浮动属性 清浮动
浮动效果:1.见缝插针,第一行位置不够时,并不会另起一行,哪有位置补在哪
2.文字不会因为盒子进行浮动被覆盖
3.谁先进行浮动,谁在最旁边
浮动的作用:1.定义网页中其他文本如何围绕该元素显示
2.让竖着拍的东西横着来
<style> .red{ background-color: red; float:left; width:200px;height:200px } .blue{ background-color: blue; float:left; width:200px;height:200px } .green{ background-color: green; float: left; width:200px;height:200px } </style> </head> <body> <div class="red"></div> <div class="blue"></div> <div class="green"></div> </body>
清浮动 :只是改变元素的排列方式,该元素还是漂浮着不占据文字位置
clear: none 允许有浮动对象
right 不允许右边有浮动对象
left 不允许左边有浮动对象
both 两边都不允许有浮动
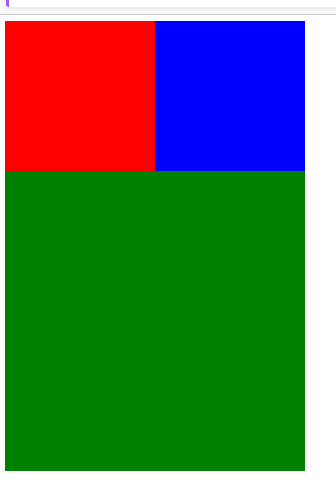
<style> .red{ background-color: red; float:left; width:200px;height:200px } .blue{ background-color: blue; float:left; width:200px;height:200px } .green{ background-color: green; width:400px;height:400px; clear:left } /* .container{height:400px;} */ /* 1.写个固定高度 2.清浮动: a.给后面的元素加清浮动 b.自己的问题内部解决,加一个没有宽高的div并且写入一个行内样式进行清浮动 3.给父盒子加入overflow:hidden (自己计算高度,让后面的元素挤不上来 */ </style> </head> <body> <div> <div class="red"></div> <div class="blue"></div> </div> <div class="green"></div> </body>