web前端(10)—— 浮动,清除默认样式
文档流
web页面和ps等设计软件有本质的区别,web 网页的制作,是个“流”,从上而下 ,像 “织毛衣”,就跟编程语言一样,都是由上而下
而设计软件 ,想往哪里画东西,就去哪里画
文档流带来的最明显的现象就是一行写不完换行写
自动换行,一行写不满,换行写
如果在一行内写文字,文字过多,那么浏览器会自动换行去显示我们的文字
文档流还有其他现象
底部对齐,高矮不管
文字还有图片大小不一,都会让我们页面的元素出现高矮不齐的现象,但是在浏览器查看我们的页面总会发现底边对齐
例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>title</title> <style> p:first-letter{font-size:50px} </style></head><body> <p>test123</p></body></html> |
效果测试:

空白折叠现象
多个空格会被合并成一个空格显示到浏览器页面中。img标签换行写。会发现每张图片之间有间隙,如果在一行内写img标签,就解决了这个问题,但是我们不会这样去写我们的html结构。这种现象称为空白折叠现象
浮动与清除浮动
浮动是css里面布局最多的一个属性,也是很重要的一个属性
float
表示浮动的意思,它有三个值:
- none: 表示不浮动,默认
- left: 表示左浮动
- right:表示右浮动
为什么要有浮动
看一个例子:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>title</title> <style> .div1{background: rosybrown} .div2{background: cadetblue} </style></head><body> <div class="div1">div1</div><div class="div2">div2</div></body></html> |
效果展示:

发现一个div就占了整整一行,因为div是块级标签,所以默认占一行,那么在实际的开发中,我们也许就需要把这两哥div放在同一行,那么这就可以设置浮动属性:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>title</title> <style> .div1{ background: rosybrown; float: left; } .div2{ background: cadetblue; float: left; } </style></head><body> <div class="div1">div1</div><div class="div2">div2</div></body></html> |
效果展示:

看到了吧,这就是浮动的效果
而浮动还有四大特性:
浮动脱标
脱标意思就是脱离标准文档流,其元素不再受文档流的控制。什么意思呢?直接看例子:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>title</title> <style> .div1{ width: 200px; height: 200px; background-color: red; float: left; } .div2{ width: 400px; height: 400px; background-color: yellow; } span{ background-color: green; float: left; width: 300px; height: 50px; } </style></head><body> <div class="div1">div1</div> <div class="div2">div2</div> <span>test</span></body></html> |
效果展示:

发现什么没有?由于div1设置了浮动向左的效果,而div2没有设置,这就直接导致div1看起来放在div2的上面了对吧?原因是这样的,由于div2没有设置浮动,div1设置了浮动,div1就脱离了标准文档流,所在位置不在文档流内,而div2在,浏览器则把div2作为文档流内的第一个进行排版渲染到了第一个位置上,div1直接给浮起来了。这个现象就是脱标,或者你可以说成浮起来了或者飘起来了
而注意看下面的span标签,由于span标签本来是行内标签,但是由于设置了浮动,居然也可以设置宽高了。
所以这里要注意,所有元素一旦设置浮动,就能够并排,并且都不区分块级标签和行内标签,都可以设置宽高
浮动元素互相贴靠
这个互相贴靠,在上面那个例子里的就是贴靠的状态了

但是还是要注意两点:
如果父元素有足够的空间,那么盒子从左到右相互贴靠。
如果父元素没有足够的空间,那么不够放的盒子会另起一行贴靠
例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>title</title> <style> .box1{ width: 900px; height: 400px; float: left; background-color: red; } .box2{ width: 150px; height: 450px; float: left; background-color: yellow; } .box3{ width: 300px; height: 300px; float: left; background-color: green; } </style></head><body> <div class="box1">1</div><div class="box2">2</div><div class="box3">3</div></body></html> |
效果:

