web前端(12)—— 页面布局2
本篇博文,主要就讲定位的问题,也就是页面布局里最重要的,本篇博文不出意外的话,也是css的最后一篇博文了
定位,position属性
定位有三种:
- 相对定位
- 绝对定位
- 固定定位
相对定位,position:relative
相对定位的意思就是相对于自身元素原来的位置定位
设置相对定位之后,才可以使用四个方向的属性: top、bottom、left、right
相对定位的特性:
不脱标
形影分离
依旧占原来的位
作用:
微调元素位置
做绝对定位的参考(父相子绝)绝对定位会说到此内容。
参考点:
自己原来的位置做参考点
绝对定位,position:abslute
绝对定位的意思就是以某讴歌参考点(往往是父级元素)作为定位基点进行设置
特性:
- 脱标
- 做遮盖效果,提成了层级。
- 设置绝对定位之后,不区分行内元素和块级元素,都能设置宽高
- 当设置top属性时:绝对定位参考点是以页面左上角(跟浏览器左上角区分)作参考进行调整
- 当设置bottom属性时:绝对定位参考点是以首屏左下角作参考进行调整
参考点:
1.单独一个绝对定位的盒子
- 当使用top属性描述的时候 是以页面的左上角(跟浏览器的左上角区分)为参考点来调整位置
- 当使用bottom属性描述的时候。是以首屏页面左下角为参考点来调整位置。
2.以父辈盒子作为参考点
- 父辈元素设置相对定位,子元素设置绝对定位,那么会以父辈元素左上角为参考点,这个父辈元素不一定是爸爸,它也可以是爷爷,曾爷爷。
- 如果父亲设置了定位,那么以父亲为参考点。那么如果父亲没有设置定位,那么以父辈元素设置定位的为参考点
- 不仅仅是父相子绝,父绝子绝 ,父固子绝,都是以父辈元素为参考点
注意:
- 父绝子绝,没有实战意义,做站的时候不会出现父绝子绝。因为绝对定位脱离标准流,影响页面的布局。相反‘父相子绝’在我们页面布局中,是常用的布局方案。因为父亲设置相对定位,不脱离标准流,子元素设置绝对定位,仅仅的是在当前父辈元素内调整该元素的位置。
- 绝对定位的盒子无视父辈的padding
绝对定位的盒子居中:
设置绝对定位之后,margin:0 auto不起任何作用,如果想让绝对定位的盒子居中:
设置子元素绝对定位,然后left:50%; margin-left:元素宽度的一半,实现绝对定位盒子居中(可以当做公式记下来)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | *{ padding: 0; margin: 0;}.box{ width: 100%; height: 69px; background: #000;}.box .c{ width: 960px; height: 69px; background-color: pink; position: relative; left: 50%; margin-left: -480px; } |
插一句,对文字内容的居中,例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>title</title> <style> *{ padding: 0; margin: 0; } .box1{ width:400px; height:400px; /*background-color:rgba(120, 217, 239, 0.64);*/ background: rgb(120, 217, 239); opacity: 0.64; } p{ height: 20px; background: red; padding: 5px 0px; line-height: 20px; text-align: center; } </style></head><body> <div class="box1"> <p>test</p> </div></body></html> |
效果:

对文字居中的公式:
1 2 3 4 5 6 7 | p{ height: 20px; background: red; padding: 5px 0px; line-height: 20px; /*垂直方向上的上下居中,其值和高度的值相同即可*/ text-align: center;/*水平方向的左右居中*/ } |
固定定位,position:fixed
固定当前的元素不会随着页面滚动而滚动
特性:
- 脱标
- 遮盖,提升层级
- 固定不变
参考点:
设置固定定位,用top描述。那么是以浏览器的左上角为参考点,如果用bottom描述,那么是以浏览器的左下角为参考点
作用:
- 返回顶部栏
- 固定导航栏
- 小广告
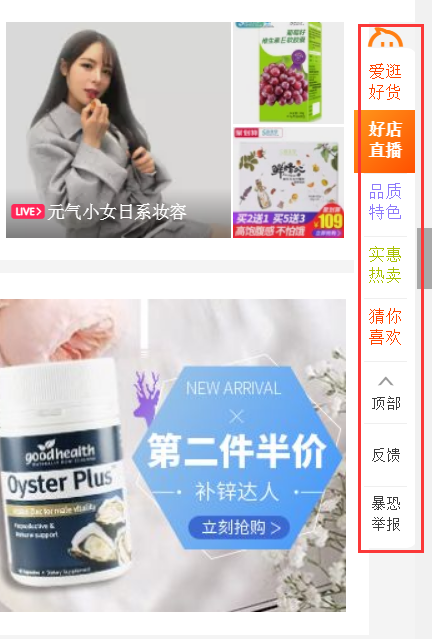
例:
下面这是淘宝页面右边的:其实就用了固定定位

父相子绝
指父元素设置相对定位,子元素设置绝对定位,这种是最长用的搭配。这个父元素不一定就是直系父元素,也可以是祖宗元素
父绝子绝
指父元素和子元素都设置绝对定位,此搭配没有实际意义,说白了这个父元素没有起什么作用,还不如就直接一个元素设置绝对定位,开发中也基本不会这么用
父固子绝
指父元素设置固定定位(设置固定定位的元素尽量是选择父元素,防止因为元素有属性margin和padding造成冲突),子元素设置绝对定位
以上三种搭配,都是以父元素作为参考点进行布局
z-index
用来设置定位的层级优先级,值为大于1的数字,值越大,优先级越高
- z-index 值表示谁压着谁,数值大的压盖住数值小的
- 只有设置定位的元素,设置z-index才有效果
- 浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0。
- 如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人。
- 定位了元素,永远压住没有定位的元素。
- 从父现象:在两对父元素与子元素中,如果是其两个子元素相比,如果父元素的z-index会覆盖子元素的z-index值
好的,css样式介绍完了,剩下的就是各位朋友自己下去练手了,怎么练手呢,网上找一个网站,自己动手做一个一模一样的出来,然后你基本掌握css了
后面就进入javascript了,朋友们,我们的路还很长,我更新web前端方面的知识是为了给Python高级课程的web框架做准备的,当然也是从零基础开始介绍的web,如果朋友您只是想学web开发,一样适用的




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】