表单属性
表单作用:收集用户信息
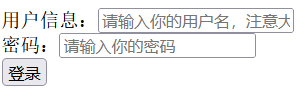
<form action="">
用户信息:<input type="text" placeholder="请输入你的用户名,注意大小写">
<br>
密码:<input type="password" placeholder="请输入你的密码"><!--password可以隐藏输入的文字-->
<br>
<input type="submit" value="登录">
<!-- submit提交信息到action指定的地址,默认显示提交,value属性可以更改文字 -->
</form>

input属性的总结和补充:1.文本框 type="text" 密码框 type="password"
2.提交框type="submit"和<button>提交按钮</button>一样
3’type="button"单纯的按钮
4.type="reset"清空效果
5.placeholder输入框中的提示文字
6.name必须设置,否则收集的信息不会发送给服务器
7.value可以更改submit默认的提交文字



