初识PySide6/PyQt6:基础简介及环境的安装配置与使用(一)
文章目录

一、基础简介
PySide / PyQt是C++的程序开发框架QT的Python实现。
在介绍PyQt框架之前,先介绍下什么是QT、GUI?
Qt 是跨平台C++图形用户界面应用程序开发框架。它既可以开发GUI程序,也可用于开发非GUI程序,比如控制台工具和服务器。Qt是面向对象的框架,使用特殊的代码生成扩展(称为元对象编译器(Meta Object Compiler, moc))以及一些宏,Qt很容易扩展,并且允许真正的组件编程。
GUI 是图形用户界面(Graphical User Interface)的简称,是指采用图形方式显示的计算机操作用户界面。
在Python中经常使用的GUI控件集有PyQt、Tkinter(ttkbootstrap)、wxPython、Kivy、PyGUI和Libavg,其中PyQt是Qt官方专门为Python提供的GUI扩展。
开源软件需要解决的最大问题是如何处理开发人员使用开源软件来完成个人或商业目标,其中包括版权收益问题。PyQt 6 选择了GPL(自由软件协议),开发人员可以放心使用PyQt 6 开发软件。
二、PySide 6/PyQt 6具有的特性
- 能跨平台运行在Windows、Linux和macOS等平台上。
- 对QT库进行完全封装,基于高性能的Qt的GUI控件集。
- 使用信号/槽机制进行通信。
- 提供了一整套种类繁多的窗口控件。
- 可以使用Qt成熟的IDE(如 Qt Designer)进行图形界面设计,并自动生成可执行的Python代码。
- 底层是Qt的dll文件,基于C++运行,所以运行效率上得到了一定的保证。
PySide6:PySide6是Qt的另一个Python绑定,与PyQt类似,但使用了更宽松的许可证(LGPL)。它提供了与PyQt相似的功能和API,因此如果熟悉PyQt的使用,可以很容易地切换到PySide6。与PyQt相比,PySide6的社区支持可能相对较少,但它仍然是一个可行的选择。
三、PySide 6/PyQt 6之间的区别
PySide 6/PyQt 6 都基于Qt6,他们之间的代码基本没有区别,其它方面有两个最重要的区别,掌握这两个区别可以帮助开发人员解决PySide 6/PyQt 6之间约95%的兼容性问题。
一是信号与槽的命名。
PySide 6/PyQt 6关于信号与槽的命名不同,使用下面的方法可以统一起来:
from PySide6.QtCore import Signal, Slot
from PyQt6.QtCore import pyqtSignal as Signal, pyqtSlot as Slot
二是关于枚举的问题。
PySide 6 为枚举的选项提供了快捷方式,比如Qt.DayOfWeek枚举星期一到星期日,在 PySide 6中星期三可以直接用快捷方式Qt.Wednesday表示,而PyQt 6 需要完整的使用Qt.DayOfWeek.Wednesday表示。解决这个问题最简单的方法是从Qt官方帮助文档中查询枚举的完整路径,另一个方法是使用qtpy模块,使用qtpy模块可以把PySide和PyQt统一起来,直接使用快捷方式。
通过以下方式:pip install qtpy
from qtpy.QtCore import Qt
四、搭建PyQt 6 环境
使用pyqt6+pycharm
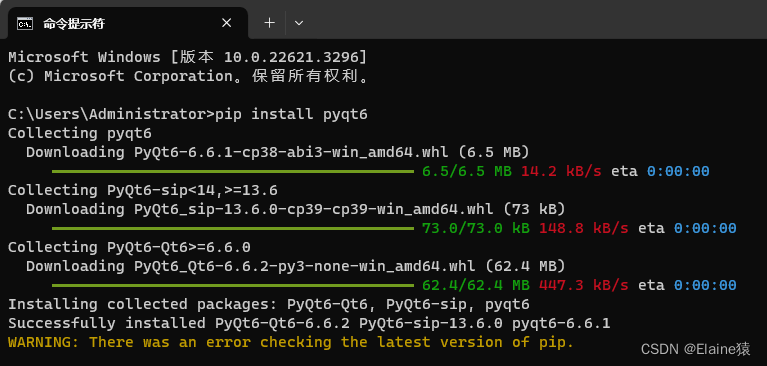
4.1 安装PyQt6
pip install pyqt6

4.2 测试PyQt6环境
安装完后对环境进行测试,以下是个testFirst.py的测试脚本:
import sys
from PyQt6 import QtWidgets
app = QtWidgets.QApplication(sys.argv)
widget = QtWidgets.QWidget()
widget.resize(300, 200)
widget.setWindowTitle("Hello, Elaine")
widget.show()
sys.exit(app.exec())
在pycharm中运行,或者在Windows命令行窗口中运行如下命令:python testFirst.py
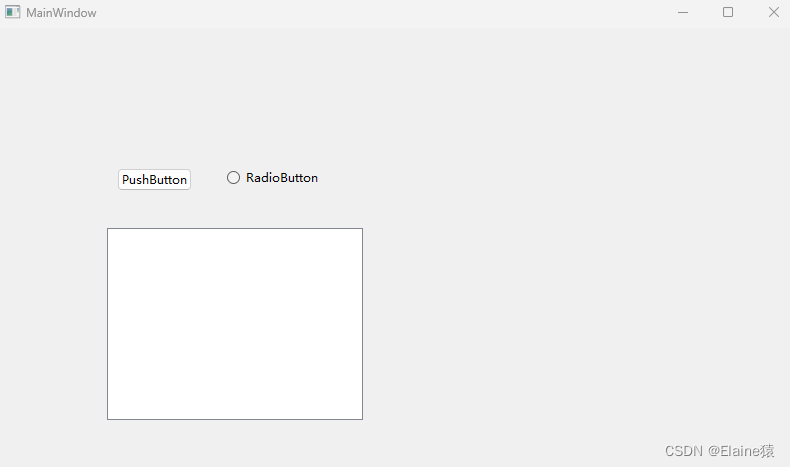
如果没有报错,弹出以下窗口,说明PyQt6环境安装成功。

4.3 pycharm 配置Qt Designer、PyUIC
- Qt Designer 是个强大、灵活的可视化GUI设计工具,使用简单,通过拖拽和单击就可以完成复杂的界面设计,并可随时预览效果图,生成的UI界面是个后缀为 .ui 的文件。
- PyUIC 的作用是把上述 .ui 的文件转换成 .py 文件。
首先安装pyqt6-tools工具,命令:
pip install pyqt6-tools

配置到pycharm:
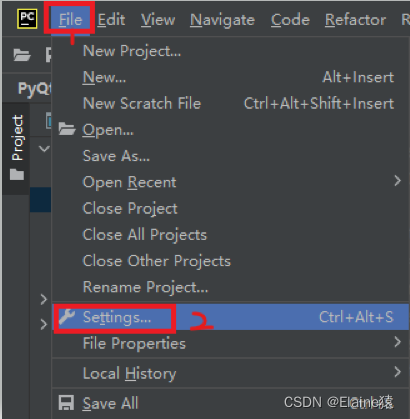
- 打开pycharm,在 " File —> Settings "

