python爬虫 - js逆向之某评的逆向分析笔记
前言
最近长期混迹在很多技术交流群里,大部分时间都是在看,很少参与讨论,发现里面大佬太多了,像他们那样的大佬每天都在学习,是真的觉得自愧不如啊,某数,某美,各大滑块,某易,某迅,某验,jsl,还有国外的akamai,cloudflare(俗称5秒盾),obfuscator,jsfuck,啥啥全都不用费太大力就能搞定。
前面说的还是web端的逆向,app端的逆向就更多骚操作了,唉,卷不动啊。
天天打开各种交流群,氛围感太强了,是真的很荣幸跟他们在一个群的。
如果我上面说的你都不知道?用公众号“咸鱼学python”的号主鱼哥的话,知道瑞数的,不用多说,不知道瑞数的,更不用多说(大概这个意思,原话想不起了)。
最近是真的光看他们的聊天记录都能学到很多东西,有时候是真的觉得我还是太菜了,没法,多研究吧
目标
闲话多了,来,干吧,今天的网站是:
aHR0c{防查找,删除我,包括花括号}HM6Ly9tLmR{防查找,删除我,包括花括号}pYW5waW{防查找,删除我,包括花括号}5nLmNvbS8=
打开之后,点击“美食”栏,然后会进入一个列表页
今天的目标就是需要搞定接口里的_token,和logan_session_token两个参数
分析
首先,很容易找到接口:
aHR0cHM{防查找,删除我,包括花括号}6Ly9tLmRpYW5{防查找,删除我,包括花括号}waW5nLmNvbS9p{防查找,删除我,包括花括号}c29hcGkvbW9kdWxl
先看logan_session_token
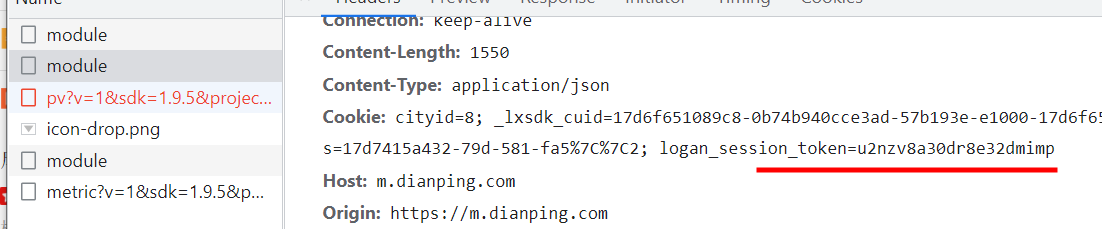
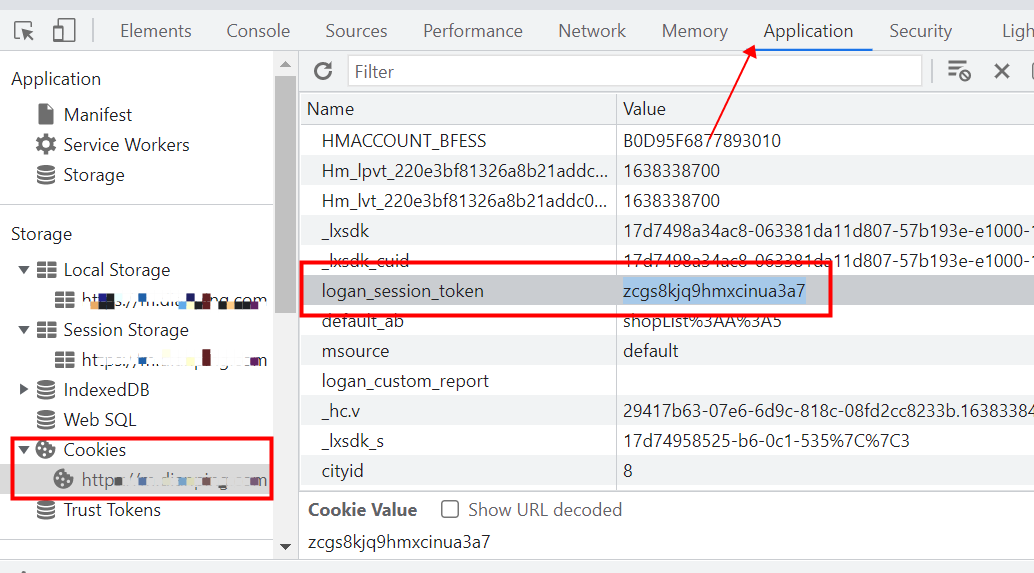
这个是在请求里的cookie需要的东西:

先盲目一顿搜:
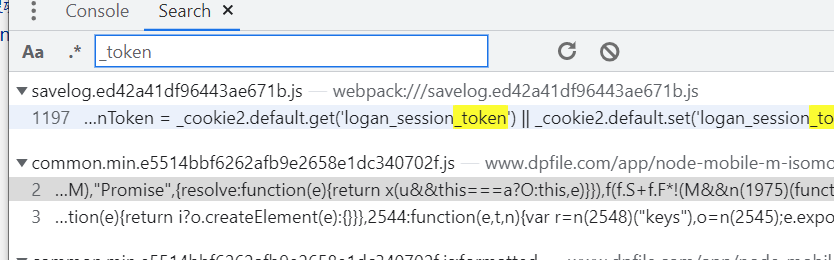
找到有个common.js的:

打上断点,再搜COOKIENAME_SESSION_TOKEN

把相关的都打上断点
然后,把cookie的这个值清理一下,不然的话,没法跟进去看生成逻辑,因为cookie肯定是生成一次,在一定有效期内都可以用的

刷新页面,发现不太使用,直接全删了吧,clear site data

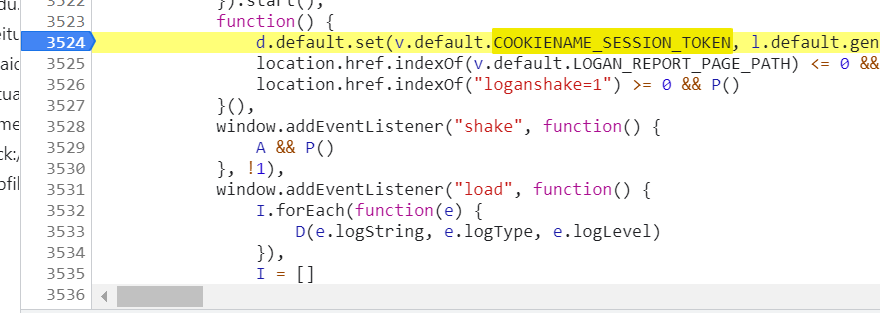
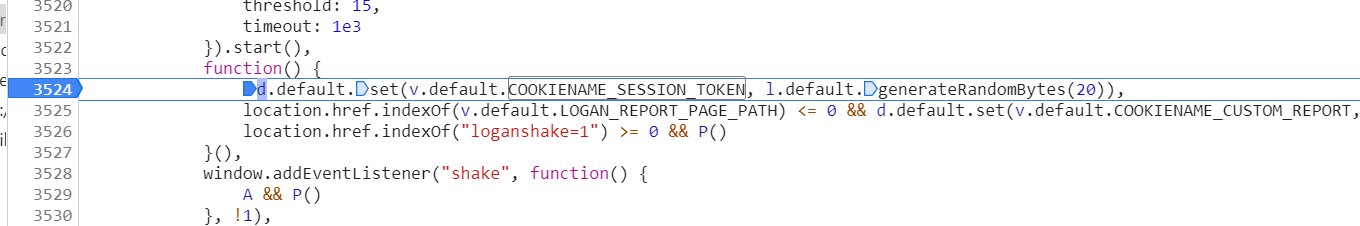
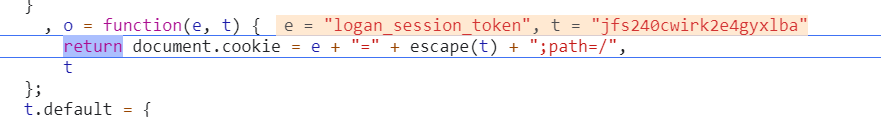
刷新,果然走到了这里:

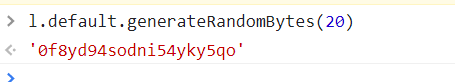
这看语法,就知道这里就是生成逻辑了,有set了,那么后面这个一定就是调用函数了,在控制台执行看看:

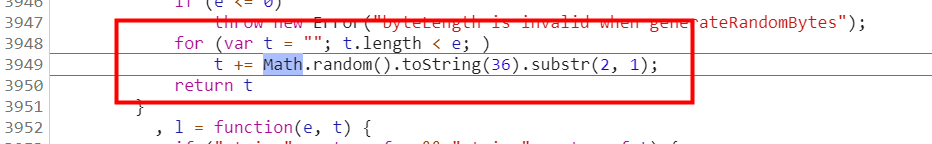
果然了,那么核心逻辑就是这个generateRandomBytes里了,跟进去,单步执行,走到这里:

出去以后,就有值了,那可以100%确定是这里了

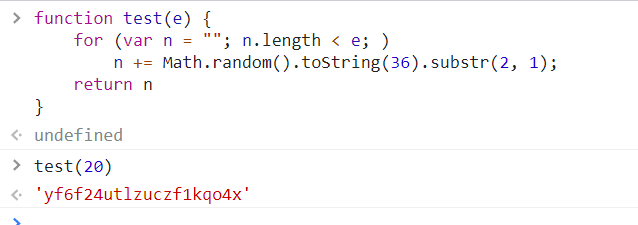
把扣除逻辑哪里,定义一个函数执行看看,这时可以新开一个标签,然后在控制台执行:

果然了。
如果你感觉我操作有点快了,可以再在刚才抠出逻辑哪里,重新打上断点看看,这里我就不掩饰了。
那么怎么验证我们扣除来的值可用呢?很简单,把上面这个yf6....的值,直接在application菜单栏里,覆盖存储
修改之前:

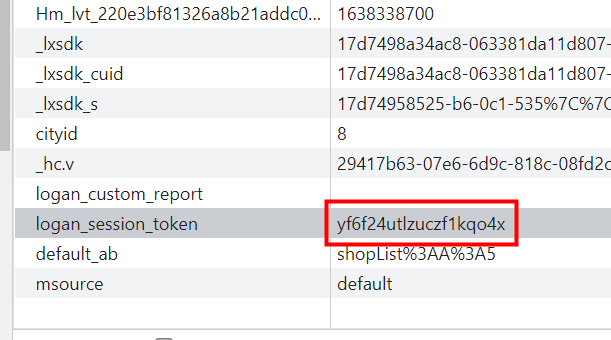
覆盖,双击值,粘贴,回车:

然后刷新页面,只要这个并没有重新生成,那就说明没问题,这个逻辑就不多介绍了
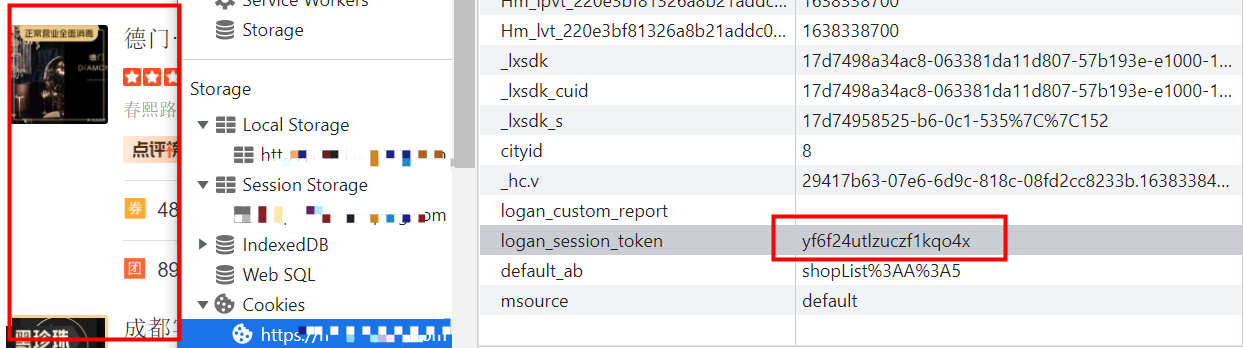
页面已经刷新了,值确实可以用

再看_token
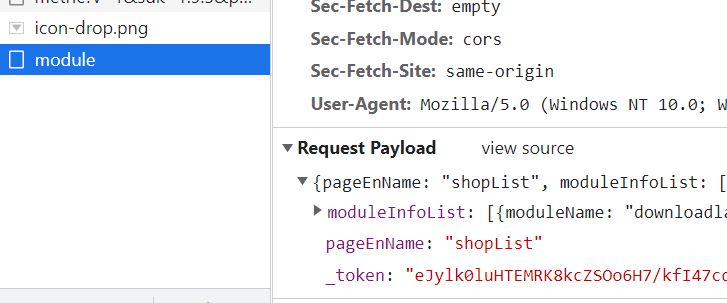
因为刚才的接口里,请求参数有个_token:

搜索:

大胆猜测也在common里面
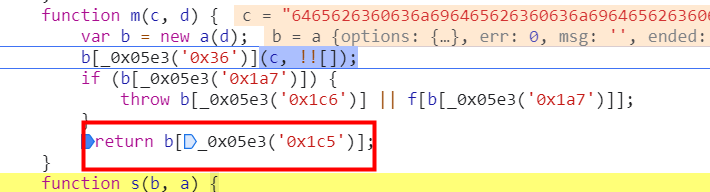
一查,果然:

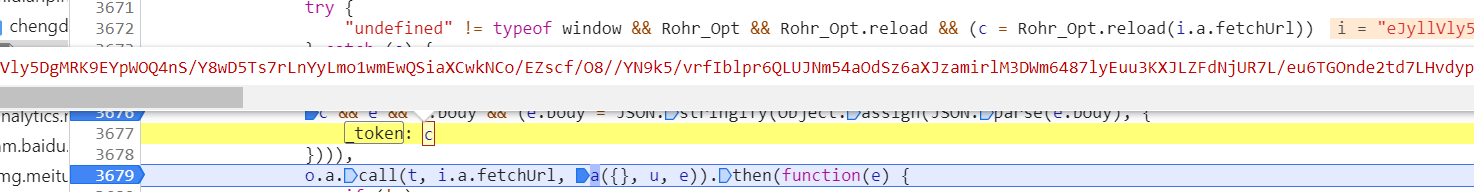
打上断点,刷新页面,发现c出现了,然后看到上面的变量 i 也是相同的值

那这就有点奇怪了,到底哪个才是呢?复制出来看下:
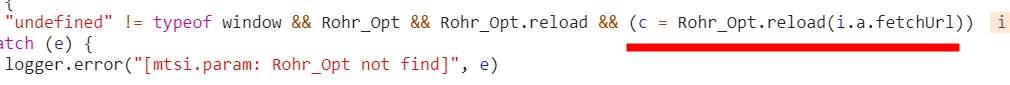
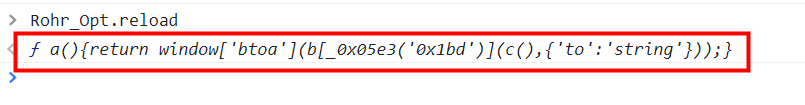
"undefined" != typeof window && Rohr_Opt && Rohr_Opt.reload && (c = Rohr_Opt.reload(i.a.fetchUrl))
c && e && e.body && (e.body = JSON.stringify(Object.assign(JSON.parse(e.body), {
_token: c
})))
到底哪个才是,看哈,后面这个才是实际的c的赋值,

所以,那就是这里了,把这段copy出来执行,果然是了

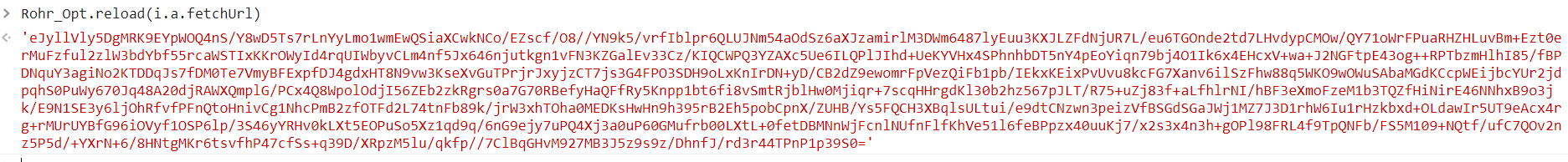
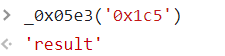
那这个怎么模拟,console里看下:

那现在就差这个reload函数了,双击这个区域进去

来到这里:

把之前的断点都删了,重新打上断点:

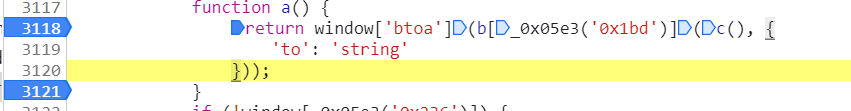
这里就是调用逻辑:

还得找到核心逻辑
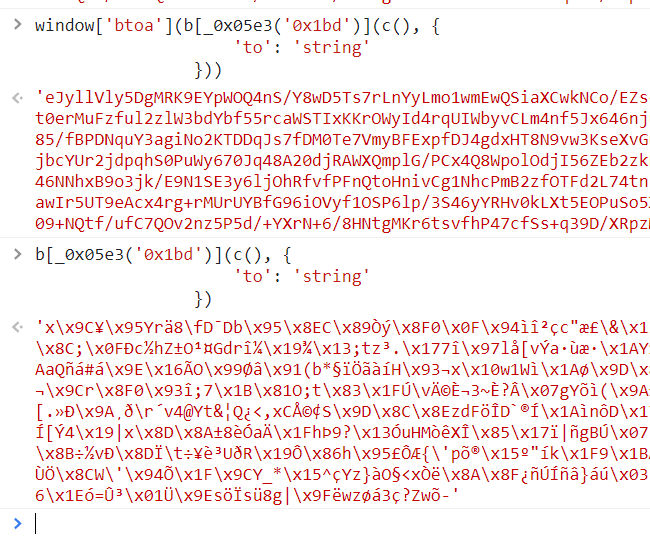
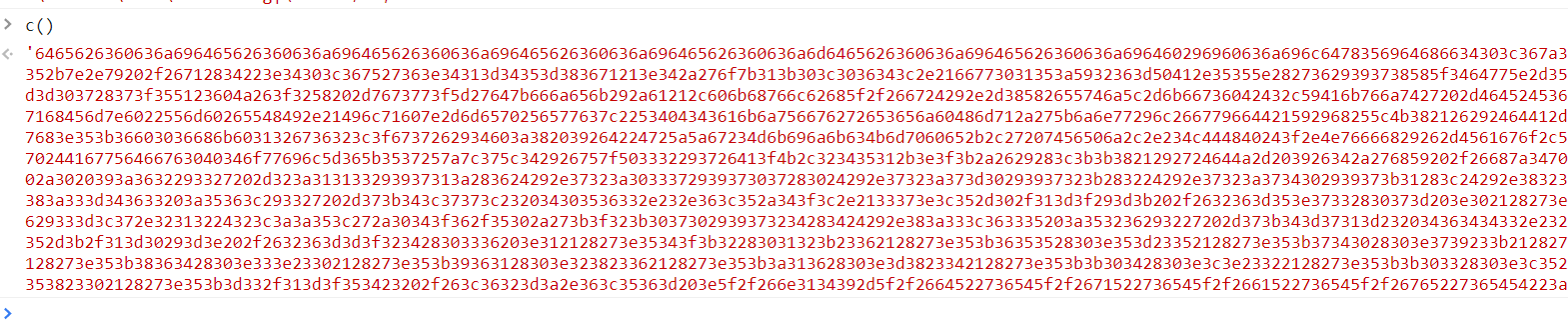
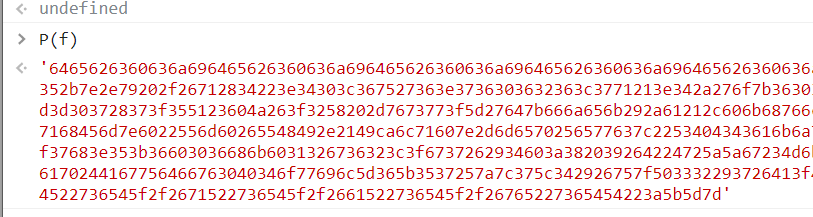
先看c()吧:

跟进去发现到了这里:

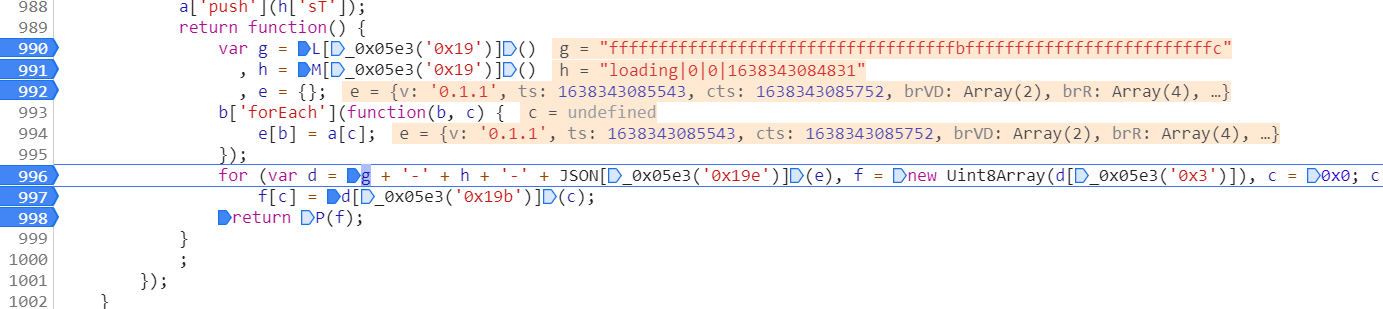
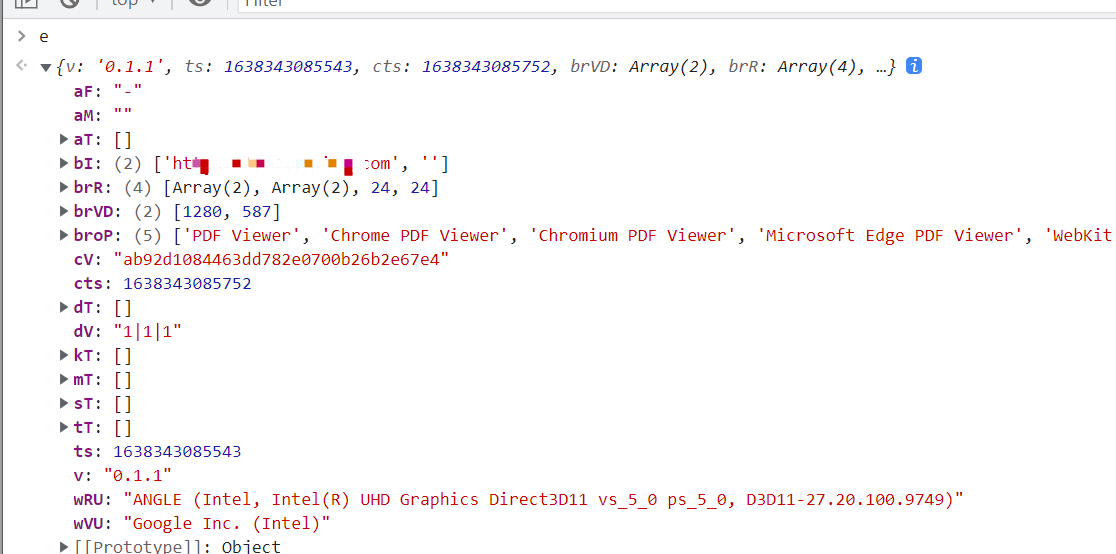
看下e:


调试发现:

实际走的逻辑是框住的地方


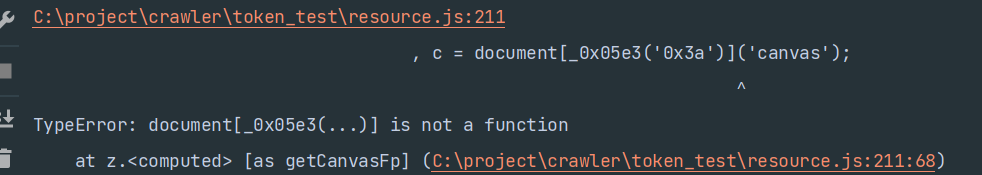
最后我调试了半天,执行,canvas报错

html5的canvas,里面有很多指纹检测的,顿时感觉乏力啊,为啥,因为国外有名的云防护akamai就是基于canvas识别指纹的。所以我觉得目前的我还不够完全处理,虽然有点眉目,但是没法完全搞定。
那怎么办?网上找了两个方案
第一个:

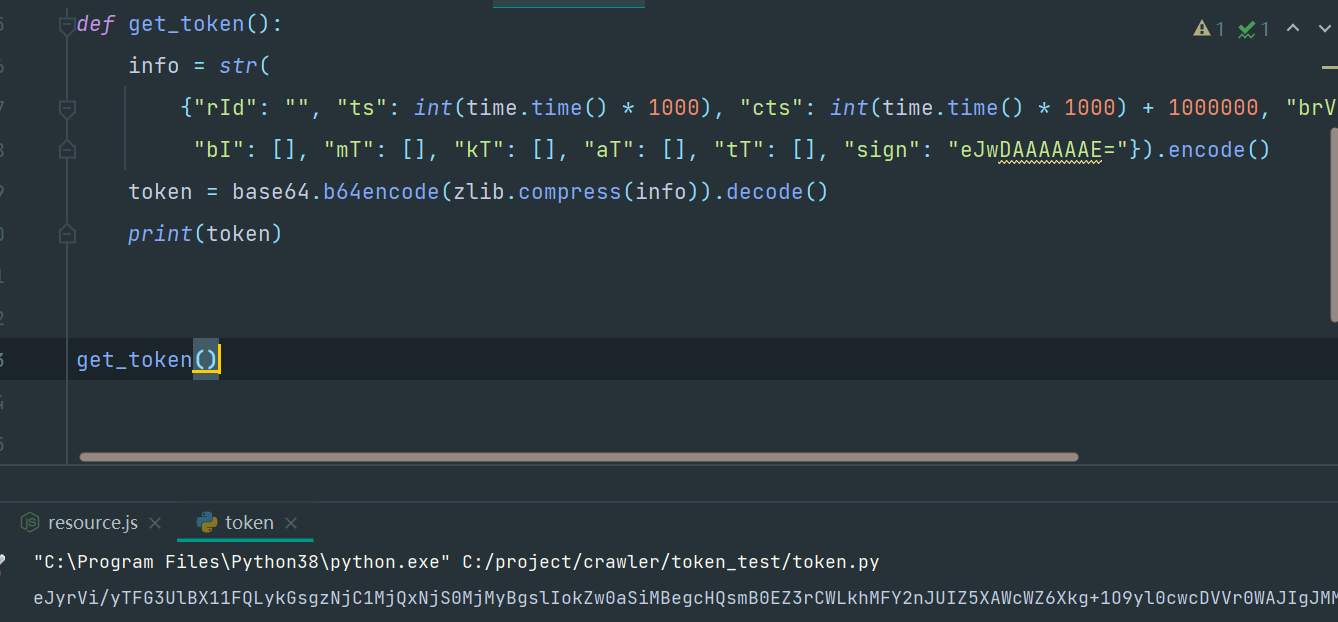
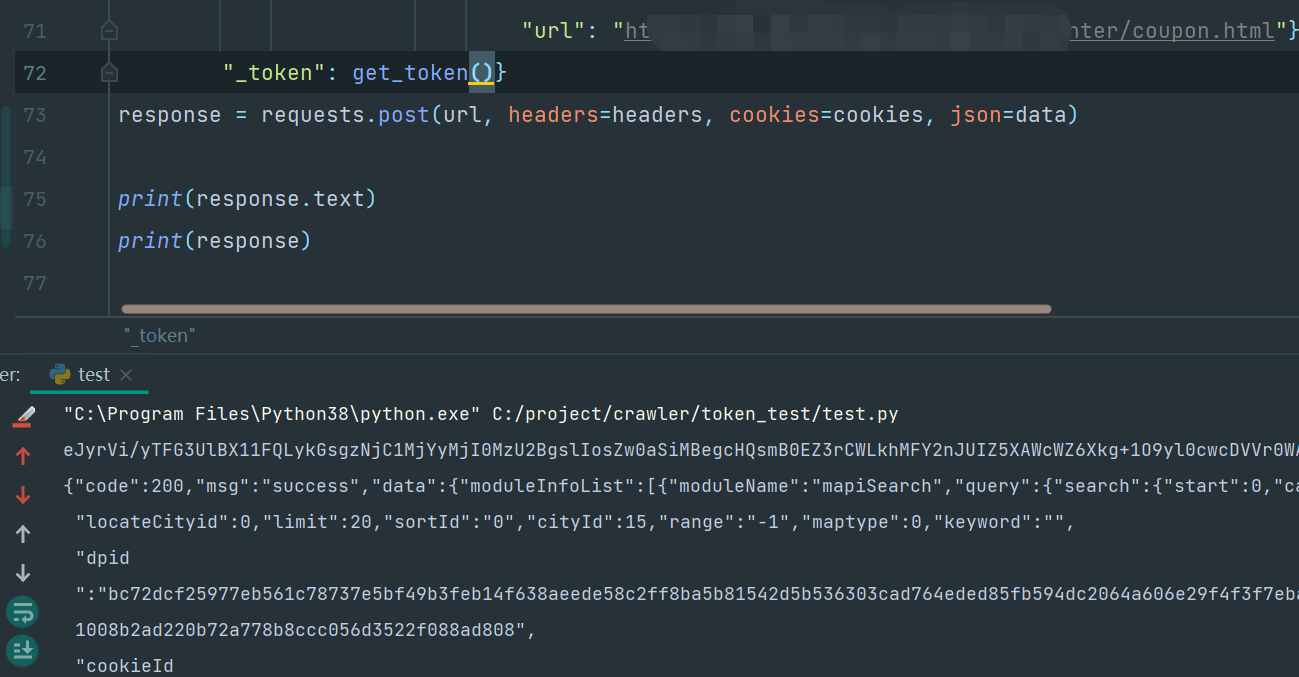
1 2 3 4 5 6 7 | def get_token(): import base64, zlib, time info = str( {"rId": "", "ts": int(time.time() * 1000), "cts": int(time.time() * 1000) + 1000000, "brVD": [], "brR": [], "bI": [], "mT": [], "kT": [], "aT": [], "tT": [], "sign": "eJwDAAAAAAE="}).encode() token = base64.b64encode(zlib.compress(info)).decode() print(token) |
经过我的测试,这个是能用的,虽然长度看着差了很多

