AST-web端javascript逆向杀器之认识AST
本文转自蔡老板的公众号,原网址:https://mp.weixin.qq.com/s/NjWXail0y3vdqZJPLgjTfg
AST从入门到实战系列基础文章索引: AST在线解析网站: 原站点: AST explorer 国内镜像 AST explorer
什么是AST?
答:在计算机科学中,抽象语法树(Abstract Syntax Tree,AST),或简称语法树(Syntax tree),是源代码语法结构的一种抽象表示。
它以树状的形式表现编程语言的语法结构,树上的每个节点都表示源代码中的一种结构。
之所以说语法是“抽象”的,是因为这里的语法并不会表示出真实语法中出现的每个细节。(摘自百度百科)
关键词:源代码,树,语法,抽象。
既然是一棵树,那肯定有节点,或者遍历相关的概念。
AST对爬虫工程师有什么意义或者用途?
答:随着技术的革新,越来越多的前端为了保护其网站不被第三方爬取,使用了大量的混淆代码,让爬虫工程师越来越难找到其核心参数加密代码。
有时候定位到加密的地方,面对一大坨乱如麻的代码,内心也是拒绝的。
这个时候,希望有一种工具,尽可能的将被混淆的代码进行处理,使其可读性大大增加,使爬虫工程师能够轻而易举的进行定位,抠出其核心的加密代码。
AST用在这里,只是一种辅助工具,并不能直接帮你找到核心的代码,还是得自己去分析,静态分析也好,动态调试也好,目的只有一个。
学习AST需要理解什么语言或者库吗?
答:学习《编译原理》能更容易理解AST,不过没学也没关系。在这里,我们当它是一个工具,可以将代码进行简化就行。
目前,前端基本都使用的是JavaScript语言,所以你需要有JavaScript语言的基础,这也是做爬虫工程师必备的技能。
这里推荐一个入门的javascript教程,非常适合零基础的小白。
https://wangdoc.com/javascript/index.html
做爬虫的工程师都或多或少的听过Node.js,把它理解为运行在服务端的 JavaScript 就好。有时候抠出来的核心代码比较复杂,无法改写成Python语言,而又需要对相关参数进行加密并返回给Python,这时候Node.js就派上用场了。
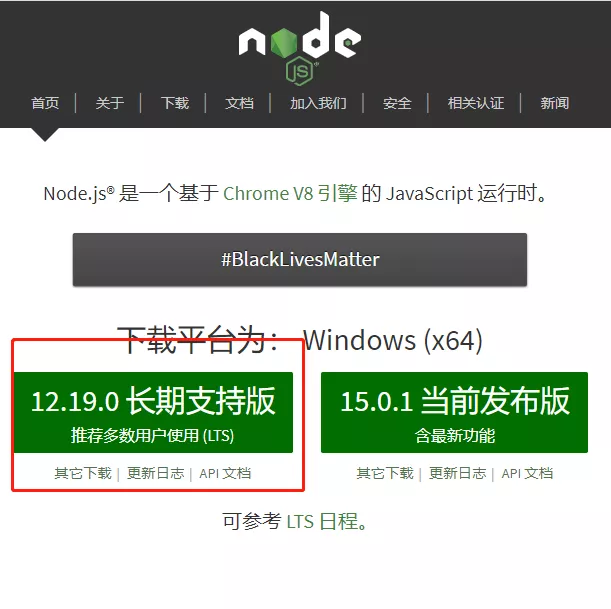
在线下载网站:
https://nodejs.org/zh-cn/
这里个人推荐使用长期支持的版本,比较稳定。

