选择器(折叠面板)
层级选择器:1.>选择父盒子的子盒子加属性
2.+当前元素的下一个兄弟元素
3.~当前元素后面所有的兄弟盒子
<style>
/* 子代选择器 */
.box>li{border:1px solid red
}
/* +当前元素的下一个兄弟 */
.child+li{background-color: aqua;}
/* ~当前元素后面所有的亲兄弟 */
</style>
</head>
<body>
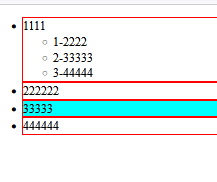
<ul class="box">
<li>1111
<ul>
<li>1-2222</li>
<li>2-33333</li>
<li>3-44444</li>
</ul>
</li>
<li class="child">222222</li>
<li>33333</li>
<li>444444</li>
</ul>
</body>

属性选择器:
可以给带有某个属性的所有盒子加样式
[class]{background-color: blue;}
只给div里带有class属性的加样式
div[class]{background-color: blue;}
只给div里属性box1加 注意;=是完全等于
div[class=box1]{background-color: blue;}
给带有box1的左右都加样式 注意;~=是只要包含box1的都会加上去
div[class~=box1]{background-color: blue;}
伪类选择器:通过某种结构关系查找页面元素
有多个子盒子
<style>
/* box中最后一个子盒子 */
.box div:last-child{
margin-right: 0px;
}
/* box中第一个子盒子 */
.box div:first-child{
margin-right: 0px;
}
/* 第几个 */
li:nth-child(1){background-color: aqua;}
/* 第几个,偶数(2n,even),奇数 (2n+1,2n-1,odd)*/
li:nth-child(2n){background-color: black;}
</style>
只有一个子盒子或者没有子盒子
<style>
/* p标签中只有一个 */
div p:only-child{background-color: aqua;}
/* 没有孩子的盒子 */
div:empty{background-color: bisque;}
</style>
目标伪类选择器折叠面板
<style> div.content:target{ display:block; } div.content{display: none;} </style> </head> <body> <div> <!-- href id 为锚点用法 --> <a href="#aaa">aaa</a> <div id="aaa" class="content"> Lorem ipsum dolor sit amet consectetur, adipisicing elit. Ab architecto eaque deserunt dignissimos obcaecati quo recusandae animi eum molestias eos qui reprehenderit nostrum, ea esse, ipsum totam quos unde quod! </div> </div> <div> <a href="#bbb">bbb</a> <div id="bbb" class="content"> Lorem ipsum dolor sit amet consectetur, adipisicing elit. Aspernatur nisi corporis, enim esse in animi unde cumque, velit sapiente ipsa, quos assumenda laudantium iusto incidunt possimus excepturi. Maxime, suscipit autem? </div> </div>
UI元素状态伪类选择器
/* 焦点会匹配选择器 */ input:focus{background-color:aqua;} input[type=checkbox]{ /* 去掉默认样式 */ appearance: none; } /* 禁用状态 */ input:disabled{background-color: blue;} /* 非禁用状态 */ input:enabled{background-color: brown;} /* 选择一段文字 */ div::selection{background-color: blue;}
否定和动态伪类选择器