web前端(13)—— 了解JavaScript,JavaScript的引入方式
从本篇博文开始,将进入web前端方便最关键最重要的部分——javascript,学到后面你就知道它真的太重要了
什么是JavaScript
JavaScript一种直译式的脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型,是因特网上最流行的脚本语言,常常简称js
它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能
JavaScript 被数百万计的网页用来改进设计、验证表单、检测浏览器、创建cookies,以及更多的应用
因为你在电脑、手机、平板上浏览的所有的网页,以及无数基于HTML5的手机App,交互逻辑都是由JavaScript驱动的
JavaScript的起源
javascript是由Netscape公司的布兰登-爱奇(Brendan Eich)于1995开发而来。当时并不叫JavaScript,而是livescript。但是当时java巨火,为了蹭热度取名javascript,但和java没有任何关系。javascript1.0一经推出,便获得了巨大成功,Netscape随后又推出一系列版本。
在当时市面上有三种js版本,IE的JScript,网景的javaScript,scriptEase中的CEnvi。可javascript毕竟是公司开发的,规范性的问题渐渐暴露出来。
最后由EMCA(欧洲计算机制造协会)进行标准化,自此后javascript一统江湖。在2003年以前,javascript有个外号叫“牛皮藓”,因为网站的什么弹窗广告,页面内置广告都是用js实现的。2004年开始,谷歌公司开始重视Ajax(异步请求,不用刷新网站就可以请求局部的数据,比如你注册或者登陆,如果输入有误就会给你提示,但是输入过的数据还在的,页面并没有刷新。这个后面会详细介绍)。接着2007年,苹果公司出苹果手机,那些什么切水果,愤怒的小鸟之类的游戏就用js实现的(现在的很多手机游戏仍然是用js实现的)
2010年,推出html5的画布(canvas标签)功能,工程师可以在canvas进行游戏制作,如今开始流行webapp,用页面技术开发手机应用,慢慢的现在越来越适用。
2011年,node.js诞生,使JavaScript能够开发服务器程序。
而且js不只是手机游戏,网站小工具之类的,js简直全栈开发工程师的必学之课,因为js可以写前端,可以写接口,可以写后端(node.js),可以写操作系统(NodeSO),还可以写客户端等等的,反正基本上就没有js不能插足的事
因为有一句话,凡是能用js解决的问题,最后都会用js来解决
JavaScript的组成
-
ECMAScript 5.0:定义了js的语法标准: 包含变量 、表达式、运算符、函数、if语句 for循环 while循环、内置的函数,说白了就是同任何一门编程语言一样的语法规则
-
DOM :操作网页上元素的API,说白了就是html标签元素。比如让盒子显示隐藏、变色、动画 form表单验证
-
BOM:操作浏览器部分功能的API,说白了就是可以对浏览器做相关的控制。比如刷新页面、前进后退、让浏览器自动滚动
JavaScript的引入方式
js的引入方式和css的引入方式类似
- 行内式
- 外联式
- 内部式
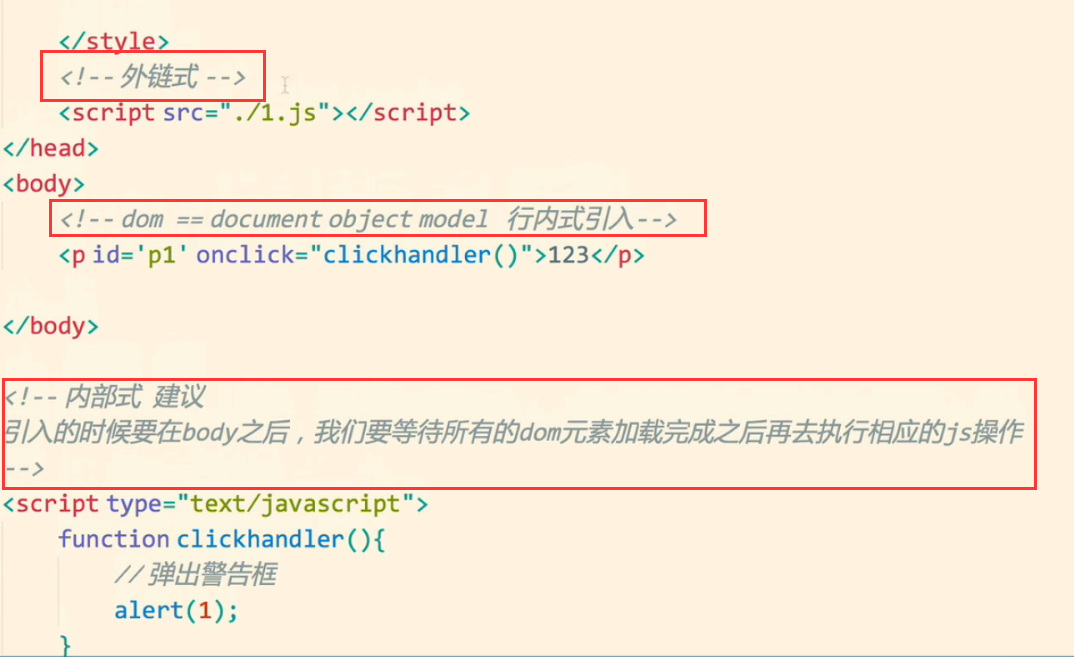
行内式
直接在html标签元素里添加js的监听属性onclick之类的(onclick是什么目前不用在意,后期会详细介绍),然后等于一个js函数
1 2 3 | <p onclick='myjsfunction()'></p> |
外联式
在html标签的合适位置添加以下代码引入
1 2 3 | <script type="text/javascript" src= '.....js(js路径)'> </script> |
这里要注意下,css外链引入使用的是link标签的href属性,js外链引入使用的script标签的src属性
内部式
这种方式建议放在html里的body标签之后,让所有的dom对象加载完了再运行js代码
1 2 3 | <script type="text/javascript"> ....(js代码)</script> |
把上面的代码放进html文件里即可
例:

好的,本篇博文暂且介绍到这,下一篇则真正进入js的学习




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】