从零开始编写自己的C#框架(26)——小结
一直想写个总结,不过实在太忙了,所以一直拖啊拖啊,拖到现在,不过也好,有了这段时间的沉淀,发现自己又有了小小的进步。哈哈......
原想框架开发的相关开发步骤、文档、代码、功能、部署等都简单的讲过了,就此了结本系列文章,经过这段日子的深入学习,发现本系列文章讲的还是太肤浅了,很多东西都没有讲到,也没有说明白。所以过段时间空闲些了,会继续从理论上来讲解怎么去设计一个框架(也算是给自己定个目标,加加压力),有了前面的代码了解,再学习理论相信大家也更容易接受了。
小结
学习如逆水行舟,不进则退,当能力达到一定程度后,能够应付各种工作需求时,就会处于一个安逸的状态,不思进取了,因为不停的学习会打乱这种状态,让自己过得不那么舒服。想要进步,想要更高的收入,只能使用各种外部压力逼着自己前行。
会编写本系列文章,最初的想法是想刷刷博客园排名,想在园子的博客排行中能进到前三千名,可以和身边的朋友显耀一下(哈哈...大家没有想到吧);第二个目的就是想对自己这十来年的工作做一个总结并记录下来,以免以后忘记了某些知识点;三来是为了给自己增加压力,有压力才有动力,所以定好目标后先大声的说出来,告诉全世界的人,然后为了证明自己不是吹牛皮,只能全力以赴将这个目标实现。
从第1篇到第25章《网站部署》,前后花了三个多月时间,一直挣扎在查资料、写代码和写文章之中,由于文笔一直都不太好,很多时候想表达一些东西时都不知用什么文字合适,有时要用到一些专有名词时怕引用错误,也得查询大量的文章,更多的时候是自己知识积累不足,定了一个标题后不知从何写起......就这样一点一滴的累积,不知不觉的完成了前面的章节。在编写的过程中有很朋友给了非常宝贵的建议,在此表示忠心的感谢,谢谢大家能给予大力的支持。
对于本系列中介绍的快速开发框架,有不少朋友已经应用到实际的项目中了,对此我个人也特别有成就感,呵呵......当然它到底好不好,用过了才知道......嘿嘿......
本系列针对的是中小型项目开发,从前期的准备、文档编写、功能模块设计、模型、应用的技术,到具体项目实施、数据库设计与创建、编码、功能实现,并讲解了一些核心模块的功能与使用,最后对测试与网站部署也简单的说了说。看过的朋友应该会知道,25篇章节中,大部分内容都是一带而过,讲得并没有太过深入,一方面是水平有限,自己的知识积累和沉淀不够。另一方面公司项目也比较紧,空闲时间太少,一直在忙。
对于SubSonic3.0版ORM,在开发中确实存在着一些缺陷,不过因为有源码在,大多数还是可以直接解决的,之前发现不支持Oracle数据库,前段时间有朋友找出了官方写的Oracle底层T4模板,相信熟悉的朋友应该可以在这个基础上搞定这个问题的。SubSonic这个ORM框架已给很多人抛弃,这方面的技术文章也确实少了些,希望喜欢它的朋友大家一起来维护好它,毕竟个人时间与能力有限,有一些功能修复起来也确实很花时间。
