对某数藏类app逆向安全分析
前言
昨晚我群里有个老哥在问移动端滑块怎么分析

因为大多app端的滑块都是加载在webview上的
我当时突然就想到才没几天搞定的一个app,也有webview部分的操作,因为是用uni打包的,所以实际走的还是webview。而uni相关的其实之前发过一篇 对uni-app开发的某app逆向分析
不过今天这个app有点不同,我感觉是值得记录的,所以准备再写一篇有关这个的
分析
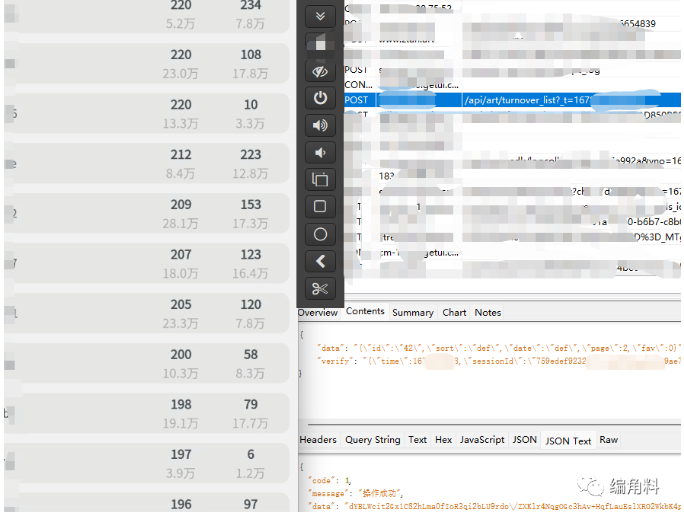
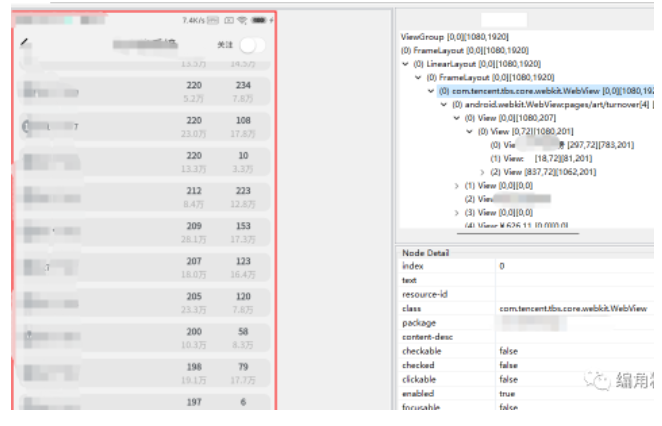
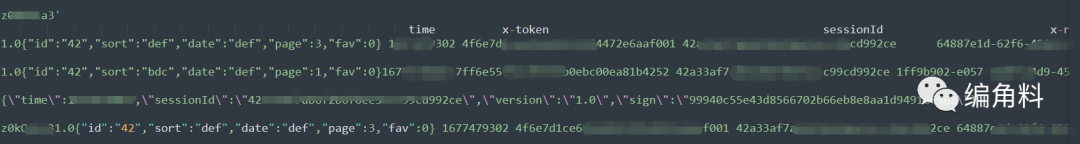
首先,打开这个app,抓包,左边就是想要的数据,右边就是抓到的包

然后加密参数有几个
x-request-id
x-token
sign
然后返回有加密

加密参数分析
首先就是对app一顿分析
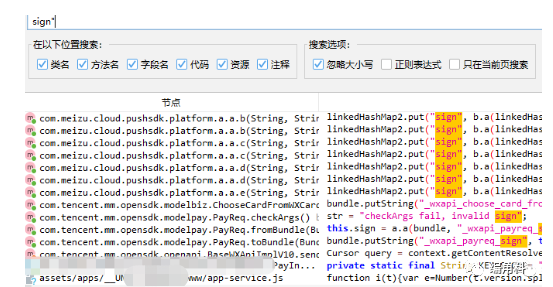
搜一个sign:

