从一次失败的WX小程序抓包、反编译经历中学习反思
某天看到群里某个朋友说某小程序抓不到包,我突然就来了兴趣,我也试着分析了下这个小程序,名字我就不说了,本着我个人兴趣分析学习的目的。
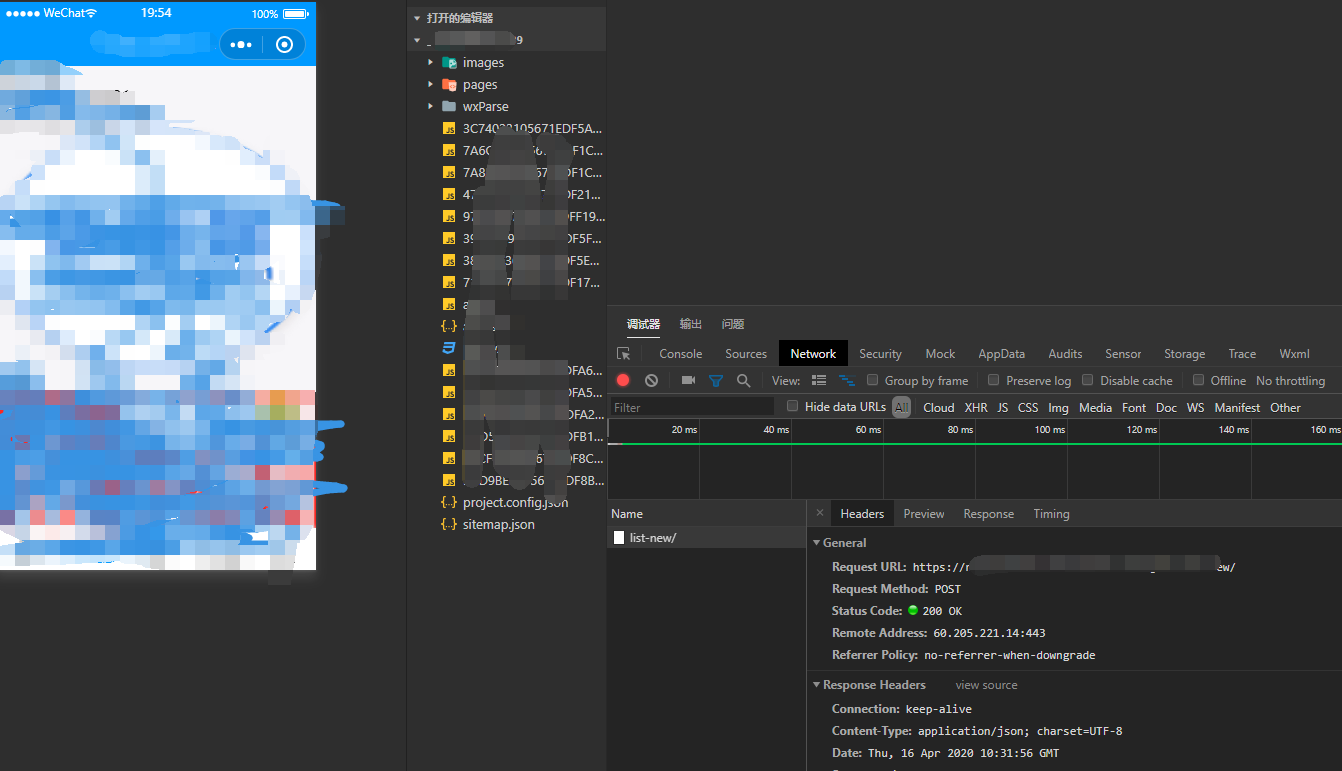
我用安卓和IOS,以及charles和fiddler都试了,还真的抓不到包,返回的都是如下图的数据,红色标注区域就是微信返回的接口,但是尾部的数字和字母每次都是随机出现的,而且也并没有直接可见的数据,都是加密的字段,如图可见

这就有点意思了,而这个小程序的广告地址我都直接抓到了,但就是数据没抓到,很奇怪,然后突然脑子里蹦出来一个想法,反编译试试?
说干就干
需要用到工具:
- npm
- 安卓模拟器
- 微信开发者工具
- 反编译工具
1.安装npm
去这个网站下载npm:
https://nodejs.org/zh-cn/download/
然后安装就一直点【next】就行了
测试是否安装好:在终端里运行如下命令:

2.安装安卓模拟器
安卓模拟器有夜神,mumu,genymotion,感觉都差不多,大的区别没有,夜神、mumu、genymotion都有windows和mac版,只有些小的区别
我这里使用的是夜神
安装也是一路点next就行了
3.安装微信开发者工具
安装了这个工具才能打开反编译后的小程序源码,并本地预览加载
下载地址: https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html
同样的也是一路下一步,跟着提示操作就行了
安装完了之后,需要去微信开发者平台注册一个开发者账号 https://mp.weixin.qq.com/