当然它带给大家的方便也是非常明显的,编码量的减少与开发速度的提升就不再重复提了,只要设计好逻辑层模板,配合Redis缓存,设计好数据库结构,对于高并发的大中型网站也是完全够用的。之前开发的一个电商类型的网站,用普通电脑做压力测试,1K并发完全没有问题;而合理使用临时表、历史表与汇总表,庞大的记录量也是小case。另外对于CS类型软件的开发,实际应用中调用也非常方便。
代码Bug修改
由于本系列中的项目是一边编码一边写博的,其中一些功能同我实际工作中使用的有较大的不同,基本上是编码实现到哪里然后章节就发表到哪里,没有经过生产环境中测试使用,所以前面章节发布出来的东西存在不少BUG,让不少朋友头痛了,呵呵。
这段时间通过自己在实际项目中(一个外包电商网项目)的应用和一些朋友的反馈,重新对数据层、逻辑层模板和模块进行了优化与修改,解决了登陆异常问题和逻辑层调用的一些空异常问题,同时将UI层的FineUI升级到4.1.4最新版,大家下载后请比较一下代码更新到自己的项目中(原想在github.com中对源码进行共享管理的,可弄了半天也不知道要怎么搞,E文太差真是头痛啊)。
另外还要同大家重点讲一讲的是,如果你不想升级到FineUI4.1.4,可以不用更新Dll文件夹中的FineUI.dll,UI层的文件也不用进行更改,而想要升级的朋友,下面内容需要同步更改。
这次FineUI升级主要影响的是列表页,对编辑页面不受影响。
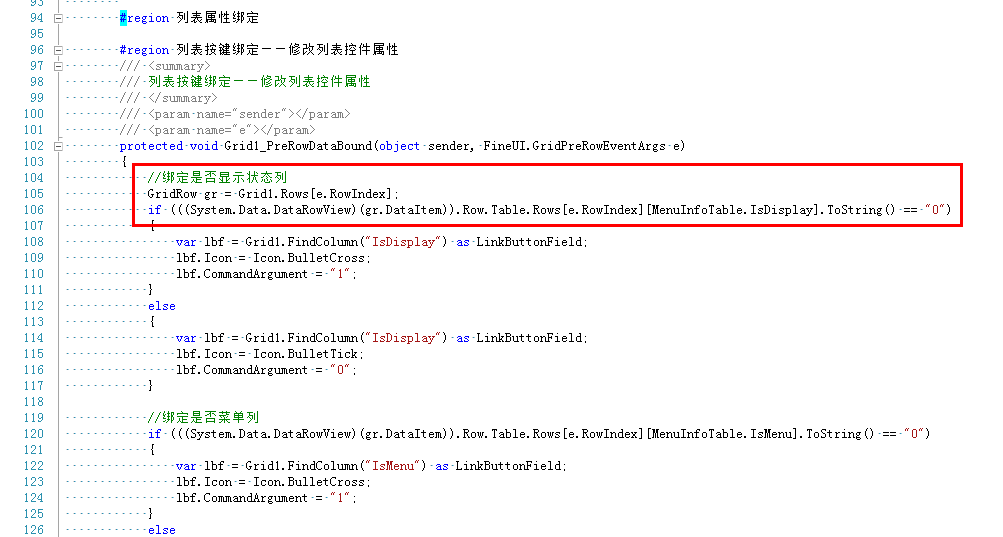
列表页面的cs文件中,列表控件属性绑定函数Grid1_PreRowDataBound,原调用方式给取消了,需要进行下面处理

修改为:

aspx页面也有两个地方需要注意,一是列表中如果列过多,浏览器显示不全想出现横向滚动条时,需要标签<f:Grid>中添加表格的高度标签(如:Height="400px"),另外<f:window>取消了plain="false"这个属性,需要手动删除。
好了,也不在说太多废话了,下面上最新代码
由于框架不是非常成熟,很多朋友不是用来学习而是直接用到项目中,但不熟悉框架引起不少小问题,所以停止提供下载,有需要学习的可以到群共享里下,不便之处敬请谅解。
版权声明:
本文由AllEmpty原创并发布于博客园,欢迎转载,未经本人同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。如有问题,可以通过1654937@qq.com 联系我,非常感谢。
发表本编内容,只要主为了和大家共同学习共同进步,有兴趣的朋友可以加加Q群:327360708 ,大家一起探讨。
更多内容,敬请观注博客:http://www.cnblogs.com/EmptyFS/




 浙公网安备 33010602011771号
浙公网安备 33010602011771号