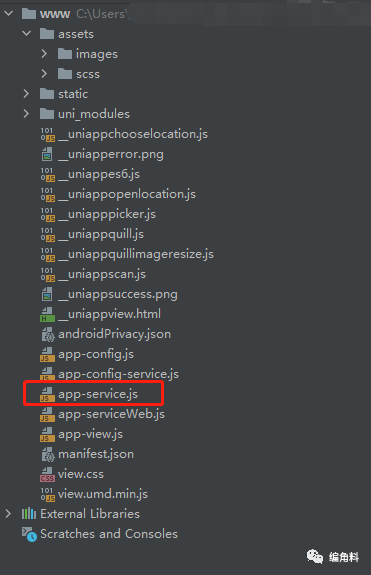
一开始我并不知道这个app是uni-app打包的,一搜,发现最后一个,这个assets/apps/xxxxx/app-services.js有点可疑,因为它也可能并没有用到这部分的代码。
为了进一步确认,用android studio自带的devices monitor工具发现果然是webview,那基本就确定是uni打包了。

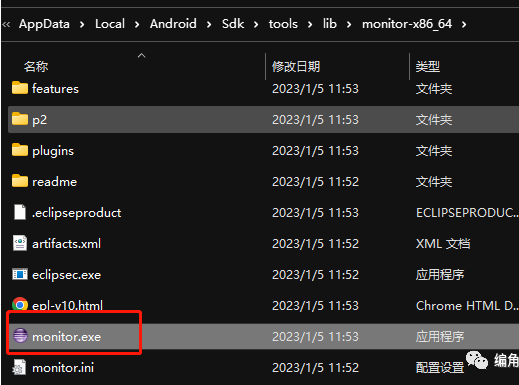
插一句,我用的android studio 版本是4.1.1,然后你需要装jdk1.8,然后到sdk tools里,把相关的安装下,然后如果你的sdk目录有这个就行了,不然启动报错。

详细的百度即可
webview调试
1.webviewdebughook调试
那么,既然是webview,那就准备用webview调试一波,也就是文章开头我群里的大佬 @qxp 说的路子。
当然这个部分 @孤雁逐云 也发过相关的文章
https://mp.weixin.qq.com/s/cRLGMthZE9LOu8VlUtyzWg
这里我就不详细解释了,就大概的展示下
用xp插件,对该app开启webviewdebugg:
https://github.com/feix760/WebViewDebugHook
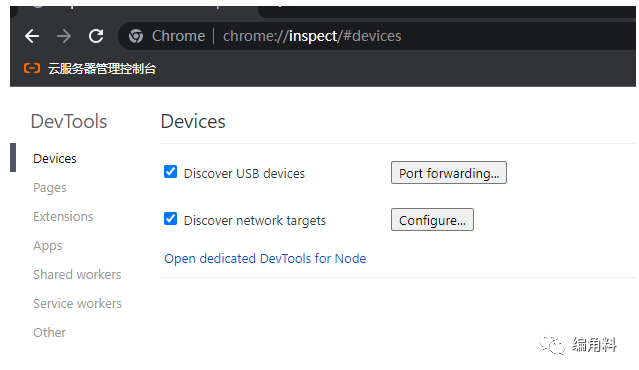
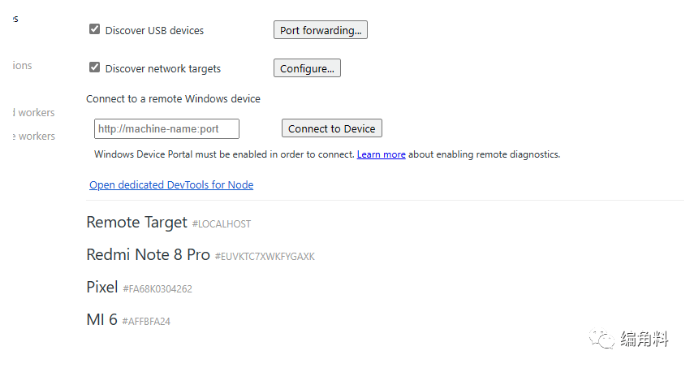
然后用chrome浏览器打开这个网址(第一次打开要开下科学软件,打开了就可以把科学关了)
chrome://inspect/#devices