登陆之后,选到如下的【基本设置】,然后跟着操作就行了

4.安装反编译工具
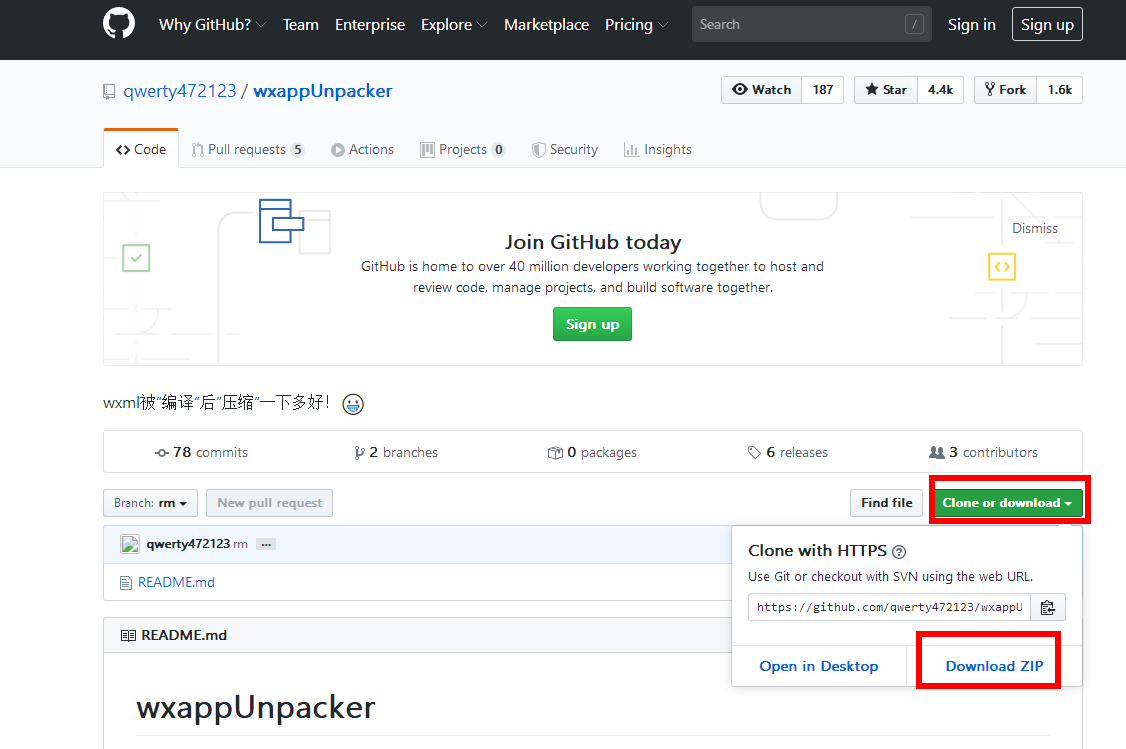
就还是用github上一个大神写的工具,用git 拉取下就行 git clone https://github.com/qwerty472123/wxappUnpacker.git 当然如果你没有配置git,可以压缩包下载

但是文件已为空:

很骚,这个具体原因不知道,我后来想了下也想明白了,应该是微信方为了安全保护自己平台的小程序,所以跟作者做了沟通吧,也或者作者自己觉得不太好,自己把项目下架了,不过我还是在网上找到一个,网址的话我想了很久,还是不贴出来了,有兴趣的朋友自己去找吧
准备工作都完毕了,开始配置环境
配置环境
1.模拟器里安装软件
直接在应用市场(模拟器自带有应用市场)里下载 【微信】,和 【RE管理器】
2.将小程序反编译工具解压,放到自己想要的目录
就是刚才下载的wxappUnpacker,解压到任意目录,我这里直接解压的C盘,临时使用,这个步骤太过简单,掠过
3.安装npm软件包:
注意这个步骤建议进入你解压后的wxappUnpacker文件夹下操作,后面的反编译命令就可以直接用相对路径来执行,更方便一点
我这里因为之前已经安装过,所以就随意了。
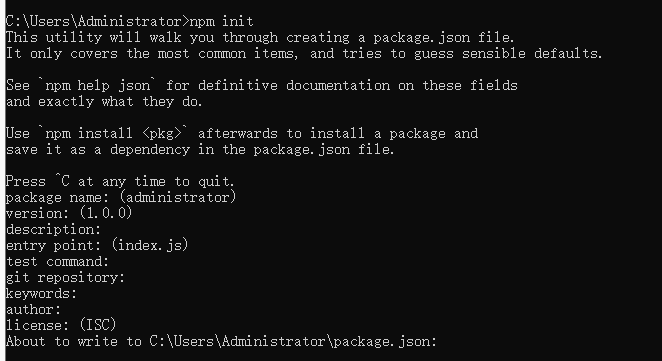
1).在之前,先用npm初始化 npm init