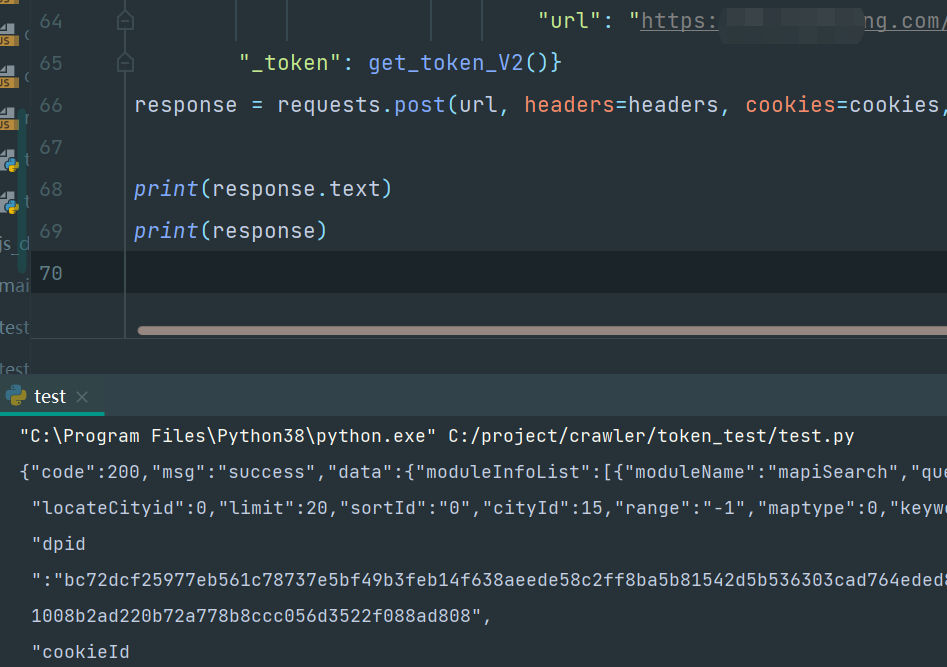
第二个:
这个的长度看着就很够

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 721 722 723 724 725 726 727 728 729 730 731 732 733 734 735 736 737 738 739 740 741 742 743 744 745 746 747 748 749 750 751 752 753 754 755 756 757 758 759 760 761 762 763 764 765 766 767 768 769 770 771 772 773 774 775 776 777 778 779 780 781 782 783 784 785 786 787 788 789 790 791 792 793 794 795 796 797 798 799 800 801 802 803 804 805 806 807 808 809 810 811 812 813 814 815 816 817 818 819 820 821 822 823 824 825 826 827 828 829 830 831 832 833 834 835 836 837 838 839 840 841 842 843 844 845 846 847 848 849 850 851 852 853 854 855 856 857 858 859 860 861 862 863 864 865 866 867 868 869 870 871 872 873 874 875 876 877 878 879 880 881 882 883 884 885 886 887 888 889 890 891 892 893 894 895 896 897 898 899 900 901 902 903 904 905 906 907 908 909 910 911 912 913 914 915 916 917 918 919 920 921 922 923 924 925 926 927 928 929 930 931 932 933 934 935 936 937 938 939 940 941 942 943 944 945 946 947 948 949 950 951 952 953 954 955 956 957 958 959 960 961 962 963 964 965 966 967 968 969 970 971 972 973 974 975 976 977 978 979 980 981 982 983 984 985 986 987 988 989 990 991 992 993 994 995 996 997 998 999 1000 1001 1002 1003 1004 1005 1006 1007 1008 1009 1010 1011 1012 1013 1014 1015 1016 1017 1018 1019 1020 1021 1022 1023 1024 1025 1026 1027 1028 1029 1030 1031 1032 1033 1034 1035 1036 1037 1038 1039 1040 1041 1042 1043 1044 1045 1046 1047 1048 1049 1050 1051 1052 1053 1054 1055 1056 1057 1058 1059 1060 1061 1062 1063 1064 1065 1066 1067 1068 1069 1070 1071 1072 1073 1074 1075 1076 1077 1078 1079 1080 1081 1082 1083 1084 1085 1086 1087 1088 1089 1090 1091 1092 1093 1094 1095 1096 1097 1098 1099 1100 1101 1102 1103 1104 1105 1106 1107 1108 1109 1110 1111 1112 1113 1114 1115 1116 1117 1118 1119 1120 1121 1122 1123 1124 1125 1126 1127 1128 1129 1130 1131 1132 1133 1134 1135 1136 1137 1138 1139 1140 1141 1142 1143 1144 1145 1146 1147 1148 1149 1150 1151 1152 1153 1154 1155 1156 1157 1158 1159 1160 1161 1162 1163 1164 1165 1166 1167 1168 1169 1170 1171 1172 1173 1174 1175 1176 1177 1178 1179 1180 1181 1182 1183 1184 1185 1186 1187 1188 1189 1190 1191 1192 1193 1194 1195 1196 1197 1198 1199 1200 1201 1202 1203 1204 1205 1206 1207 1208 1209 1210 1211 1212 1213 1214 1215 1216 1217 1218 1219 1220 1221 1222 1223 1224 1225 1226 1227 1228 1229 1230 1231 1232 1233 1234 1235 1236 1237 1238 1239 1240 1241 1242 1243 1244 1245 1246 1247 1248 1249 1250 1251 1252 1253 1254 1255 1256 1257 1258 1259 1260 1261 1262 1263 1264 1265 1266 1267 1268 1269 1270 1271 1272 1273 1274 1275 1276 1277 1278 1279 1280 1281 1282 1283 1284 1285 1286 1287 1288 1289 1290 1291 1292 1293 1294 1295 1296 1297 1298 1299 1300 1301 1302 1303 1304 1305 1306 1307 1308 1309 1310 1311 1312 1313 1314 1315 1316 1317 1318 1319 1320 1321 1322 1323 1324 1325 1326 1327 1328 1329 1330 1331 1332 1333 1334 1335 1336 1337 1338 1339 1340 1341 1342 1343 1344 1345 1346 1347 1348 1349 1350 1351 1352 1353 1354 1355 1356 1357 1358 1359 1360 1361 1362 1363 1364 1365 1366 1367 1368 1369 1370 1371 1372 1373 1374 1375 1376 1377 1378 1379 1380 1381 1382 1383 1384 1385 1386 1387 1388 1389 1390 1391 1392 1393 1394 1395 1396 1397 1398 1399 1400 1401 1402 1403 1404 1405 1406 1407 1408 1409 1410 1411 1412 1413 1414 1415 1416 1417 1418 1419 1420 1421 1422 1423 1424 1425 1426 1427 1428 1429 1430 1431 1432 1433 1434 1435 1436 1437 1438 1439 1440 1441 1442 1443 1444 1445 1446 1447 1448 1449 1450 1451 1452 1453 1454 1455 1456 1457 1458 1459 1460 1461 1462 1463 1464 1465 1466 1467 1468 1469 1470 1471 1472 1473 1474 1475 1476 1477 1478 1479 1480 1481 1482 1483 1484 1485 1486 1487 1488 1489 1490 1491 1492 1493 1494 1495 1496 1497 1498 1499 1500 1501 1502 1503 1504 1505 1506 1507 1508 1509 1510 1511 1512 1513 1514 1515 1516 1517 1518 1519 1520 1521 1522 1523 1524 1525 1526 1527 1528 1529 1530 1531 1532 1533 1534 1535 1536 1537 1538 1539 1540 1541 1542 1543 1544 1545 1546 1547 1548 1549 1550 1551 1552 1553 1554 1555 1556 1557 1558 1559 1560 1561 1562 1563 1564 1565 1566 1567 1568 1569 1570 1571 1572 1573 1574 1575 1576 1577 1578 1579 1580 1581 1582 1583 1584 1585 1586 1587 1588 1589 1590 1591 1592 1593 1594 1595 1596 1597 1598 1599 1600 1601 1602 1603 1604 1605 1606 1607 1608 1609 1610 1611 1612 1613 1614 1615 1616 1617 1618 1619 1620 1621 1622 1623 1624 1625 1626 1627 1628 1629 1630 1631 1632 1633 1634 1635 1636 1637 1638 1639 1640 1641 1642 1643 1644 1645 1646 1647 1648 1649 1650 1651 1652 1653 1654 1655 1656 1657 1658 1659 1660 1661 1662 1663 1664 1665 1666 1667 1668 1669 1670 1671 1672 1673 1674 1675 1676 1677 1678 1679 1680 1681 1682 1683 1684 1685 1686 1687 1688 1689 1690 1691 1692 1693 1694 1695 1696 1697 1698 1699 1700 1701 1702 1703 1704 1705 1706 1707 1708 1709 1710 1711 1712 1713 1714 1715 1716 1717 1718 1719 1720 1721 1722 1723 1724 1725 1726 1727 1728 1729 1730 1731 1732 1733 1734 1735 1736 1737 1738 1739 1740 1741 1742 1743 1744 1745 1746 1747 1748 1749 1750 1751 1752 1753 1754 1755 1756 1757 1758 1759 1760 1761 1762 1763 1764 1765 1766 1767 1768 1769 1770 1771 1772 1773 1774 1775 1776 1777 1778 1779 1780 1781 1782 1783 1784 1785 1786 1787 1788 1789 1790 1791 1792 1793 1794 1795 1796 1797 1798 1799 1800 1801 1802 1803 1804 1805 1806 1807 1808 1809 1810 1811 1812 1813 1814 1815 1816 1817 1818 1819 1820 1821 1822 1823 1824 1825 1826 1827 1828 1829 1830 1831 1832 1833 1834 1835 1836 1837 1838 1839 1840 1841 1842 1843 1844 1845 1846 1847 1848 1849 1850 1851 1852 1853 1854 1855 1856 1857 1858 1859 1860 1861 1862 1863 1864 1865 1866 1867 1868 1869 1870 1871 1872 1873 1874 1875 1876 1877 1878 1879 1880 1881 1882 1883 1884 1885 1886 1887 1888 1889 1890 1891 1892 1893 1894 1895 1896 1897 1898 1899 1900 1901 1902 1903 1904 1905 1906 1907 1908 1909 1910 1911 1912 1913 1914 1915 1916 1917 1918 1919 1920 1921 1922 1923 1924 1925 1926 1927 1928 1929 1930 1931 1932 1933 1934 1935 1936 1937 1938 1939 1940 1941 1942 1943 1944 1945 1946 1947 1948 1949 1950 1951 1952 1953 1954 1955 1956 1957 1958 1959 1960 1961 1962 1963 1964 1965 1966 1967 1968 1969 1970 1971 1972 1973 1974 1975 1976 1977 1978 1979 1980 1981 1982 1983 1984 1985 1986 1987 1988 1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 2020 2021 2022 2023 2024 2025 2026 2027 2028 2029 2030 2031 2032 2033 2034 2035 2036 2037 2038 2039 2040 2041 2042 2043 2044 2045 2046 2047 2048 2049 2050 2051 2052 2053 2054 2055 2056 2057 2058 2059 2060 2061 2062 2063 2064 2065 2066 2067 2068 2069 2070 2071 2072 2073 2074 2075 2076 2077 2078 2079 2080 2081 2082 2083 2084 2085 2086 2087 2088 2089 2090 2091 2092 2093 2094 2095 2096 2097 2098 2099 2100 2101 2102 2103 2104 2105 2106 2107 2108 2109 2110 2111 2112 2113 2114 2115 2116 2117 2118 2119 2120 2121 2122 2123 2124 2125 2126 2127 2128 2129 2130 2131 2132 2133 2134 2135 2136 2137 2138 2139 2140 2141 2142 2143 2144 2145 2146 2147 2148 2149 2150 2151 2152 2153 2154 2155 2156 2157 2158 2159 2160 2161 2162 2163 2164 2165 2166 2167 2168 2169 2170 2171 2172 2173 2174 2175 2176 2177 2178 2179 2180 2181 2182 2183 2184 2185 2186 2187 2188 2189 2190 2191 2192 2193 2194 2195 2196 2197 2198 2199 2200 2201 2202 2203 2204 2205 2206 2207 2208 2209 2210 2211 2212 2213 2214 2215 2216 2217 2218 2219 2220 2221 2222 2223 2224 2225 2226 2227 2228 2229 2230 2231 2232 2233 2234 2235 2236 2237 2238 2239 2240 2241 2242 2243 2244 2245 2246 2247 2248 2249 2250 2251 2252 2253 2254 2255 2256 2257 2258 2259 2260 2261 2262 2263 2264 2265 2266 2267 2268 2269 2270 2271 2272 2273 2274 2275 2276 2277 2278 2279 2280 2281 2282 2283 2284 2285 2286 2287 2288 2289 2290 2291 2292 2293 2294 2295 2296 2297 2298 2299 2300 2301 2302 2303 2304 2305 2306 2307 2308 2309 2310 2311 2312 2313 2314 2315 2316 2317 2318 2319 2320 2321 2322 2323 2324 2325 2326 2327 2328 2329 2330 2331 2332 2333 2334 2335 2336 2337 2338 2339 2340 2341 2342 2343 2344 2345 2346 2347 2348 2349 2350 2351 2352 2353 2354 2355 2356 2357 2358 2359 2360 2361 2362 2363 2364 2365 2366 2367 2368 2369 2370 2371 2372 2373 2374 2375 2376 2377 2378 2379 2380 2381 2382 2383 2384 2385 2386 2387 2388 2389 2390 2391 2392 2393 2394 2395 2396 2397 2398 2399 2400 2401 2402 2403 2404 2405 2406 2407 2408 2409 2410 2411 2412 2413 2414 2415 2416 2417 2418 2419 2420 2421 2422 2423 2424 2425 2426 2427 2428 2429 2430 2431 2432 2433 2434 2435 2436 2437 2438 2439 2440 2441 2442 2443 2444 2445 2446 2447 2448 2449 2450 2451 2452 2453 2454 2455 2456 2457 2458 2459 2460 2461 2462 2463 2464 2465 2466 2467 2468 2469 2470 2471 2472 2473 2474 2475 2476 2477 2478 2479 2480 2481 2482 2483 2484 2485 2486 2487 2488 2489 2490 2491 2492 2493 2494 2495 2496 2497 2498 2499 2500 2501 2502 2503 2504 2505 2506 2507 2508 2509 2510 2511 2512 2513 2514 2515 2516 2517 2518 2519 2520 2521 2522 2523 2524 2525 2526 2527 2528 2529 2530 2531 2532 2533 2534 2535 2536 2537 2538 2539 2540 2541 2542 2543 2544 2545 2546 2547 2548 2549 2550 2551 2552 2553 2554 2555 2556 2557 2558 2559 2560 2561 2562 2563 2564 2565 2566 2567 2568 2569 2570 2571 2572 2573 2574 2575 2576 2577 2578 2579 2580 2581 2582 2583 2584 2585 2586 2587 2588 2589 2590 2591 2592 2593 2594 2595 2596 2597 2598 2599 2600 2601 2602 2603 2604 2605 2606 2607 2608 2609 2610 2611 2612 2613 2614 2615 2616 2617 2618 2619 2620 2621 2622 2623 2624 2625 2626 2627 2628 2629 2630 2631 2632 2633 2634 2635 2636 2637 2638 2639 2640 2641 2642 2643 2644 2645 2646 2647 2648 2649 2650 2651 2652 2653 2654 2655 2656 2657 2658 2659 2660 2661 2662 2663 2664 2665 2666 2667 2668 2669 2670 2671 2672 2673 2674 2675 2676 2677 2678 2679 2680 2681 2682 2683 2684 2685 2686 2687 2688 2689 2690 2691 2692 2693 2694 2695 2696 2697 2698 2699 2700 2701 2702 2703 2704 2705 2706 2707 2708 2709 2710 2711 2712 2713 2714 2715 2716 2717 2718 2719 2720 2721 2722 2723 2724 2725 2726 2727 2728 2729 2730 2731 2732 2733 2734 2735 2736 2737 2738 2739 2740 2741 2742 2743 2744 2745 2746 2747 2748 2749 2750 2751 2752 2753 2754 2755 2756 2757 2758 2759 2760 2761 2762 2763 2764 2765 2766 2767 2768 2769 2770 2771 2772 2773 2774 2775 2776 2777 2778 2779 2780 2781 2782 2783 2784 2785 2786 2787 2788 2789 2790 2791 2792 2793 2794 2795 2796 2797 2798 2799 2800 2801 2802 2803 2804 2805 2806 2807 2808 2809 2810 2811 2812 2813 2814 2815 2816 2817 2818 2819 2820 2821 2822 2823 2824 2825 2826 2827 2828 2829 2830 2831 2832 2833 2834 2835 2836 2837 2838 2839 2840 2841 2842 2843 2844 2845 2846 2847 2848 2849 2850 2851 2852 2853 2854 2855 2856 2857 2858 2859 2860 2861 2862 2863 2864 2865 2866 2867 2868 2869 2870 2871 2872 2873 2874 2875 2876 2877 2878 2879 2880 2881 2882 2883 2884 2885 2886 2887 2888 2889 2890 2891 2892 2893 2894 2895 2896 2897 2898 2899 2900 2901 2902 2903 2904 2905 2906 2907 2908 2909 2910 2911 2912 2913 2914 2915 2916 2917 2918 2919 2920 2921 2922 2923 2924 2925 2926 2927 2928 2929 2930 2931 2932 2933 2934 2935 2936 2937 2938 2939 2940 2941 2942 2943 2944 2945 2946 2947 2948 2949 2950 2951 2952 2953 2954 2955 2956 2957 2958 2959 2960 2961 2962 2963 2964 2965 2966 2967 2968 2969 2970 2971 2972 2973 2974 2975 2976 2977 2978 2979 2980 2981 2982 2983 2984 2985 2986 2987 2988 2989 2990 2991 2992 2993 2994 2995 2996 2997 2998 2999 3000 3001 3002 3003 3004 3005 3006 3007 3008 3009 3010 3011 3012 3013 3014 3015 3016 3017 3018 3019 3020 3021 3022 3023 3024 3025 3026 3027 3028 3029 3030 3031 3032 3033 3034 3035 3036 3037 3038 3039 3040 3041 3042 3043 3044 3045 3046 3047 3048 3049 3050 3051 3052 3053 3054 3055 3056 3057 3058 3059 3060 3061 3062 3063 3064 3065 3066 3067 3068 3069 3070 3071 3072 3073 3074 3075 3076 3077 3078 3079 3080 3081 3082 3083 3084 3085 3086 3087 3088 3089 3090 3091 3092 3093 3094 3095 3096 3097 3098 3099 3100 3101 3102 3103 3104 3105 3106 3107 3108 3109 3110 3111 3112 3113 3114 3115 3116 3117 3118 3119 3120 3121 3122 3123 3124 3125 3126 3127 3128 3129 3130 3131 3132 3133 3134 3135 3136 3137 3138 3139 3140 3141 3142 3143 3144 3145 3146 3147 3148 3149 3150 3151 3152 3153 3154 3155 3156 3157 3158 3159 3160 3161 3162 3163 3164 3165 3166 3167 3168 3169 3170 3171 3172 3173 3174 3175 3176 3177 3178 3179 3180 3181 3182 3183 3184 3185 3186 3187 3188 3189 3190 3191 3192 3193 3194 3195 3196 3197 3198 3199 3200 3201 3202 3203 3204 3205 3206 3207 3208 3209 3210 3211 3212 3213 3214 3215 3216 3217 3218 3219 3220 3221 3222 3223 3224 3225 3226 3227 3228 3229 3230 3231 3232 3233 3234 3235 3236 3237 3238 3239 3240 3241 3242 3243 3244 3245 3246 3247 3248 3249 3250 3251 3252 3253 3254 3255 3256 3257 3258 3259 3260 3261 3262 3263 3264 3265 3266 3267 3268 3269 3270 3271 3272 3273 3274 3275 3276 3277 3278 3279 3280 3281 3282 3283 3284 3285 3286 3287 3288 3289 3290 3291 3292 3293 3294 3295 3296 3297 3298 3299 3300 3301 3302 3303 3304 3305 3306 3307 3308 3309 3310 3311 3312 3313 3314 3315 3316 3317 3318 3319 3320 3321 3322 3323 3324 3325 3326 3327 3328 3329 3330 3331 3332 3333 3334 3335 3336 3337 3338 3339 3340 3341 3342 3343 3344 3345 3346 3347 3348 3349 3350 3351 3352 3353 3354 3355 3356 3357 3358 3359 3360 3361 3362 3363 3364 3365 3366 3367 3368 3369 3370 3371 3372 3373 3374 3375 3376 3377 3378 3379 3380 3381 3382 3383 3384 3385 3386 3387 3388 3389 3390 3391 3392 3393 3394 3395 3396 3397 3398 3399 3400 3401 3402 3403 3404 3405 3406 3407 3408 3409 3410 3411 3412 3413 3414 3415 3416 3417 3418 3419 3420 3421 3422 3423 3424 3425 3426 3427 3428 3429 3430 3431 3432 3433 3434 3435 3436 3437 3438 3439 3440 3441 3442 3443 3444 3445 3446 3447 3448 3449 3450 3451 3452 3453 3454 3455 3456 3457 3458 3459 3460 3461 3462 3463 3464 3465 3466 3467 3468 3469 3470 3471 3472 3473 3474 3475 3476 3477 3478 3479 3480 3481 3482 3483 3484 3485 3486 3487 3488 3489 3490 3491 3492 3493 3494 3495 3496 3497 3498 3499 3500 3501 3502 3503 3504 3505 3506 3507 3508 3509 3510 3511 3512 3513 3514 3515 3516 3517 3518 3519 3520 3521 3522 3523 3524 3525 3526 3527 3528 3529 3530 3531 3532 3533 3534 3535 3536 3537 3538 3539 3540 3541 3542 3543 3544 3545 3546 3547 3548 3549 3550 3551 3552 3553 3554 3555 3556 3557 3558 3559 3560 3561 3562 3563 3564 3565 3566 3567 3568 | global.document={userAgent: 'node.js',};global.window={userAgent: 'node.js',};screen = { width: 1920, height: 1080,}global.navigator={userAgent: 'node.js',};var Rohr_Opt = new Object;Rohr_Opt.Flag = 100007;Rohr_Opt.LogVal = "rohrdata";setInterval = function (x, y) { x();};(function() { var _$_543c = ["\x75\x6E\x64\x65\x66\x69\x6E\x65\x64", "\x66\x75\x6E\x63\x74\x69\x6F\x6E", "\x6F\x62\x6A\x65\x63\x74", "\x67\x6C\x6F\x62\x61\x6C", "\x77\x69\x6E\x64\x6F\x77", "\x73\x65\x6C\x66", "\x4F\x62\x6A\x65\x63\x74", "\x4E\x75\x6D\x62\x65\x72", "\x53\x74\x72\x69\x6E\x67", "\x44\x61\x74\x65", "\x53\x79\x6E\x74\x61\x78\x45\x72\x72\x6F\x72", "\x54\x79\x70\x65\x45\x72\x72\x6F\x72", "\x4D\x61\x74\x68", "\x4A\x53\x4F\x4E", "\x62\x75\x67\x2D\x73\x74\x72\x69\x6E\x67\x2D\x63\x68\x61\x72\x2D\x69\x6E\x64\x65\x78", "\x61", "\x6A\x73\x6F\x6E", "\x6A\x73\x6F\x6E\x2D\x73\x74\x72\x69\x6E\x67\x69\x66\x79", "\x6A\x73\x6F\x6E\x2D\x70\x61\x72\x73\x65", "\x7B\x22\x61\x22\x3A\x5B\x31\x2C\x74\x72\x75\x65\x2C\x66\x61\x6C\x73\x65\x2C\x6E\x75\x6C\x6C\x2C\x22\x5C\x75\x30\x30\x30\x30\x5C\x62\x5C\x6E\x5C\x66\x5C\x72\x5C\x74\x22\x5D\x7D", "\x30", "\x22\x22", "\x31", "\x5B\x31\x5D", "\x5B\x6E\x75\x6C\x6C\x5D", "\x6E\x75\x6C\x6C", "\x5B\x6E\x75\x6C\x6C\x2C\x6E\x75\x6C\x6C\x2C\x6E\x75\x6C\x6C\x5D", "\x00\x08\x0A\x0C\x0D\x09", "\x5B\x0A\x20\x31\x2C\x0A\x20\x32\x0A\x5D", "\x22\x2D\x32\x37\x31\x38\x32\x31\x2D\x30\x34\x2D\x32\x30\x54\x30\x30\x3A\x30\x30\x3A\x30\x30\x2E\x30\x30\x30\x5A\x22", "\x22\x2B\x32\x37\x35\x37\x36\x30\x2D\x30\x39\x2D\x31\x33\x54\x30\x30\x3A\x30\x30\x3A\x30\x30\x2E\x30\x30\x30\x5A\x22", "\x22\x2D\x30\x30\x30\x30\x30\x31\x2D\x30\x31\x2D\x30\x31\x54\x30\x30\x3A\x30\x30\x3A\x30\x30\x2E\x30\x30\x30\x5A\x22", "\x22\x31\x39\x36\x39\x2D\x31\x32\x2D\x33\x31\x54\x32\x33\x3A\x35\x39\x3A\x35\x39\x2E\x39\x39\x39\x5A\x22", "\x22\x09\x22", "\x30\x31", "\x31\x2E", "\x5B\x6F\x62\x6A\x65\x63\x74\x20\x46\x75\x6E\x63\x74\x69\x6F\x6E\x5D", "\x5B\x6F\x62\x6A\x65\x63\x74\x20\x44\x61\x74\x65\x5D", "\x5B\x6F\x62\x6A\x65\x63\x74\x20\x4E\x75\x6D\x62\x65\x72\x5D", "\x5B\x6F\x62\x6A\x65\x63\x74\x20\x53\x74\x72\x69\x6E\x67\x5D", "\x5B\x6F\x62\x6A\x65\x63\x74\x20\x41\x72\x72\x61\x79\x5D", "\x5B\x6F\x62\x6A\x65\x63\x74\x20\x42\x6F\x6F\x6C\x65\x61\x6E\x5D", "\x76\x61\x6C\x75\x65\x4F\x66", "\x74\x6F\x53\x74\x72\x69\x6E\x67", "\x74\x6F\x4C\x6F\x63\x61\x6C\x65\x53\x74\x72\x69\x6E\x67", "\x70\x72\x6F\x70\x65\x72\x74\x79\x49\x73\x45\x6E\x75\x6D\x65\x72\x61\x62\x6C\x65", "\x69\x73\x50\x72\x6F\x74\x6F\x74\x79\x70\x65\x4F\x66", "\x68\x61\x73\x4F\x77\x6E\x50\x72\x6F\x70\x65\x72\x74\x79", "\x63\x6F\x6E\x73\x74\x72\x75\x63\x74\x6F\x72", "\x70\x72\x6F\x74\x6F\x74\x79\x70\x65", "\x5C\x5C", "\x5C\x22", "\x5C\x62", "\x5C\x66", "\x5C\x6E", "\x5C\x72", "\x5C\x74", "\x30\x30\x30\x30\x30\x30", "\x5C\x75\x30\x30", "\x22", "", "\x74\x6F\x4A\x53\x4F\x4E", "\x2D", "\x2B", "\x54", "\x3A", "\x2E", "\x5A", "\x5B\x0A", "\x2C\x0A", "\x0A", "\x5D", "\x5B", "\x2C", "\x5B\x5D", "\x20", "\x7B\x0A", "\x7D", "\x7B", "\x7B\x7D", "\x5C", "\x2F", "\x08", "\x09", "\x0C", "\x0D", "\x40", "\x30\x78", "\x74\x72\x75\x65", "\x66\x61\x6C\x73\x65", "\x24", "\x73\x74\x72\x69\x6E\x67", "\x72\x75\x6E\x49\x6E\x43\x6F\x6E\x74\x65\x78\x74", "\x4A\x53\x4F\x4E\x33", "\x75\x73\x65\x20\x73\x74\x72\x69\x63\x74", "\x2E\x2F\x69\x73\x41\x72\x67\x75\x6D\x65\x6E\x74\x73", "\x4F\x62\x6A\x65\x63\x74\x2E\x6B\x65\x79\x73\x20\x63\x61\x6C\x6C\x65\x64\x20\x6F\x6E\x20\x61\x20\x6E\x6F\x6E\x2D\x6F\x62\x6A\x65\x63\x74", "\x5B\x6F\x62\x6A\x65\x63\x74\x20\x41\x72\x67\x75\x6D\x65\x6E\x74\x73\x5D", "\x6E\x75\x6D\x62\x65\x72", "\x2E\x2F\x7A\x6C\x69\x62\x2F\x64\x65\x66\x6C\x61\x74\x65", "\x2E\x2F\x75\x74\x69\x6C\x73\x2F\x63\x6F\x6D\x6D\x6F\x6E", "\x2E\x2F\x75\x74\x69\x6C\x73\x2F\x73\x74\x72\x69\x6E\x67\x73", "\x2E\x2F\x7A\x6C\x69\x62\x2F\x6D\x65\x73\x73\x61\x67\x65\x73", "\x2E\x2F\x7A\x6C\x69\x62\x2F\x7A\x73\x74\x72\x65\x61\x6D", "\x5B\x6F\x62\x6A\x65\x63\x74\x20\x41\x72\x72\x61\x79\x42\x75\x66\x66\x65\x72\x5D", "\x6D\x75\x73\x74\x20\x62\x65\x20\x6E\x6F\x6E\x2D\x6F\x62\x6A\x65\x63\x74", "\x2E\x2F\x63\x6F\x6D\x6D\x6F\x6E", "\x2E\x2E\x2F\x75\x74\x69\x6C\x73\x2F\x63\x6F\x6D\x6D\x6F\x6E", "\x2E\x2F\x74\x72\x65\x65\x73", "\x2E\x2F\x61\x64\x6C\x65\x72\x33\x32", "\x2E\x2F\x63\x72\x63\x33\x32", "\x2E\x2F\x6D\x65\x73\x73\x61\x67\x65\x73", "\x70\x61\x6B\x6F\x20\x64\x65\x66\x6C\x61\x74\x65\x20\x28\x66\x72\x6F\x6D\x20\x4E\x6F\x64\x65\x63\x61\x20\x70\x72\x6F\x6A\x65\x63\x74\x29", "\x6E\x65\x65\x64\x20\x64\x69\x63\x74\x69\x6F\x6E\x61\x72\x79", "\x73\x74\x72\x65\x61\x6D\x20\x65\x6E\x64", "\x66\x69\x6C\x65\x20\x65\x72\x72\x6F\x72", "\x73\x74\x72\x65\x61\x6D\x20\x65\x72\x72\x6F\x72", "\x64\x61\x74\x61\x20\x65\x72\x72\x6F\x72", "\x69\x6E\x73\x75\x66\x66\x69\x63\x69\x65\x6E\x74\x20\x6D\x65\x6D\x6F\x72\x79", "\x62\x75\x66\x66\x65\x72\x20\x65\x72\x72\x6F\x72", "\x69\x6E\x63\x6F\x6D\x70\x61\x74\x69\x62\x6C\x65\x20\x76\x65\x72\x73\x69\x6F\x6E", "\x26", "\x3D", "\x25\x32\x30", "\x62\x6F\x6F\x6C\x65\x61\x6E", "\x2E\x2F\x64\x65\x63\x6F\x64\x65", "\x2E\x2F\x65\x6E\x63\x6F\x64\x65", "\x41\x42\x43\x44\x45\x46\x47\x48\x49\x4A\x4B\x4C\x4D\x4E\x4F\x50\x51\x52\x53\x54\x55\x56\x57\x58\x59\x5A\x61\x62\x63\x64\x65\x66\x67\x68\x69\x6A\x6B\x6C\x6D\x6E\x6F\x70\x71\x72\x73\x74\x75\x76\x77\x78\x79\x7A\x30\x31\x32\x33\x34\x35\x36\x37\x38\x39\x2B\x2F", "\x70\x61\x6B\x6F\x2F\x6C\x69\x62\x2F\x64\x65\x66\x6C\x61\x74\x65", "\x2E\x2F\x62\x74\x6F\x61", "\x71\x75\x65\x72\x79\x73\x74\x72\x69\x6E\x67", "\x2E\x2F\x77\x65\x62\x64\x72\x69\x76\x65\x72", "\x6F\x62\x6A\x65\x63\x74\x2D\x6B\x65\x79\x73", "\x46\x75\x6E\x63\x74\x69\x6F\x6E\x2E\x70\x72\x6F\x74\x6F\x74\x79\x70\x65\x2E\x62\x69\x6E\x64\x20\x2D\x20\x77\x68\x61\x74\x20\x69\x73\x20\x74\x72\x79\x69\x6E\x67\x20\x74\x6F\x20\x62\x65\x20\x62\x6F\x75\x6E\x64\x20\x69\x73\x20\x6E\x6F\x74\x20\x63\x61\x6C\x6C\x61\x62\x6C\x65", "\x6A\x73\x6F\x6E\x33", "\x70\x73", "\x74\x6F\x6B\x65\x6E", "\x5F\x74\x6F\x6B\x65\x6E", "\x31\x2E\x30\x2E\x36", "\x73\x72\x63\x45\x6C\x65\x6D\x65\x6E\x74", "\x6F\x6E", "\x6D\x6F\x75\x73\x65\x6D\x6F\x76\x65", "\x6B\x65\x79\x64\x6F\x77\x6E", "\x63\x6C\x69\x63\x6B", "\x6F\x6E\x74\x6F\x75\x63\x68\x6D\x6F\x76\x65", "\x74\x6F\x75\x63\x68\x6D\x6F\x76\x65", "\x3F", "\x68\x61\x73\x41\x74\x74\x72\x69\x62\x75\x74\x65", "\x77\x65\x62\x64\x72\x69\x76\x65\x72", "\x5F\x5F\x64\x72\x69\x76\x65\x72\x5F\x65\x76\x61\x6C\x75\x61\x74\x65", "\x5F\x5F\x77\x65\x62\x64\x72\x69\x76\x65\x72\x5F\x65\x76\x61\x6C\x75\x61\x74\x65", "\x5F\x5F\x73\x65\x6C\x65\x6E\x69\x75\x6D\x5F\x65\x76\x61\x6C\x75\x61\x74\x65", "\x5F\x5F\x66\x78\x64\x72\x69\x76\x65\x72\x5F\x65\x76\x61\x6C\x75\x61\x74\x65", "\x5F\x5F\x64\x72\x69\x76\x65\x72\x5F\x75\x6E\x77\x72\x61\x70\x70\x65\x64", "\x5F\x5F\x77\x65\x62\x64\x72\x69\x76\x65\x72\x5F\x75\x6E\x77\x72\x61\x70\x70\x65\x64", "\x5F\x5F\x73\x65\x6C\x65\x6E\x69\x75\x6D\x5F\x75\x6E\x77\x72\x61\x70\x70\x65\x64", "\x5F\x5F\x66\x78\x64\x72\x69\x76\x65\x72\x5F\x75\x6E\x77\x72\x61\x70\x70\x65\x64", "\x5F\x5F\x77\x65\x62\x64\x72\x69\x76\x65\x72\x46\x75\x6E\x63", "\x5F\x53\x65\x6C\x65\x6E\x69\x75\x6D\x5F\x49\x44\x45\x5F\x52\x65\x63\x6F\x72\x64\x65\x72", "\x5F\x73\x65\x6C\x65\x6E\x69\x75\x6D", "\x63\x61\x6C\x6C\x65\x64\x53\x65\x6C\x65\x6E\x69\x75\x6D", "\x64\x6F\x6D\x41\x75\x74\x6F\x6D\x61\x74\x69\x6F\x6E", "\x64\x6F\x6D\x41\x75\x74\x6F\x6D\x61\x74\x69\x6F\x6E\x43\x6F\x6E\x74\x72\x6F\x6C\x6C\x65\x72", "\x5F\x5F\x6C\x61\x73\x74\x57\x61\x74\x69\x72\x41\x6C\x65\x72\x74", "\x5F\x5F\x6C\x61\x73\x74\x57\x61\x74\x69\x72\x43\x6F\x6E\x66\x69\x72\x6D", "\x5F\x5F\x6C\x61\x73\x74\x57\x61\x74\x69\x72\x50\x72\x6F\x6D\x70\x74", "\x64\x77", "\x64\x65", "\x64\x69", "\x77\x66", "\x77\x77\x74", "\x77\x77", "\x67\x77", "\x5F\x5F\x77\x65\x62\x64\x72\x69\x76\x65\x72\x5F\x73\x63\x72\x69\x70\x74\x5F\x66\x6E", "\x43\x68\x72\x6F\x6D\x65\x44\x72\x69\x76\x65\x72\x77\x6A\x65\x72\x73\x39\x30\x38\x66\x6C\x6A\x73\x64\x66\x33\x37\x34\x35\x39\x66\x73\x64\x66\x67\x64\x66\x77\x72\x75\x3D", "\x24\x63\x64\x63\x5F\x61\x73\x64\x6A\x66\x6C\x61\x73\x75\x74\x6F\x70\x66\x68\x76\x63\x5A\x4C\x6D\x63\x66\x6C\x5F", "\x24\x63\x68\x72\x6F\x6D\x65\x5F\x61\x73\x79\x6E\x63\x53\x63\x72\x69\x70\x74\x49\x6E\x66\x6F", "\x5F\x57\x45\x42\x44\x52\x49\x56\x45\x52\x5F\x45\x4C\x45\x4D\x5F\x43\x41\x43\x48\x45", "\x5F\x5F\x24\x77\x65\x62\x64\x72\x69\x76\x65\x72\x41\x73\x79\x6E\x63\x45\x78\x65\x63\x75\x74\x6F\x72", "\x63\x64\x5F\x66\x72\x61\x6D\x65\x5F\x69\x64\x5F", "\x69\x66\x72\x61\x6D\x65", "\x66\x72\x61\x6D\x65", "\x64\x72\x69\x76\x65\x72\x2D\x65\x76\x61\x6C\x75\x61\x74\x65", "\x77\x65\x62\x64\x72\x69\x76\x65\x72\x2D\x65\x76\x61\x6C\x75\x61\x74\x65", "\x73\x65\x6C\x65\x6E\x69\x75\x6D\x2D\x65\x76\x61\x6C\x75\x61\x74\x65", "\x77\x65\x62\x64\x72\x69\x76\x65\x72\x43\x6F\x6D\x6D\x61\x6E\x64", "\x77\x65\x62\x64\x72\x69\x76\x65\x72\x2D\x65\x76\x61\x6C\x75\x61\x74\x65\x2D\x72\x65\x73\x70\x6F\x6E\x73\x65", "\x6C\x77\x65", "\x66", "\x76", "\x70", "\x68", "\x6C", "\x53", "\x6C\x77\x63", "\x43\x61\x6E\x6E\x6F\x74\x20\x66\x69\x6E\x64\x20\x6D\x6F\x64\x75\x6C\x65\x20\x27", "\x27", "\x4D\x4F\x44\x55\x4C\x45\x5F\x4E\x4F\x54\x5F\x46\x4F\x55\x4E\x44"]; (function e(dY, dQ, iH) { function fx(cq, jF) { if (!dQ[cq]) { if (!dY[cq]) { var jy = typeof require == _$_543c[1] && require; if (!jF && jy) { return jy(cq, !0) } ;if (cs) { return cs(cq, !0) } ;var gk = new Error(_$_543c[195] + cq + _$_543c[196]); throw gk.code = _$_543c[197], gk } ;var dw = dQ[cq] = { exports: {} }; dY[cq][0].call(dw.exports, function(e) { var dQ = dY[cq][1][e]; return fx(dQ ? dQ : e) }, dw, dw.exports, e, dY, dQ, iH) } ;return dQ[cq].exports } var cs = typeof require == _$_543c[1] && require; for (var cq = 0; cq < iH.length; cq++) { fx(iH[cq]) } ;return fx } )({ 1: [function(c, b, a) { (function(d) { ;;(function() { var h = typeof define === _$_543c[1] && define.amd; var l = { "\x66\x75\x6E\x63\x74\x69\x6F\x6E": true, "\x6F\x62\x6A\x65\x63\x74": true }; var f = l[typeof a] && a && !a.nodeType && a; var o = l[typeof window] && window || this , g = f && l[typeof b] && b && !b.nodeType && typeof d == _$_543c[2] && d; if (g && (g[_$_543c[3]] === g || g[_$_543c[4]] === g || g[_$_543c[5]] === g)) { o = g } ;function p(u, a) { u || (u = o[_$_543c[6]]()); a || (a = o[_$_543c[6]]()); var N = u[_$_543c[7]] || o[_$_543c[7]] , U = u[_$_543c[8]] || o[_$_543c[8]] , P = u[_$_543c[6]] || o[_$_543c[6]] , v = u[_$_543c[9]] || o[_$_543c[9]] , W = u[_$_543c[10]] || o[_$_543c[10]] , Y = u[_$_543c[11]] || o[_$_543c[11]] , L = u[_$_543c[12]] || o[_$_543c[12]] , k = u[_$_543c[13]] || o[_$_543c[13]]; if (typeof k == _$_543c[2] && k) { a.stringify = k.stringify; a.parse = k.parse } ;var Q = P.prototype, D = Q.toString, I, z, Z; var H = new v(-3509827334573292); try { H = H.getUTCFullYear() == -109252 && H.getUTCMonth() === 0 && H.getUTCDate() === 1 && H.getUTCHours() == 10 && H.getUTCMinutes() == 37 && H.getUTCSeconds() == 6 && H.getUTCMilliseconds() == 708 } catch (exception) {} ;function F(bV) { if (F[bV] !== Z) { return F[bV] } ;var bU; if (bV == _$_543c[14]) { bU = _$_543c[15][0] != _$_543c[15] } else { if (bV == _$_543c[16]) { bU = F(_$_543c[17]) && F(_$_543c[18]) } else { var bu, bY = _$_543c[19]; if (bV == _$_543c[17]) { var bZ = a.stringify , ca = typeof bZ == _$_543c[1] && H; if (ca) { (bu = function() { return 1 } ).toJSON = bu; try { ca = bZ(0) === _$_543c[20] && bZ(new N()) === _$_543c[20] && bZ(new U()) == _$_543c[21] && bZ(D) === Z && bZ(Z) === Z && bZ() === Z && bZ(bu) === _$_543c[22] && bZ([bu]) == _$_543c[23] && bZ([Z]) == _$_543c[24] && bZ(null) == _$_543c[25] && bZ([Z, D, null]) == _$_543c[26] && bZ({ "\x61": [bu, true, false, null, _$_543c[27]] }) == bY && bZ(null, bu) === _$_543c[22] && bZ([1, 2], null, 1) == _$_543c[28] && bZ(new v(-8.64e15)) == _$_543c[29] && bZ(new v(8.64e15)) == _$_543c[30] && bZ(new v(-621987552e5)) == _$_543c[31] && bZ(new v(-1)) == _$_543c[32] } catch (exception) { ca = false } } ;bU = ca } ;if (bV == _$_543c[18]) { var bW = a.parse; if (typeof bW == _$_543c[1]) { try { if (bW(_$_543c[20]) === 0 && !bW(false)) { bu = bW(bY); var bX = bu[_$_543c[15]].length == 5 && bu[_$_543c[15]][0] === 1; if (bX) { try { bX = !bW(_$_543c[33]) } catch (exception) {} ;if (bX) { try { bX = bW(_$_543c[34]) !== 1 } catch (exception) {} } ;if (bX) { try { bX = bW(_$_543c[35]) !== 1 } catch (exception) {} } } } } catch (exception) { bX = false } } ;bU = bX } } } ;return F[bV] = !!bU } if (!F(_$_543c[16])) { var B = _$_543c[36] , w = _$_543c[37] , O = _$_543c[38] , V = _$_543c[39] , r = _$_543c[40] , s = _$_543c[41]; var t = F(_$_543c[14]); if (!H) { var y = L.floor; var M = [0, 31, 59, 90, 120, 151, 181, 212, 243, 273, 304, 334]; var E = function(bf, be) { return M[be] + 365 * (bf - 1970) + y((bf - 1969 + (be = +(be > 1))) / 4) - y((bf - 1901 + be) / 100) + y((bf - 1601 + be) / 400) } } ;if (!(I = Q.hasOwnProperty)) { I = function(bi) { var bh = {}, bg; if ((bh.__proto__ = null, bh.__proto__ = { "\x74\x6F\x53\x74\x72\x69\x6E\x67": 1 }, bh).toString != D) { I = function(bi) { var bj = this.__proto__ , bk = bi in (this.__proto__ = null, this); this.__proto__ = bj; return bk } } else { bg = bh.constructor; I = function(bi) { var bl = (this.constructor || bg).prototype; return bi in this && !(bi in bl && this[bi] === bl[bi]) } } ;bh = null; return I.call(this, bi) } } ;z = function(bn, bm) { var bp = 0, bo, bh, bi; (bo = function() { this.valueOf = 0 } ).prototype.valueOf = 0; bh = new bo(); for (bi in bh) { if (I.call(bh, bi)) { bp++ } } ;bo = bh = null; if (!bp) { bh = [_$_543c[42], _$_543c[43], _$_543c[44], _$_543c[45], _$_543c[46], _$_543c[47], _$_543c[48]]; z = function(bn, bm) { var br = D.call(bn) == B, bi, bs; var bq = !br && typeof bn.constructor != _$_543c[1] && l[typeof bn.hasOwnProperty] && bn.hasOwnProperty || I; for (bi in bn) { if (!(br && bi == _$_543c[49]) && bq.call(bn, bi)) { bm(bi) } } ;for (bs = bh.length; bi = bh[--bs]; bq.call(bn, bi) && bm(bi)) { ; } } } else { if (bp == 2) { z = function(bn, bm) { var bh = {}, br = D.call(bn) == B, bi; for (bi in bn) { if (!(br && bi == _$_543c[49]) && !I.call(bh, bi) && (bh[bi] = 1) && I.call(bn, bi)) { bm(bi) } } } } else { z = function(bn, bm) { var br = D.call(bn) == B, bi, bt; for (bi in bn) { if (!(br && bi == _$_543c[49]) && I.call(bn, bi) && !(bt = bi === _$_543c[48])) { bm(bi) } } ;if (bt || I.call(bn, (bi = _$_543c[48]))) { bm(bi) } } } } ;return z(bn, bm) } ; if (!F(_$_543c[17])) { var x = { 92: _$_543c[50], 34: _$_543c[51], 8: _$_543c[52], 12: _$_543c[53], 10: _$_543c[54], 13: _$_543c[55], 9: _$_543c[56] }; var J = _$_543c[57]; var X = function(bv, bu) { return (J + (bu || 0)).slice(-bv) }; var bb = _$_543c[58]; var R = function(bu) { var bk = _$_543c[59] , bx = 0 , bs = bu.length , bz = !t || bs > 10; var by = bz && (t ? bu.split(_$_543c[60]) : bu); for (; bx < bs; bx++) { var bw = bu.charCodeAt(bx); switch (bw) { case 8: ; case 9: ; case 10: ; case 12: ; case 13: ; case 34: ; case 92: bk += x[bw]; break; default: if (bw < 32) { bk += bb + X(2, bw.toString(16)); break } ;bk += bz ? by[bx] : bu.charAt(bx) } } ;return bk + _$_543c[59] }; var S = function(bi, bn, bm, bI, bN, bE, bL) { var bu, bA, bf, be, bB, bM, bD, bG, bK, bF, bJ, bC, bx, bs, bH, bk; try { bu = bn[bi] } catch (exception) {} ;if (typeof bu == _$_543c[2] && bu) { bA = D.call(bu); if (bA == w && !I.call(bu, _$_543c[61])) { if (bu > -1 / 0 && bu < 1 / 0) { if (E) { bB = y(bu / 864e5); for (bf = y(bB / 365.2425) + 1970 - 1; E(bf + 1, 0) <= bB; bf++) { ; } ;for (be = y((bB - E(bf, 0)) / 30.42); E(bf, be + 1) <= bB; be++) { ; } ;bB = 1 + bB - E(bf, be); bM = (bu % 864e5 + 864e5) % 864e5; bD = y(bM / 36e5) % 24; bG = y(bM / 6e4) % 60; bK = y(bM / 1e3) % 60; bF = bM % 1e3 } else { bf = bu.getUTCFullYear(); be = bu.getUTCMonth(); bB = bu.getUTCDate(); bD = bu.getUTCHours(); bG = bu.getUTCMinutes(); bK = bu.getUTCSeconds(); bF = bu.getUTCMilliseconds() } ;bu = (bf <= 0 || bf >= 1e4 ? (bf < 0 ? _$_543c[62] : _$_543c[63]) + X(6, bf < 0 ? -bf : bf) : X(4, bf)) + _$_543c[62] + X(2, be + 1) + _$_543c[62] + X(2, bB) + _$_543c[64] + X(2, bD) + _$_543c[65] + X(2, bG) + _$_543c[65] + X(2, bK) + _$_543c[66] + X(3, bF) + _$_543c[67] } else { bu = null } } else { if (typeof bu.toJSON == _$_543c[1] && ((bA != O && bA != V && bA != r) || I.call(bu, _$_543c[61]))) { bu = bu.toJSON(bi) } } } ;if (bm) { bu = bm.call(bn, bi, bu) } ;if (bu === null) { return _$_543c[25] } ;bA = D.call(bu); if (bA == s) { return _$_543c[60] + bu } else { if (bA == O) { return bu > -1 / 0 && bu < 1 / 0 ? _$_543c[60] + bu : _$_543c[25] } else { if (bA == V) { return R(_$_543c[60] + bu) } } } ;if (typeof bu == _$_543c[2]) { for (bs = bL.length; bs--; ) { if (bL[bs] === bu) { throw Y() } } ;bL.push(bu); bJ = []; bH = bE; bE += bN; if (bA == r) { for (bx = 0, bs = bu.length; bx < bs; bx++) { bC = S(bx, bu, bm, bI, bN, bE, bL); bJ.push(bC === Z ? _$_543c[25] : bC) } ;bk = bJ.length ? (bN ? _$_543c[68] + bE + bJ.join(_$_543c[69] + bE) + _$_543c[70] + bH + _$_543c[71] : (_$_543c[72] + bJ.join(_$_543c[73]) + _$_543c[71])) : _$_543c[74] } else { z(bI || bu, function(bi) { var bC = S(bi, bu, bm, bI, bN, bE, bL); if (bC !