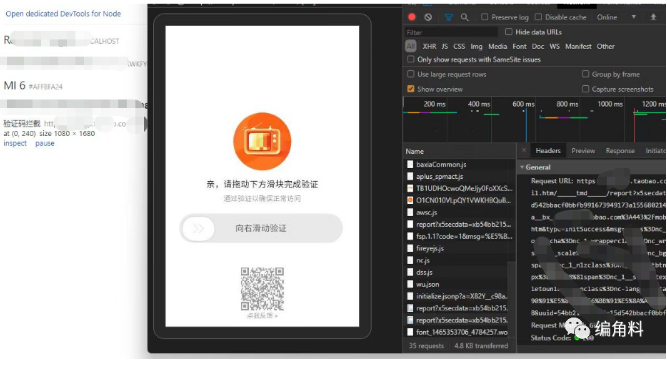
静等一会儿,这个加载有点慢,等出现有设备就行了。然后点【inspect】,就会出来一个弹窗,类似web页面的调试工具,然后就是正常的分析了。以前用它分析过某宝 app端的滑块:

但是,今天很奇怪,啥都没有

昨天都还可以加载的,有点迷,没任何东西了。
有时候环境很容易把人搞迷,不过没事,不能在一棵树上吊死,换一个工具
2.webviewpp调试
之前 @孤烟逐云 老哥给我推荐过一个新的工具:
https://github.com/WankkoRee/WebViewPP
这个也是xp插件,直接在手机端上操作,用它来看看:
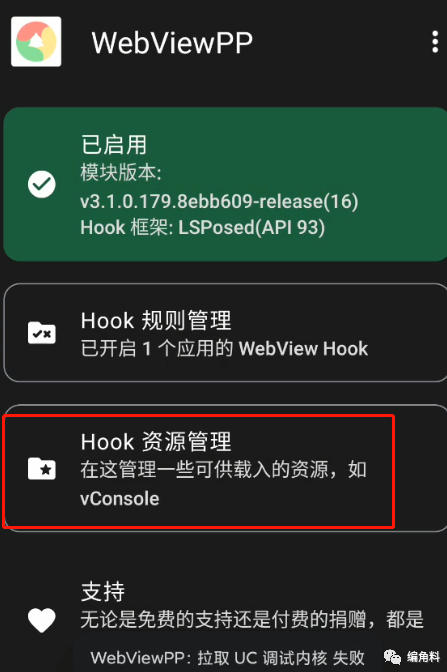
首先点开

然后点这个:

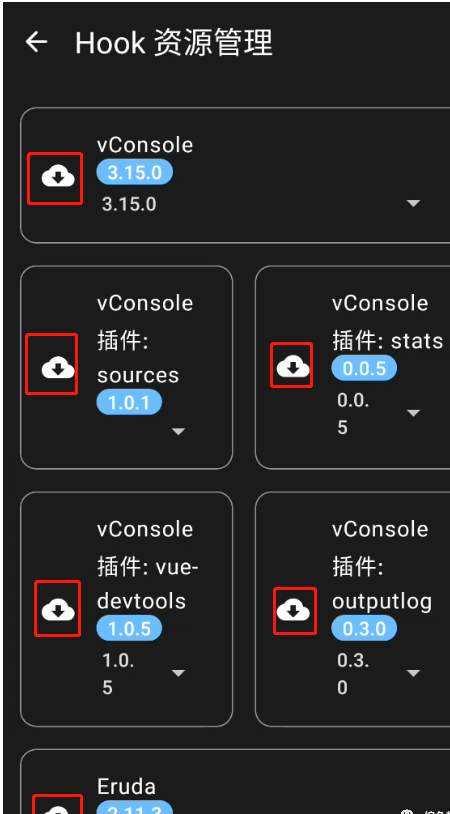
然后点组件左边的下载图标,管他有没有用,全都下载了再说

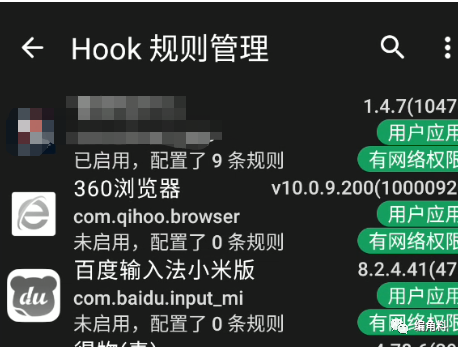
下载完回去,选这个hook规则管理:

找到你的目标app

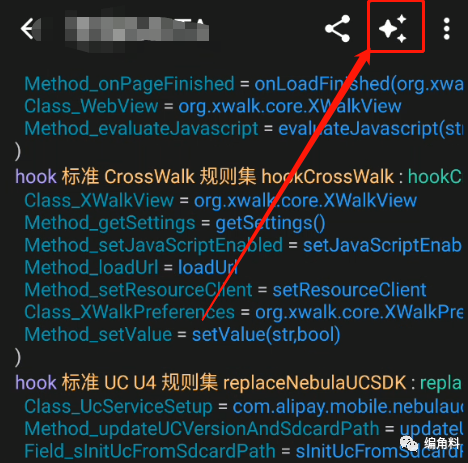
点进去,把下面的全都点亮

然后再点这个,把主流的规则全都点一遍


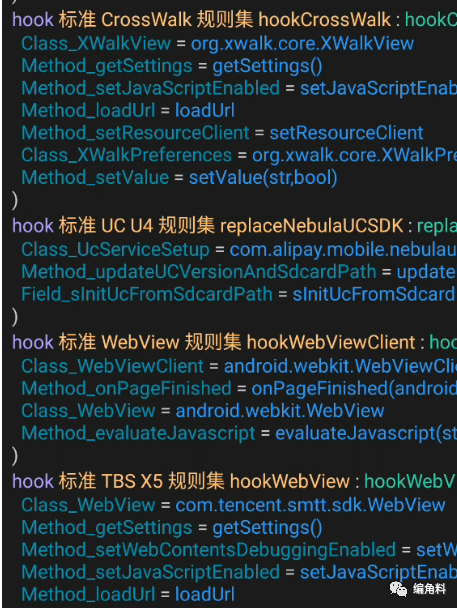
点完就会自动出现这些hook代码:

你觉得不行还可以自己写你要的
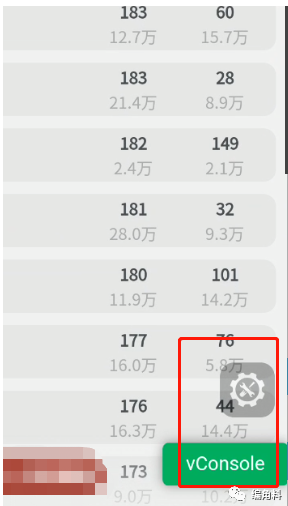
这样就配置好了,然后这个webviewpp在后台,别关了,现在启动目标app,进入你要调试的页面,这右下角就自动出来了两个浮窗按钮

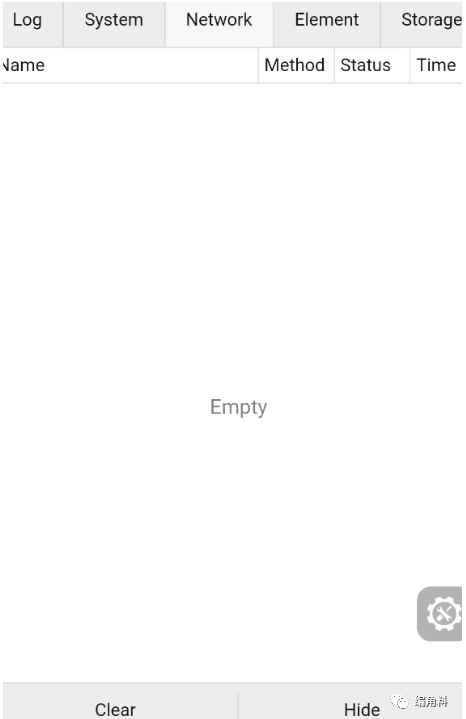
点一下,选到network:

然后刷下页面,下拉加载数据接口,结果发现,一直是空,

调试工具里根本没有抓到请求包,啥都没有,这就尴尬了。查阅uni相关资料,发现应该是js层发请求,所以,这样是抓不到,那这个就没法了,抓不到网络包,那就没法调试了。尴尬。
源码静态分析
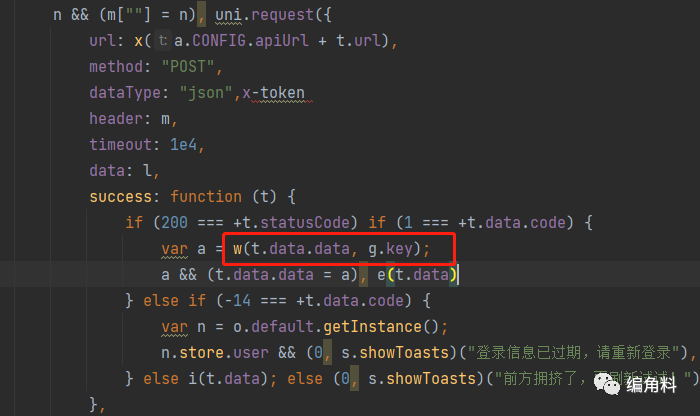
既然无法动态调试,那只能先静态调试了先对该app解包,然后直接来到assets文件夹里的这个目录的这个文件里:

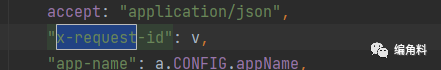
直接搜那几个加密参数:
x-request-id

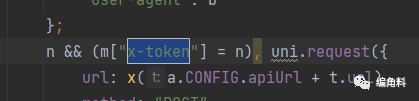
x-token

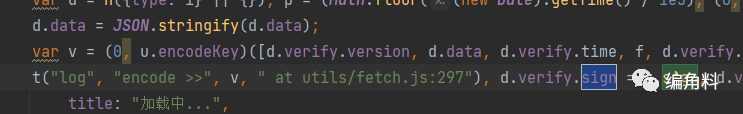
sign:


然后这里是返回解密逻辑:

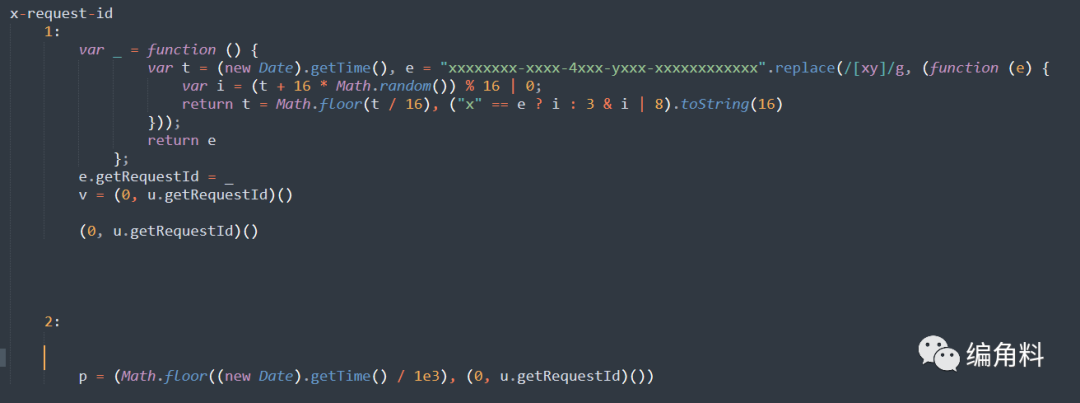
走一遍逻辑,发现x-request-id,看着很像uuid4

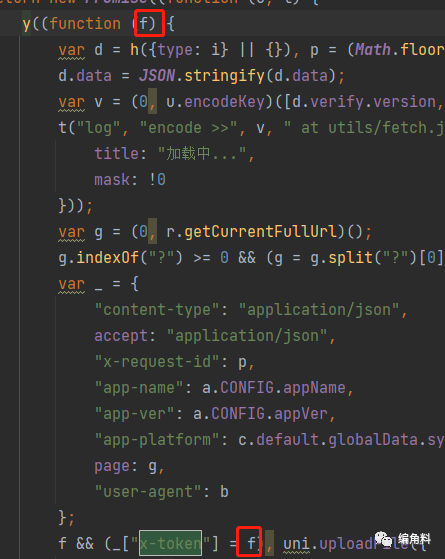
x-token 到这里就g了,这个参数,我完全不知道他怎么调用的,传的这个f是干嘛的