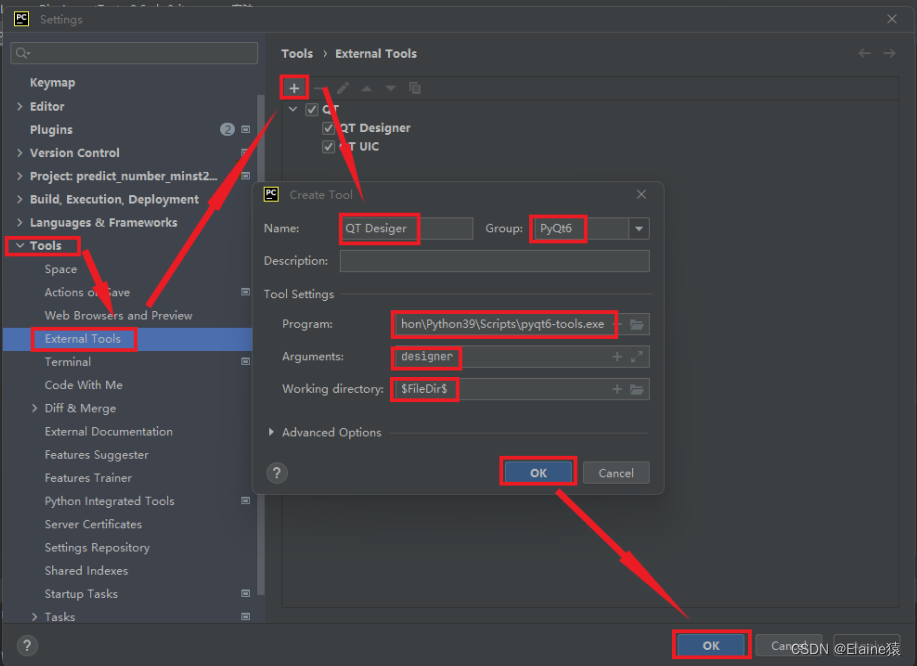
- " Settings—> Tools —> External Tools " 中点击 + 号,添加外部工具。
- 添加 Qt Designer
配置以下信息:
Name: "QT Designer",这个名字可以随意填
Group: "PyQt6"
Program: "C:\Users\Administrator\AppData\Local\Programs\Python\Python39\Scripts\pyqt6-tools.exe" (自己安装的python路径)
Arguments: "designer"
Working directory: $FileDir$

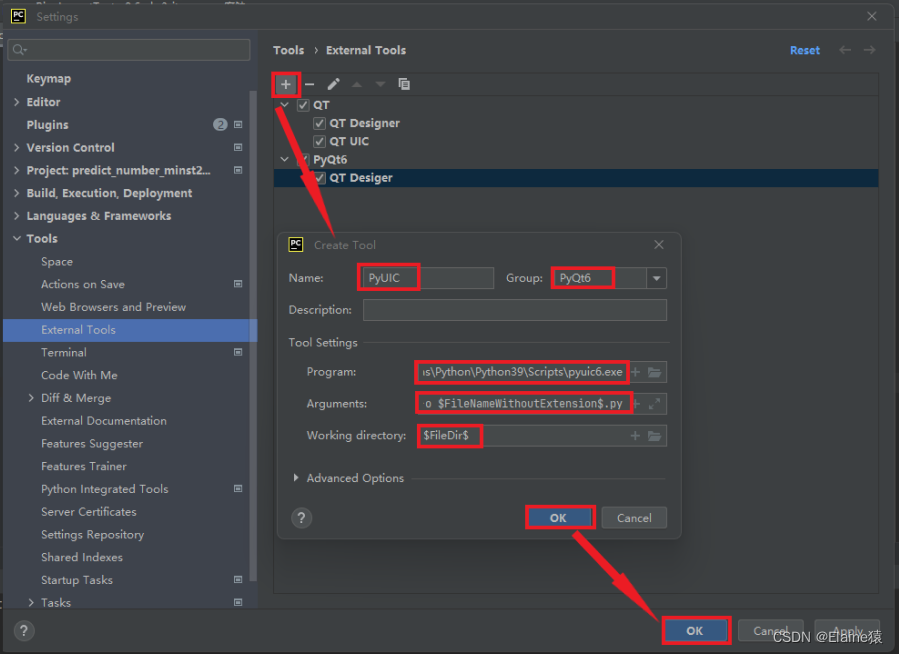
- 添加 PyUIC
配置以下信息:
Name: "PyUIC",这个名字可以随意填
Group: "PyQt6"
Program: "C:\Users\Administrator\AppData\Local\Programs\Python\Python39\Scripts\pyuic6.exe" (自己安装的python路径)
Arguments: "$FileName$ -o $FileNameWithoutExtension$.py"
Working directory: $FileDir$