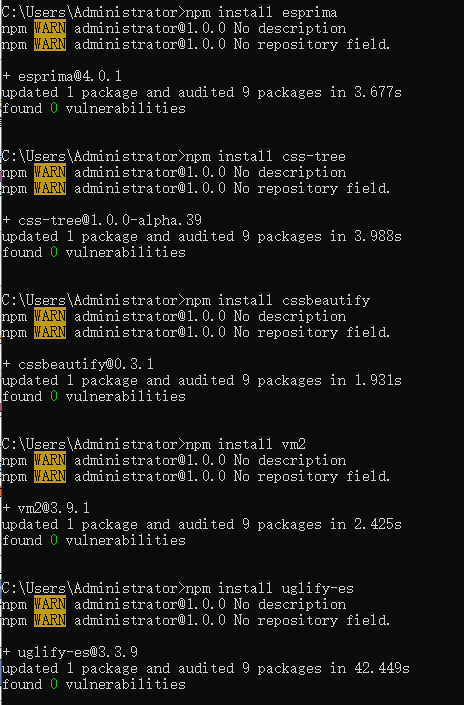
2). 安装如下的软件:
注意有的文章用的是 npm install esprima -g,这个是在全局安装的意思,这种就看你自己怎么选择了,我个人建议直接安装在当前目录即可
1 2 3 4 5 6 7 8 9 10 11 12 13 | npm install esprimanpm install css-treenpm install cssbeautifynpm install vm2npm install uglify-esnpm install js-beautifynpm install escodegen |

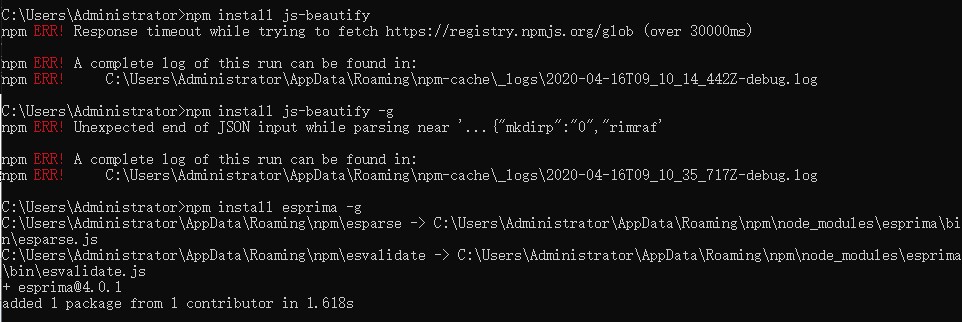
3).在安装js-beautify会报如下错:

使用如下命令,清楚缓存:

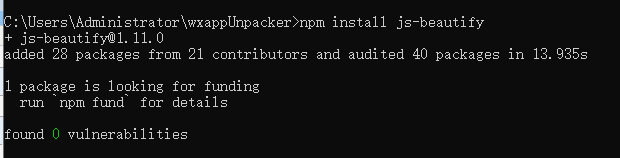
再次安装即可:

4).最后再安装escodegen

5)测试环境
我这里已经进入了wxappUnpacker目录里操作了

导出微信小程序文件
1).打开安卓模拟器,打开微信,然后启动目标小程序,一定到打开下,因为要打开过的才会下载小程序文件存储到本地
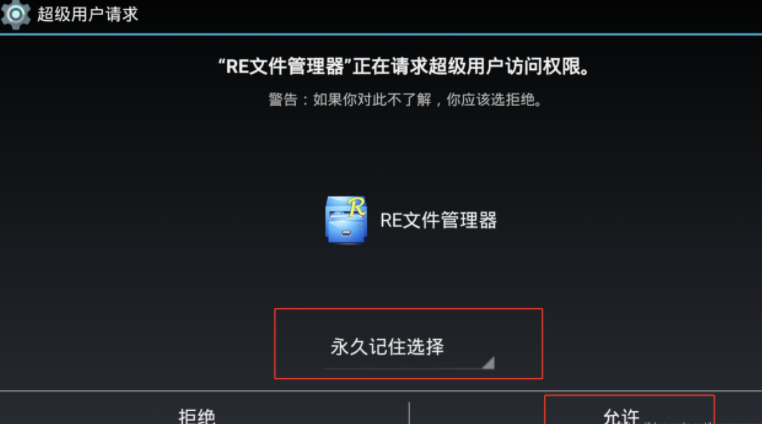
2).退出微信,打开模拟器里的RE管理器
第一次打开RE文件管理器,会有这个选项,选择如下即可

