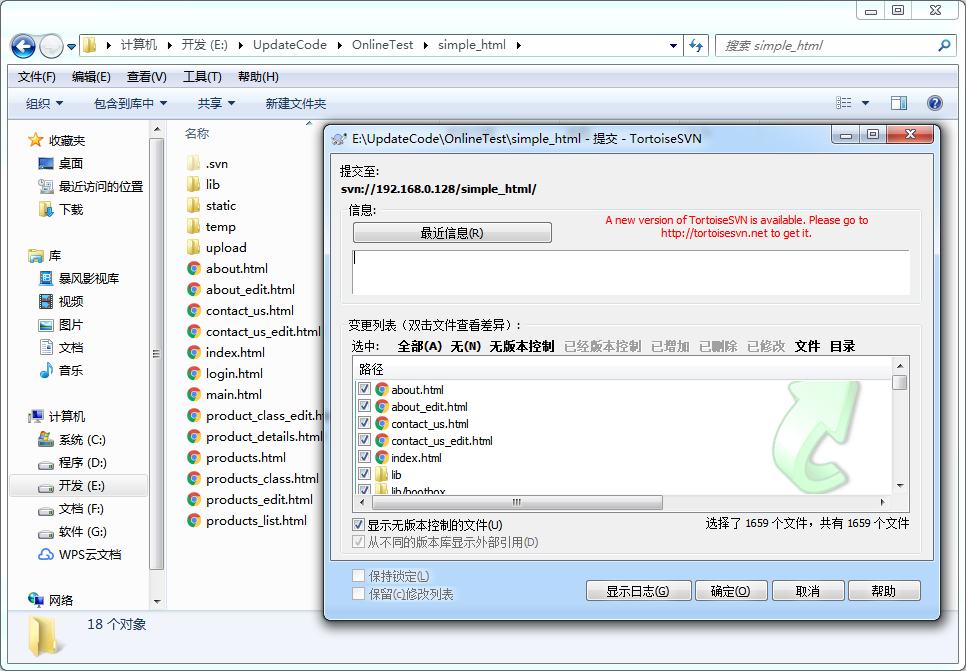
将前端html代码复制到刚检出的文件夹里,提交到服务器端

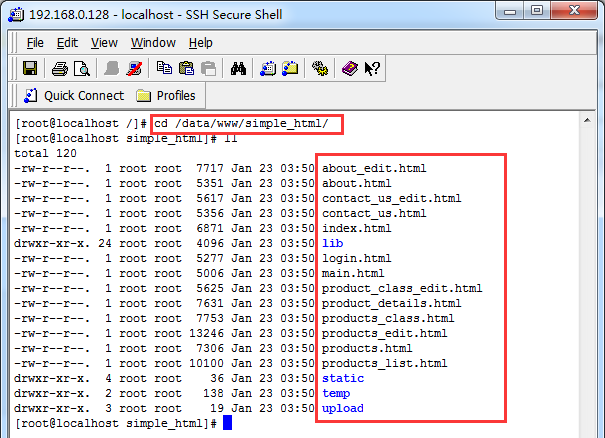
检查服务器网站文件夹,看看提交的svn是否自动发布了

配置nginx,让浏览器可以正常访问
进入nginx配置文件夹:cd /usr/local/nginx/conf/vhost/ (如果你按前面章节操作,这里已创建了test.conf配置,不然使用80端口会发生冲突,可以将它删除:rm -rf test.conf)
创建simple_html.conf配置文件:vi simple_html.conf (添加下面代码)
server { listen 80; charset utf-8; root /data/www/simple_html; server_name am.zh192.168.0.128; location /favicon.ico { log_not_found off; access_log off; } location / { index Index.html index.html; } access_log /data/logs/nginx/simple_html.log main; }
重启nginx,让配置生效:/usr/local/nginx/sbin/nginx -s reload
在浏览器中输入:http://192.168.0.128/ 就可以访问到前端html页面了,由于接口还没有部署,所以这里访问后中间那一块是空的,按F12也可以发现接口无法访问,接下来我们来部署后端接口服务。