而在Node.js下,有关AST的库很多,本人使用的是babel库,其他的库没做了解,babel库简单,功能强大是它的特点。
在下载并安装后Node.js,就可以直接安装 babel库了。
安装命令:
npm install @babel/core --save-dev
注意: 不要全局安装,可能会有无法导入库的情况。
如何直观的理解AST?
答:有一个在线的解析网站:
https://astexplorer.net/
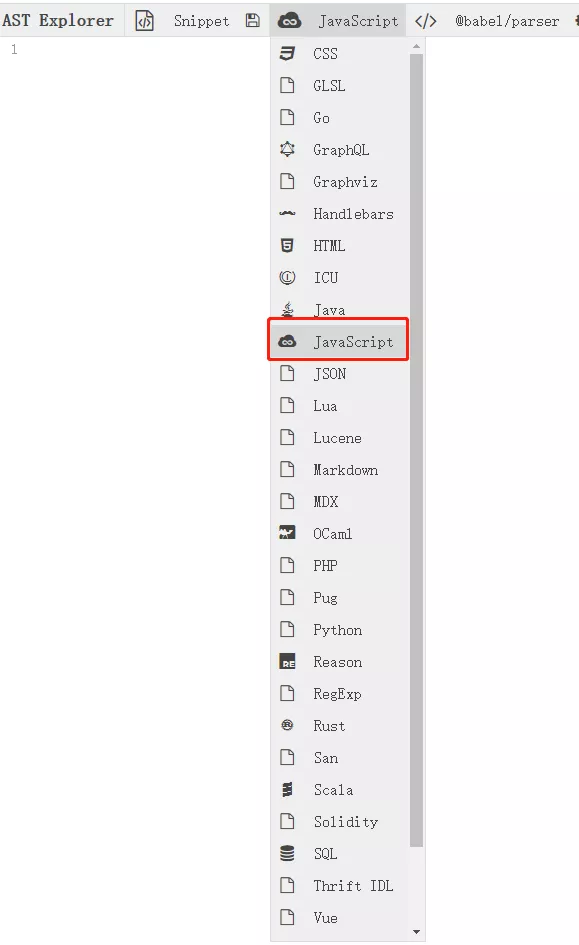
该网站可以清晰的将源代码解析成AST,可以将多种语言解析成AST,这里我们需要处理的是JavaScript,因此选择这个就好:

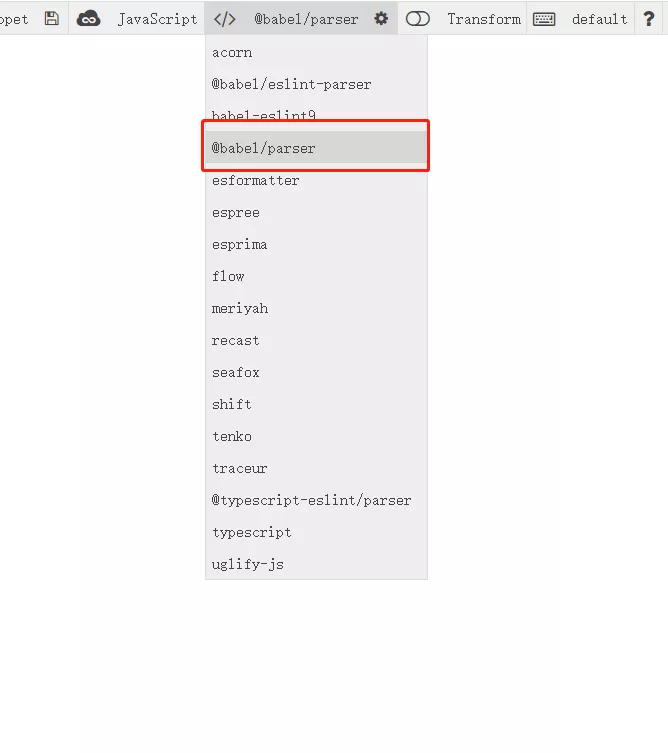
语言选择后,再选择相应的库,这里注意了,在Node.js下安装的是babel库,因此这里选择 @babel/parser ,保持一致。

