python爬虫 - js逆向之突破某网的debug检测
前言
朋友给了我一个网站,他说这个网站的debug检测有点东西,于是我准备研究一下
网址:aHR0cHM6Ly93d3cuYXFpc3R1ZHkuY24vaGlzdG9yeWRhdGEvZGF5ZGF0YS5waHA/Y2l0eT0lRTYlOUQlQUQlRTUlQjclOUUmbW9udGg9MjAyMTA5 (请不要问我什么东西,懂的都懂)
分析
打开网站,只能给一部分了,看出来的就懂,看不出来的也不要问我是啥

打开确实是正常显示哈,好,我们按右键,打开控制台看看,当我按鼠标右键的时候:

牛逼啊,有按键检测
那直接按f12吧:

有点意思哈,f12也被警用了
那行,我在打开这个网站之前就把浏览器调试工具按住来了,把地址放上去,回车:

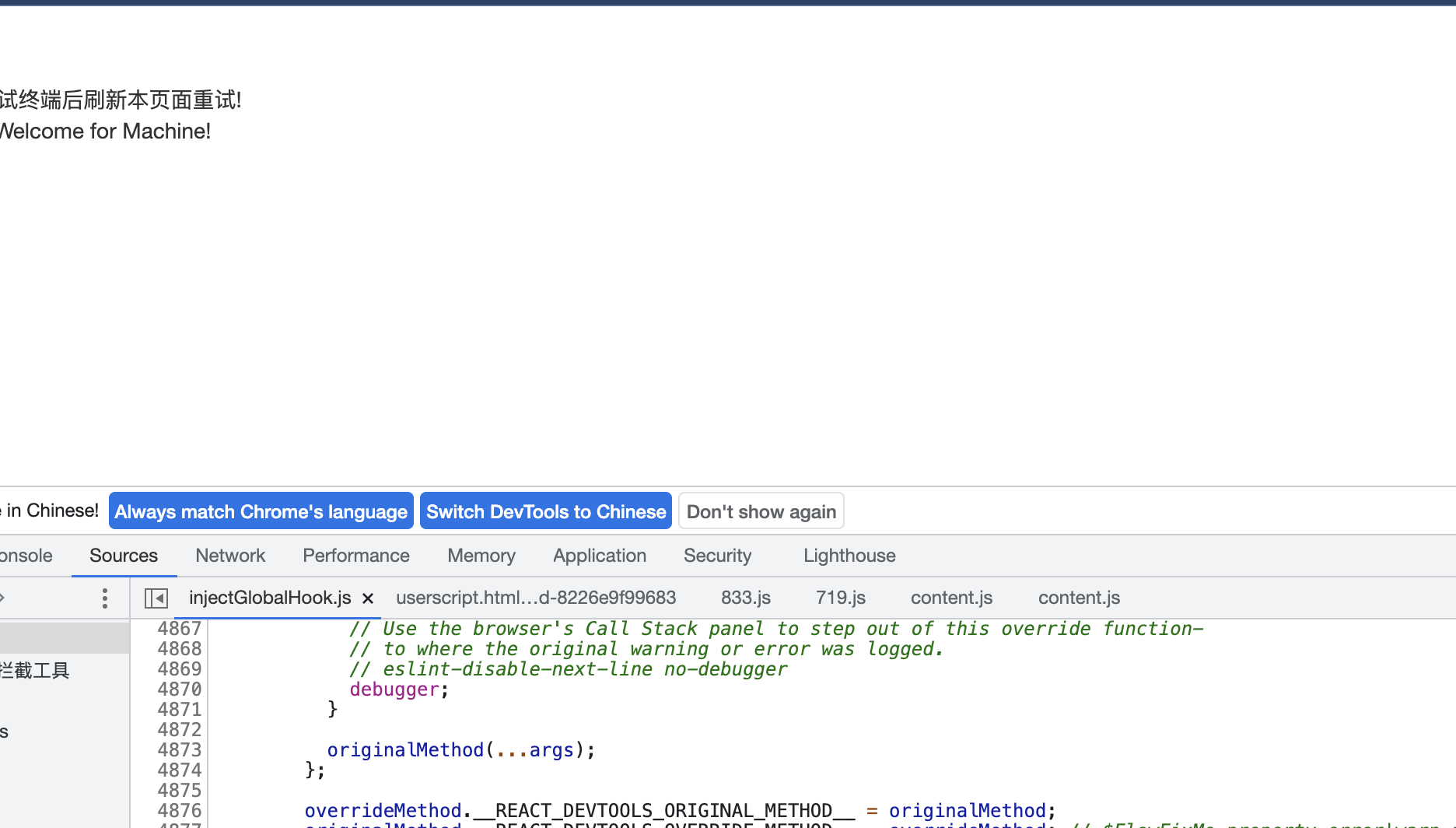
网站数据页面本来有展示,但是在一瞬间突然变成如下页面:

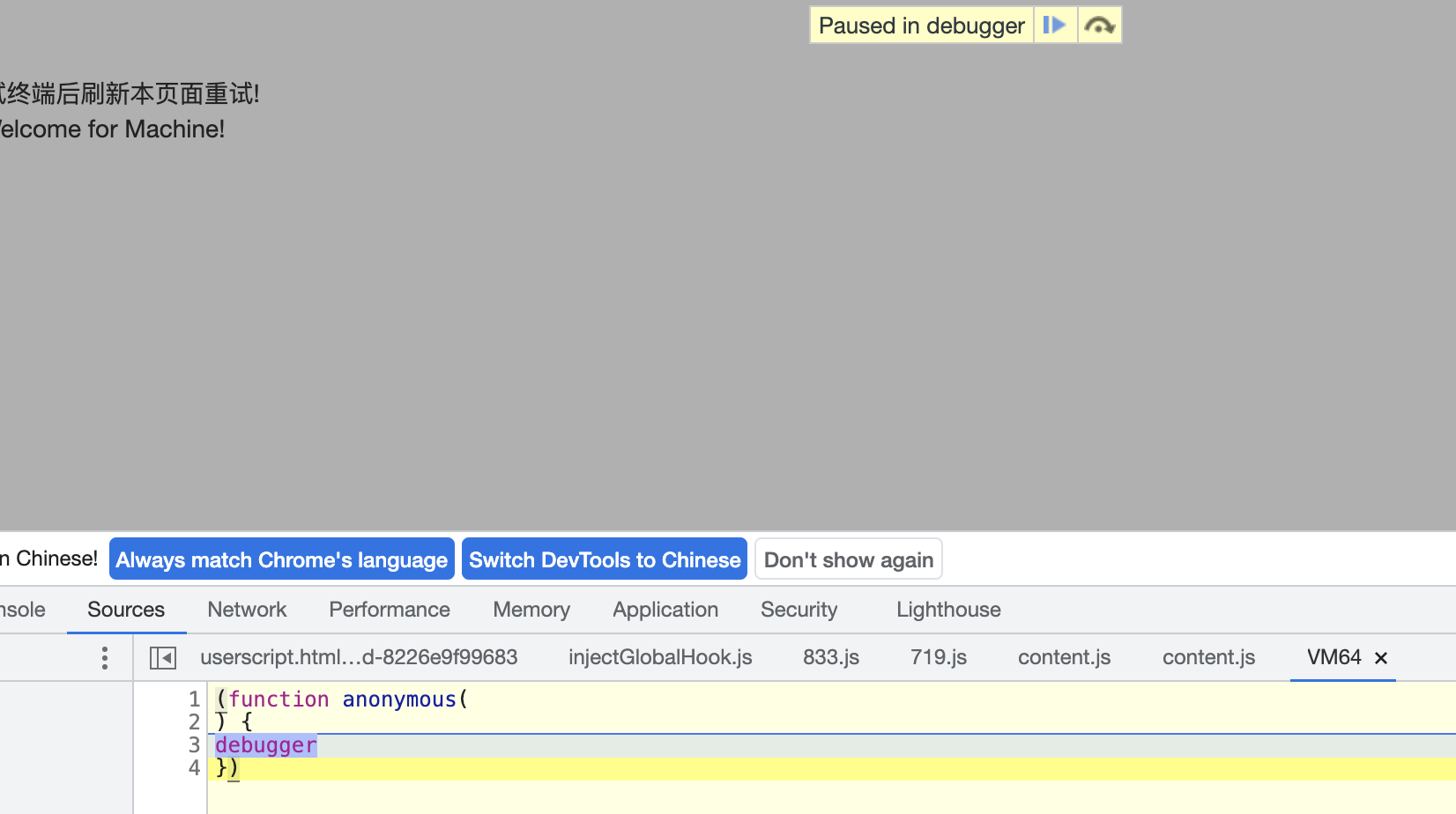
然后还出来了个这个:

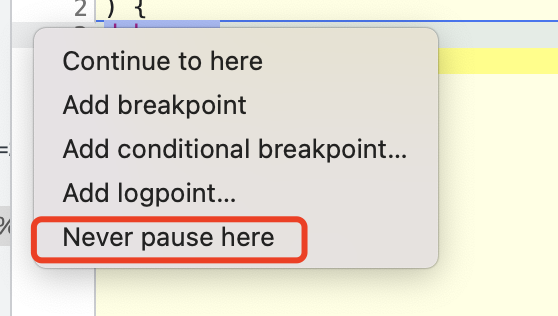
根据常规经验,鼠标放到这一行,右键,然后选择:

然后再按右边的断点继续键:

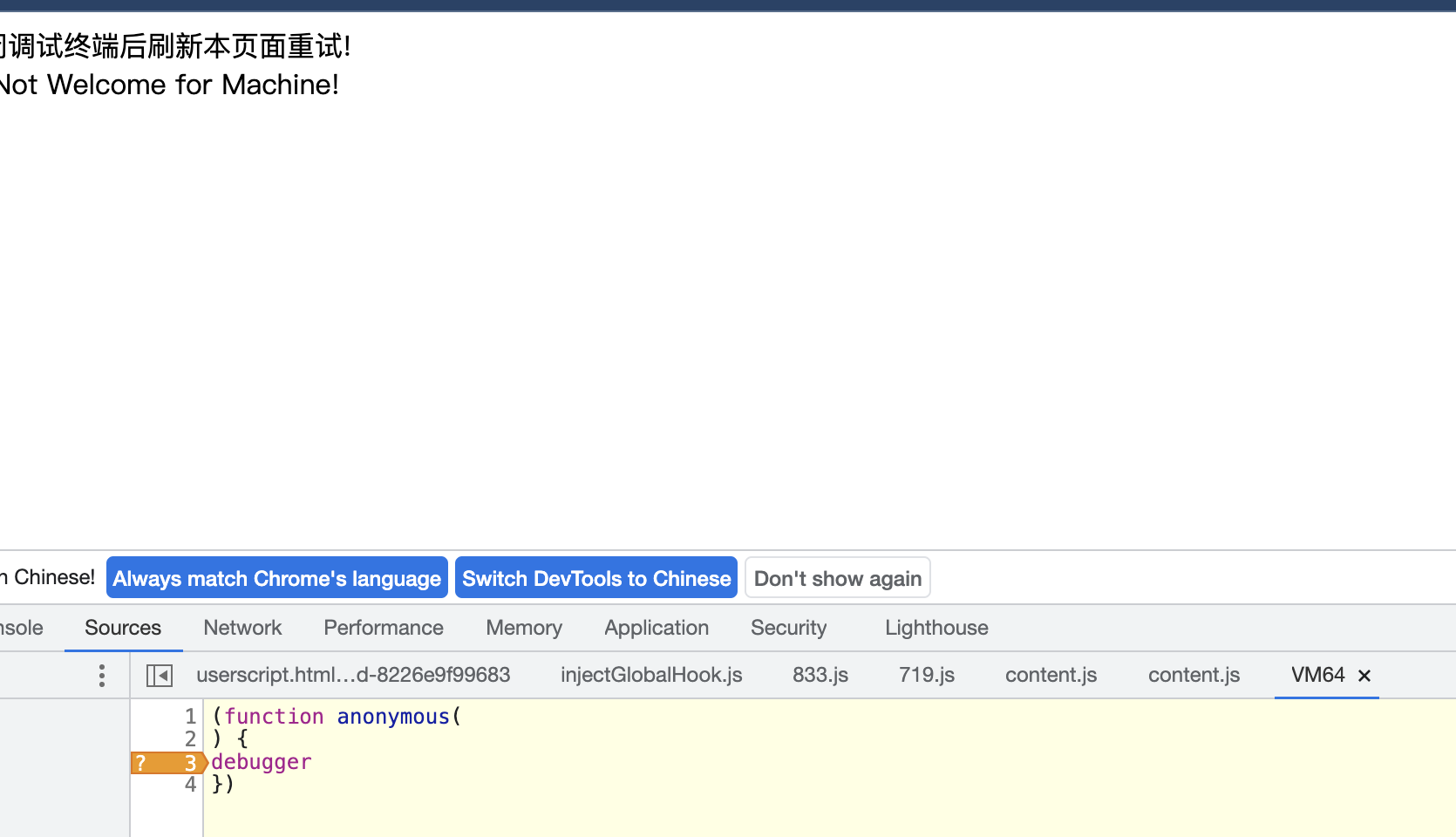
现在网页变成这样:

