CPU与GPU(通俗易懂)
CPU与GPU(通俗易懂)
1、CPU

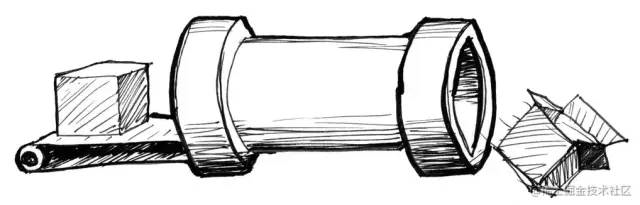
上面这张图,是 CPU 的工作原理,它就像是一个管道,数据(图中的箱子)从左侧输入,在 CPU 中完成处理,然后从右侧输出。CPU 是由多个这样的管道构成的,每个管道我们叫做一个 CPU 内核,如果你打开你电脑的操作系统,查看本机信息,你可能会看到类似这样的信息:2.6 GHz 六核Intel Core i7,这里的六核,你可以理解成有 6 个这样的管道,因此可以同时处理 6 个任务。
CPU 的工作能力,与管道本身的处理速度(频率)合管道的数量(内核数)有关系,频率越高,那么运算处理单一任务的速度就越快,内核数越多,那么能同时并行处理的任务数就越多。
虽然现代计算机的 CPU 运算能力很强,但是它也有局限性,对于某些场景,它并不擅长,比如图形渲染。
我们知道,计算机图像是由像素构成,所谓像素,可以简单理解为最终呈现在显示设备上的一个 1x1 的颜色小方块。

现在的显示设备非常先进,可以用非常多的像素小方块来精确构图。前端的 CSS 中的px单位,就是像素单位,一张800px长、600px宽的图片,逻辑上是由600*800,也就是 48 万个像素点构成的。如果要对这张图片的像素进行计算,用 CPU 来运算的话,单核 CPU 需要处理 48 万个微小任务,就像下面这张图:

不是说 CPU 不能完成这样的处理,每一个像素的计算可能是非常简单的(只是处理一下颜色),但是数量太多,对 CPU 这样的结构也会造成负担。因此,在这个时候,另外一种高并发结构,也就是 GPU 就登场了。
2、GPU

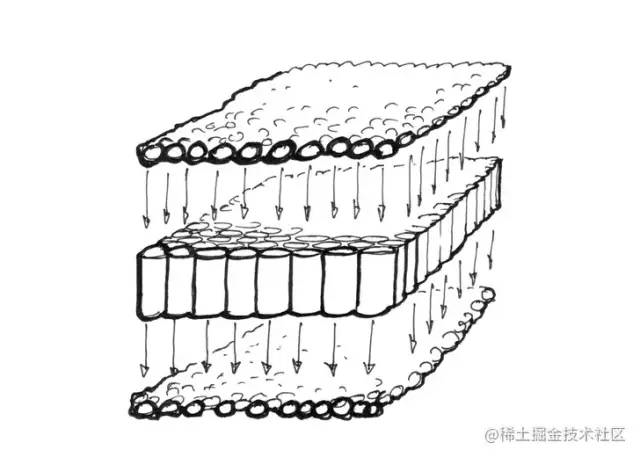
与 CPU 不同,GPU 可以看成是由数量非常多的微小管道构成的结构,每一个管道恰好可以处理“一粒沙子”,这样,如果对于一张 600 像素 x800 像素的图片,有 48 万个管道组成的 GPU,就可以同时处理这 48 万个像素点了!事实上,GPU 几乎就是这样做的。

参考:充分理解WebGL
本文来自博客园,作者:ElloeStudy,转载请注明原文链接:https://www.cnblogs.com/ElloeStudy/p/16500259.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号