如何用AST解混淆?思路是什么?
答:首先要明确的是,你要做什么。比如看到源代码中,有很多类似这样的代码:
1 | var a = "\u0068\u0065\u006c\u006c\u006f\u002c\u0041\u0053\u0054"; |
这代码看起来,可读性就差了很多,如果不是特别记忆,根本看不出是什么字符。
这个时候,你想把它还原成本来的面目:
1 | var a = "hello,AST"; |
这样对你来说,就清晰多了。这时,你的目的就出来了,想要将
1 | "\u0068\u0065\u006c\u006c\u006f\u002c\u0041\u0053\u0054" |
替换成:
1 | "hello,AST" |
在这里,我们手动替换就好了。那如果代码中有大量这样的字符串呢?也是一个一个手动替换吗?
所以,聪明的你肯定选择用工具来完成这个重复的工作。
目的明确了,现在就是如何编写工具了。
将
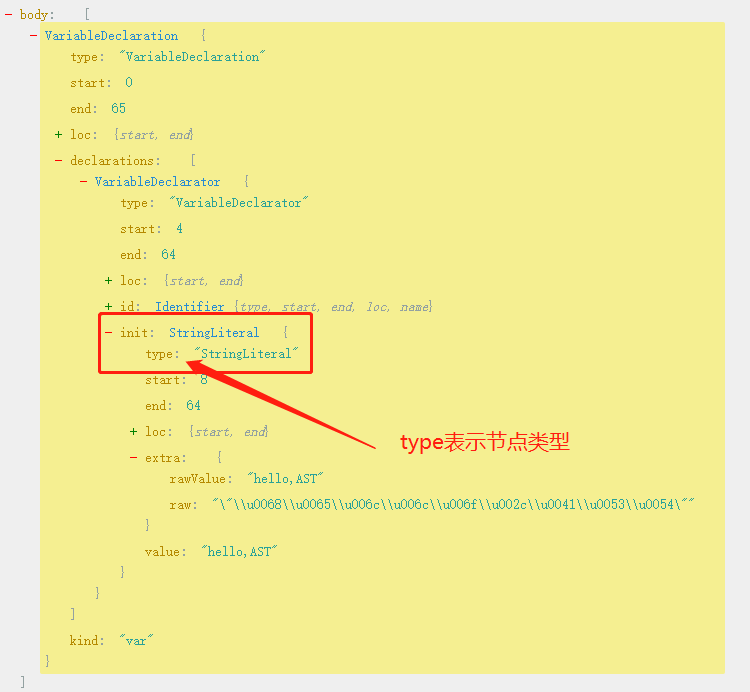
1 | var a = "\u0068\u0065\u006c\u006c\u006f\u002c\u0041\u0053\u0054"; |
放在在线网站进行解析,发现要处理的字符串是一个 StringLiteral 类型的节点:

在使用babel库操作时,只需遍历这个类型的节点,就会处理全部的 StringLiteral节点。
要处理节点,那肯定要理解babel库的相关知识。
1.babel库官方文档:
https://babeljs.io/docs/en/
2.babel库github地址:
https://github.com/babel/babel
3.babel库官方插件开发手册:
https://github.com/jamiebuilds/babel-handbook
4.babel库官方插件
https://www.babeljs.cn/docs/plugins
编写AST相关的代码,需要用到什么编译器?
答:个人不是很推荐WebStrom,感觉太笨重了,还要购买。这里推荐微软出品的 VS code,轻便好用。
如果不是很想装软件,也可以试试我一直在用的套装:
UltraEdit 编辑器 + Cmder + Node.js
开发完成后,将文件保存为 xxx.js,再在Cmder下输入命令:
node xxx.js




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】
2017-12-29 洗礼灵魂,修炼python(81)--全栈项目实战篇(9)—— 购物商城登录验证系统
2017-12-29 洗礼灵魂,修炼python(80)--全栈项目实战篇(8)—— 计算器