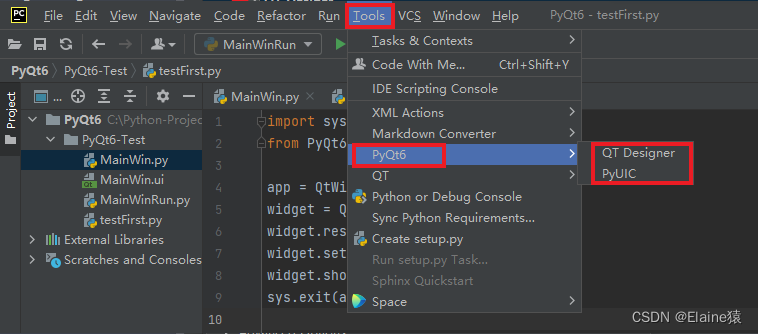
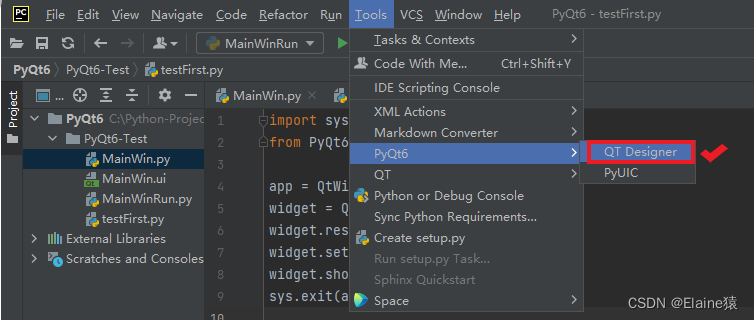
- 检查是否设置成功(Tools里会新增PyQt6工具)

五、Qt Designer使用(基础开发流程实操)
-
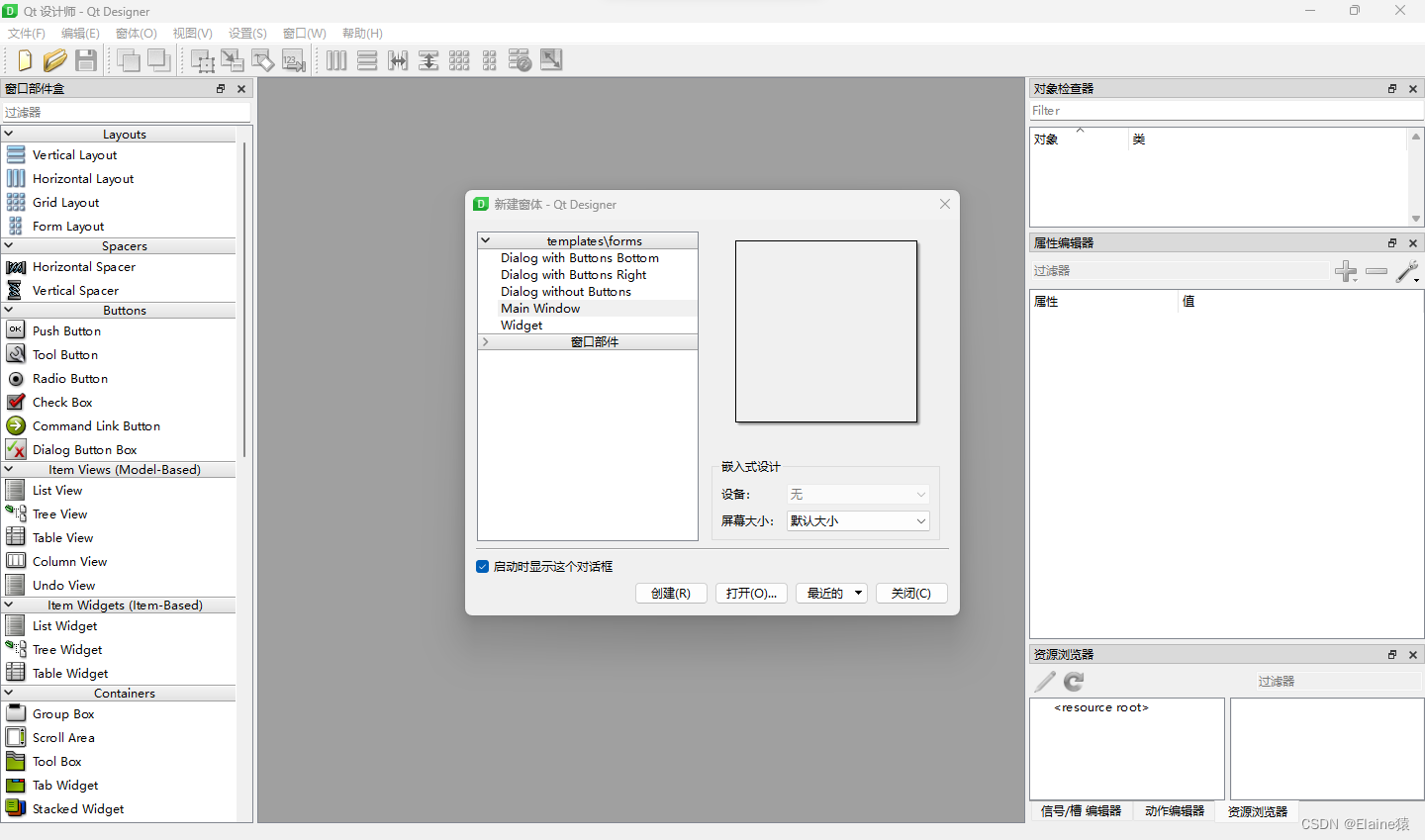
点击运行QT Designer进入界面

