H5
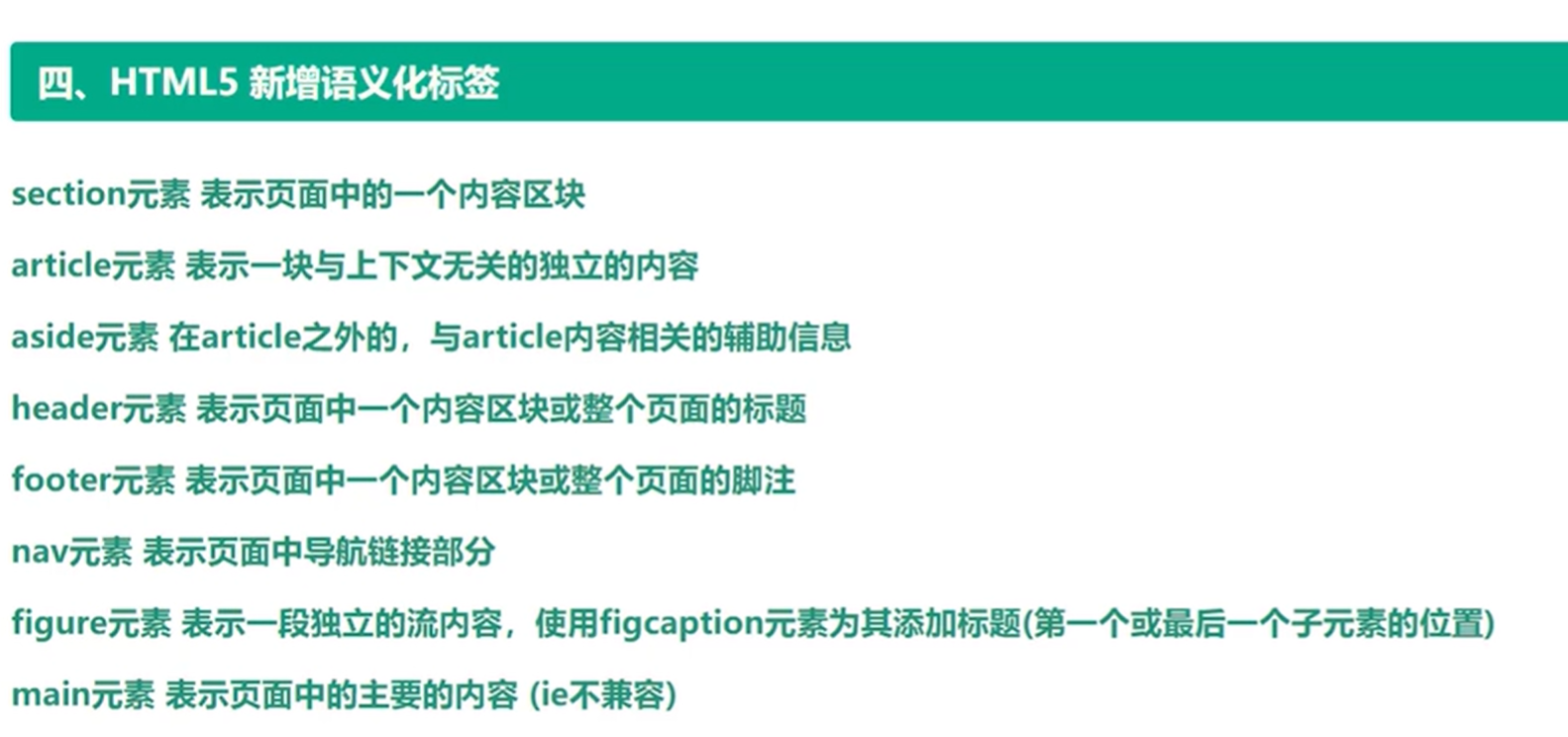
新增语义化标签

音频标签
<!-- 音频 -->
<audio src="音频文件" controls></audio>
<!-- controls控制栏
loop循环
autoplay自动播放
muted静音 -->
视频
<!-- 视频 -->
<video src="音频文件" poster="./图片文件"></video>
<!-- controls控制栏
loop循环
autoplay自动播放
muted静音
post 海报-->
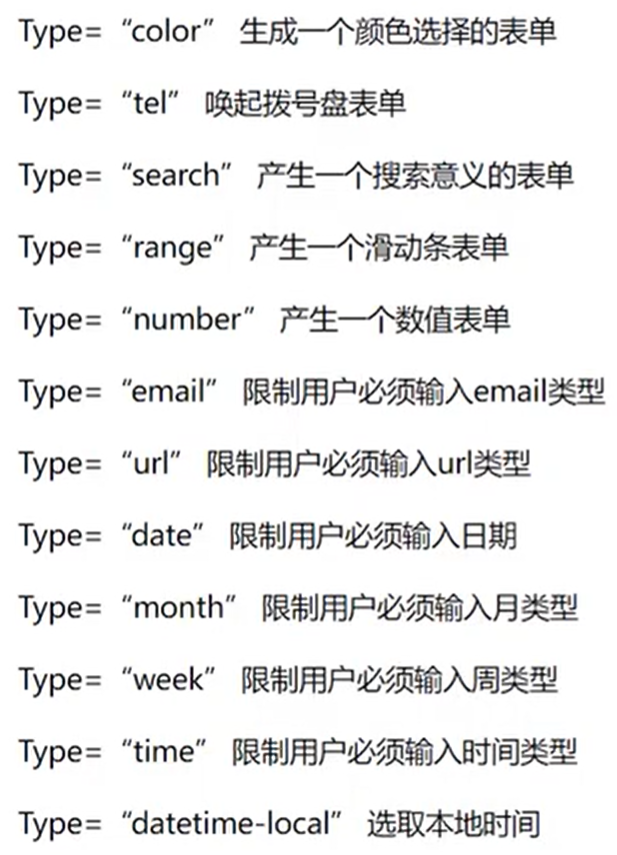
表单新增属性