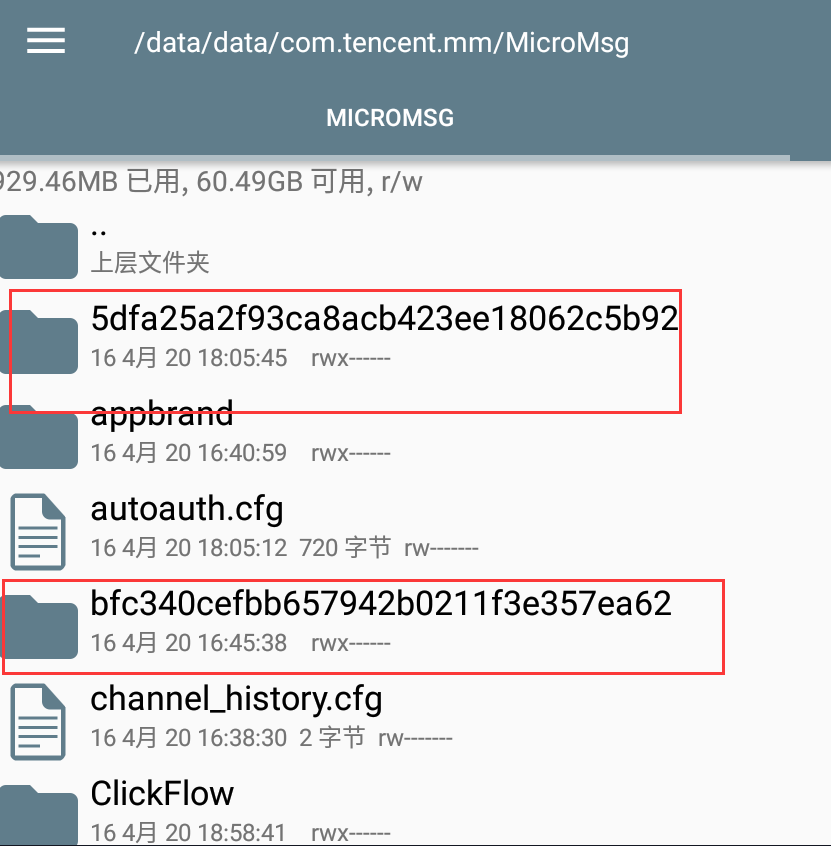
3). 从RE管理器里找到如下目录:
/data/data/com.tencent.mm/MicroMsg
这个目录下找那个文件夹名为一长串的字母加数字的文件夹即为一个微信用户的目录,一般情况下就只有1到3个这种文件夹,一个一个打开看看就知道了

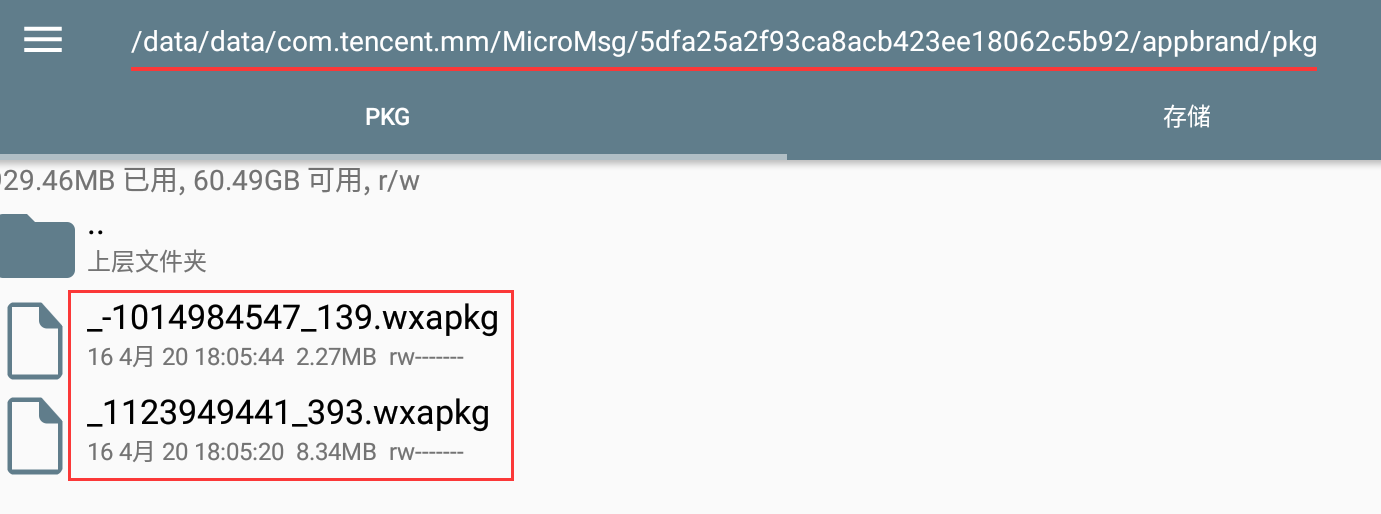
4).进入用户目录后,再进入如下红线标注出的目录,就会看到后缀为wxapkg的文件,这种文件就是微信小程序的包文件了