-
Main Window 点击创建

-
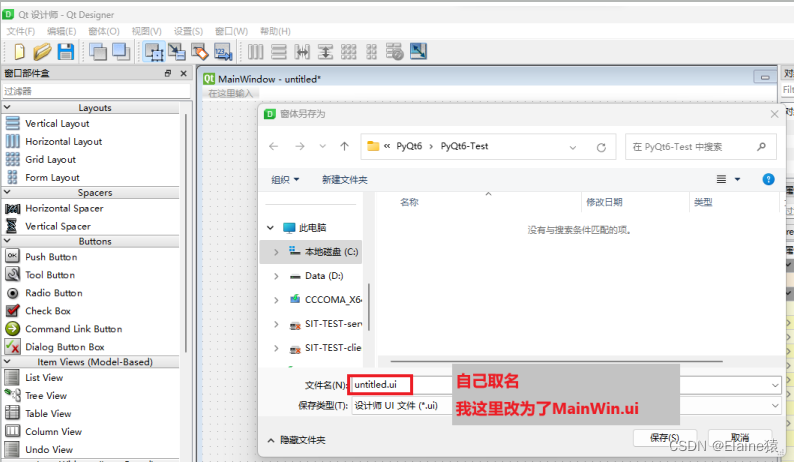
随意拖拽几个控件进去,保存窗体,我这里保存为MainWin.ui文件

-
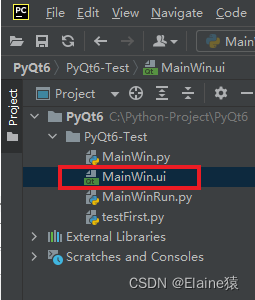
保存后关闭界面可以看到文件夹中多出了刚保存的文件(MainWin.ui)

