Nginx部署vue项目到本地windows
部署
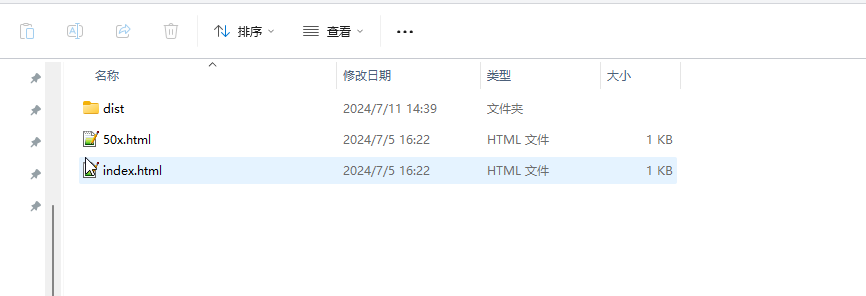
1.将build生成的dist目录复制到nginx下的html目录中。

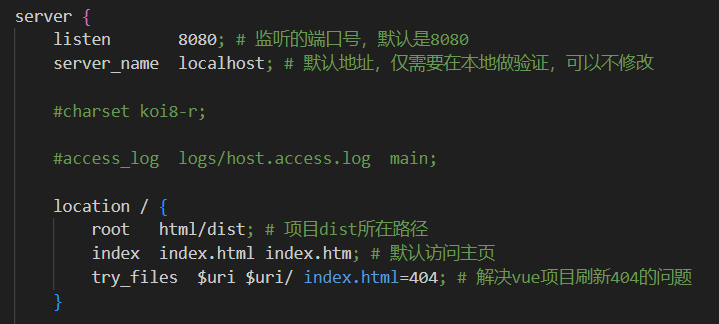
2.修改ningx里的ningx.conf文件,(解决404的那段代码可以不加)

3.重启nginx,浏览器访问 “ http://localhost:8080/ ”,即可。
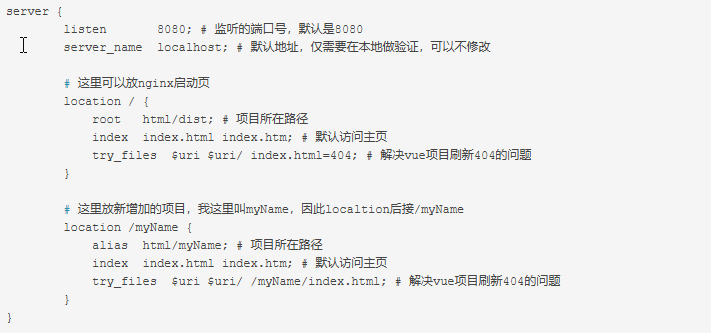
4.第二种:因为nginx可能会部署多个项目,针对不同项目增加配置是一种很正常的操作。(需要新增一个location)

之后,将打包后的dist文件更名为myName,重启nginx,访问链接为:http://localhost:8080/myName/
本文作者:天才小红龙
本文链接:https://www.cnblogs.com/Eleven22/p/18297577
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步