回车刷新页面,看到有数据页面,但是一瞬间又变回刚才那个检测页面:

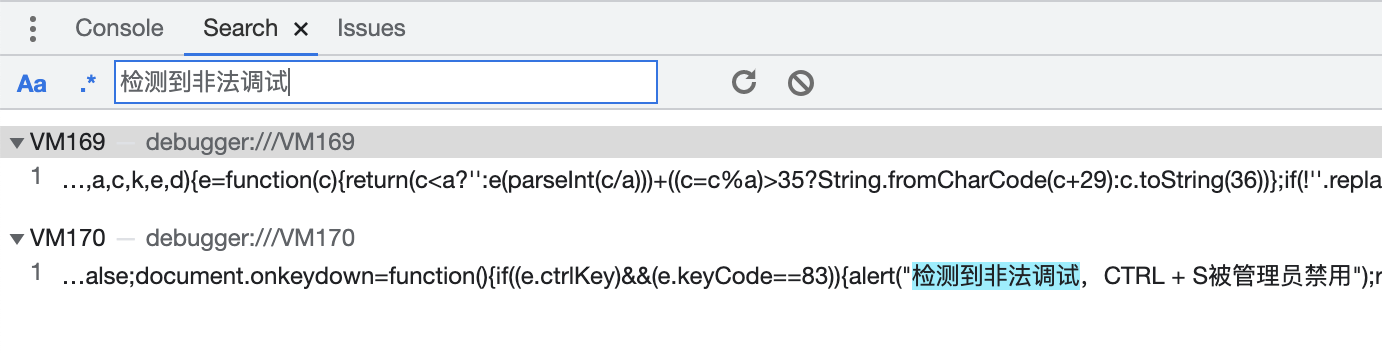
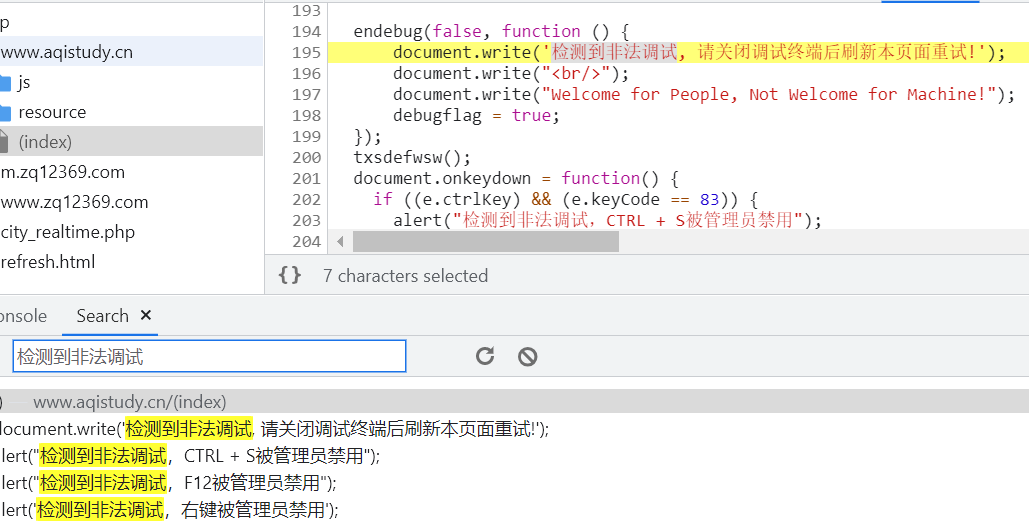
是哪里的问题呢?直接搜相关的字段:

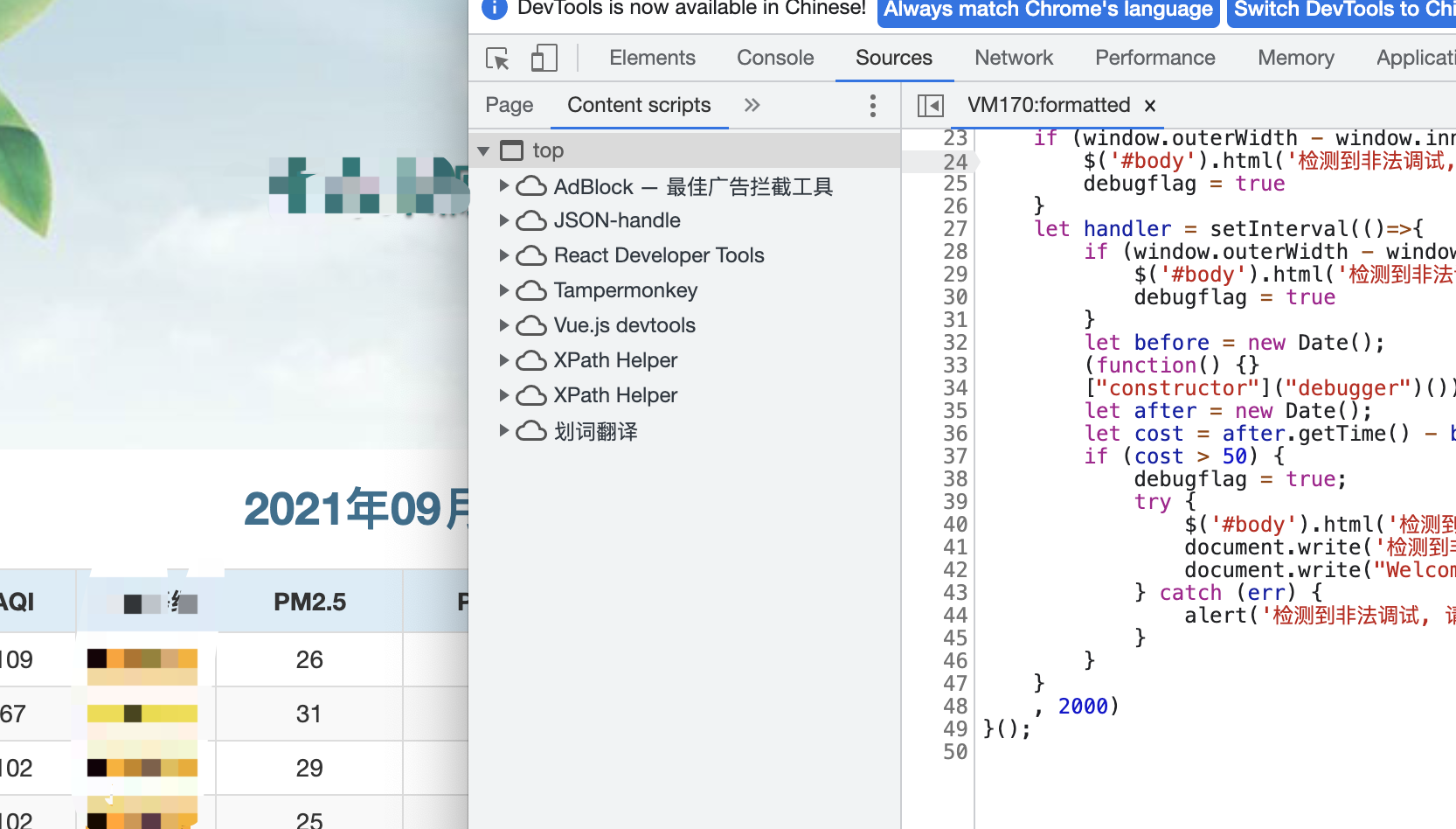
找到这个js文件:

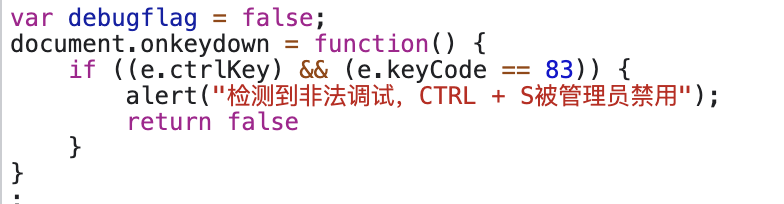
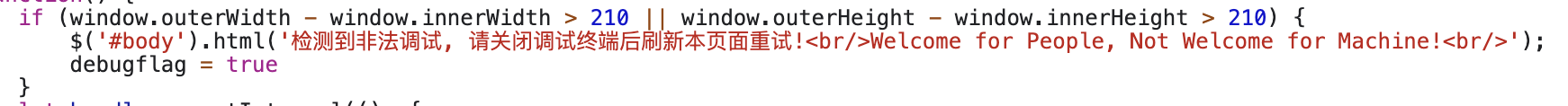
源码:
var debugflag = false;
document.onkeydown = function() {
if ((e.ctrlKey) && (e.keyCode == 83)) {
alert("检测到非法调试,CTRL + S被管理员禁用");
return false
}
}
;
document.onkeydown = function() {
var e = window.event || arguments[0];
if (e.keyCode == 123) {
alert("检测到非法调试,F12被管理员禁用");
return false
}
}
;
document.oncontextmenu = function() {
alert('检测到非法调试,右键被管理员禁用');
return false
}
;
!function() {
if (window.outerWidth - window.innerWidth > 210 || window.outerHeight - window.innerHeight > 210) {
$('#body').html('检测到非法调试, 请关闭调试终端后刷新本页面重试!<br/>Welcome for People, Not Welcome for Machine!<br/>');
debugflag = true
}
let handler = setInterval(()=>{
if (window.outerWidth - window.innerWidth > 210 || window.outerHeight - window.innerHeight > 210) {
$('#body').html('检测到非法调试, 请关闭调试终端后刷新本页面重试!<br/>Welcome for People, Not Welcome for Machine!<br/>');
debugflag = true
}
let before = new Date();
(function() {}
["constructor"]("debugger")());
let after = new Date();
let cost = after.getTime() - before.getTime();
if (cost > 50) {
debugflag = true;
try {
$('#body').html('检测到非法调试, 请关闭调试终端后刷新本页面重试!<br/>Welcome for People, Not Welcome for Machine!<br/>');
document.write('检测到非法调试, 请关闭调试终端后刷新本页面重试!<br/>');
document.write("Welcome for People, Not Welcome for Machine!<br/>")
} catch (err) {
alert('检测到非法调试, 请关闭调试终端后刷新本页面重试!')
}
}
}
, 2000)
}();
有点意思哈
一段一段的看,先看这一段

意思就是防止整个页面被保存到本地,所以禁用了ctrl+s键
再看第二段:

首先keyCode这个对于前端的老哥来说就很熟悉了,可以这么说,你键盘的所有按键,js都是有对应的数字编码的,123刚好就是f12i键的编码,这里的意思就是禁用f12,防止你打开调试窗口调试该网站接口
键盘编码表:
/* 键盘编码列表
8: BackSpace BackSpace 79: o O 133: F22
9: Tab Tab 80: p P 134: F23
12: Clear 81: q Q at 135: F24
13: Enter 82: r R 136: Num_Lock
16: Shift_L 83: s S 137: Scroll_Lock
17: Control_L 84: t T 187: acute grave
18: Alt_L 85: u U 188: comma semicolon
19: Pause 86: v V 189: minus underscore
20: Caps_Lock 87: w W 190: period colon
27: Escape Escape 88: x X 192: numbersign apostrophe
32: space 89: y Y 210: plusminus hyphen macron
33: Prior 90: z Z 211:
34: Next 96: KP_0 KP_0 212: copyright registered
35: End 97: KP_1 KP_1 213: guillemotleft guillemotright
36: Home 98: KP_2 KP_2 214: masculine ordfeminine
37: Left 99: KP_3 KP_3 215: ae AE
38: Up 100: KP_4 KP_4 216: cent yen
39: Right 101: KP_5 KP_5 217: questiondown exclamdown
40: Down 102: KP_6 KP_6 218: onequarter onehalf threequarters
41: Select 103: KP_7 KP_7 220: less greater bar
42: Print 104: KP_8 KP_8 221: plus asterisk asciitilde
43: Execute 105: KP_9 KP_9 227: multiply division
45: Insert 106: KP_Multiply KP_Multiply 228: acircumflex Acircumflex
46: Delete 107: KP_Add KP_Add 229: ecircumflex Ecircumflex
47: Help 108: KP_Separator KP_Separator 230: icircumflex Icircumflex
48: 0 equal braceright 109: KP_Subtract KP_Subtract 231: ocircumflex Ocircumflex
49: 1 exclam onesuperior 110: KP_Decimal KP_Decimal 232: ucircumflex Ucircumflex
50: 2 quotedbl twosuperior 111: KP_Divide KP_Divide 233: ntilde Ntilde
51: 3 section threesuperior 112: F1 234: yacute Yacute
52: 4 dollar 113: F2 235: oslash Ooblique
53: 5 percent 114: F3 236: aring Aring
54: 6 ampersand 115: F4 237: ccedilla Ccedilla
55: 7 slash braceleft 116: F5 238: thorn THORN
56: 8 parenleft bracketleft 117: F6 239: eth ETH
57: 9 parenright bracketright 118: F7 240: diaeresis cedilla currency
65: a A 119: F8 241: agrave Agrave atilde Atilde
66: b B 120: F9 242: egrave Egrave
67: c C 121: F10 243: igrave Igrave
68: d D 122: F11 244: ograve Ograve otilde Otilde
69: e E EuroSign 123: F12 245: ugrave Ugrave
70: f F 124: F13 246: adiaeresis Adiaeresis
71: g G 125: F14 247: ediaeresis Ediaeresis
72: h H 126: F15 248: idiaeresis Idiaeresis
73: i I 127: F16 249: odiaeresis Odiaeresis
74: j J 128: F17 250: udiaeresis Udiaeresis
75: k K 129: F18 251: ssharp question backslash
76: l L 130: F19 252: asciicircum degree
77: m M mu 131: F20 253: 3 sterling
78: n N 132: F21 254: Mode_switch
*/
再接着看这一段:

这个,说白了,鼠标的左键,右键,中键也是可以被js检测到的,所以,当检测你按了鼠标右键,也不让用,怕你按右键-检查 也进行调试
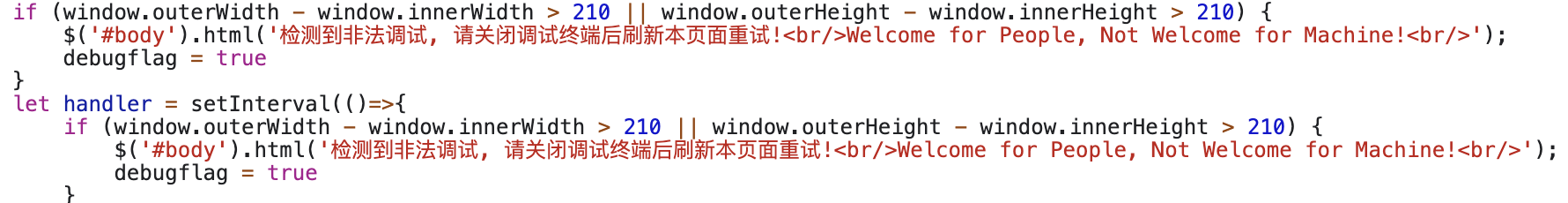
再看下面这一段:

这里就是检测你的电脑的实际宽度和高度分别跟浏览器显示宽度和高度相减,如果大于210,那说明你开了调试工具,什么意思,看下图:

第一个大框,你姑且认为我画的就是最外层的显示宽度和高度,内层的大框,姑且任务就是浏览器显示的实际宽度和高度,因为这个截图工具,不太好控制边距,各位老哥将就看了,所以,你看到就是这样,而比较明显的就是,电脑实际高度跟浏览器显示高度相肯定大于210了,所以它就觉得你肯定开了调试工具,所以也显示那个提示
再看最后一段:

这段的意思就是,先记录一个时间before,然后启动debugger,此时就是上面我们已经跳过debugger那里,然后再生成一个时间after,用这两个时间相减,如果大于50,它就任务你还是在尝试调试,所以仍然出现同样的提示
方法一:
整段代码就是这样,那么它既然检测那么多,那这样,我们打开调试窗口之后,点这个:
让调试窗口作为一个单独页面窗口,就可以规避掉上面的好多层检测,同时刚才的never pasue here也继续保持,刷新页面:

方法二:
还是找到debugger这里,右键,选择如下:

然后输入false:


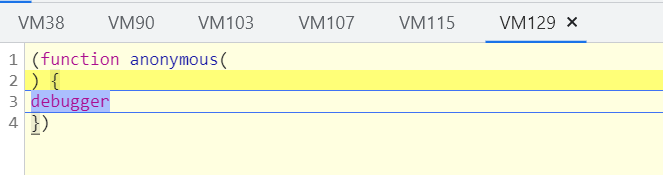
但是,这里要注意,如果这段js,是写在一行的,而不是向上面一样分行写的话,以上两个方法都不行,都没法跳过debugger,如下:

(base62编码,没打错字,就是base62,不是base64)
方法三
在控制台重写该方法,置空

同时网页不要刷新,因为在console.log里是临时,一刷新就没了
然后放开断点看不行:

发现这里并不太实用,那这个方法不行吗,不是,只是这里不适用,当然上面设置的其实已经生效了,因为上图都不是在同一个虚拟js空间里断上的,而是新开了好几个vm然后断上的,所以,它应该有个循环,而且这个循环体应该有个调用函数,所以这个调用函数就是执行这个debugger的上级,只要找到它,然后给他一个空即可
搜索相关关键词:

找到了一个叫endedug的函数,不出意外就是它了,给它置空看看就知道了:

此时方法可行,完毕
方法四
在控制台里输入如下,回车,切忌不要刷新页面
1 2 3 4 5 6 7 8 9 10 11 12 13 | //去除无限debuggerFunction.prototype.__constructor_back = Function.prototype.constructor;Function.prototype.constructor = function() { if(arguments && typeof arguments[0]==='string'){ //alert("new function: "+ arguments[0]); if("debugger" === arguments[0]){ //arguments[0]="console.log(\"anti debugger\");"; //arguments[0]=";"; return } } return Function.prototype.__constructor_back.apply(this,arguments);} |
网址终于正常显示,然后就可以进行下面的接口分析了
而其实,你还有很多方法,比如直接hook,把里面那个debugflag改为false之类的,或者直接在控制台改值,或者用浏览器插件控制改值,或者用reres插件直接把相关的js替换了,方法很多,这里就不一一展示了
结语
很简单对吧,所以还是得学学js,能看懂js代码,你才能真的做js逆向





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】
2017-10-15 洗礼灵魂,修炼python(32)--面向对象编程(2)—进一步认识类