jquery实现返回顶部的效果
一、设计思路:
1、为返回顶部的a标签添加滚动事件。
2、获取当前窗口的滚动条位置,当滚动条的位置处于距顶部50像素以下时,跳转链接出现,否则消失
3、为图标添加点击事件,使用animate动画效果设置滚动条回到顶部所需的时间。
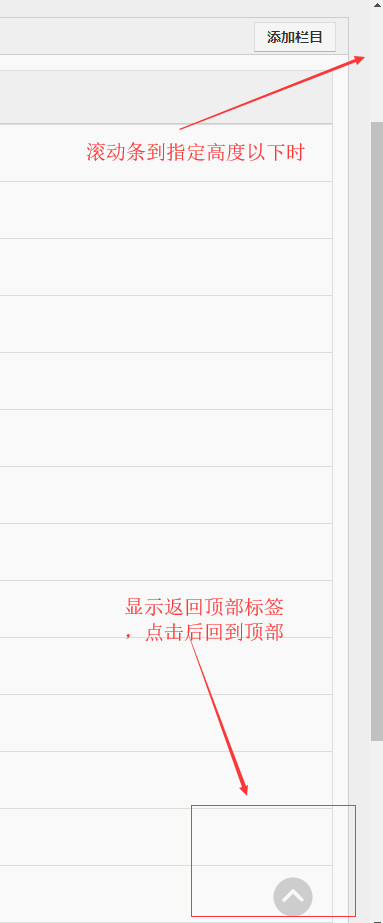
实现效果如图:


二、技术实现
1、html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
body{
height:1500px;
background-color:#000;
}
<body>
<div>
<a href="javascript:;" id="btn" title="回到顶部"style="width:50px;
height:50px; position:fixed; right:50px; bottom:10px;
background:url('自己的图片url') no-repeat;">
</a>
</div>
</body>
</html>
2、jquery代码
<script type="text/javascript" str="自己的jquery.min.js文件所在地址">
$(document).ready(function() {
//首先将#btn隐藏
$("#btn").hide();
//当滚动条的位置处于距顶部50像素以下时,跳转链接出现,否则消失
$(function() {
$(window).scroll(function() {
if ($(window).scrollTop() > 50) {
$("#btn").fadeIn(200);
} else {
$("#btn").fadeOut(200);
}
});
//当点击跳转链接后,回到页面顶部位置
$("#btn").click(function() {
$('body,html').animate({
scrollTop: 0
},
500);
return false;
});
});
});
</script>