== Z) { bJ.push(R(bi) + _$_543c[65] + (bN ? _$_543c[75] : _$_543c[60]) + bC) } }); bk = bJ.length ? (bN ? _$_543c[76] + bE + bJ.join(_$_543c[69] + bE) + _$_543c[70] + bH + _$_543c[77] : (_$_543c[78] + bJ.join(_$_543c[73]) + _$_543c[77])) : _$_543c[79] } ;bL.pop(); return bk } }; a.stringify = function(bP, bO, bv) { var bN, bm, bI, bA; if (l[typeof bO] && bO) { if ((bA = D.call(bO)) == B) { bm = bO } else { if (bA == r) { bI = {}; for (var bx = 0, bs = bO.length, bu; bx < bs; bu = bO[bx++], ((bA = D.call(bu)), bA == V || bA == O) && (bI[bu] = 1)) { ; } } } } ;if (bv) { if ((bA = D.call(bv)) == O) { if ((bv -= bv % 1) > 0) { for (bN = _$_543c[60], bv > 10 && (bv = 10); bN.length < bv; bN += _$_543c[75]) { ; } } } else { if (bA == V) { bN = bv.length <= 10 ? bv : bv.slice(0, 10) } } } ;return S(_$_543c[60], (bu = {}, bu[_$_543c[60]] = bP, bu), bm, bI, bN, _$_543c[60], []) } } ;if (!F(_$_543c[18])) { var A = U.fromCharCode; var ba = { 92: _$_543c[80], 34: _$_543c[59], 47: _$_543c[81], 98: _$_543c[82], 116: _$_543c[83], 110: _$_543c[70], 102: _$_543c[84], 114: _$_543c[85] }; var G, T; var q = function() { G = T = null; throw W() }; var K = function() { var bP = T, bs = bP.length, bu, bQ, bS, bR, bw; while (G < bs) { bw = bP.charCodeAt(G); switch (bw) { case 9: ; case 10: ; case 13: ; case 32: G++; break; case 123: ; case 125: ; case 91: ; case 93: ; case 58: ; case 44: bu = t ? bP.charAt(G) : bP[G]; G++; return bu; case 34: for (bu = _$_543c[86], G++; G < bs; ) { bw = bP.charCodeAt(G); if (bw < 32) { q() } else { if (bw == 92) { bw = bP.charCodeAt(++G); switch (bw) { case 92: ; case 34: ; case 47: ; case 98: ; case 116: ; case 110: ; case 102: ; case 114: bu += ba[bw]; G++; break; case 117: bQ = ++G; for (bS = G + 4; G < bS; G++) { bw = bP.charCodeAt(G); if (!(bw >= 48 && bw <= 57 || bw >= 97 && bw <= 102 || bw >= 65 && bw <= 70)) { q() } } ;bu += A(_$_543c[87] + bP.slice(bQ, G)); break; default: q() } } else { if (bw == 34) { break } ;bw = bP.charCodeAt(G); bQ = G; while (bw >= 32 && bw != 92 && bw != 34) { bw = bP.charCodeAt(++G) } ;bu += bP.slice(bQ, G) } } } ;if (bP.charCodeAt(G) == 34) { G++; return bu } ;q(); default: bQ = G; if (bw == 45) { bR = true; bw = bP.charCodeAt(++G) } ;if (bw >= 48 && bw <= 57) { if (bw == 48 && ((bw = bP.charCodeAt(G + 1)), bw >= 48 && bw <= 57)) { q() } ;bR = false; for (; G < bs && ((bw = bP.charCodeAt(G)), bw >= 48 && bw <= 57); G++) { ; } ;if (bP.charCodeAt(G) == 46) { bS = ++G; for (; bS < bs && ((bw = bP.charCodeAt(bS)), bw >= 48 && bw <= 57); bS++) { ; } ;if (bS == G) { q() } ;G = bS } ;bw = bP.charCodeAt(G); if (bw == 101 || bw == 69) { bw = bP.charCodeAt(++G); if (bw == 43 || bw == 45) { G++ } ;for (bS = G; bS < bs && ((bw = bP.charCodeAt(bS)), bw >= 48 && bw <= 57); bS++) { ; } ;if (bS == G) { q() } ;G = bS } ;return +bP.slice(bQ, G) } ;if (bR) { q() } ;if (bP.slice(G, G + 4) == _$_543c[88]) { G += 4; return true } else { if (bP.slice(G, G + 5) == _$_543c[89]) { G += 5; return false } else { if (bP.slice(G, G + 4) == _$_543c[25]) { G += 4; return null } } } ;q() } } ;return _$_543c[90] }; var C = function(bu) { var bJ, bT; if (bu == _$_543c[90]) { q() } ;if (typeof bu == _$_543c[91]) { if ((t ? bu.charAt(0) : bu[0]) == _$_543c[86]) { return bu.slice(1) } ;if (bu == _$_543c[72]) { bJ = []; for (; ; bT || (bT = true)) { bu = K(); if (bu == _$_543c[71]) { break } ;if (bT) { if (bu == _$_543c[73]) { bu = K(); if (bu == _$_543c[71]) { q() } } else { q() } } ;if (bu == _$_543c[73]) { q() } ;bJ.push(C(bu)) } ;return bJ } else { if (bu == _$_543c[78]) { bJ = {}; for (; ; bT || (bT = true)) { bu = K(); if (bu == _$_543c[77]) { break } ;if (bT) { if (bu == _$_543c[73]) { bu = K(); if (bu == _$_543c[77]) { q() } } else { q() } } ;if (bu == _$_543c[73] || typeof bu != _$_543c[91] || (t ? bu.charAt(0) : bu[0]) != _$_543c[86] || K() != _$_543c[65]) { q() } ;bJ[bu.slice(1)] = C(K()) } ;return bJ } } ;q() } ;return bu }; var bc = function(bP, bi, bm) { var bC = bd(bP, bi, bm); if (bC === Z) { delete bP[bi] } else { bP[bi] = bC } }; var bd = function(bP, bi, bm) { var bu = bP[bi], bs; if (typeof bu == _$_543c[2] && bu) { if (D.call(bu) == r) { for (bs = bu.length; bs--; ) { bc(bu, bs, bm) } } else { z(bu, function(bi) { bc(bu, bi, bm) }) } } ;return bm.call(bP, bi, bu) }; a.parse = function(bP, bm) { var bk, bu; G = 0; T = _$_543c[60] + bP; bk = C(K()); if (K() != _$_543c[90]) { q() } ;G = T = null; return bm && D.call(bm) == B ? bd((bu = {}, bu[_$_543c[60]] = bk, bu), _$_543c[60], bm) : bk } } } ;a[_$_543c[92]] = p; return a } if (f && !h) { p(o, f) } else { var k = o.JSON , m = o[_$_543c[93]] , i = false; var j = p(o, (o[_$_543c[93]] = { "\x6E\x6F\x43\x6F\x6E\x66\x6C\x69\x63\x74": function() { if (!i) { i = true; o.JSON = k; o[_$_543c[93]] = m; k = m = null } ;return j } })); o.JSON = { "\x70\x61\x72\x73\x65": j.parse, "\x73\x74\x72\x69\x6E\x67\x69\x66\x79": j.stringify } } ;if (h) { define(function() { return j }) } } ).call(this) } ).call(this, typeof global !== _$_543c[0] ? global : typeof self !== _$_543c[0] ? self : typeof window !== _$_543c[0] ? window : {}) } , {}], 2: [function(c, b, a) { _$_543c[94]; var F = Object.prototype.hasOwnProperty; var co = Object.prototype.toString; var cn = Array.prototype.slice; var ci = c(_$_543c[95]); var cj = Object.prototype.propertyIsEnumerable; var cg = !cj.call({ toString: null }, _$_543c[43]); var ch = cj.call(function() {}, _$_543c[49]); var cb = [_$_543c[43], _$_543c[44], _$_543c[42], _$_543c[47], _$_543c[46], _$_543c[45], _$_543c[48]]; var cc = function(cq) { var cp = cq.constructor; return cp && cp.prototype === cq }; var ce = { $console: true, $external: true, $frame: true, $frameElement: true, $frames: true, $innerHeight: true, $innerWidth: true, $outerHeight: true, $outerWidth: true, $pageXOffset: true, $pageYOffset: true, $parent: true, $scrollLeft: true, $scrollTop: true, $scrollX: true, $scrollY: true, $self: true, $webkitIndexedDB: true, $webkitStorageInfo: true, $window: true }; var cf = (function() { if (typeof window === _$_543c[0]) { return false } ;for (var cr in window) { try { if (!ce[_$_543c[90] + cr] && F.call(window, cr) && window[cr] !== null && typeof window[cr] === _$_543c[2]) { try { cc(window[cr]) } catch (e) { return true } } } catch (e) { return true } } ;return false }()); var cd = function(cq) { if (typeof window === _$_543c[0] || !cf) { return cc(cq) } ;try { return cc(cq) } catch (e) { return false } }; var cl = function ck(bn) { var cu = bn !== null && typeof bn === _$_543c[2]; var br = co.call(bn) === _$_543c[36]; var ct = ci(bn); var cv = cu && co.call(bn) === _$_543c[39]; var cz = []; if (!cu && !br && !ct) { throw new TypeError(_$_543c[96]) } ;var cy = ch && br; if (cv && bn.length > 0 && !F.call(bn, 0)) { for (var cs = 0; cs < bn.length; ++cs) { cz.push(String(cs)) } } ;if (ct && bn.length > 0) { for (var cw = 0; cw < bn.length; ++cw) { cz.push(String(cw)) } } else { for (var bV in bn) { if (!(cy && bV === _$_543c[49]) && F.call(bn, bV)) { cz.push(String(bV)) } } } ;if (cg) { var cx = cd(bn); for (var cr = 0; cr < cb.length; ++cr) { if (!(cx && cb[cr] === _$_543c[48]) && F.call(bn, cb[cr])) { cz.push(cb[cr]) } } } ;return cz }; cl.shim = function cm() { if (Object.keys) { var cA = (function() { return (Object.keys(arguments) || _$_543c[60]).length === 2 }(1, 2)); if (!cA) { var cB = Object.keys; Object.keys = function ck(bn) { if (ci(bn)) { return cB(cn.call(bn)) } else { return cB(bn) } } } } else { Object.keys = cl } ;return Object.keys || cl } ; b.exports = cl } , { "\x2E\x2F\x69\x73\x41\x72\x67\x75\x6D\x65\x6E\x74\x73": 3 }], 3: [function(c, b, a) { _$_543c[94]; var co = Object.prototype.toString; b.exports = function ct(bu) { var cC = co.call(bu); var ci = cC === _$_543c[97]; if (!ci) { ci = cC !== _$_543c[40] && bu !== null && typeof bu === _$_543c[2] && typeof bu.length === _$_543c[98] && bu.length >= 0 && co.call(bu.callee) === _$_543c[36] } ;return ci } } , {}], 4: [function(c, b, a) { _$_543c[94]; var cT = c(_$_543c[99]); var cK = c(_$_543c[100]); var cI = c(_$_543c[101]); var cH = c(_$_543c[102]); var cU = c(_$_543c[103]); var cJ = Object.prototype.toString; var cP = 0; var cO = 4; var cQ = 0; var cR = 1; var cS = 2; var cL = -1; var cM = 0; var cN = 8; function cE(de) { if (!(this instanceof cE)) { return new cE(de) } ;this.options = cK.assign({ level: cL, method: cN, chunkSize: 16384, windowBits: 15, memLevel: 8, strategy: cM, to: _$_543c[60] }, de || {}); var dg = this.options; if (dg.raw && (dg.windowBits > 0)) { dg.windowBits = -dg.windowBits } else { if (dg.gzip && (dg.windowBits > 0) && (dg.windowBits < 16)) { dg.windowBits += 16 } } ;this.err = 0; this.msg = _$_543c[60]; this.ended = false; this.chunks = []; this.strm = new cU(); this.strm.avail_out = 0; var cZ = cT.deflateInit2(this.strm, dg.level, dg.method, dg.windowBits, dg.memLevel, dg.strategy); if (cZ !== cQ) { throw new Error(cH[cZ]) } ;if (dg.header) { cT.deflateSetHeader(this.strm, dg.header) } ;if (dg.dictionary) { var df; if (typeof dg.dictionary === _$_543c[91]) { df = cI.string2buf(dg.dictionary) } else { if (cJ.call(dg.dictionary) === _$_543c[104]) { df = new Uint8Array(dg.dictionary) } else { df = dg.dictionary } } ;cZ = cT.deflateSetDictionary(this.strm, df); if (cZ !== cQ) { throw new Error(cH[cZ]) } ;this._dict_set = true } } cE.prototype.push = function(cX, cY) { var da = this.strm; var cW = this.options.chunkSize; var cZ, cV; if (this.ended) { return false } ;cV = (cY === ~~cY) ? cY : ((cY === true) ? cO : cP); if (typeof cX === _$_543c[91]) { da.input = cI.string2buf(cX) } else { if (cJ.call(cX) === _$_543c[104]) { da.input = new Uint8Array(cX) } else { da.input = cX } } ;da.next_in = 0; da.avail_in = da.input.length; do { if (da.avail_out === 0) { da.output = new cK.Buf8(cW); da.next_out = 0; da.avail_out = cW } ;cZ = cT.deflate(da, cV); if (cZ !== cR && cZ !== cQ) { this.onEnd(cZ); this.ended = true; return false } ;if (da.avail_out === 0 || (da.avail_in === 0 && (cV === cO || cV === cS))) { if (this.options.to === _$_543c[91]) { this.onData(cI.buf2binstring(cK.shrinkBuf(da.output, da.next_out))) } else { this.onData(cK.shrinkBuf(da.output, da.next_out)) } } } while ((da.avail_in > 0 || da.avail_out === 0) && cZ !== cR);;if (cV === cO) { cZ = cT.deflateEnd(this.strm); this.onEnd(cZ); this.ended = true; return cZ === cQ } ;if (cV === cS) { this.onEnd(cQ); da.avail_out = 0; return true } ;return true } ; cE.prototype.onData = function(db) { this.chunks.push(db) } ; cE.prototype.onEnd = function(cZ) { if (cZ === cQ) { if (this.options.to === _$_543c[91]) { this.result = this.chunks.join(_$_543c[60]) } else { this.result = cK.flattenChunks(this.chunks) } } ;this.chunks = []; this.err = cZ; this.msg = this.strm.msg } ; function cD(dd, de) { var dc = new cE(de); dc.push(dd, true); if (dc.err) { throw dc.msg || cH[dc.err] } ;return dc.result } function cF(dd, de) { de = de || {}; de.raw = true; return cD(dd, de) } function cG(dd, de) { de = de || {}; de.gzip = true; return cD(dd, de) } a.Deflate = cE; a.deflate = cD; a.deflateRaw = cF; a.gzip = cG } , { "\x2E\x2F\x75\x74\x69\x6C\x73\x2F\x63\x6F\x6D\x6D\x6F\x6E": 5, "\x2E\x2F\x75\x74\x69\x6C\x73\x2F\x73\x74\x72\x69\x6E\x67\x73": 6, "\x2E\x2F\x7A\x6C\x69\x62\x2F\x64\x65\x66\x6C\x61\x74\x65": 9, "\x2E\x2F\x7A\x6C\x69\x62\x2F\x6D\x65\x73\x73\x61\x67\x65\x73": 10, "\x2E\x2F\x7A\x6C\x69\x62\x2F\x7A\x73\x74\x72\x65\x61\x6D": 12 }], 5: [function(c, b, a) { _$_543c[94]; var dk = (typeof Uint8Array !== _$_543c[0]) && (typeof Uint16Array !== _$_543c[0]) && (typeof Int32Array !== _$_543c[0]); function dh(dl, dz) { return Object.prototype.hasOwnProperty.call(dl, dz) } a.assign = function(dl) { var dn = Array.prototype.slice.call(arguments, 1); while (dn.length) { var bP = dn.shift(); if (!bP) { continue } ;if (typeof bP !== _$_543c[2]) { throw new TypeError(bP + _$_543c[105]) } ;for (var dm in bP) { if (dh(bP, dm)) { dl[dm] = bP[dm] } } } ;return dl } ; a.shrinkBuf = function(dp, bp) { if (dp.length === bp) { return dp } ;if (dp.subarray) { return dp.subarray(0, bp) } ;dp.length = bp; return dp } ; var di = { arraySet: function(dq, dt, du, ds, dr) { if (dt.subarray && dq.subarray) { dq.set(dt.subarray(du, du + ds), dr); return } ;for (var cs = 0; cs < ds; cs++) { dq[dr + cs] = dt[du + cs] } }, flattenChunks: function(dv) { var cs, dw, ds, dx, db, bk; ds = 0; for (cs = 0, dw = dv.length; cs < dw; cs++) { ds += dv[cs].length } ;bk = new Uint8Array(ds); dx = 0; for (cs = 0, dw = dv.length; cs < dw; cs++) { db = dv[cs]; bk.set(db, dx); dx += db.length } ;return bk } }; var dj = { arraySet: function(dq, dt, du, ds, dr) { for (var cs = 0; cs < ds; cs++) { dq[dr + cs] = dt[du + cs] } }, flattenChunks: function(dv) { return [].concat.apply([], dv) } }; a.setTyped = function(dy) { if (dy) { a.Buf8 = Uint8Array; a.Buf16 = Uint16Array; a.Buf32 = Int32Array; a.assign(a, di) } else { a.Buf8 = Array; a.Buf16 = Array; a.Buf32 = Array; a.assign(a, dj) } } ; a.setTyped(dk) } , {}], 6: [function(c, b, a) { _$_543c[94]; var cK = c(_$_543c[106]); var dD = true; var dE = true; try { String.fromCharCode.apply(null, [0]) } catch (__) { dD = false } ;try { String.fromCharCode.apply(null, new Uint8Array(1)) } catch (__) { dE = false } ;var dA = new cK.Buf8(256); for (var dC = 0; dC < 256; dC++) { dA[dC] = (dC >= 252 ? 6 : dC >= 248 ? 5 : dC >= 240 ? 4 : dC >= 224 ? 3 : dC >= 192 ? 2 : 1) } ;dA[254] = dA[254] = 1; a.string2buf = function(cC) { var dp, dG, dH, dI, cs, dJ = cC.length, dF = 0; for (dI = 0; dI < dJ; dI++) { dG = cC.charCodeAt(dI); if ((dG & 0xfc00) === 0xd800 && (dI + 1 < dJ)) { dH = cC.charCodeAt(dI + 1); if ((dH & 0xfc00) === 0xdc00) { dG = 0x10000 + ((dG - 0xd800) << 10) + (dH - 0xdc00); dI++ } } ;dF += dG < 0x80 ? 1 : dG < 0x800 ? 2 : dG < 0x10000 ? 3 : 4 } ;dp = new cK.Buf8(dF); for (cs = 0, dI = 0; cs < dF; dI++) { dG = cC.charCodeAt(dI); if ((dG & 0xfc00) === 0xd800 && (dI + 1 < dJ)) { dH = cC.charCodeAt(dI + 1); if ((dH & 0xfc00) === 0xdc00) { dG = 0x10000 + ((dG - 0xd800) << 10) + (dH - 0xdc00); dI++ } } ;if (dG < 0x80) { dp[cs++] = dG } else { if (dG < 0x800) { dp[cs++] = 0xC0 | (dG >>> 6); dp[cs++] = 0x80 | (dG & 0x3f) } else { if (dG < 0x10000) { dp[cs++] = 0xE0 | (dG >>> 12); dp[cs++] = 0x80 | (dG >>> 6 & 0x3f); dp[cs++] = 0x80 | (dG & 0x3f) } else { dp[cs++] = 0xf0 | (dG >>> 18); dp[cs++] = 0x80 | (dG >>> 12 & 0x3f); dp[cs++] = 0x80 | (dG >>> 6 & 0x3f); dp[cs++] = 0x80 | (dG & 0x3f) } } } } ;return dp } ; function dB(dp, ds) { if (ds < 65537) { if ((dp.subarray && dE) || (!dp.subarray && dD)) { return String.fromCharCode.apply(null, cK.shrinkBuf(dp, ds)) } } ;var bk = _$_543c[60]; for (var cs = 0; cs < ds; cs++) { bk += String.fromCharCode(dp[cs]) } ;return bk } a.buf2binstring = function(dp) { return dB(dp, dp.length) } ; a.binstring2buf = function(cC) { var dp = new cK.Buf8(cC.length); for (var cs = 0, ds = dp.length; cs < ds; cs++) { dp[cs] = cC.charCodeAt(cs) } ;return dp } ; a.buf2string = function(dp, dL) { var cs, dM, dG, dK; var ds = dL || dp.length; var dN = new Array(ds * 2); for (dM = 0, cs = 0; cs < ds; ) { dG = dp[cs++]; if (dG < 0x80) { dN[dM++] = dG; continue } ;dK = dA[dG]; if (dK > 4) { dN[dM++] = 0xfffd; cs += dK - 1; continue } ;dG &= dK === 2 ? 