定位的层级
如果连个盒子同时设置了定位,遵循后来者居上
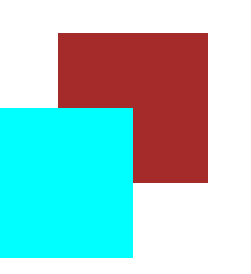
<style> div{width:200px; height:200px; } .box1{background-color: brown; position: relative; top: 100px; left:100px; } .box2{background-color: aqua; position: relative;} </style> </head> <body> <div class="box1"></div> <div class="box2"></div> </body>
 本应该棕色在上
本应该棕色在上
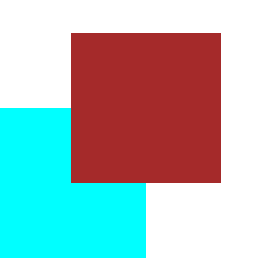
这种情况若需要棕色盒子在上,可以给他们设置层级属性 z-index:那个数值大,那个层级高,决定谁在上面
.box1{background-color: brown;
position: relative;
top: 100px;
left:100px;
z-index: 10;
}
.box2{background-color: aqua;
position: relative;
z-index: 5;}

有两个盒子呈父子关系时,父盒子层级大,子盒子应该在父盒子上面,如果想让父盒子在上面对父盒子的z-index进行负值的设置
div{width:200px; height:200px; } .box1{background-color: brown; position: relative; top: 100px; left:100px; z-index:-1 ; } .box2{background-color: aqua; position: absolute;}