补充:1.滑块,数字效果:可以设置min(最小值)/max(最大值)/value(打开网页的默认值)/step(每次点击的移动步数)
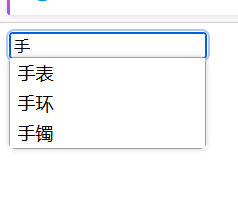
数据列表
<input type="text" list="mylist"> <datalist id="mylist"> <option value="手机"></option> <option value="手表"></option> <option value="手环"></option> <option value="手镯"></option> </datalist>

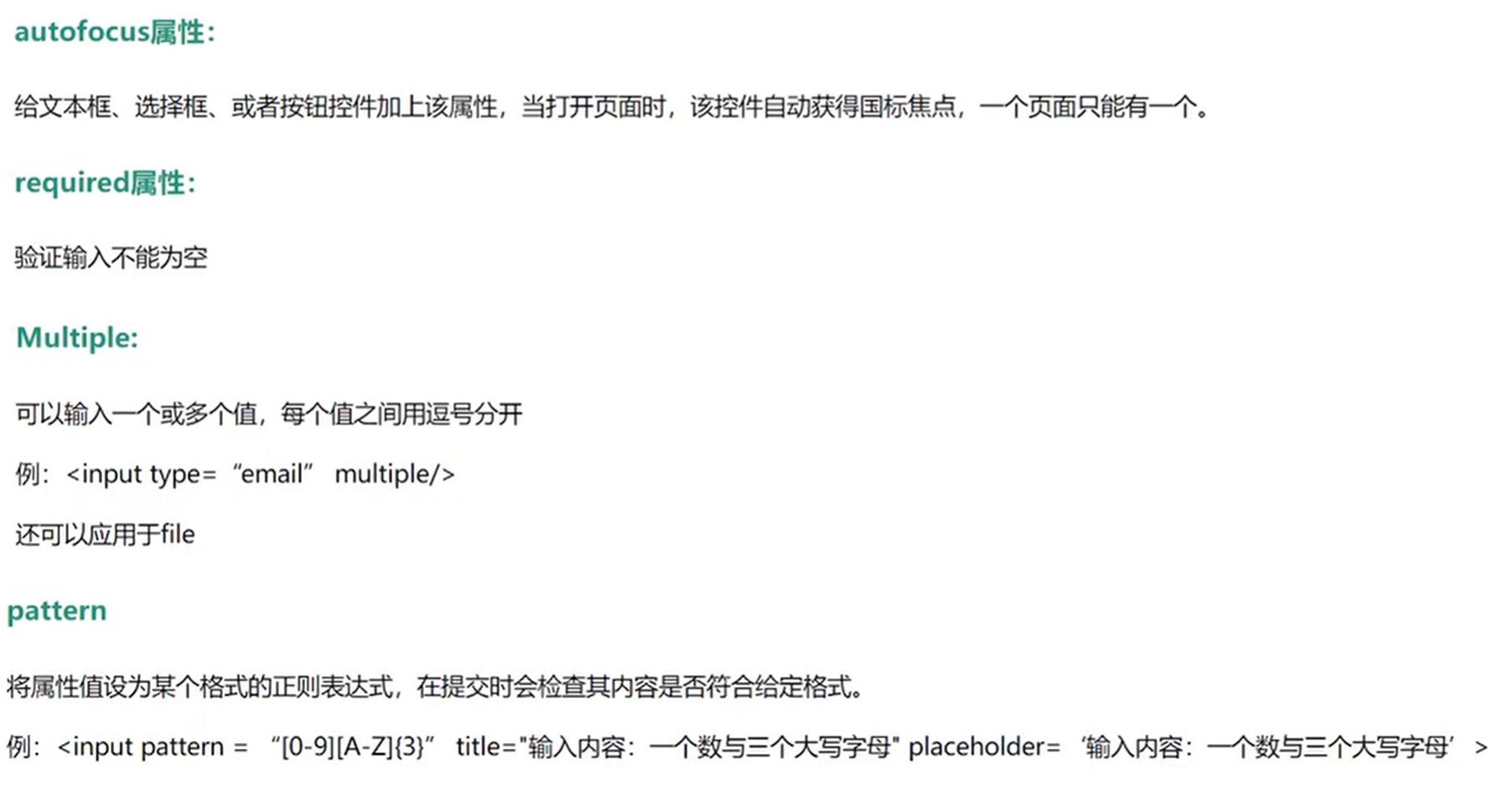
属性




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步