但是这种文件也会有多个,所以哪个是你的目标对象也不知道,同样的,一个一个试,就几个文件,总有一个是对的
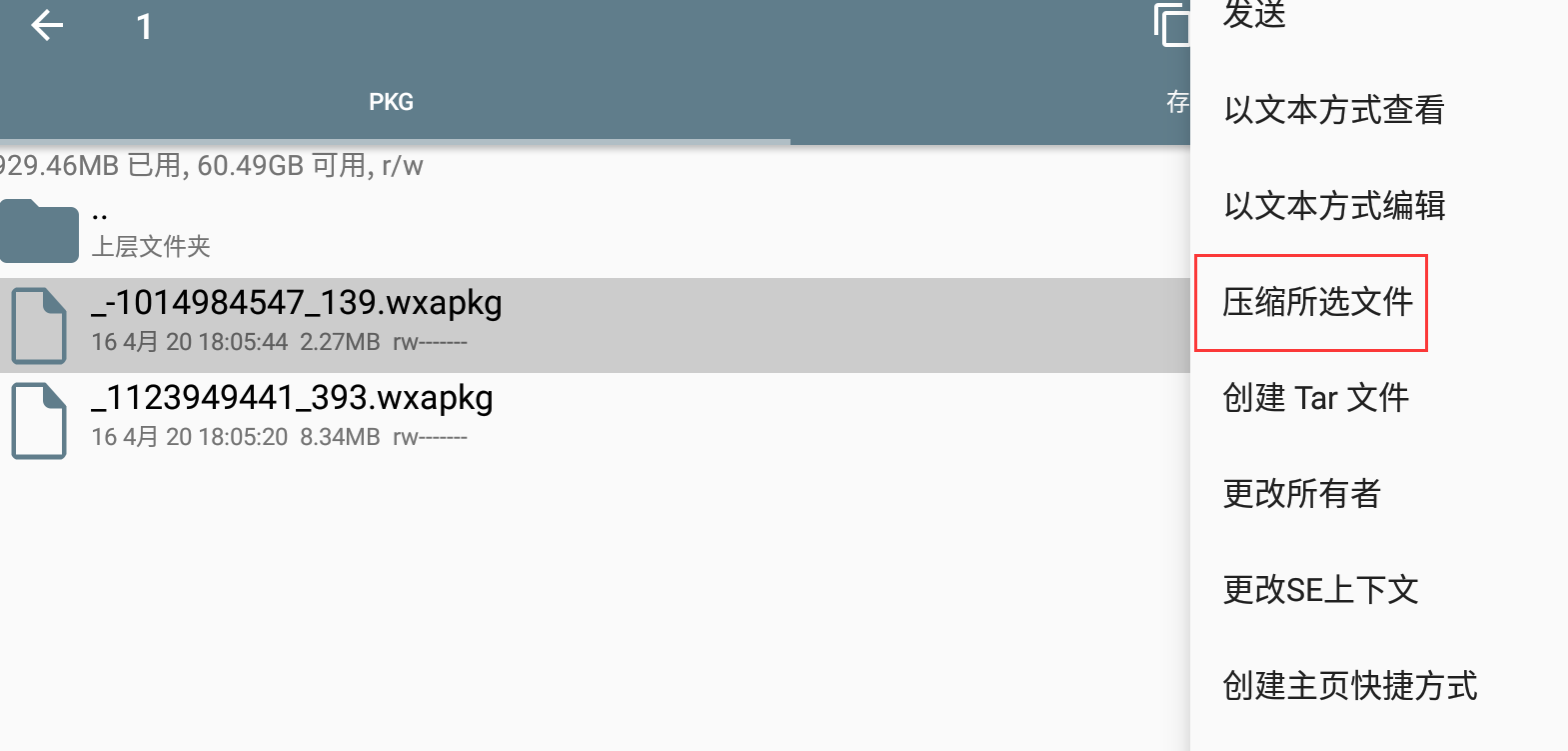