0x1f : dK === 3 ? 0x0f : 0x07; while (dK > 1 && cs < ds) { dG = (dG << 6) | (dp[cs++] & 0x3f); dK-- } ;if (dK > 1) { dN[dM++] = 0xfffd; continue } ;if (dG < 0x10000) { dN[dM++] = dG } else { dG -= 0x10000; dN[dM++] = 0xd800 | ((dG >> 10) & 0x3ff); dN[dM++] = 0xdc00 | (dG & 0x3ff) } } ;return dB(dN, dM) } ; a.utf8border = function(dp, dL) { var dx; dL = dL || dp.length; if (dL > dp.length) { dL = dp.length } ;dx = dL - 1; while (dx >= 0 && (dp[dx] & 0xC0) === 0x80) { dx-- } ;if (dx < 0) { return dL } ;if (dx === 0) { return dL } ;return (dx + dA[dp[dx]] > dL) ? dx : dL } } , { "\x2E\x2F\x63\x6F\x6D\x6D\x6F\x6E": 5 }], 7: [function(c, b, a) { _$_543c[94]; function dO(dP, dp, ds, dx) { var dR = (dP & 0xffff) | 0 , dS = ((dP >>> 16) & 0xffff) | 0 , dQ = 0; while (ds !== 0) { dQ = ds > 2000 ? 2000 : ds; ds -= dQ; do { dR = (dR + dp[dx++]) | 0; dS = (dS + dR) | 0 } while (--dQ);;dR %= 65521; dS %= 65521 } ;return (dR | (dS << 16)) | 0 } b.exports = dO } , {}], 8: [function(c, b, a) { _$_543c[94]; function dV() { var dG, dZ = []; for (var dQ = 0; dQ < 256; dQ++) { dG = dQ; for (var cr = 0; cr < 8; cr++) { dG = ((dG & 1) ? (0xEDB88320 ^ (dG >>> 1)) : (dG >>> 1)) } ;dZ[dQ] = dG } ;return dZ } var dU = dV(); function dT(dW, dp, ds, dx) { var dY = dU , dX = dx + ds; dW ^= -1; for (var cs = dx; cs < dX; cs++) { dW = (dW >>> 8) ^ dY[(dW ^ dp[cs]) & 0xFF] } ;return (dW ^ (-1)) } b.exports = dT } , {}], 9: [function(c, b, a) { _$_543c[94]; var cK = c(_$_543c[107]); var eZ = c(_$_543c[108]); var dO = c(_$_543c[109]); var dT = c(_$_543c[110]); var cH = c(_$_543c[111]); var cP = 0; var fh = 1; var ff = 3; var cO = 4; var fa = 5; var cQ = 0; var cR = 1; var fj = -2; var fc = -3; var fb = -5; var cL = -1; var fd = 1; var fg = 2; var fi = 3; var fe = 4; var cM = 0; var fk = 2; var cN = 8; var eO = 9; var eP = 15; var ek = 8; var eI = 29; var eJ = 256; var eH = eJ + 1 + eI; var ej = 30; var ea = 19; var eF = 2 * eH + 1; var eM = 15; var eR = 3; var eN = 258; var eQ = (eN + eR + 1); var eU = 0x20; var eG = 42; var ez = 69; var eS = 73; var eg = 91; var eE = 103; var ef = 113; var eB = 666; var ee = 1; var eb = 2; var ed = 3; var ec = 4; var eT = 0x03; function ey(da, fV) { da.msg = cH[fV]; return fV } function eX(gk) { return ((gk) << 1) - ((gk) > 4 ? 9 : 0) } function fl(dp) { var ds = dp.length; while (--ds >= 0) { dp[ds] = 0 } } function eD(da) { var fx = da.state; var ds = fx.pending; if (ds > da.avail_out) { ds = da.avail_out } ;if (ds === 0) { return } ;cK.arraySet(da.output, fx.pending_buf, fx.pending_out, ds, da.next_out); da.next_out += ds; fx.pending_out += ds; da.total_out += ds; da.avail_out -= ds; fx.pending -= ds; if (fx.pending === 0) { fx.pending_out = 0 } } function eC(fx, fZ) { eZ._tr_flush_block(fx, (fx.block_start >= 0 ? fx.block_start : -1), fx.strstart - fx.block_start, fZ); fx.block_start = fx.strstart; eD(fx.strm) } function eV(fx, gj) { fx.pending_buf[fx.pending++] = gj } function eW(fx, gj) { fx.pending_buf[fx.pending++] = (gj >>> 8) & 0xff; fx.pending_buf[fx.pending++] = gj & 0xff } function eY(da, dp, gl, bp) { var ds = da.avail_in; if (ds > bp) { ds = bp } ;if (ds === 0) { return 0 } ;da.avail_in -= ds; cK.arraySet(dp, da.input, da.next_in, ds, gl); if (da.state.wrap === 1) { da.adler = dO(da.adler, dp, ds, gl) } else { if (da.state.wrap === 2) { da.adler = dT(da.adler, dp, ds, gl) } } ;da.next_in += ds; da.total_in += ds; return ds } function eL(fx, gc) { var gb = fx.max_chain_length; var fD = fx.strstart; var ge; var ds; var ga = fx.prev_length; var gf = fx.nice_match; var gd = (fx.strstart > (fx.w_size - eQ)) ? fx.strstart - (fx.w_size - eQ) : 0; var fB = fx.window; var gi = fx.w_mask; var fC = fx.prev; var fE = fx.strstart + eN; var gh = fB[fD + ga - 1]; var gg = fB[fD + ga]; if (fx.prev_length >= fx.good_match) { gb >>= 2 } ;if (gf > fx.lookahead) { gf = fx.lookahead } ;do { ge = gc; if (fB[ge + ga] !== gg || fB[ge + ga - 1] !== gh || fB[ge] !== fB[fD] || fB[++ge] !== fB[fD + 1]) { continue } ;fD += 2; ge++; do {} while (fB[++fD] === fB[++ge] && fB[++fD] === fB[++ge] && fB[++fD] === fB[++ge] && fB[++fD] === fB[++ge] && fB[++fD] === fB[++ge] && fB[++fD] === fB[++ge] && fB[++fD] === fB[++ge] && fB[++fD] === fB[++ge] && fD < fE);;ds = eN - (fE - fD); fD = fE - eN; if (ds > ga) { fx.match_start = gc; ga = ds; if (ds >= gf) { break } ;gh = fB[fD + ga - 1]; gg = fB[fD + ga] } } while ((gc = fC[gc & gi]) > gd && --gb !== 0);;if (ga <= fx.lookahead) { return ga } ;return fx.lookahead } function eA(fx) { var fW = fx.w_size; var dm, dQ, fX, fY, cC; do { fY = fx.window_size - fx.lookahead - fx.strstart; if (fx.strstart >= fW + (fW - eQ)) { cK.arraySet(fx.window, fx.window, fW, fW, 0); fx.match_start -= fW; fx.strstart -= fW; fx.block_start -= fW; dQ = fx.hash_size; dm = dQ; do { fX = fx.head[--dm]; fx.head[dm] = (fX >= fW ? fX - fW : 0) } while (--dQ);;dQ = fW; dm = dQ; do { fX = fx.prev[--dm]; fx.prev[dm] = (fX >= fW ? fX - fW : 0) } while (--dQ);;fY += fW } ;if (fx.strm.avail_in === 0) { break } ;dQ = eY(fx.strm, fx.window, fx.strstart + fx.lookahead, fY); fx.lookahead += dQ; if (fx.lookahead + fx.insert >= eR) { cC = fx.strstart - fx.insert; fx.ins_h = fx.window[cC]; fx.ins_h = ((fx.ins_h << fx.hash_shift) ^ fx.window[cC + 1]) & fx.hash_mask; while (fx.insert) { fx.ins_h = ((fx.ins_h << fx.hash_shift) ^ fx.window[cC + eR - 1]) & fx.hash_mask; fx.prev[cC & fx.w_mask] = fx.head[fx.ins_h]; fx.head[fx.ins_h] = cC; cC++; fx.insert--; if (fx.lookahead + fx.insert < eR) { break } } } } while (fx.lookahead < eQ && fx.strm.avail_in !== 0); } function ep(fx, ft) { var fG = 0xffff; if (fG > fx.pending_buf_size - 5) { fG = fx.pending_buf_size - 5 } ;for (; ; ) { if (fx.lookahead <= 1) { eA(fx); if (fx.lookahead === 0 && ft === cP) { return ee } ;if (fx.lookahead === 0) { break } } ;fx.strstart += fx.lookahead; fx.lookahead = 0; var fH = fx.block_start + fG; if (fx.strstart === 0 || fx.strstart >= fH) { fx.lookahead = fx.strstart - fH; fx.strstart = fH; eC(fx, false); if (fx.strm.avail_out === 0) { return ee } } ;if (fx.strstart - fx.block_start >= (fx.w_size - eQ)) { eC(fx, false); if (fx.strm.avail_out === 0) { return ee } } } ;fx.insert = 0; if (ft === cO) { eC(fx, true); if (fx.strm.avail_out === 0) { return ed } ;return ec } ;if (fx.strstart > fx.block_start) { eC(fx, false); if (fx.strm.avail_out === 0) { return ee } } ;return ee } function el(fx, ft) { var fA; var fz; for (; ; ) { if (fx.lookahead < eQ) { eA(fx); if (fx.lookahead < eQ && ft === cP) { return ee } ;if (fx.lookahead === 0) { break } } ;fA = 0; if (fx.lookahead >= eR) { fx.ins_h = ((fx.ins_h << fx.hash_shift) ^ fx.window[fx.strstart + eR - 1]) & fx.hash_mask; fA = fx.prev[fx.strstart & fx.w_mask] = fx.head[fx.ins_h]; fx.head[fx.ins_h] = fx.strstart } ;if (fA !== 0 && ((fx.strstart - fA) <= (fx.w_size - eQ))) { fx.match_length = eL(fx, fA) } ;if (fx.match_length >= eR) { fz = eZ._tr_tally(fx, fx.strstart - fx.match_start, fx.match_length - eR); fx.lookahead -= fx.match_length; if (fx.match_length <= fx.max_lazy_match && fx.lookahead >= eR) { fx.match_length--; do { fx.strstart++; fx.ins_h = ((fx.ins_h << fx.hash_shift) ^ fx.window[fx.strstart + eR - 1]) & fx.hash_mask; fA = fx.prev[fx.strstart & fx.w_mask] = fx.head[fx.ins_h]; fx.head[fx.ins_h] = fx.strstart } while (--fx.match_length !== 0);;fx.strstart++ } else { fx.strstart += fx.match_length; fx.match_length = 0; fx.ins_h = fx.window[fx.strstart]; fx.ins_h = ((fx.ins_h << fx.hash_shift) ^ fx.window[fx.strstart + 1]) & fx.hash_mask } } else { fz = eZ._tr_tally(fx, 0, fx.window[fx.strstart]); fx.lookahead--; fx.strstart++ } ;if (fz) { eC(fx, false); if (fx.strm.avail_out === 0) { return ee } } } ;fx.insert = ((fx.strstart < (eR - 1)) ? fx.strstart : eR - 1); if (ft === cO) { eC(fx, true); if (fx.strm.avail_out === 0) { return ed } ;return ec } ;if (fx.last_lit) { eC(fx, false); if (fx.strm.avail_out === 0) { return ee } } ;return eb } function eo(fx, ft) { var fA; var fz; var fF; for (; ; ) { if (fx.lookahead < eQ) { eA(fx); if (fx.lookahead < eQ && ft === cP) { return ee } ;if (fx.lookahead === 0) { break } } ;fA = 0; if (fx.lookahead >= eR) { fx.ins_h = ((fx.ins_h << fx.hash_shift) ^ fx.window[fx.strstart + eR - 1]) & fx.hash_mask; fA = fx.prev[fx.strstart & fx.w_mask] = fx.head[fx.ins_h]; fx.head[fx.ins_h] = fx.strstart } ;fx.prev_length = fx.match_length; fx.prev_match = fx.match_start; fx.match_length = eR - 1; if (fA !== 0 && fx.prev_length < fx.max_lazy_match && fx.strstart - fA <= (fx.w_size - eQ)) { fx.match_length = eL(fx, fA); if (fx.match_length <= 5 && (fx.strategy === fd || (fx.match_length === eR && fx.strstart - fx.match_start > 4096))) { fx.match_length = eR - 1 } } ;if (fx.prev_length >= eR && fx.match_length <= fx.prev_length) { fF = fx.strstart + fx.lookahead - eR; fz = eZ._tr_tally(fx, fx.strstart - 1 - fx.prev_match, fx.prev_length - eR); fx.lookahead -= fx.prev_length - 1; fx.prev_length -= 2; do { if (++fx.strstart <= fF) { fx.ins_h = ((fx.ins_h << fx.hash_shift) ^ fx.window[fx.strstart + eR - 1]) & fx.hash_mask; fA = fx.prev[fx.strstart & fx.w_mask] = fx.head[fx.ins_h]; fx.head[fx.ins_h] = fx.strstart } } while (--fx.prev_length !== 0);;fx.match_available = 0; fx.match_length = eR - 1; fx.strstart++; if (fz) { eC(fx, false); if (fx.strm.avail_out === 0) { return ee } } } else { if (fx.match_available) { fz = eZ._tr_tally(fx, 0, fx.window[fx.strstart - 1]); if (fz) { eC(fx, false) } ;fx.strstart++; fx.lookahead--; if (fx.strm.avail_out === 0) { return ee } } else { fx.match_available = 1; fx.strstart++; fx.lookahead-- } } } ;if (fx.match_available) { fz = eZ._tr_tally(fx, 0, fx.window[fx.strstart - 1]); fx.match_available = 0 } ;fx.insert = fx.strstart < eR - 1 ? fx.strstart : eR - 1; if (ft === cO) { eC(fx, true); if (fx.strm.avail_out === 0) { return ed } ;return ec } ;if (fx.last_lit) { eC(fx, false); if (fx.strm.avail_out === 0) { return ee } } ;return eb } function en(fx, ft) { var fz; var fC; var fD, fE; var fB = fx.window; for (; ; ) { if (fx.lookahead <= eN) { eA(fx); if (fx.lookahead <= eN && ft === cP) { return ee } ;if (fx.lookahead === 0) { break } } ;fx.match_length = 0; if (fx.lookahead >= eR && fx.strstart > 0) { fD = fx.strstart - 1; fC = fB[fD]; if (fC === fB[++fD] && fC === fB[++fD] && fC === fB[++fD]) { fE = fx.strstart + eN; do {} while (fC === fB[++fD] && fC === fB[++fD] && fC === fB[++fD] && fC === fB[++fD] && fC === fB[++fD] && fC === fB[++fD] && fC === fB[++fD] && fC === fB[++fD] && fD < fE);;fx.match_length = eN - (fE - fD); if (fx.match_length > fx.lookahead) { fx.match_length = fx.lookahead } } } ;if (fx.match_length >= eR) { fz = eZ._tr_tally(fx, 1, fx.match_length - eR); fx.lookahead -= fx.match_length; fx.strstart += fx.match_length; fx.match_length = 0 } else { fz = eZ._tr_tally(fx, 0, fx.window[fx.strstart]); fx.lookahead--; fx.strstart++ } ;if (fz) { eC(fx, false); if (fx.strm.avail_out === 0) { return ee } } } ;fx.insert = 0; if (ft === cO) { eC(fx, true); if (fx.strm.avail_out === 0) { return ed } ;return ec } ;if (fx.last_lit) { eC(fx, false); if (fx.strm.avail_out === 0) { return ee } } ;return eb } function em(fx, ft) { var fz; for (; ; ) { if (fx.lookahead === 0) { eA(fx); if (fx.lookahead === 0) { if (ft === cP) { return ee } ;break } } ;fx.match_length = 0; fz = eZ._tr_tally(fx, 0, fx.window[fx.strstart]); fx.lookahead--; fx.strstart++; if (fz) { eC(fx, false); if (fx.strm.avail_out === 0) { return ee } } } ;fx.insert = 0; if (ft === cO) { eC(fx, true); if (fx.strm.avail_out === 0) { return ed } ;return ec } ;if (fx.last_lit) { eC(fx, false); if (fx.strm.avail_out === 0) { return ee } } ;return eb } function eh(fn, fp, fq, fo, fm) { this.good_length = fn; this.max_lazy = fp; this.nice_length = fq; this.max_chain = fo; this.func = fm } var ei; ei = [new eh(0,0,0,0,ep), new eh(4,4,8,4,el), new eh(4,5,16,8,el), new eh(4,6,32,32,el), new eh(4,4,16,16,eo), new eh(8,16,32,32,eo), new eh(8,16,128,128,eo), new eh(8,32,128,256,eo), new eh(32,128,258,1024,eo), new eh(32,258,258,4096,eo)]; function eK(fx) { fx.window_size = 2 * fx.w_size; fl(fx.head); fx.max_lazy_match = ei[fx.level].max_lazy; fx.good_match = ei[fx.level].good_length; fx.nice_match = ei[fx.level].nice_length; fx.max_chain_length = ei[fx.level].max_chain; fx.strstart = 0; fx.block_start = 0; fx.lookahead = 0; fx.insert = 0; fx.match_length = fx.prev_length = eR - 1; fx.match_available = 0; fx.ins_h = 0 } function ex() { this.strm = null; this.status = 0; this.pending_buf = null; this.pending_buf_size = 0; this.pending_out = 0; this.pending = 0; this.wrap = 0; this.gzhead = null; this.gzindex = 0; this.method = cN; this.last_flush = -1; this.w_size = 0; this.w_bits = 0; this.w_mask = 0; this.window = null; this.window_size = 0; this.prev = null; this.head = null; this.ins_h = 0; this.hash_size = 0; this.hash_bits = 0; this.hash_mask = 0; this.hash_shift = 0; this.block_start = 0; this.match_length = 0; this.prev_match = 0; this.match_available = 0; this.strstart = 0; this.match_start = 0; this.lookahead = 0; this.prev_length = 0; this.max_chain_length = 0; this.max_lazy_match = 0; this.level = 0; this.strategy = 0; this.good_match = 0; this.nice_match = 0; this.dyn_ltree = new cK.Buf16(eF * 2); this.dyn_dtree = new cK.Buf16((2 * ej + 1) * 2); this.bl_tree = new cK.Buf16((2 * ea + 1) * 2); fl(this.dyn_ltree); fl(this.dyn_dtree); fl(this.bl_tree); this.l_desc = null; this.d_desc = null; this.bl_desc = null; this.bl_count = new cK.Buf16(eM + 1); this.heap = new cK.Buf16(2 * eH + 1); fl(this.heap); this.heap_len = 0; this.heap_max = 0; this.depth = new cK.Buf16(2 * eH + 1); fl(this.depth); this.l_buf = 0; this.lit_bufsize = 0; this.last_lit = 0; this.d_buf = 0; this.opt_len = 0; this.static_len = 0; this.matches = 0; this.insert = 0; this.bi_buf = 0; this.bi_valid = 0 } function eu(da) { var fx; if (!da || !da.state) { return ey(da, fj) } ;da.total_in = da.total_out = 0; da.data_type = fk; fx = da.state; fx.pending = 0; fx.pending_out = 0; if (fx.wrap < 0) { fx.wrap = -fx.wrap } ;fx.status = (fx.wrap ? eG : ef); da.adler = (fx.wrap === 2) ? 0 : 1; fx.last_flush = cP; eZ._tr_init(fx); return cQ } function et(da) { var fO = eu(da); if (fO === cQ) { eK(da.state) } ;return fO } function ew(da, fU) { if (!da || !da.state) { return fj } ;if (da.state.wrap !== 2) { return fj } ;da.state.gzhead = fU; return cQ } function es(da, fI, fK, fM, fJ, fL) { if (!da) { return fj } ;var fN = 1; if (fI === cL) { fI = 6 } ;if (fM < 0) { fN = 0; fM = -fM } else { if (fM > 15) { fN = 2; fM -= 16 } } ;if (fJ < 1 || fJ > eO || fK !== cN || fM < 8 || fM > 15 || fI < 0 || fI > 9 || fL < 0 || fL > fe) { return ey(da, fj) } ;if (fM === 8) { fM = 9 } ;var fx = new ex(); da.state = fx; fx.strm = da; fx.wrap = fN; fx.gzhead = null; fx.w_bits = fM; fx.w_size = 1 << fx.w_bits; fx.w_mask = fx.w_size - 1; fx.hash_bits = fJ + 7; fx.hash_size = 1 << fx.hash_bits; fx.hash_mask = fx.hash_size - 1; fx.hash_shift = ~~((fx.hash_bits + eR - 1) / eR); fx.window = new cK.Buf8(fx.w_size * 2); fx.head = new cK.Buf16(fx.hash_size); fx.prev = new cK.Buf16(fx.w_size); fx.lit_bufsize = 1 << (fJ + 6); fx.pending_buf_size = fx.lit_bufsize * 4; fx.pending_buf = new cK.Buf8(fx.pending_buf_size); fx.d_buf = 1 * fx.lit_bufsize; fx.l_buf = (1 + 2) * fx.lit_bufsize; fx.level = fI; fx.strategy = fL; fx.method = fK; return et(da) } function er(da, fI) { return es(da, fI, cN, eP, ek, cM) } function cD(da, ft) { var fw, fx; var fr, fy; if (!da || !da.state || ft > fa || ft < 0) { return da ? ey(da, fj) : fj } ;fx = da.state; if (!da.output || (!da.input && da.avail_in !