浮动元素有字围效果
这个就跟你们学办公软件word调整文章样式一样的,直接上例子:
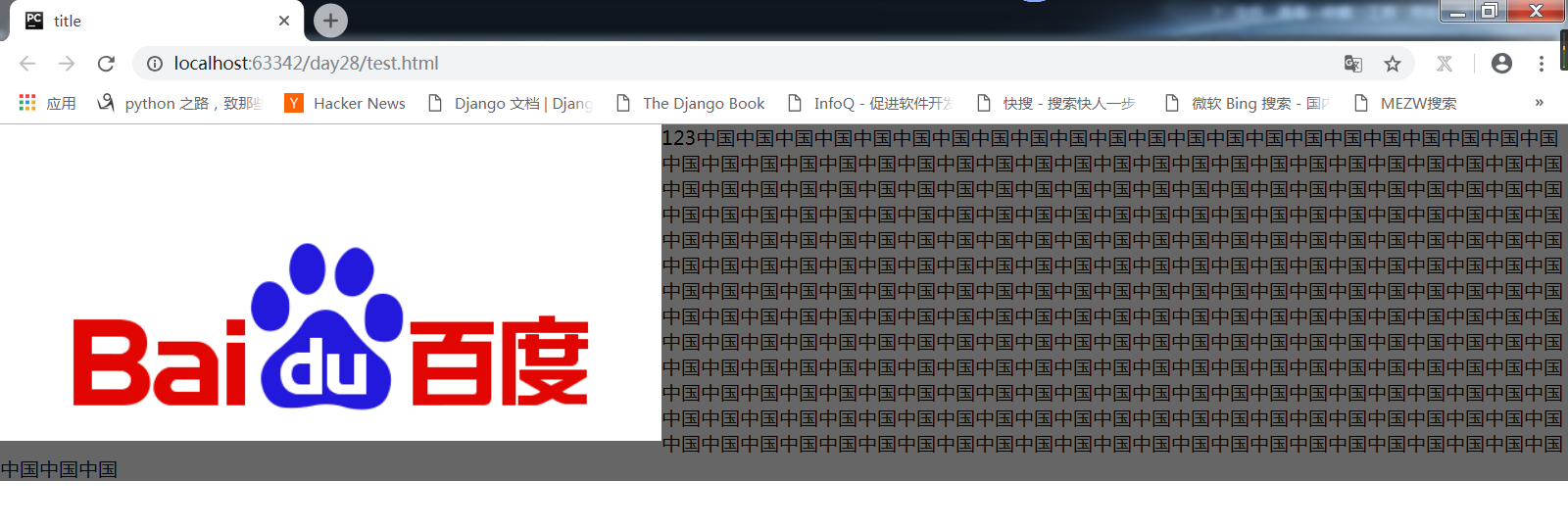
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>title</title> <style> *{ padding: 0; margin: 0; } div{ float: left; } p{ background-color: #666; } </style></head><body> <div> <img src="https://www.baidu.com/img/bd_logo1.png" alt=""></div><p> 123中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国</p></body></html> |
效果:

这里就是因为当div浮动,p不浮动,div遮盖住了p,div的层级提高,但是p中的文字不会被遮盖,此时就形成了字围效果
浮动元素有紧凑效果
一个浮动元素如果没有设置width,那么就自动收缩为文字的宽度
例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>title</title> <style> div{ float: left; background-color: darkcyan; } </style></head><body> <div>test</div></body></html> |
效果展示:

清除浮动
为什么要清除浮动
由上面的浮动特性,我们已经可以得知,脱标的话,很可能会影响我们的页面效果(除了本来就需要这种效果以外),而且在以后的web页面开发中,可能你会遇到由上面的div设置了浮动,导致下面的div排版不正常,影响页面布局,例如:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>title</title> <style> * { padding: 0; margin: 0; } .father { width: 1126px; /*子元素浮动 父盒子一般不设置高度*/ /*出现这种问题,我们要清除浮动带来影响*/ /*height: 300px;*/ } .box1 { width: 200px; height: 500px; float: left; background-color: red; } .box2 { width: 300px; height: 200px; float: left; background-color: green; } .box3 { width: 400px; float: left; height: 100px; background-color: blue; } .father2 { width: 1126px; height: 600px; background-color: purple; } </style></head><body><div class="father"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div></div><div class="father2"></div></body></html> |
效果:

以上例子,如果不给父盒子一个高度(一般情况下本来就不给父盒子设置高度,让子元素用内容自动填充),那么浮动子元素是不会填充父盒子的高度,那么此时.father2的盒子就会跑到第一个位置上,影响页面布局,有浮动利于排版,但是也影响排版,所以我们得清除浮动
清除浮动的方法:
给父盒子设置高度
这个就不用过多解释了
clear:both
意思是清除左右两边的浮动效果,在有浮动影响的两者之间添加一个div,或者只要在容器元素里面设置div样式为clear:both都可以
clear还有其他的值:
- left:当前元素左边不允许有浮动元素
- right:当前元素右边不允许有浮动元素
但是clear:both方法无缘无故的给了一个div,造成结构冗余
伪元素清除法
这个方法最常用,给浮动子元素的父盒子,也就是不浮动元素,添加一个clearfix的类,其类的css样式为:
1 2 3 4 5 6 | .clearfix:after{ /*必须要写这三句话*/ content: '.'; clear: both; display: block;} |
或者这样也可以:
1 2 3 4 5 6 7 8 9 10 | .clearfix:after{ /* 新浪首页清除浮动伪元素方法 */ content: "."; display: block; height: 0; clear: both; visibility: hidden} |
overflow:hidden
这个方法也很常用,overflow属性规定当内容溢出元素框时发生的事情
这个overflow有以下值:
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值 |
overflow:hiddent也有以下几个条件:
一、有overflow:hidden
对于overflow:hidden的功能内容如果超过盒子部分则不显示,这样就可以让子元素之在父元素内显示
(1、是剪掉外面的 2、撑开显示)对应下面两种情况。
有两种情况:
1、有宽度高度值(是剪掉外面的 ):这样会剪切掉父元素外的子元素,达到“让子元素只在父元素内显示”的效果。(这才是overflow:hidden的正确用法)2、无宽度高度值(撑开显示),这样就没有固定边界让它无法识别那是为那是内,但是还是要达到“让子元素只在父元素内显示”的效果,这样寻找边界以达到这种效果,我们不难发现在最大显示子元素(也就是子元素的边上时)刚好能达到“让子元素只在父元素内显示”的效果。即使有了 ”float:left;“ 浮动分离了父子元素,分离是分离但是还是父子啊(就像断绝父子关系,但是血浓于水,生理上有遗传),只要是父子也能满足这句话达到“让子元素只在父元素内显示”的效果。(这个是技巧)
二、无overflow:hidden
也有两种
1、有宽度高度值,显示为溢出2、无宽度高度值,就会被撑开(因为没有分离父子),加了”float:left;“ 浮动分离了父子元素,而且又没有overflow:hidden强制达到“让子元素只在父元素内显示”的效果,所以不撑开,反而父块的高度塌陷消失
hight因为固定了高度撑不开 用min-hight就没问题了
而且ie6中无法识别min-hight,且把hight当成min-hight所以说ie6的高度只能设定最小高度,所以ie6不用overflow:hidden就能撑开
对于这个overflow:hidden为什么就可以清除浮动,感兴趣的朋友还想再深入了解的话,可以看看这篇文章:传送门
然后这个overlfow属性定义溢出元素内容区的内容会如何处理。如果其值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条
清除html标签所有默认的样式
相信如果您动手写过网页的话,应该体会到有些标签会自带一些默认的样式,而这些样式或许又是我们不想要的,所以我们可以用以下代码清除所有标签的默认样式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary,time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block;}body { line-height: 1;}ol, ul { list-style: none;}blockquote, q { quotes: none;}blockquote:before, blockquote:after,q:before, q:after { content: ''; content: none;}table { border-collapse: collapse; border-spacing: 0;} |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】