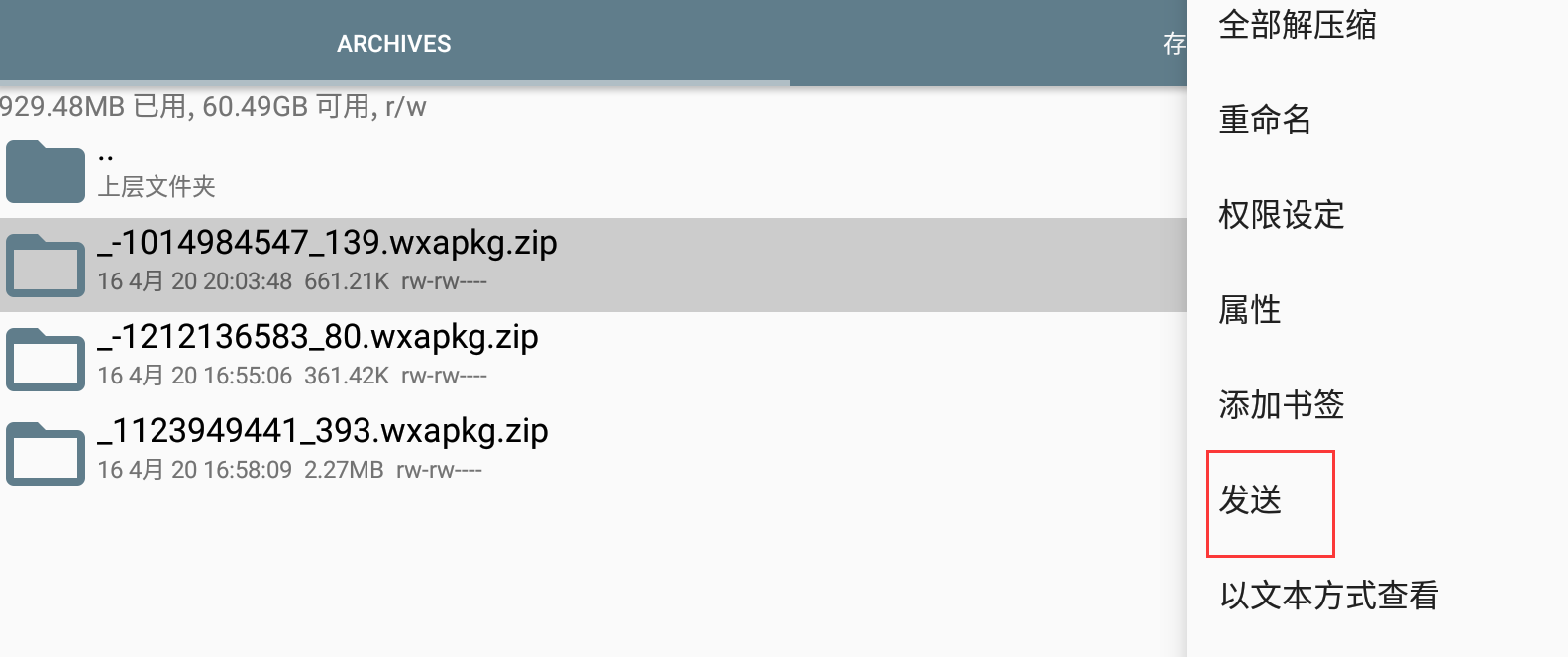
5).指着这个文件,鼠标左键长按,然后右上角会出现三个点,点那三个点,出现下图标注区域选项,选择压缩这个文件