== 0) || (fx.status === eB && ft !== cO)) { return ey(da, (da.avail_out === 0) ? fb : fj) } ;fx.strm = da; fw = fx.last_flush; fx.last_flush = ft; if (fx.status === eG) { if (fx.wrap === 2) { da.adler = 0; eV(fx, 31); eV(fx, 139); eV(fx, 8); if (!fx.gzhead) { eV(fx, 0); eV(fx, 0); eV(fx, 0); eV(fx, 0); eV(fx, 0); eV(fx, fx.level === 9 ? 2 : (fx.strategy >= fg || fx.level < 2 ? 4 : 0)); eV(fx, eT); fx.status = ef } else { eV(fx, (fx.gzhead.text ? 1 : 0) + (fx.gzhead.hcrc ? 2 : 0) + (!fx.gzhead.extra ? 0 : 4) + (!fx.gzhead.name ? 0 : 8) + (!fx.gzhead.comment ? 0 : 16)); eV(fx, fx.gzhead.time & 0xff); eV(fx, (fx.gzhead.time >> 8) & 0xff); eV(fx, (fx.gzhead.time >> 16) & 0xff); eV(fx, (fx.gzhead.time >> 24) & 0xff); eV(fx, fx.level === 9 ? 2 : (fx.strategy >= fg || fx.level < 2 ? 4 : 0)); eV(fx, fx.gzhead.os & 0xff); if (fx.gzhead.extra && fx.gzhead.extra.length) { eV(fx, fx.gzhead.extra.length & 0xff); eV(fx, (fx.gzhead.extra.length >> 8) & 0xff) } ;if (fx.gzhead.hcrc) { da.adler = dT(da.adler, fx.pending_buf, fx.pending, 0) } ;fx.gzindex = 0; fx.status = ez } } else { var fu = (cN + ((fx.w_bits - 8) << 4)) << 8; var fv = -1; if (fx.strategy >= fg || fx.level < 2) { fv = 0 } else { if (fx.level < 6) { fv = 1 } else { if (fx.level === 6) { fv = 2 } else { fv = 3 } } } ;fu |= (fv << 6); if (fx.strstart !== 0) { fu |= eU } ;fu += 31 - (fu % 31); fx.status = ef; eW(fx, fu); if (fx.strstart !== 0) { eW(fx, da.adler >>> 16); eW(fx, da.adler & 0xffff) } ;da.adler = 1 } } ;if (fx.status === ez) { if (fx.gzhead.extra) { fr = fx.pending; while (fx.gzindex < (fx.gzhead.extra.length & 0xffff)) { if (fx.pending === fx.pending_buf_size) { if (fx.gzhead.hcrc && fx.pending > fr) { da.adler = dT(da.adler, fx.pending_buf, fx.pending - fr, fr) } ;eD(da); fr = fx.pending; if (fx.pending === fx.pending_buf_size) { break } } ;eV(fx, fx.gzhead.extra[fx.gzindex] & 0xff); fx.gzindex++ } ;if (fx.gzhead.hcrc && fx.pending > fr) { da.adler = dT(da.adler, fx.pending_buf, fx.pending - fr, fr) } ;if (fx.gzindex === fx.gzhead.extra.length) { fx.gzindex = 0; fx.status = eS } } else { fx.status = eS } } ;if (fx.status === eS) { if (fx.gzhead.name) { fr = fx.pending; do { if (fx.pending === fx.pending_buf_size) { if (fx.gzhead.hcrc && fx.pending > fr) { da.adler = dT(da.adler, fx.pending_buf, fx.pending - fr, fr) } ;eD(da); fr = fx.pending; if (fx.pending === fx.pending_buf_size) { fy = 1; break } } ;if (fx.gzindex < fx.gzhead.name.length) { fy = fx.gzhead.name.charCodeAt(fx.gzindex++) & 0xff } else { fy = 0 } ;eV(fx, fy) } while (fy !== 0);;if (fx.gzhead.hcrc && fx.pending > fr) { da.adler = dT(da.adler, fx.pending_buf, fx.pending - fr, fr) } ;if (fy === 0) { fx.gzindex = 0; fx.status = eg } } else { fx.status = eg } } ;if (fx.status === eg) { if (fx.gzhead.comment) { fr = fx.pending; do { if (fx.pending === fx.pending_buf_size) { if (fx.gzhead.hcrc && fx.pending > fr) { da.adler = dT(da.adler, fx.pending_buf, fx.pending - fr, fr) } ;eD(da); fr = fx.pending; if (fx.pending === fx.pending_buf_size) { fy = 1; break } } ;if (fx.gzindex < fx.gzhead.comment.length) { fy = fx.gzhead.comment.charCodeAt(fx.gzindex++) & 0xff } else { fy = 0 } ;eV(fx, fy) } while (fy !== 0);;if (fx.gzhead.hcrc && fx.pending > fr) { da.adler = dT(da.adler, fx.pending_buf, fx.pending - fr, fr) } ;if (fy === 0) { fx.status = eE } } else { fx.status = eE } } ;if (fx.status === eE) { if (fx.gzhead.hcrc) { if (fx.pending + 2 > fx.pending_buf_size) { eD(da) } ;if (fx.pending + 2 <= fx.pending_buf_size) { eV(fx, da.adler & 0xff); eV(fx, (da.adler >> 8) & 0xff); da.adler = 0; fx.status = ef } } else { fx.status = ef } } ;if (fx.pending !== 0) { eD(da); if (da.avail_out === 0) { fx.last_flush = -1; return cQ } } else { if (da.avail_in === 0 && eX(ft) <= eX(fw) && ft !== cO) { return ey(da, fb) } } ;if (fx.status === eB && da.avail_in !== 0) { return ey(da, fb) } ;if (da.avail_in !== 0 || fx.lookahead !== 0 || (ft !== cP && fx.status !== eB)) { var fs = (fx.strategy === fg) ? em(fx, ft) : (fx.strategy === fi ? en(fx, ft) : ei[fx.level].func(fx, ft)); if (fs === ed || fs === ec) { fx.status = eB } ;if (fs === ee || fs === ed) { if (da.avail_out === 0) { fx.last_flush = -1 } ;return cQ } ;if (fs === eb) { if (ft === fh) { eZ._tr_align(fx) } else { if (ft !== fa) { eZ._tr_stored_block(fx, 0, 0, false); if (ft === ff) { fl(fx.head); if (fx.lookahead === 0) { fx.strstart = 0; fx.block_start = 0; fx.insert = 0 } } } } ;eD(da); if (da.avail_out === 0) { fx.last_flush = -1; return cQ } } } ;if (ft !== cO) { return cQ } ;if (fx.wrap <= 0) { return cR } ;if (fx.wrap === 2) { eV(fx, da.adler & 0xff); eV(fx, (da.adler >> 8) & 0xff); eV(fx, (da.adler >> 16) & 0xff); eV(fx, (da.adler >> 24) & 0xff); eV(fx, da.total_in & 0xff); eV(fx, (da.total_in >> 8) & 0xff); eV(fx, (da.total_in >> 16) & 0xff); eV(fx, (da.total_in >> 24) & 0xff) } else { eW(fx, da.adler >>> 16); eW(fx, da.adler & 0xffff) } ;eD(da); if (fx.wrap > 0) { fx.wrap = -fx.wrap } ;return fx.pending !== 0 ? cQ : cR } function eq(da) { var cZ; if (!da || !da.state) { return fj } ;cZ = da.state.status; if (cZ !== eG && cZ !== ez && cZ !== eS && cZ !== eg && cZ !== eE && cZ !== ef && cZ !== eB) { return ey(da, fj) } ;da.state = null; return cZ === ef ? ey(da, fc) : cQ } function ev(da, fQ) { var fR = fQ.length; var fx; var cC, dQ; var fN; var fP; var fS; var dd; var fT; if (!da || !da.state) { return fj } ;fx = da.state; fN = fx.wrap; if (fN === 2 || (fN === 1 && fx.status !== eG) || fx.lookahead) { return fj } ;if (fN === 1) { da.adler = dO(da.adler, fQ, fR, 0) } ;fx.wrap = 0; if (fR >= fx.w_size) { if (fN === 0) { fl(fx.head); fx.strstart = 0; fx.block_start = 0; fx.insert = 0 } ;fT = new cK.Buf8(fx.w_size); cK.arraySet(fT, fQ, fR - fx.w_size, fx.w_size, 0); fQ = fT; fR = fx.w_size } ;fP = da.avail_in; fS = da.next_in; dd = da.input; da.avail_in = fR; da.next_in = 0; da.input = fQ; eA(fx); while (fx.lookahead >= eR) { cC = fx.strstart; dQ = fx.lookahead - (eR - 1); do { fx.ins_h = ((fx.ins_h << fx.hash_shift) ^ fx.window[cC + eR - 1]) & fx.hash_mask; fx.prev[cC & fx.w_mask] = fx.head[fx.ins_h]; fx.head[fx.ins_h] = cC; cC++ } while (--dQ);;fx.strstart = cC; fx.lookahead = eR - 1; eA(fx) } ;fx.strstart += fx.lookahead; fx.block_start = fx.strstart; fx.insert = fx.lookahead; fx.lookahead = 0; fx.match_length = fx.prev_length = eR - 1; fx.match_available = 0; da.next_in = fS; da.input = dd; da.avail_in = fP; fx.wrap = fN; return cQ } a.deflateInit = er; a.deflateInit2 = es; a.deflateReset = et; a.deflateResetKeep = eu; a.deflateSetHeader = ew; a.deflate = cD; a.deflateEnd = eq; a.deflateSetDictionary = ev; a.deflateInfo = _$_543c[112] } , { "\x2E\x2E\x2F\x75\x74\x69\x6C\x73\x2F\x63\x6F\x6D\x6D\x6F\x6E": 5, "\x2E\x2F\x61\x64\x6C\x65\x72\x33\x32": 7, "\x2E\x2F\x63\x72\x63\x33\x32": 8, "\x2E\x2F\x6D\x65\x73\x73\x61\x67\x65\x73": 10, "\x2E\x2F\x74\x72\x65\x65\x73": 11 }], 10: [function(c, b, a) { _$_543c[94]; b.exports = { 2: _$_543c[113], 1: _$_543c[114], 0: _$_543c[60], "\x2D\x31": _$_543c[115], "\x2D\x32": _$_543c[116], "\x2D\x33": _$_543c[117], "\x2D\x34": _$_543c[118], "\x2D\x35": _$_543c[119], "\x2D\x36": _$_543c[120] } } , {}], 11: [function(c, b, a) { _$_543c[94]; var cK = c(_$_543c[107]); var fe = 4; var hm = 0; var hn = 1; var fk = 2; function fl(dp) { var ds = dp.length; while (--ds >= 0) { dp[ds] = 0 } } var hj = 0; var hh = 1; var gH = 2; var eR = 3; var eN = 258; var eI = 29; var eJ = 256; var eH = eJ + 1 + eI; var ej = 30; var ea = 19; var eF = 2 * eH + 1; var eM = 15; var gz = 16; var gP = 7; var gI = 256; var gS = 16; var gU = 17; var gT = 18; var gL = [0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 2, 2, 2, 2, 3, 3, 3, 3, 4, 4, 4, 4, 5, 5, 5, 5, 0]; var gK = [0, 0, 0, 0, 1, 1, 2, 2, 3, 3, 4, 4, 5, 5, 6, 6, 7, 7, 8, 8, 9, 9, 10, 10, 11, 11, 12, 12, 13, 13]; var gJ = [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 2, 3, 7]; var gy = [16, 17, 18, 0, 8, 7, 9, 6, 10, 5, 11, 4, 12, 3, 13, 2, 14, 1, 15]; var gG = 512; var hg = new Array((eH + 2) * 2); fl(hg); var hd = new Array(ej * 2); fl(hd); var gm = new Array(gG); fl(gm); var gn = new Array(eN - eR + 1); fl(gn); var gu = new Array(eI); fl(gu); var gt = new Array(ej); fl(gt); function hi(ih, ig, ie, hx, hL) { this.static_tree = ih; this.extra_bits = ig; this.extra_base = ie; this.elems = hx; this.max_length = hL; this.has_stree = ih && ih.length } var hf; var hc; var hb; function hl(ii, ij) { this.dyn_tree = ii; this.max_code = 0; this.stat_desc = ij } function gE(hs) { return hs < 256 ? gm[hs] : gm[256 + (hs >>> 7)] } function gR(fx, hR) { fx.pending_buf[fx.pending++] = (hR) & 0xff; fx.pending_buf[fx.pending++] = (hR >>> 8) & 0xff } function gX(fx, bu, bs) { if (fx.bi_valid > (gz - bs)) { fx.bi_buf |= (bu << fx.bi_valid) & 0xffff; gR(fx, fx.bi_buf); fx.bi_buf = bu >> (gz - fx.bi_valid); fx.bi_valid += bs - gz } else { fx.bi_buf |= (bu << fx.bi_valid) & 0xffff; fx.bi_valid += bs } } function gY(fx, dG, hC) { gX(fx, hC[dG * 2], hC[dG * 2 + 1]) } function gw(hu, ds) { var hv = 0; do { hv |= hu & 1; hu >>>= 1; hv <<= 1 } while (--ds > 0);;return hv >>> 1 } function gv(fx) { if (fx.bi_valid === 16) { gR(fx, fx.bi_buf); fx.bi_buf = 0; fx.bi_valid = 0 } else { if (fx.bi_valid >= 8) { fx.pending_buf[fx.pending++] = fx.bi_buf & 0xff; fx.bi_buf >>= 8; fx.bi_valid -= 8 } } } function gM(fx, hw) { var hC = hw.dyn_tree; var hz = hw.max_code; var hB = hw.stat_desc.static_tree; var hy = hw.stat_desc.has_stree; var hE = hw.stat_desc.extra_bits; var hI = hw.stat_desc.extra_base; var hL = hw.stat_desc.max_length; var hK; var dQ, fX; var hJ; var hN; var gk; var hM = 0; for (hJ = 0; hJ <= eM; hJ++) { fx.bl_count[hJ] = 0 } ;hC[fx.heap[fx.heap_max] * 2 + 1] = 0; for (hK = fx.heap_max + 1; hK < eF; hK++) { dQ = fx.heap[hK]; hJ = hC[hC[dQ * 2 + 1] * 2 + 1] + 1; if (hJ > hL) { hJ = hL; hM++ } ;hC[dQ * 2 + 1] = hJ; if (dQ > hz) { continue } ;fx.bl_count[hJ]++; hN = 0; if (dQ >= hI) { hN = hE[dQ - hI] } ;gk = hC[dQ * 2]; fx.opt_len += gk * (hJ + hN); if (hy) { fx.static_len += gk * (hB[dQ * 2 + 1] + hN) } } ;if (hM === 0) { return } ;do { hJ = hL - 1; while (fx.bl_count[hJ] === 0) { hJ-- } ;fx.bl_count[hJ]--; fx.bl_count[hJ + 1] += 2; fx.bl_count[hL]--; hM -= 2 } while (hM > 0);;for (hJ = hL; hJ !== 0; hJ--) { dQ = fx.bl_count[hJ]; while (dQ !== 0) { fX = fx.heap[--hK]; if (fX > hz) { continue } ;if (hC[fX * 2 + 1] !== hJ) { fx.opt_len += (hJ - hC[fX * 2 + 1]) * hC[fX * 2]; hC[fX * 2 + 1] = hJ } ;dQ-- } } } function gN(hC, hz, hO) { var hP = new Array(eM + 1); var hu = 0; var hJ; var dQ; for (hJ = 1; hJ <= eM; hJ++) { hP[hJ] = hu = (hu + hO[hJ - 1]) << 1 } ;for (dQ = 0; dQ <= hz; dQ++) { var ds = hC[dQ * 2 + 1]; if (ds === 0) { continue } ;hC[dQ * 2] = gw(hP[ds]++, ds) } } function hk() { var dQ; var hJ; var bs; var hu; var hs; var hO = new Array(eM + 1); bs = 0; for (hu = 0; hu < eI - 1; hu++) { gu[hu] = bs; for (dQ = 0; dQ < (1 << gL[hu]); dQ++) { gn[bs++] = hu } } ;gn[bs - 1] = hu; hs = 0; for (hu = 0; hu < 16; hu++) { gt[hu] = hs; for (dQ = 0; dQ < (1 << gK[hu]); dQ++) { gm[hs++] = hu } } ;hs >>= 7; for (; hu < ej; hu++) { gt[hu] = hs << 7; for (dQ = 0; dQ < (1 << (gK[hu] - 7)); dQ++) { gm[256 + hs++] = hu } } ;for (hJ = 0; hJ <= eM; hJ++) { hO[hJ] = 0 } ;dQ = 0; while (dQ <= 143) { hg[dQ * 2 + 1] = 8; dQ++; hO[8]++ } ;while (dQ <= 255) { hg[dQ * 2 + 1] = 9; dQ++; hO[9]++ } ;while (dQ <= 279) { hg[dQ * 2 + 1] = 7; dQ++; hO[7]++ } ;while (dQ <= 287) { hg[dQ * 2 + 1] = 8; dQ++; hO[8]++ } ;gN(hg, eH + 1, hO); for (dQ = 0; dQ < ej; dQ++) { hd[dQ * 2 + 1] = 5; hd[dQ * 2] = gw(dQ, 5) } ;hf = new hi(hg,gL,eJ + 1,eH,eM); hc = new hi(hd,gK,0,ej,eM); hb = new hi(new Array(0),gJ,0,ea,gP) } function gO(fx) { var dQ; for (dQ = 0; dQ < eH; dQ++) { fx.dyn_ltree[dQ * 2] = 0 } ;for (dQ = 0; dQ < ej; dQ++) { fx.dyn_dtree[dQ * 2] = 0 } ;for (dQ = 0; dQ < ea; dQ++) { fx.bl_tree[dQ * 2] = 0 } ;fx.dyn_ltree[gI * 2] = 1; fx.opt_len = fx.static_len = 0; fx.last_lit = fx.matches = 0 } function gx(fx) { if (fx.bi_valid > 8) { gR(fx, fx.bi_buf) } else { if (fx.bi_valid > 0) { fx.pending_buf[fx.pending++] = fx.bi_buf } } ;fx.bi_buf = 0; fx.bi_valid = 0 } function gD(fx, dp, ds, fu) { gx(fx); if (fu) { gR(fx, ds); gR(fx, ~ds) } ;cK.arraySet(fx.pending_buf, fx.window, dp, ds, fx.pending); fx.pending += ds } function ha(hC, dQ, fX, id) { var ic = dQ * 2; var ib = fX * 2; return (hC[ic] < hC[ib] || (hC[ic] === hC[ib] && id[dQ] <= id[fX])) } function gQ(fx, hC, cr) { var hQ = fx.heap[cr]; var cw = cr << 1; while (cw <= fx.heap_len) { if (cw < fx.heap_len && ha(hC, fx.heap[cw + 1], fx.heap[cw], fx.depth)) { cw++ } ;if (ha(hC, hQ, fx.heap[cw], fx.depth)) { break } ;fx.heap[cr] = fx.heap[cw]; cr = cw; cw <<= 1 } ;fx.heap[cr] = hQ } function gC(fx, hF, hD) { var hs; var ht; var hG = 0; var hu; var hE; if (fx.last_lit !== 0) { do { hs = (fx.pending_buf[fx.d_buf + hG * 2] << 8) | (fx.pending_buf[fx.d_buf + hG * 2 + 1]); ht = fx.pending_buf[fx.l_buf + hG]; hG++; if (hs === 0) { gY(fx, ht, hF) } else { hu = gn[ht]; gY(fx, hu + eJ + 1, hF); hE = gL[hu]; if (hE !== 0) { ht -= gu[hu]; gX(fx, ht, hE) } ;hs--; hu = gE(hs); gY(fx, hu, hD); hE = gK[hu]; if (hE !== 0) { hs -= gt[hu]; gX(fx, hs, hE) } } } while (hG < fx.last_lit); } ;gY(fx, gI, hF) } function gB(fx, hw) { var hC = hw.dyn_tree; var hB = hw.stat_desc.static_tree; var hy = hw.stat_desc.has_stree; var hx = hw.stat_desc.elems; var dQ, fX; var hz = -1; var hA; fx.heap_len = 0; fx.heap_max = eF; for (dQ = 0; dQ < hx; dQ++) { if (hC[dQ * 2] !== 0) { fx.heap[++fx.heap_len] = hz = dQ; fx.depth[dQ] = 0 } else { hC[dQ * 2 + 1] = 0 } } ;while (fx.heap_len < 2) { hA = fx.heap[++fx.heap_len] = (hz < 2 ? ++hz : 0); hC[hA * 2] = 1; fx.depth[hA] = 0; fx.opt_len--; if (hy) { fx.static_len -= hB[hA * 2 + 1] } } ;hw.max_code = hz; for (dQ = (fx.heap_len >> 1); dQ >= 1; dQ--) { gQ(fx, hC, dQ) } ;hA = hx; do { dQ = fx.heap[1]; fx.heap[1] = fx.heap[fx.heap_len--]; gQ(fx, hC, 1); fX = fx.heap[1]; fx.heap[--fx.heap_max] = dQ; fx.heap[--fx.heap_max] = fX; hC[hA * 2] = hC[dQ * 2] + hC[fX * 2]; fx.depth[hA] = (fx.depth[dQ] >= fx.depth[fX] ? fx.depth[dQ] : fx.depth[fX]) + 1; hC[dQ * 2 + 1] = hC[fX * 2 + 1] = hA; fx.heap[1] = hA++; gQ(fx, hC, 1) } while (fx.heap_len >= 2);;fx.heap[--fx.heap_max] = fx.heap[1]; gM(fx, hw); gN(hC, hz, fx.bl_count) } function gV(fx, hC, hz) { var dQ; var hX = -1; var hT; var hW = hC[0 * 2 + 1]; var hS = 0; var hU = 7; var hV = 4; if (hW === 0) { hU = 138; hV = 3 } ;hC[(hz + 1) * 2 + 1] = 0xffff; for (dQ = 0; dQ <= hz; dQ++) { hT = hW; hW = hC[(dQ + 1) * 2 + 1]; if (++hS < hU && hT === hW) { continue } else { if (hS < hV) { fx.bl_tree[hT * 2] += hS } else { if (hT !== 0) { if (hT !== hX) { fx.bl_tree[hT * 2]++ } ;fx.bl_tree[gS * 2]++ } else { if (hS <= 10) { fx.bl_tree[gU * 2]++ } else { fx.bl_tree[gT * 2]++ } } } } ;hS = 0; hX = hT; if (hW === 0) { hU = 138; hV = 3 } else { if (hT === hW) { hU = 6; hV = 3 } else { hU = 7; hV = 4 } } } } function gZ(fx, hC, hz) { var dQ; var hX = -1; var hT; var hW = hC[0 * 2 + 1]; var hS = 0; var hU = 7; var hV = 4; if (hW === 0) { hU = 138; hV = 3 } ;for (dQ = 0; dQ <= hz; dQ++) { hT = hW; hW = hC[(dQ + 1) * 2 + 1]; if (++hS < hU && hT === hW) { continue } else { if (hS < hV) { do { gY(fx, hT, fx.bl_tree) } while (--hS !