H5端强制横屏后,不能滚动浏览以及li标签宽度不能撑满,两个问题的解决方法
强制横屏后,发现内容高度也就被锁定,不能滚动了,因为内容会超出屏幕好多,必须滚动浏览。目前只能通过内嵌iframe的方法来解决。
强制横屏代码入口:https://www.cnblogs.com/dreambin/p/8884835.html
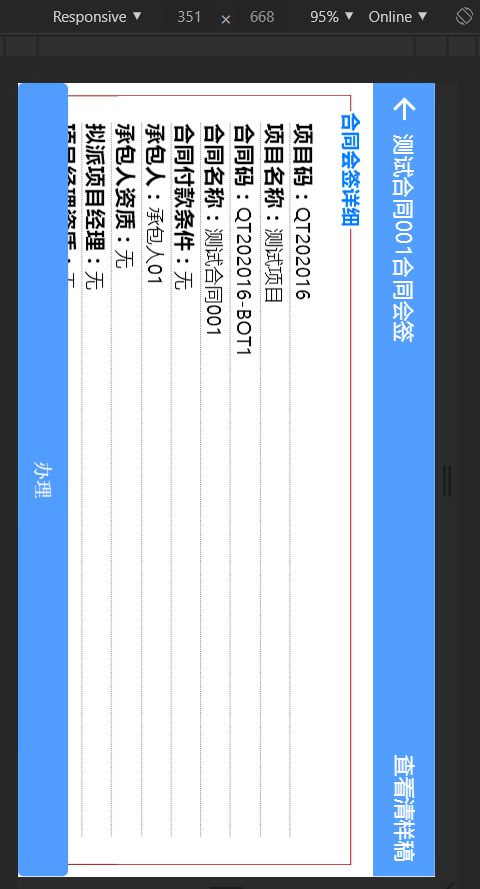
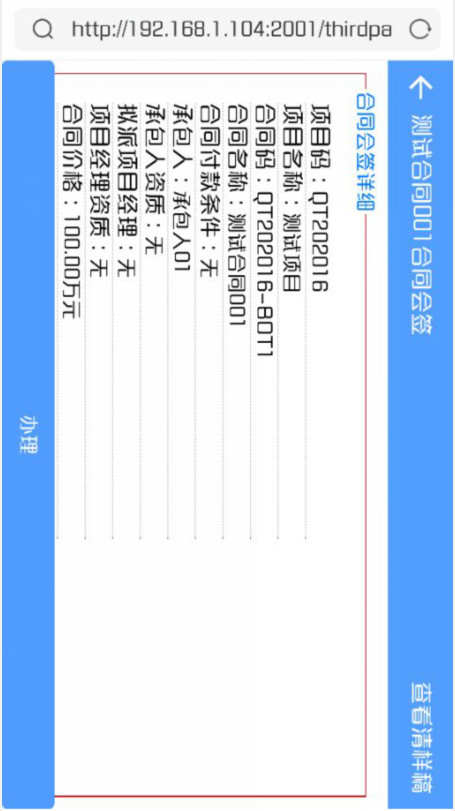
然而使用内嵌iframe的方法解决了这个问题之后,发现手机端浏览器打开后,li标签的宽度不能撑满屏幕了,如下面右图所示(左侧图片为PC端):


通过以下样式可以达到想要的效果:
width: 100%;
float: right;
期间还尝试使用了手机端调试工具:eruda插件。还不错的一个工具,就是不能像PC端那样编辑html,使用方法参见:https://www.cnblogs.com/dreambin/p/10648077.html
不知道大佬们有没有其他的办法
如果你踩到坑了,没准在我这会有填坑方法哦,虽然可能只是沧海一粟,O(∩_∩)O


 浙公网安备 33010602011771号
浙公网安备 33010602011771号