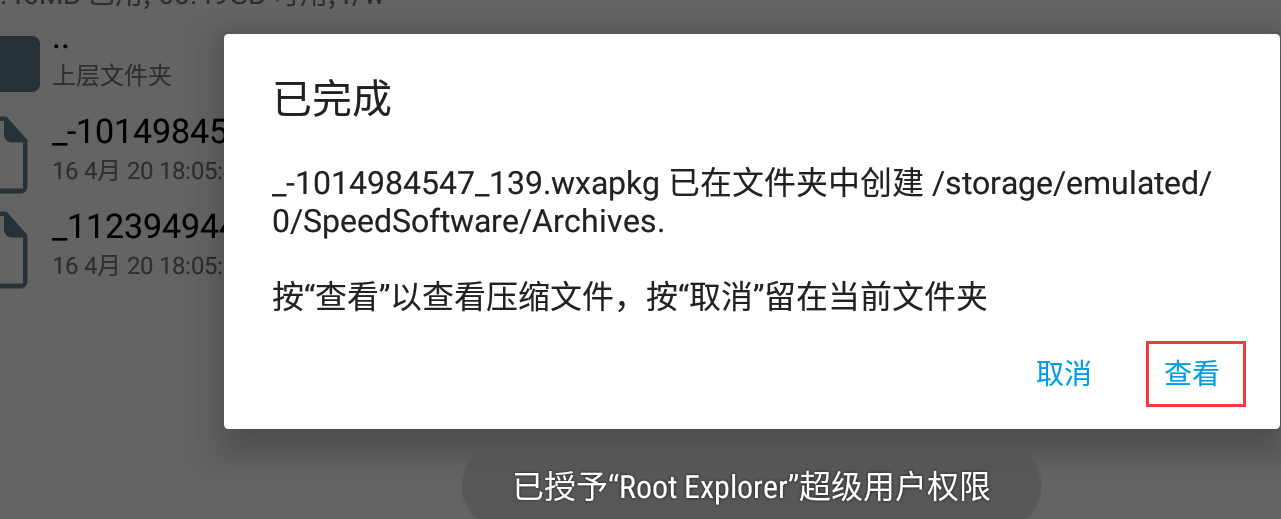
6).压缩完了后,它提示你是否要查看,点查看

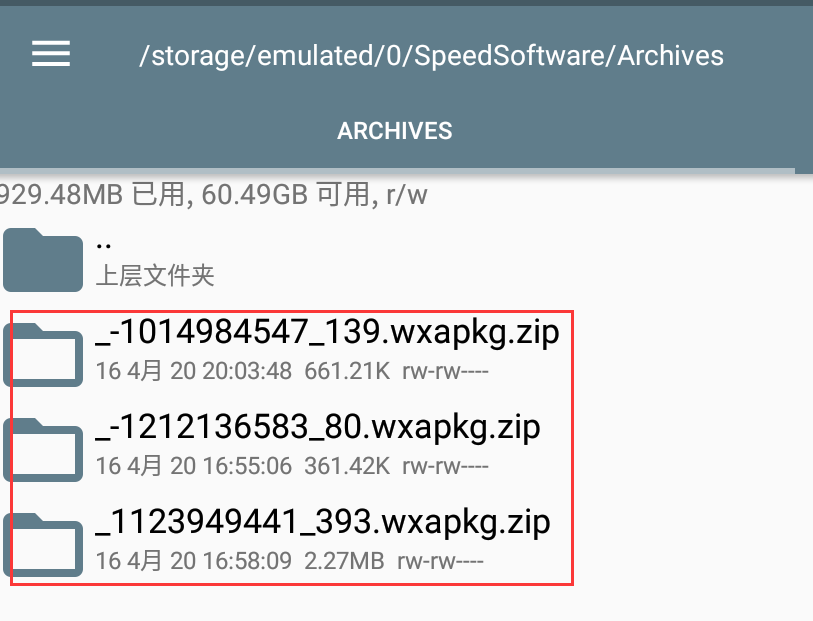
会自动跳到下图的目录,然后,下面的zip文件就是刚才压缩的文件了,我这里因为之前试了几个,压缩了好几次,所以有好几个压缩包,这个对本篇博客来说没影响

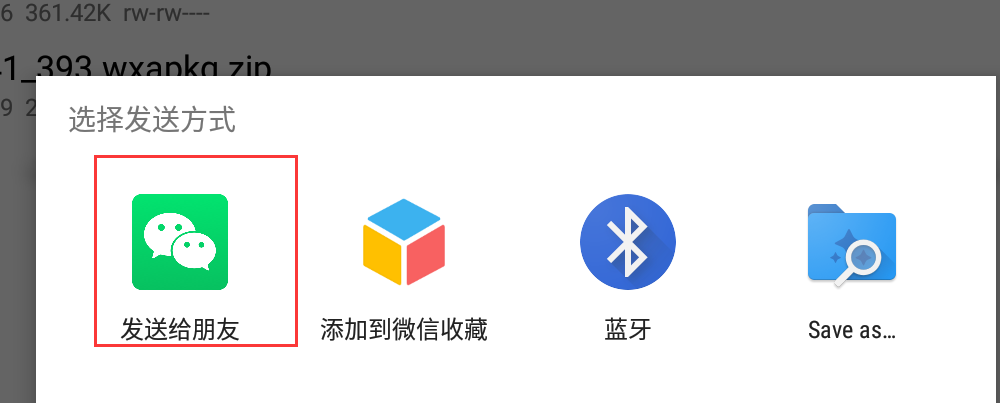
7).同样的,鼠标左键长按,然后点右上角的三个点,选择下图的区域,发送,其实就是将文件导出去