部署后端接口站点
创建svn的相关步骤与前面的一样,我们创建一个名叫simple_interface的svn,具体大家自己参考前面内容
在创建勾子时,由于接口我们要用到supervisord+uwsgi,所以在勾子里需要添加重启supervisord服务的命令,让发布的代码重新生效
vi post-commit
#!/bin/sh # POST-COMMIT HOOK export LANG=en_US.UTF-8 /usr/bin/svn up --username=py --password=123456 /data/www/simple_interface /usr/bin/supervisorctl restart simple_interface
记得给post-commit赋可执行权限哦
当你在服务器端检出simple_interface到/data/www/simple_interface后,接口svn就创建成功了,接下来配置supervisord
输入命令:vi /etc/supervisord.conf (之前创建的test配置这里也可以直接删除)
在supervisord.conf后面添加下面配置
[program:simple_interface] command=/usr/local/bin/uwsgi /etc/uwsgi/simple_interface.ini directory=/data/www/simple_interface stdout_logfile=/data/logs/supervisord/simple_interface.log socket-timeout=3 autostart=true autorestart=true redirect_stderr=true stopsignal=QUIT
添加uwsgi配置:vi simple_interface.ini (如果是正式项目上线,最好使用python35_plugin.so来运行xml配置,稳定性和性能会好很多,前期写服务器环境安装配置时没有经验,所以没有配置成功只能使用ini了)
[uwsgi] socket = 127.0.0.1:10080 chdir = /data/www/simple_interface/ wsgi-file = /data/www/simple_interface/main.py limit-as = 512 reload-on-as = 256 reload-on-rss = 192 processes = 1 max-requests = 1000 pythonpath = /data/www/simple_interface/ daemonize = /data/logs/uwsgi/simple_interface_uwsgi.log log-maxsize = 10000000 disable-logging = true master = true vacuum = true no-orphans = true
supervisord载入添增配置(如果对supervisord.conf修改也需要使用这个命令):/usr/bin/supervisorctl reread
更新到进程管理中:/usr/bin/supervisorctl update (这个命令会启动有更改的服务,如果不生效时,也可以使用/usr/bin/supervisorctl reload重启整个服务,如果更改的只是uwsgi配置文件,可以使用/usr/bin/supervisorctl restart xxx来启动指定项目)
输入命令:ps -ef | grep uwsgi 就可以查看到刚刚添加的simple_interface正在运行了
配置后端接口nginx
创建simple_interface.conf配置文件:vi /usr/local/nginx/conf/vhost/simple_interface.conf (添加下面代码)
server { listen 20080; charset utf-8; root /data/www/simple_interface; server_name 192.168.0.128; location /favicon.ico { log_not_found off; access_log off; } location / { include uwsgi_params; uwsgi_param UWSGI_PYHOME /data/www/simple_interface; uwsgi_param UWSGI_CHDIR /data/www/simple_interface; uwsgi_param UWSGI_SCRIPT main; # 对应main.py uwsgi_pass 127.0.0.1:10080; proxy_connect_timeout 2; #nginx跟后端服务器连接超时时间(代理连接超时) proxy_send_timeout 4; #后端服务器数据回传时间(代理发送超时) proxy_read_timeout 4; #连接成功后,后端服务器响应时间(代理接收超时) } access_log /data/logs/nginx/simple_interface.log main; }
然后我们按前面步骤将代码提交到服务器端,并检查 /data/www/simple_interface/ 目录是否同步成功
如果没有问题,我们访问:http://192.168.0.128:20080/api/about/ 这个获取公司介绍的接口,会发现返回 {"msg": "\u67e5\u8be2\u5931\u8d25", "data": {}, "state": -1} (PS:msg内容是查询失败,它是Unicode编码,需要使用站长工具进行转换才能看到中文)
这是因为我们还没有将数据库导入进来,我们先将本地的数据库导出,然后再导入到服务器里
打开CMD,然后输入:cd C:\Program Files (x86)\PostgreSQL\9.6\bin\ (这是替换成你自己本地安装的PostgreSQL数据库的地址,我本地以前安装的是9.4)
然后输入命令导出数据:pg_dump.exe -h localhost -U postgres -p 5432 simple_db > D:/simple_db.sql

运行完命令后,会在D盘根目录下看到simple_db.sql这个文件,将它上传到服务器的/tmp/目录中
切换数据库账号:su postgres
登录postgresql:psql -U postgres
创建数据库simple_db:createdb simple_db
退出postgresql:\q
切回root账号:su root (回车后输入密码)
导入数据库结构与数据:psql simple_db < /tmp/simple_db.sql
这时我们再次访问:http://192.168.0.128:20080/api/about/ 就可以看到返回的公司介绍内容了,而直接访问 http://192.168.0.128 会发现内容还是空的,这是因为我们还没有对前端进行反向代理处理,还需要做下面最后一步操作
编辑前端hmtl的nginx配置:vi /usr/local/nginx/conf/vhost/simple_html.conf (替换成下面配置内容)
upstream myweb { ip_hash; server 127.0.0.1:20080 weight=1 max_fails=5 fail_timeout=5s; } server { listen 80; charset utf-8; root /data/www/simple_html; server_name 192.168.0.128; location /favicon.ico { log_not_found off; access_log off; } location / { index Index.html index.html; } location ~* ^/(index|api|upload)/ { proxy_pass http://myweb; proxy_cache_key $host$uri$is_args$args; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_connect_timeout 3; proxy_send_timeout 5; proxy_read_timeout 5; } access_log /data/logs/nginx/simple_html.log main; }
PS:添加了反向代理,当访问以index、api和upload为开头的url时,就会调用后端的接口地址了
重启nginx服务,让刚刚的配置生效:/usr/local/nginx/sbin/nginx -s reload
现在直接访问 http://192.168.0.128就可以看到首页有数据了
我们输入http://192.168.0.128/login.html 想要登录后台时,验证码会显示出错,显示不了,这是因为我们使用的字体在服务器上不存在,需要上传验证码图片和修改验证码工具包的地址
将文章后面的包下载下去,static文件夹里有arial.ttf字体,另外还需要修改common文件夹里的verify_helper.py文件,将参数修改为:font_type='/data/www/simple_interface/static/arial.ttf' 这是更改为你上传后字体文件所在的路径就可以了
按以上步骤只要细心的话应该就能正常运行了。
本文对应的源码下载(完整代码)
版权声明:本文原创发表于 博客园,作者为 AllEmpty 本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则视为侵权。
python开发QQ群:669058475(本群已满)、733466321(可以加2群) 作者博客:http://www.cnblogs.com/EmptyFS/




 浙公网安备 33010602011771号
浙公网安备 33010602011771号