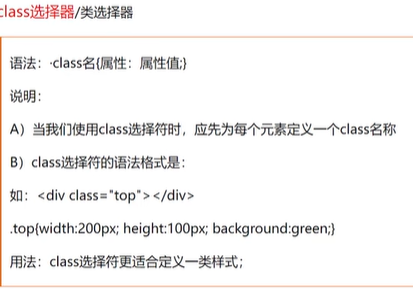
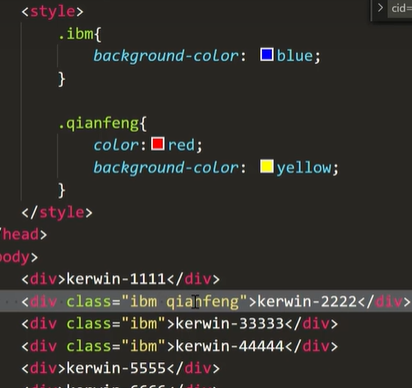
选择器
标签选择器


如果属性重合遵从style就近原则
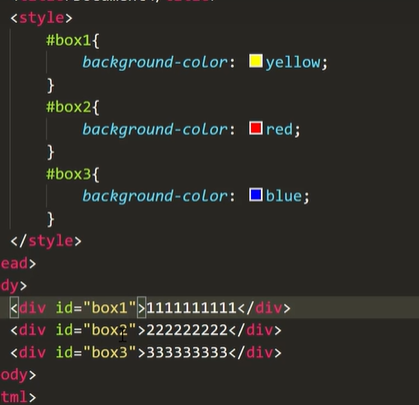
id选择器


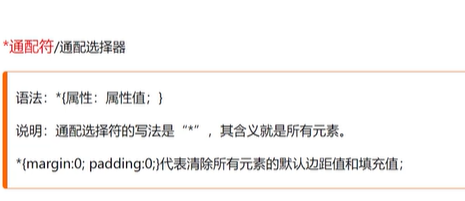
通配符选择器

群组选择器


提出公共代码,减少代码量
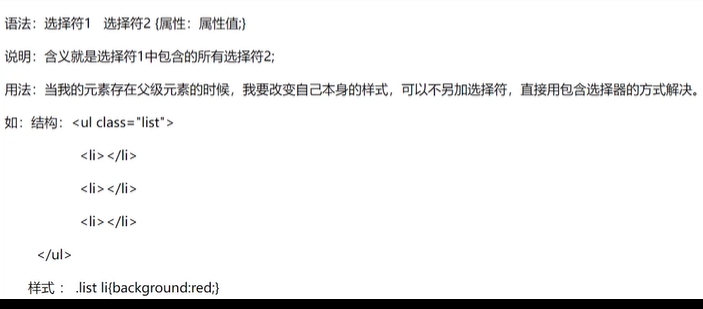
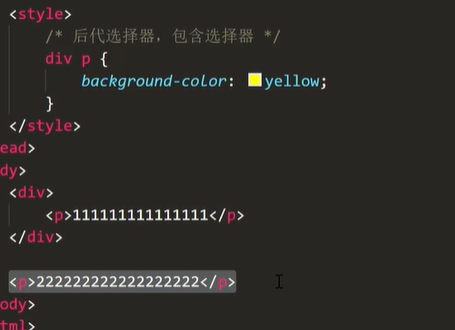
后代选择器


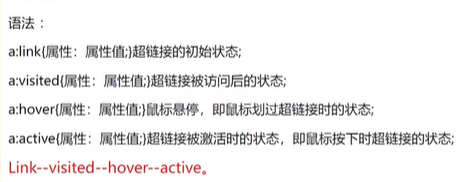
伪类选择器

<style>
/* 初始状态 */
a:link{
color: red;
}
/* 访问之后 */
a:visited{
color: yellow;
}
/* 点击激活 */
a:active{
color:green
}
/* 鼠标移上去 */
a:hover{
color:blue
}
</style>
</head>
<body>
<a href="https://www.baidu.com/?tn=15007414_8_dg">百度</a>
</body>
</html>