-
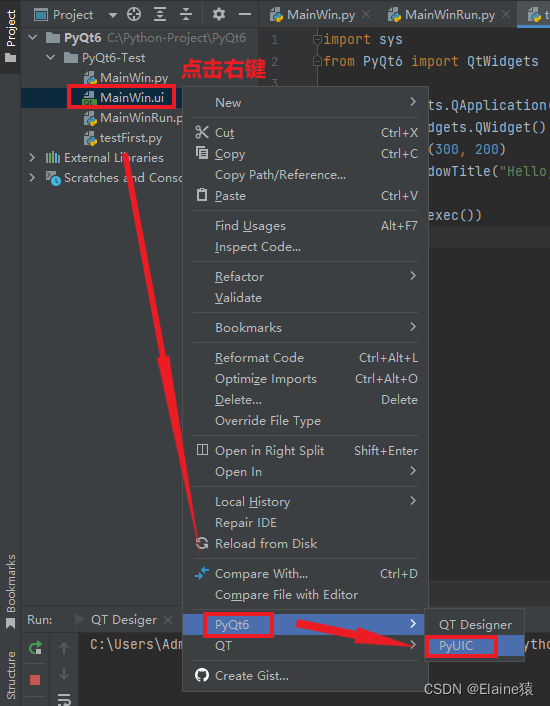
这个时候需要将 .ui 文件转换为 .py 文件,使用 PyUIC 即可

如果执行后有DeprecationWarning的警告信息,可以使用包管理工具如pip进行更新:pip install --upgrade PyQt6(多执行几次,后面就没报了) -
执行后文件夹里会生成一个MainWin.py文件,如下:

-
界面与逻辑分离
界面文件: .py 文件是由 .ui 文件编译而来,所以当 .ui 文件发生变化时,对应的 .py 文件也会发生变化,将这种由 .ui 文件编译而来的 .py 文件称之为界面文件。
逻辑文件:由于界面文件每次编译都会初始化,因此需要新建一个 .py 文件调用界面文件,这个新建的文件可以称之为逻辑文件。
如果以后想要更新界面,只需要对 .ui 文件进行更新再编译成对应的 .py 文件即可,不需要再去动逻辑文件。
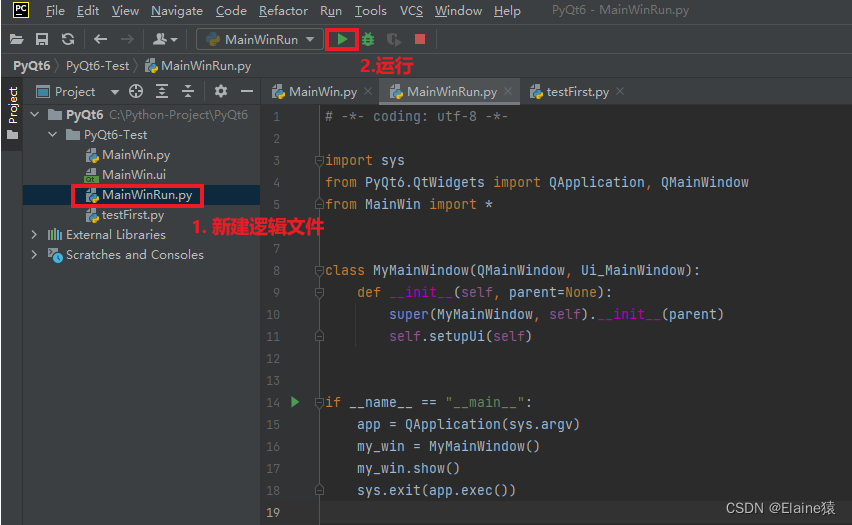
逻辑文件 “MainWinRun.py” 代码如下:
# -*- coding: utf-8 -*-
import sys
from PyQt6.QtWidgets import QApplication, QMainWindow
from MainWin import *
class MyMainWindow(QMainWindow, Ui_MainWindow):
def __init__(self, parent=None):
super(MyMainWindow, self).__init__(parent)
self.setupUi(self)
if __name__ == "__main__":
app = QApplication(sys.argv)
my_win = MyMainWindow()
my_win.show()
sys.exit(app.exec())

- 运行结果

六、官方文档
后续大家就可以自己写功能DIY界面了~





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· 百万级群聊的设计实践
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战
· 永远不要相信用户的输入:从 SQL 注入攻防看输入验证的重要性