vue-子组件为接受到父组件的数据
问题描述:
父组件请求数据,正在处理,未处理完,子组件已经加载,传递的为对象,子组件打印接受的数据为空
解决方式:(数据处理完之后,再强行给子组件赋值)
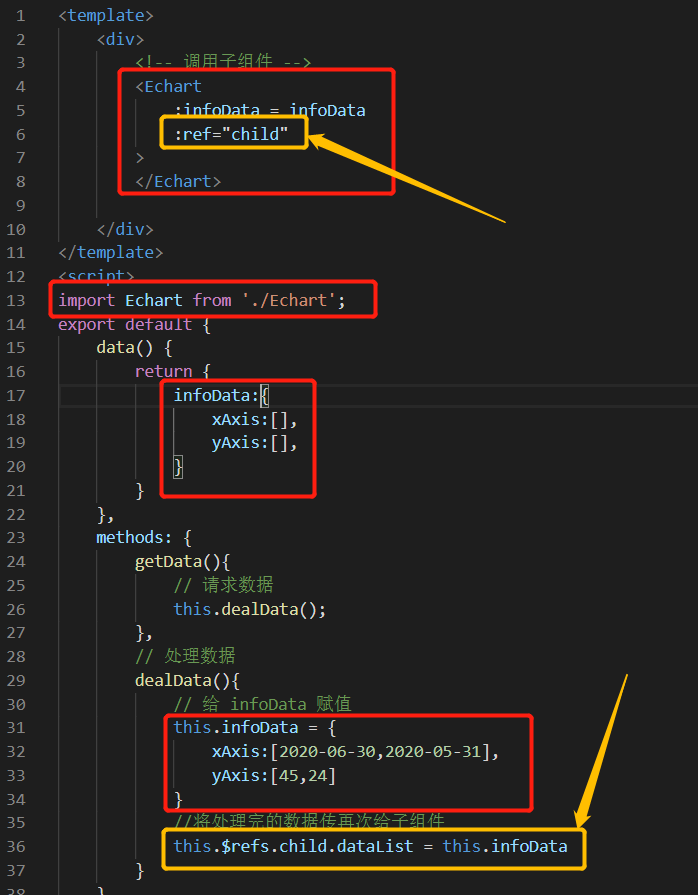
1.在子组件中添加 :ref="child", 以便可以操作子组件,
2.数据处理完成之后,再给子组件赋值:
this.$refs.child.dataList = this.infoData

问题描述:
父组件请求数据,正在处理,未处理完,子组件已经加载,传递的为对象,子组件打印接受的数据为空
解决方式:(数据处理完之后,再强行给子组件赋值)
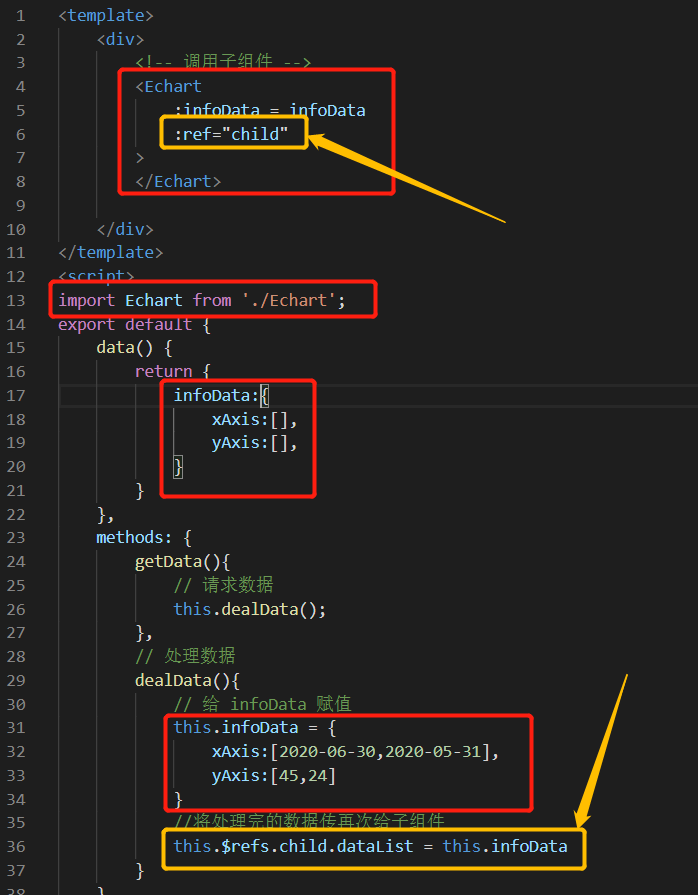
1.在子组件中添加 :ref="child", 以便可以操作子组件,
2.数据处理完成之后,再给子组件赋值: