web前端(9)—— CSS属性
属性
终于到css属性,前面就零零散散的用了什么color,font-size之类,本篇博文就专项的介绍它了
字体属性
font-family
此属性是设置字体样式的,比如微软雅黑,方正书体,华文宋体之类的
例,给body标签设置字体:
1 2 3 | body { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif} |
可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值
font-weight
字重,即设置字体的粗细
取值有以下:
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bord | 粗体 |
| border | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
font-size
这个前面也用到过了,就是设置字体大小的
例:
1 2 3 | p { font-size: 14px;} |
color
设置字体颜色,前面也用过了
例:
1 2 3 | p{ color:red; } |
支持三种颜色值:
- 十六进制值 如: #FF0000
- 一个RGB值 如: RGB(255,0,0)
- 颜色的名称 如: red,blue,black,white(颜色的英文单词)
文字属性
text-align
设置文本的水平方向的对齐方式,其值有:
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
例:
1 2 3 | p{ text-align:center; } |
line-height
即行高,文本垂直方向的占位,其值为像素大小
例:
1 2 3 | p{ line-height:20px} |
text-decoration
文字装饰,其值有:
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值 |
例:
1 2 3 | a{ text-decoration:none;/*表示a标签无下划线*/ } |
text-index
设置文本缩进,其值为像素单位
例:
1 2 3 | p{ text-index:2px; /*表示缩进两个像素位置*/} |
text-shadow
设置字体倒影,其值为像素单位加颜色值
例:
1 2 3 | p{ text-shadow:0px 0px 2px 2px #cdcdcd;} |
背景属性
背景属性就很多了,不过不用死记:
background-color
要使用的背景颜色,其值和前面的color属性的值相同
例:
1 2 3 | body{ backgroud-color:red; } |
background-image
要使用的背景图像
例:
1 2 3 | body{ background-image: url(xx.png); } |
background-size
背景图片的尺寸
例:
1 2 3 4 | body{ background-image: url(xx.png); background-size:200px;} |
background-repeat
如何重复背景图像,当设置了背景图片的尺寸后,如果尺寸并不能刚好放下图片,就会产生拉伸或者平铺等效果
| 值 | 描述 |
|---|---|
| repeat | 默认。背景图像将在垂直方向和水平方向重复。 |
| repeat-x | 背景图像将在水平方向重复。 |
| repeat-y | 背景图像将在垂直方向重复。 |
| no-repeat | 背景图像将仅显示一次。 |
| inherit | 规定应该从父元素继承background-repeat属性的设置 |
例:
1 2 3 4 5 | body{ background-image: url(xx.png); background-size:200px; background-repeat:no-repeat;} |
background-attachment
背景图像是否固定或者随着页面的其余部分滚动,其值有如下:
| 值 | 描述 |
|---|---|
| scroll | 默认值。背景图像会随着页面其余部分的滚动而移动。 |
| fixed | 当页面的其余部分滚动时,背景图像不会移动。 |
| inherit | 规定应该从父元素继承background-attachment属性的设置 |
例:
1 2 3 4 5 6 | body{ background-image: url(xx.png); background-size:200px; background-repeat:no-repeat; background-attachment:scroll} |
background-position
背景图像的位置,其值为如下:
| 值 | 描述 |
|---|---|
| top left top center top right center left center center center right bottom left bottom center bottom right |
如果只设置了一个关键词,那么第二个值就是"center"。 默认值:0% 0%。 |
| x% y% | 第一个值是水平位置,第二个值是垂直位置。 左上角是 0% 0%。右下角是 100% 100%。 如果只设置了一个值,另一个值就是50%。 |
| xpos ypos | 第一个值是水平位置,第二个值是垂直位置。 左上角是 0 0。单位是像素 (0px 0px) 或任何其他的 CSS 单位。 如果只设置了一个值,另一个值就是50%。 可以混合使用 %和position值。 |
inherit
表示应该从父元素继承background属性的设置,这个很少用
以上背景属性综合使用:
1 2 3 4 5 6 7 | body { background-color: blue; backgraound-image: url(xx.png); background-size: 200px 250px; background-repeat: no-repeat; background-position: center } |
当然,也可以简写成这样:
1 2 3 | body { background: red url(xx.png) no-repeat fixed center/200px 250px; } |
display属性
在前面学html标签时,我们就学过行内标签,块级标签,行内块级标签,而控制这些标签相互转换的就是这个display属性
先说下行内和块级标签的概念:
行内元素的特性:
- 与其他行内元素并排;
- 不能设置宽、高。默认的宽度,就是文字的宽度,可以使用line-height设置垂直方向的占比
块级元素的特性:
- 霸占一行,不能与其他任何元素并列;
- 能接受宽、高。如果不设置宽度,那么宽度将默认变为父亲的100%
块级元素和行内元素的分类:
在以前的HTML知识中,我们已经将标签分过类,当时分为了:文本级、容器级。
从HTML的角度来讲,标签分为:
- 文本级标签:p、span、a、b、i、u、em。
- 容器级标签:div、h系列、li、dt、dd。
PS:为甚么说p是文本级标签呢?因为p里面只能放文字&图片&表单元素,p里面不能放h和ul,p里面也不能放p。
从CSS的角度讲,CSS的分类和上面的很像,就p的不一样:
-
行内元素:除了p之外,所有的文本级标签,都是行内元素。p是个文本级,但是是个块级元素。
-
块级元素:所有的容器级标签都是块级元素,还有p标签
转换:
块级转为行内,之前的特性丢失:
1 | div{ display:inline;} |
之后会拥有行内标签的特性:
- 此时这个div不能设置宽度、高度;
- 此时这个div可以和别人并排了
行内转为块级,之前的特性丢失:
1 | span{ display:block;} |
之后会拥有行内标签的特性:
- 此时这个span能够设置宽度、高度
- 此时这个span必须霸占一行了,别人无法和他并排
- 如果不设置宽度,将撑满父级html元素
盒模型
盒模型说白了就是以div标签为代表的这种块级标签的模型,在html5和css3里还有很多类似div的标签,用到的额时候再说吧
在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子。我们称为这种盒子叫盒模型
盒模型有两种:标准模型和IE模型
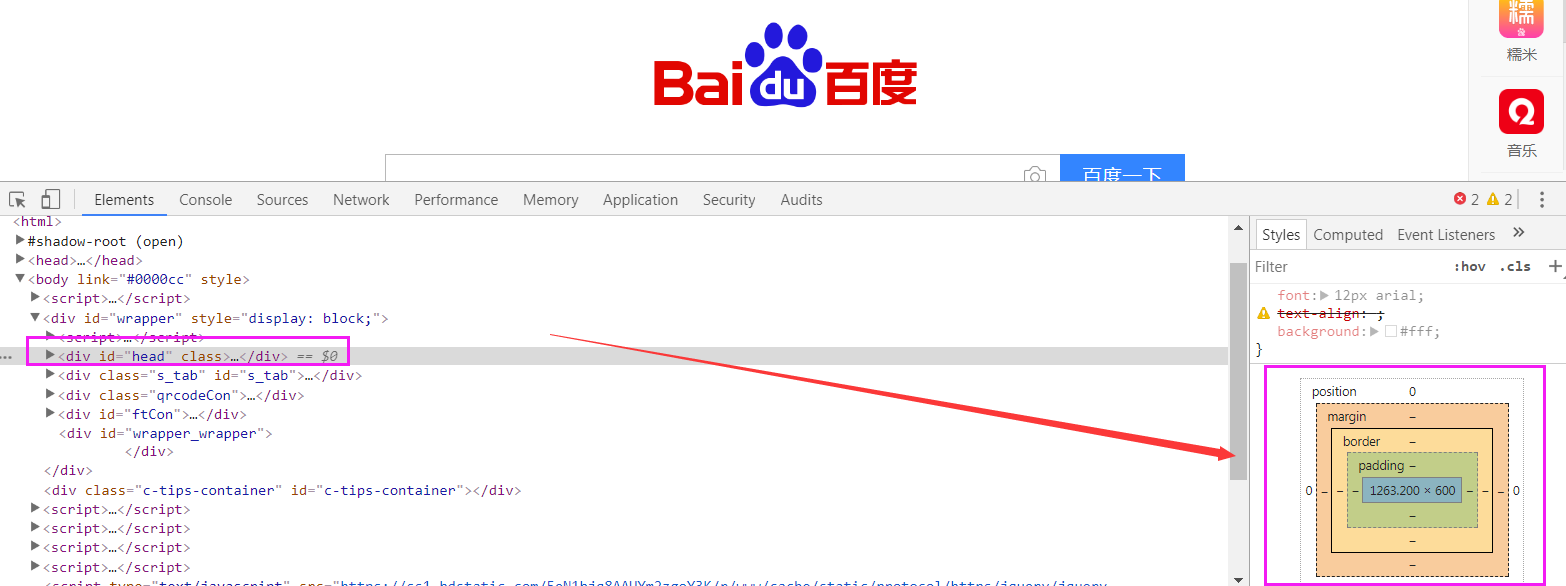
如果朋友您还是没太懂,这样,我们还是以百度首页为例:

我选中了id为head的div,然后右边的css样式的最下面有个这个图形,它这就是一个盒模型的样子。相信你已经注意到里面的margin和padding之类的字眼了,接下来就开始介绍它们
