溢出属性及空余空间(溢出省略号)
溢出属性 overflow:visible/hidden/scroll/auto/inherit
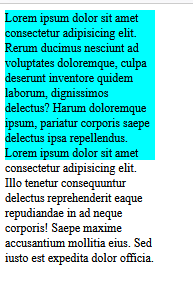
visible:默认值,溢出内容会显示在元素之外

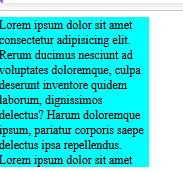
hidden:溢出隐藏

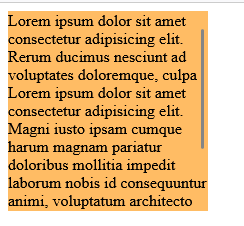
scroll:通过滚动条展示出所有内容(不论文本是否超过内容,都会出现滚动条)

auto:按照内容的多少,自动出现滚动条
inherit:继承父元素的效果
overflow-x/y:auto:可以单独对一个轴进行设置
空余空间属性 white-space:normal/nowrap/pre-wrap/pre-line/inhert
normal;默认值,空白被浏览器忽略
nowrap:文本不换行,除非遇到br标签

pre:预格式化文本,保留空格,tab,回车,不换行
pre-wrap:保留空格,tab,回车,换行
pre-line:显示回车,不显示空格,换行
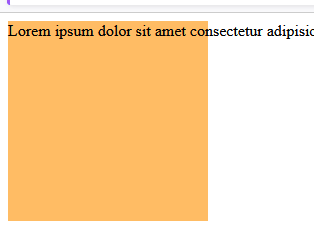
text-overflow:clip(裁切)
ellipsis(省略号:1.必须设置宽度
2.强制文本在一行显示white-space:nowrap
3.溢出内容为隐藏 overflow:hidden
4.溢出文本为省略号 text-overflow:ellipsis)