== 0); } else { if (hT !== 0) { if (hT !== hX) { gY(fx, hT, fx.bl_tree); hS-- } ;gY(fx, gS, fx.bl_tree); gX(fx, hS - 3, 2) } else { if (hS <= 10) { gY(fx, gU, fx.bl_tree); gX(fx, hS - 3, 3) } else { gY(fx, gT, fx.bl_tree); gX(fx, hS - 11, 7) } } } } ;hS = 0; hX = hT; if (hW === 0) { hU = 138; hV = 3 } else { if (hT === hW) { hU = 6; hV = 3 } else { hU = 7; hV = 4 } } } } function gA(fx) { var ho; gV(fx, fx.dyn_ltree, fx.l_desc.max_code); gV(fx, fx.dyn_dtree, fx.d_desc.max_code); gB(fx, fx.bl_desc); for (ho = ea - 1; ho >= 3; ho--) { if (fx.bl_tree[gy[ho] * 2 + 1] !== 0) { break } } ;fx.opt_len += 3 * (ho + 1) + 5 + 5 + 4; return ho } function gW(fx, ia, hZ, hY) { var eX; gX(fx, ia - 257, 5); gX(fx, hZ - 1, 5); gX(fx, hY - 4, 4); for (eX = 0; eX < hY; eX++) { gX(fx, fx.bl_tree[gy[eX] * 2 + 1], 3) } ;gZ(fx, fx.dyn_ltree, ia - 1); gZ(fx, fx.dyn_dtree, hZ - 1) } function gF(fx) { var hH = 0xf3ffc07f; var dQ; for (dQ = 0; dQ <= 31; dQ++, hH >>>= 1) { if ((hH & 1) && (fx.dyn_ltree[dQ * 2] !== 0)) { return hm } } ;if (fx.dyn_ltree[9 * 2] !== 0 || fx.dyn_ltree[10 * 2] !== 0 || fx.dyn_ltree[13 * 2] !== 0) { return hn } ;for (dQ = 32; dQ < eJ; dQ++) { if (fx.dyn_ltree[dQ * 2] !== 0) { return hn } } ;return hm } var he = false; function gq(fx) { if (!he) { hk(); he = true } ;fx.l_desc = new hl(fx.dyn_ltree,hf); fx.d_desc = new hl(fx.dyn_dtree,hc); fx.bl_desc = new hl(fx.bl_tree,hb); fx.bi_buf = 0; fx.bi_valid = 0; gO(fx) } function gr(fx, dp, hr, fZ) { gX(fx, (hj << 1) + (fZ ? 1 : 0), 3); gD(fx, dp, hr, true) } function go(fx) { gX(fx, hh << 1, 3); gY(fx, gI, hg); gv(fx) } function gp(fx, dp, hr, fZ) { var hp, hq; var ho = 0; if (fx.level > 0) { if (fx.strm.data_type === fk) { fx.strm.data_type = gF(fx) } ;gB(fx, fx.l_desc); gB(fx, fx.d_desc); ho = gA(fx); hp = (fx.opt_len + 3 + 7) >>> 3; hq = (fx.static_len + 3 + 7) >>> 3; if (hq <= hp) { hp = hq } } else { hp = hq = hr + 5 } ;if ((hr + 4 <= hp) && (dp !== -1)) { gr(fx, dp, hr, fZ) } else { if (fx.strategy === fe || hq === hp) { gX(fx, (hh << 1) + (fZ ? 1 : 0), 3); gC(fx, hg, hd) } else { gX(fx, (gH << 1) + (fZ ? 1 : 0), 3); gW(fx, fx.l_desc.max_code + 1, fx.d_desc.max_code + 1, ho + 1); gC(fx, fx.dyn_ltree, fx.dyn_dtree) } } ;gO(fx); if (fZ) { gx(fx) } } function gs(fx, hs, ht) { fx.pending_buf[fx.d_buf + fx.last_lit * 2] = (hs >>> 8) & 0xff; fx.pending_buf[fx.d_buf + fx.last_lit * 2 + 1] = hs & 0xff; fx.pending_buf[fx.l_buf + fx.last_lit] = ht & 0xff; fx.last_lit++; if (hs === 0) { fx.dyn_ltree[ht * 2]++ } else { fx.matches++; hs--; fx.dyn_ltree[(gn[ht] + eJ + 1) * 2]++; fx.dyn_dtree[gE(hs) * 2]++ } ;return (fx.last_lit === fx.lit_bufsize - 1) } a._tr_init = gq; a._tr_stored_block = gr; a._tr_flush_block = gp; a._tr_tally = gs; a._tr_align = go } , { "\x2E\x2E\x2F\x75\x74\x69\x6C\x73\x2F\x63\x6F\x6D\x6D\x6F\x6E": 5 }], 12: [function(c, b, a) { _$_543c[94]; function cU() { this.input = null; this.next_in = 0; this.avail_in = 0; this.total_in = 0; this.output = null; this.next_out = 0; this.avail_out = 0; this.total_out = 0; this.msg = _$_543c[60]; this.state = null; this.data_type = 2; this.adler = 0 } b.exports = cU } , {}], 13: [function(c, b, a) { _$_543c[94]; function ik(dl, ix) { return Object.prototype.hasOwnProperty.call(dl, ix) } b.exports = function(ir, it, im, de) { it = it || _$_543c[121]; im = im || _$_543c[122]; var dl = {}; if (typeof ir !== _$_543c[91] || ir.length === 0) { return dl } ;var is = /\+/g; ir = ir.split(it); var iq = 1000; if (de && typeof de.maxKeys === _$_543c[98]) { iq = de.maxKeys } ;var ds = ir.length; if (iq > 0 && ds > iq) { ds = iq } ;for (var cs = 0; cs < ds; ++cs) { var iv = ir[cs].replace(is, _$_543c[123]), io = iv.indexOf(im), ip, iu, cr, hQ; if (io >= 0) { ip = iv.substr(0, io); iu = iv.substr(io + 1) } else { ip = iv; iu = _$_543c[60] } ;cr = decodeURIComponent(ip); hQ = decodeURIComponent(iu); if (!ik(dl, cr)) { dl[cr] = hQ } else { if (il(dl[cr])) { dl[cr].push(hQ) } else { dl[cr] = [dl[cr], hQ] } } } ;return dl } ; var il = Array.isArray || function(iw) { return Object.prototype.toString.call(iw) === _$_543c[40] } } , {}], 14: [function(c, b, a) { _$_543c[94]; var iA = function(hQ) { switch (typeof hQ) { case _$_543c[91]: return hQ; case _$_543c[124]: return hQ ? _$_543c[88] : _$_543c[89]; case _$_543c[98]: return isFinite(hQ) ? hQ : _$_543c[60]; default: return _$_543c[60] } }; b.exports = function(dl, it, im, bV) { it = it || _$_543c[121]; im = im || _$_543c[122]; if (dl === null) { dl = undefined } ;if (typeof dl === _$_543c[2]) { return iy(iz(dl), function(cr) { var iB = encodeURIComponent(iA(cr)) + im; if (il(dl[cr])) { return iy(dl[cr], function(hQ) { return iB + encodeURIComponent(iA(hQ)) }).join(it) } else { return iB + encodeURIComponent(iA(dl[cr])) } }).join(it) } ;if (!bV) { return _$_543c[60] } ;return encodeURIComponent(iA(bV)) + im + encodeURIComponent(iA(dl)) } ; var il = Array.isArray || function(iw) { return Object.prototype.toString.call(iw) === _$_543c[40] } ; function iy(iw, gk) { if (iw.map) { return iw.map(gk) } ;var hv = []; for (var cs = 0; cs < iw.length; cs++) { hv.push(gk(iw[cs], cs)) } ;return hv } var iz = Object.keys || function(dl) { var hv = []; for (var dz in dl) { if (Object.prototype.hasOwnProperty.call(dl, dz)) { hv.push(dz) } } ;return hv } } , {}], 15: [function(c, b, a) { _$_543c[94]; a.decode = a.parse = c(_$_543c[125]); a.encode = a.stringify = c(_$_543c[126]) } , { "\x2E\x2F\x64\x65\x63\x6F\x64\x65": 13, "\x2E\x2F\x65\x6E\x63\x6F\x64\x65": 14 }], 16: [function(c, b, a) { var iC = _$_543c[127]; var iF = function(iG) { return iC.charAt(iG) }; var iE = function(cC, bx) { if (typeof (cC) === _$_543c[91]) { return cC.charCodeAt(bx) } else { if (cC instanceof Array) { return cC[bx] } else { if (cC instanceof Uint8Array) { return cC[bx] } } } ;return 0 }; var iD = (function(cC) { var iH = []; var dY = 0; var bs = cC.length; var dG = 0; for (var cs = 0; cs < bs; ++cs) { dY += 1; if (dY === 3) { dY = 0 } ;dG = iE(cC, cs); if (dY === 0) { iH.push(iF(((iE(cC, cs - 1) << 2) | (dG >> 6)) & 0x3F), iF(dG & 0x3F)) } else { if (dY === 1) { iH.push(iF((dG >> 2) & 0x3F)) } else { iH.push(iF(((iE(cC, cs - 1) << 4) | (dG >> 4)) & 0x3F)) } } ;if (cs === bs - 1 && dY > 0) { iH.push(iF((dG << ((3 - dY) << 1)) & 0x3F)) } } ;if (dY) { while (dY < 3) { dY += 1; iH.push(_$_543c[122]) } } ;return iH.join(_$_543c[60]) } ); b.exports = iD } , {}], 17: [function(c, b, a) { _$_543c[94]; ;;(function() { var cD = c(_$_543c[128]); var iD = c(_$_543c[129]); var iO = c(_$_543c[130]); var iQ = c(_$_543c[131]); if (!Object.keys) { Object.keys = c(_$_543c[132]) } ;if (!Function.prototype.bind) { Function.prototype.bind = function(iV) { if (typeof this !== _$_543c[1]) { throw new TypeError(_$_543c[133]) } ;var iR = Array.prototype.slice.call(arguments, 1); var iU = this; var iT = function() {}; var iS = function() { return iU.apply(this instanceof iT && iV ? this : iV, iR.concat(Array.prototype.slice.call(arguments))) }; iT.prototype = this.prototype; iS.prototype = new iT(); return iS } } ;if (typeof Array.prototype.forEach !== _$_543c[1]) { Array.prototype.forEach = function(bm, u) { for (var cs = 0; cs < this.length; cs++) { bm.apply(u, [this[cs], cs, this]) } } } ;if (typeof JSON === _$_543c[0]) { JSON = c(_$_543c[134]) } ;var iN = function() { var hR = Math.max(1349, window.innerWidth || 0); var hK = Math.max(657, window.innerHeight || 0); return [hR, hK] }; var iM = function() { var iZ = [screen.width, screen.height]; var iW = [screen.availWidth, screen.availHeight]; var iX = screen.colorDepth; var iY = screen.pixelDepth; return [iZ, iW, iX, iY] }; var iK = function() { if (window._phantom || window.phantom || window.callPhantom) { return _$_543c[135] } ;return iQ.getWebdriver() }; var iL = function() { var jb = document.referrer; var ja = "https://account.dianping.com/account/iframeLogin?callback=EasyLogin_frame_callback0&wide=false&protocol=https:&redir=http%3A%2F%2Fwww.dianping.com"; return [ja, jb] }; var iI = function(jc) { jc = cD.deflate(JSON.stringify(jc)); jc = iD(jc); return jc }; var iJ = function(je) { var jd = []; var ck = Object.keys(je).sort(); ck.forEach(function(jf, bx) { if (jf !== _$_543c[136] && jf !== _$_543c[137]) { jd.push(jf + _$_543c[122] + je[jf]) } }); jd = jd.join(_$_543c[121]); return iI(jd) }; var iP = { rId: Rohr_Opt.Flag, ver: _$_543c[138], ts: new Date().getTime(), cts: new Date().getTime(), brVD: iN(), brR: iM(), bI: iL(), mT: [], kT: [], aT: [], tT: [], aM: iK() }; iP.bindUserTrackEvent = function() { var jj = function(jn) { var jo, jm, jl; jn = jn || window.event; if (jn.pageX == null && jn.clientX !== null) { jo = (jn.target && jn.target.ownerDocument) || document; jm = jo.documentElement; jl = jo.body; jn.pageX = jn.clientX + (jm && jm.scrollLeft || jl && jl.scrollLeft || 0) - (jm && jm.clientLeft || jl && jl.clientLeft || 0); jn.pageY = jn.clientY + (jm && jm.scrollTop || jl && jl.scrollTop || 0) - (jm && jm.clientTop || jl && jl.clientTop || 0) } ;this.mT.unshift([jn.pageX, jn.pageY].join(_$_543c[73])); if (this.mT.length > 30) { this.mT = this.mT.slice(0, 30) } } .bind(this); var jh = function(jn) { jn = jn || window.event; var bw = typeof jn.which === _$_543c[98] ? jn.which : jn.keyCode; if (bw) { if (!jn[_$_543c[139]]) { jn.srcElement = jn.target } ;this.kT.unshift([String.fromCharCode(bw), jn.srcElement.nodeName].join(_$_543c[73])) } ;if (this.kT.length > 30) { this.kT = this.kT.slice(0, 30) } } .bind(this); var jk = function(jn) { var jo, jm, jl, jp, jq; if (jn.touches[0].clientX !== null) { jo = (jn.target && jn.target.ownerDocument) || document; jm = jo.documentElement; jl = jo.body; jp = jn.touches[0].clientX + (jm && jm.scrollLeft || jl && jl.scrollLeft || 0) - (jm && jm.clientLeft || jl && jl.clientLeft || 0); jq = jn.touches[0].clientY + (jm && jm.scrollTop || jl && jl.scrollTop || 0) - (jm && jm.clientTop || jl && jl.clientTop || 0) } ;this.tT.unshift([jp, jq, jn.touches.length].join(_$_543c[73])); if (this.tT.length > 30) { this.tT = this.tT.slice(0, 30) } } .bind(this); var ji = function(jn) { jn = jn || window.event; if (!jn[_$_543c[139]]) { jn.srcElement = jn.target } ;this.aT.unshift([jn.clientX, jn.clientY, jn.srcElement.nodeName].join(_$_543c[73])); if (this.aT.length > 30) { this.aT = this.aT.slice(0, 30) } } .bind(this); function jg(jt, js, fm, ju) { if (js.addEventListener) { js.addEventListener(jt, fm, ju || false) } else { if (js.attachEvent) { js.attachEvent(_$_543c[140] + jt, fm) } else { js[jt] = fm } } } jg(_$_543c[141], document, jj, true); jg(_$_543c[142], document, jh, true); jg(_$_543c[143], document, ji, true); if (_$_543c[144]in document) { jg(_$_543c[145], document, jk, true) } ;if (iP.aM.length === 0) { iQ.listenWebdriver(function(jr) { if (jr && jr.length > 0) { iP.aM = jr } }) } } ; iP.reload = function(jv) { var jw; var jx = {}; if (typeof jv === _$_543c[91]) { jx = iO.parse(jv.split(_$_543c[146])[1]) } else { if (typeof jv === _$_543c[2]) { jx = jv } } ;iP.sign = iJ(jx); iP.cts = new Date().getTime(); jw = iI(iP); if (Rohr_Opt.LogVal && typeof (window) !== _$_543c[0]) { window[Rohr_Opt.LogVal] = encodeURIComponent(jw) } ;return jw } ; if (typeof (Rohr_Opt) === _$_543c[2]) { iP.bindUserTrackEvent(); Rohr_Opt.reload = iP.reload; Rohr_Opt.sign = iP.sign; Rohr_Opt.clean = iP.decrypt } } )() } , { "\x2E\x2F\x62\x74\x6F\x61": 16, "\x2E\x2F\x77\x65\x62\x64\x72\x69\x76\x65\x72": 18, "\x6A\x73\x6F\x6E\x33": 1, "\x6F\x62\x6A\x65\x63\x74\x2D\x6B\x65\x79\x73": 2, "\x70\x61\x6B\x6F\x2F\x6C\x69\x62\x2F\x64\x65\x66\x6C\x61\x74\x65": 4, "\x71\x75\x65\x72\x79\x73\x74\x72\x69\x6E\x67": 15 }], 18: [function(c, b, a) { var cK = { filter: function(e, dY) { var dQ, iH = []; for (dQ = 0; dQ < e.length; dQ++) { dY(e[dQ], dQ, e) && iH.push(e[dQ]) } ;return iH }, forEach: function(e, dY) { var dQ; for (dQ = 0; dQ < e.length; dQ++) { dY(e[dQ], dQ, e) } }, ownKeys: function(e) { var dY, dQ = []; for (dY in e) { e.hasOwnProperty(dY) && dQ.push(dY) } ;return dQ } }; function iH(e, dY) { return _$_543c[147]in e ? e.hasAttribute(dY) : cK.filter(e.attributes, function(e) { return e.nodeName === dY }).length > 0 } function cq(e) { var dY = [_$_543c[148], _$_543c[149], _$_543c[150], _$_543c[151], _$_543c[152], _$_543c[153], _$_543c[154], _$_543c[155], _$_543c[156]]; return cK.filter(dY, cs(e)).length > 0 } function cs(e) { return function(dY) { return dY in e } } function jF(e) { return _$_543c[157]in e } function jy(e) { var dY = [_$_543c[148], _$_543c[158], _$_543c[159], _$_543c[160]]; return cK.filter(dY, cs(e)).length > 0 } function dG(e) { return _$_543c[161]in e || _$_543c[162]in e } function fx(e) { return e.documentElement && iH(e.documentElement, _$_543c[148]) } function fX(e) { return _$_543c[163]in e || _$_543c[164]in e || _$_543c[165]in e } function jB(e) { return e.webdriver || !1 } function jG(e) { return _$_543c[148]in e } var jC = function() { if (fx(document)) { return _$_543c[166] } ;if (cq(document)) { return _$_543c[167] } ;if (jy(document)) { return _$_543c[168] } ;if (jF(window)) { return _$_543c[169] } ;if (dG(window)) { return _$_543c[60] } ;if (fX(window)) { return _$_543c[170] } ;if (jG(window)) { return _$_543c[171] } ;if (jB(navigator)) { return _$_543c[172] } ;return _$_543c[60] }; var jD = function(jH) { hR(jH), iv(jH) }; function gk(e) { return _$_543c[173]in e } function hQ(e) { var dY = !1; try { dY = e.cookie.indexOf(_$_543c[174]) > -1 } catch (n) {} ;return dY } function dm(e) { return _$_543c[175]in e || _$_543c[176]in e } function hK(e) { return _$_543c[177]in e } function dw(e) { return _$_543c[178]in e } function jA(e) { var dY, dQ = []; for (dY = 0; dY < e.length; dY++) { dQ.push(e[dY]) } ;return dQ } function jz(e) { return iH(e, _$_543c[179]) } function jE(e) {/* var dY = jA(e.getElementsByTagName(_$_543c[180])) , dQ = jA(e.getElementsByTagName(_$_543c[181])) , iH = dY.concat(dQ) , cs = cK.filter(iH, jz);*/ return false/*cs.length > 0*/ } function hR(e) { var dY = [_$_543c[182], _$_543c[183], _$_543c[184], _$_543c[185], _$_543c[186]]; document.addEventListener && cK.forEach(dY, function(dY) { document.addEventListener(dY, gj(dY, e), !1) }) } function gj(e, dY) { return function dQ() { var iH = {}; dY(_$_543c[187]), document.removeEventListener(e, dQ) } } function iv(e) { var hS = 0; var dY = setInterval(function() { var dQ = {}; dQ[_$_543c[188]] = gk(window), dQ[_$_543c[189]] = hQ(document), dQ[_$_543c[190]] = dm(document), dQ[_$_543c[191]] = hK(window), dQ[_$_543c[192]] = dw(document), dQ[_$_543c[193]] = jE(document); var iH = cK.ownKeys(dQ); for (var cs = 0; cs < iH.length; cs++) { if (dQ[iH[cs]] === !0) { clearInterval(dY); e(_$_543c[194] + iH[cs]); break } } ;if (++hS > 60) { clearInterval(dY) } }, 500) } b.exports = { getWebdriver: jC, listenWebdriver: jD } } , {}] }, {}, [17])})();function get_token(url){ return Rohr_Opt.reload(url);}console.log(get_token('/isoapi/module')) |
node.js自行安装了,就不多介绍了
测试发现,也是可以的

ok,这快就算过了,canvs相关的,放一放,目前能用就行了,后续再专项研究
图片去水印
然后还有个问题 ,水印,这个,因为该平台的机制,图片都是有水印的,然后根据我的分析发现,在某接口(这个接口暂时不透漏,因为这个接口反爬频率很强,不能超高频次访问,正在寻求其他思路)下,请求到的数据的图片地址是超清大全图,然后去掉图片地址的某个位置: 玖{}

④{}
也就是,最开始的地址就是,下面的第一个链接,去掉之后,变成第二个链接

然后他就是无水印的原图了
不信?我随机找了个,下载到本地,如下:

好的,over,一小会儿的功夫就跑几百张图:

相关的数据也都有,但是就不能展示了,原因你懂的。
后记
canvas最近正在研究,后续出系统的教程
滑块正在破解
其实挺简单的,最稳的还是直接走app端,但是app前期的逆向工程估计会消耗很多时间




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】