margin
即外边距的意思,表示边框到最近盒子的距离,(比如两个div之间)
margin-top,margin-left,margin-right,margin-bottom分别表示距离上左右下的距离
例:
1 2 3 4 5 6 | div{ margin: 20px; /*表示四个方向的外边距离为20px*/ margin-top: 30px;/*表示盒子距离上边30px*/ margin-left: 50px;/*表示盒子距离右边50px*/ margin-bottom: 100px;/*表示盒子距离下边100px*/} |
padding
即内边距的意思,表示盒子内部内容距离盒子边框的距离
同样,padding也有padding-top,padding-left,padding-right,padding-bottom四个小属性,表示距离也分别是上左右下的
分别写:
1 2 3 4 | padding-top: 30px;padding-right: 30px;padding-bottom: 30px;padding-left: 30px; |
简写:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | 上下左右*/padding: 20px;/*还有其他的简写写法:*//*上 右 下 左*/padding: 20px 30px 40px 50px ;/*上 左右 下*/padding: 20px 30px 40px;/* 上下 左右*/padding: 20px 30px;/* |
根据以上的话,相信你之前或许看到过这种:
1 2 3 4 | *{ padding:0; margin:0; } |
那么这个就好理解了,就是对通用选择器进行内外边距的控制,因为很多html标签是有一些默认的样式的,所以我们需要重新设置下
盒模型的其他属性
width:内容的宽度
height: 内容的高度
left:左边距
right:右边距
top:上边距
bottom:下边距
box-shadow:盒子阴影,其值为 : 上下左右四个方向的像素单位加颜色值
例: box-shadow: 0px 0px 2px 2px #cdcdcd;
盒模型的计算
盒子的真实宽度=width+2*padding+2*border
盒子的真实宽度=height+2*padding+2*border
还有因为html标签嵌套的关系,子元素会继承父元素的css样式,所以宽度高度等都有不同的像素单位
假如一个大div的样式如下:
1 | width:1000px; |
这个大div内还有一个小div,其样式为:
1 | width:80% |
那么这个小div宽度是多少呢?
我们知道,默认的话,80%就是屏幕的宽度的80%对吧,但是由于其外层还有一个大的div,且大的div已经设置了宽度为1000px,那么这个小div的实际width其实是1000px乘以80%=800px
border
即边框的意思,描述盒子的边框。边框有三个要素: 粗细(像素单位) 线性样式 颜色(color值)
线性样式也有小属性:
- solid(实线)
- dashed(虚线)
- double(双实线)
border也有同margin和padding一样的上下左右四个小属性
例:
1 2 3 4 5 6 7 8 9 10 11 | border-width: 3px;border-style: solid;border-color: red;/*border-width: 5px 10px;border-style: solid dotted double dashed;border-color: red green yellow;*/ |
清除边框的默认样式:
1 2 | border:none;border:0; |
例:使用border设置出一个小三角形
1 2 3 4 5 6 7 8 | /*小三角 箭头指向下方*/div{ width: 0; height: 0; border-bottom: 20px solid red; border-left: 20px solid transparent; border-right: 20px solid transparent; } |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】