我去,线索断了,这就尴尬了。
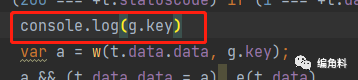
中途我试过,找到app-services.js,加入以下内容

然后重打包app,重新安装(mt管理器操作),然后借助webview调试,发现啥都没有,这就尴尬了。我猜测大概率是这个js把console.log方法改写了,不让我输出,之前ibox就是这样的
在我一筹莫展之际,突然想起,这apk是uni打包,而且核心逻辑还在js里,那很大概率有web端网址,一顿操作之后发现,果然有web网站
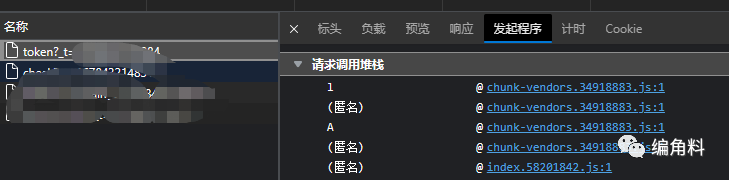
web端调试,逆向
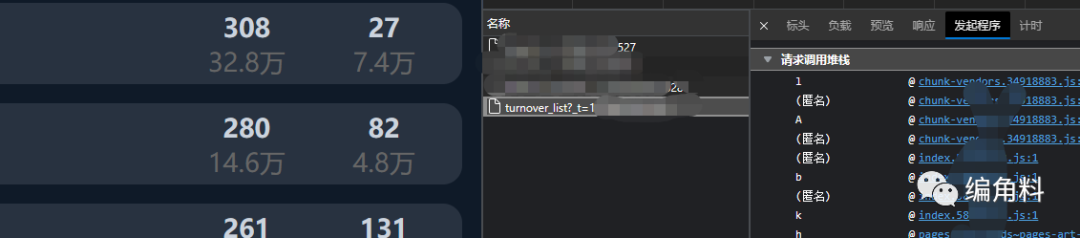
打开之后,直接看调用栈,这对于我放弃js大半年的人的来说,属实生疏了,唉

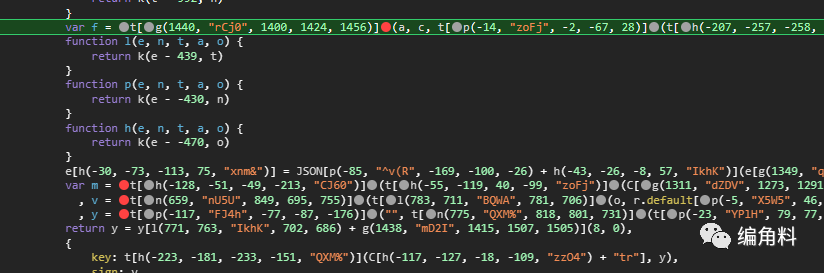
不需要花太多时间,就跟到了实际的逻辑:


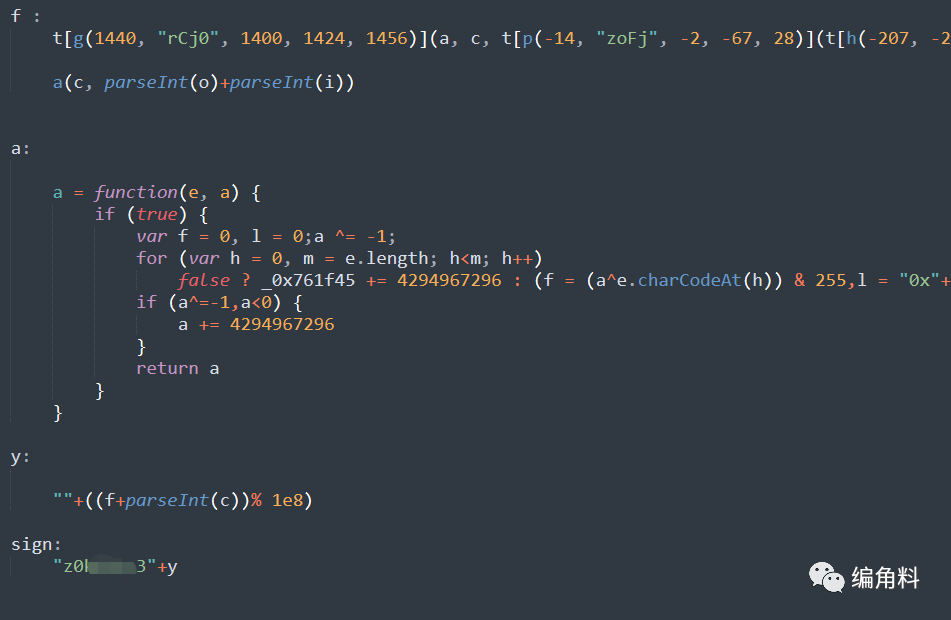
最后根据我的一顿分析:总结如下:

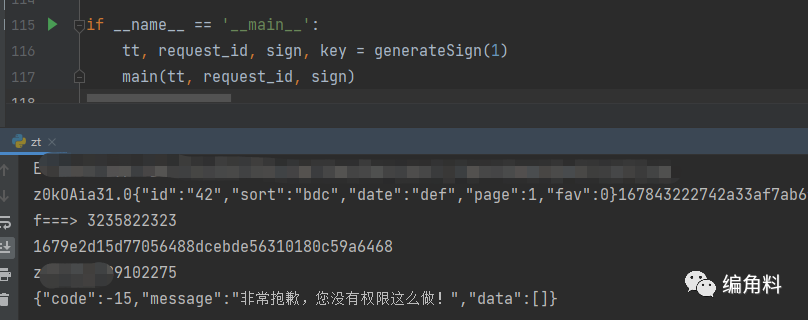
x-token是下面的接口返回的:

加密逻辑也跟上面一致,然后我一运行

g了,反正就是怎么也不出正常的结果。
最后呼唤算法还原大佬 @小小白,一顿操作帮我还原了:
但是,话说,不是说好的app吗,咋整到js上去了。想一下,假如,它这个js,有强混淆,而且很难调试的话,怎么办?或者说,我就是要在app层面进行分析呢?
终于到了本篇文章的重头戏。
根据我查阅相关的资料,其实uni开发的,有好几种模式,但是实际还是借助了webview,以及jsbridge,进行联调,然后实现app端的数据交互那么思路有以下:
1.hook webview,找逻辑
2.hook jsbridge相关类,找逻辑
3.hook uni 与安卓原生对接的api,找逻辑
4.hook 安卓原生json类
我的直觉,第三种可能更好用,一顿操作后发现,根本不行
uniapp调试分析
最后偶然看到它的文档里【org.json.JSONArray】类,果然还是要走json类啊,hook完,发现确实有,
然后再一步步跟逻辑找逻辑,跟到这个类:
【io.xxxxx.xxxxx.JSONUtil】,objection hook结果:
再看看调用栈:有点东西啊,还用的tb的webview组件
流程分析
然后根据我的分析,实际的逻辑就是(不一定对,部分方法名已脱敏)整理下:
1.先用io.xxxxx.AdaUniWebView初始化view
2.用io.xxxxx.evalJS预加载js代码
3.再用io.xxxxxx.xxx.execSync 生成view对象
4.再用io.xxxxxx.xxxx.exec 用上面生成的对象发起请求
5.用io.xxxx.xxxx.prompt 实际请求
6.js 原生执行js
7.用io.dcloud.common.util.JSONUtil.createJSONArray 接收js代码返回的对象,里面包含实际的数据(js部分已经解密好)
部分代码可见:
尝试主动调用
我用xp插件,尝试主动调用,提炼下逻辑:
结果失败了,貌似是不认我的传入的参数,那就没法了。
那思路就只有,用xposedappium之类的操作,然后hook拿结果了。具体流程这里就不展示了。
如果要完成最后拿数据的目标的话,当然最方便的还是直接走web端拿数据。
如果没搞错的话,只要是uni开发的app,这一套应该都是通用的
所以你懂我意思吧
 ,当然uni的app在app市场占比并不多
,当然uni的app在app市场占比并不多广告(不喜忽略)
结语
工作避坑&内推(仅成都)、技术交流、商务合作、技术交流群
扫码或者搜ID:geekbyte




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】
2019-03-10 前后端分离djangorestframework—— 接入第三方的验证码平台
2019-03-10 Python高级应用(3)—— 为你的项目添加验证码