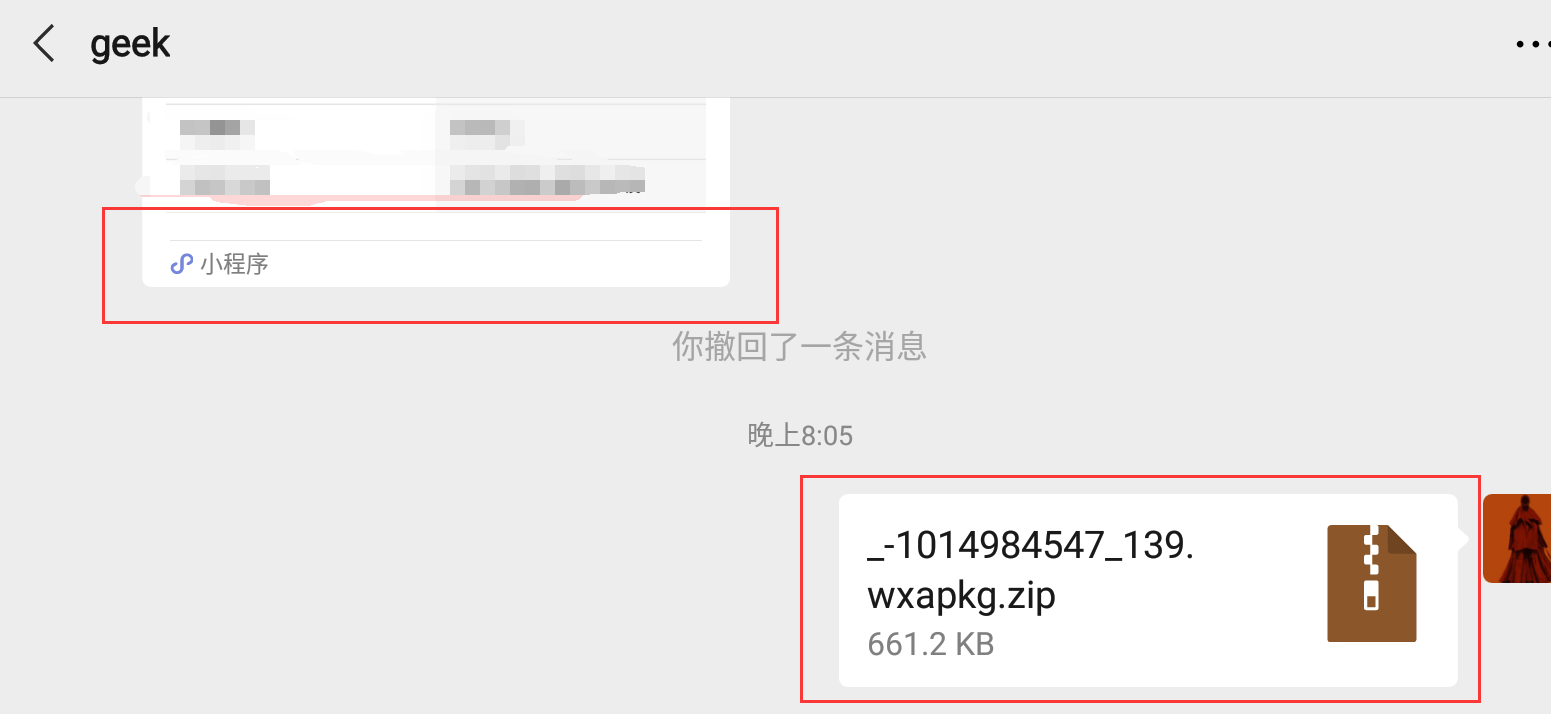
发送给微信好友,或者你再在模拟器里装个QQ,发送给QQ好友也行,反正目的就是把这个压缩包导出去,你用什么方法都可以



说到这里,补充一点:如果你在刚开始打开微信(如上图),从微信里打开小程序,没法打开时,可以先换一个号把这个小程序分享给你,然后在模拟器里点击下就可以打开小程序了,我用夜神模拟器时,就需要下拉准备启动小程序时模拟器直接闪退的情况
开始反编译
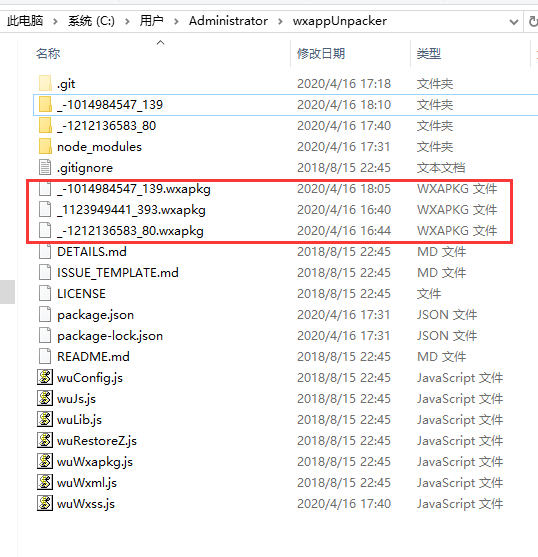
1).把从安卓模拟器里导出来的小程序文件,放到一个指定目录,我这里就直接放在wxappUnpacker里的 ,这个就看你自己了,放不放wxappUnpacker目录无所谓,反正你方便操作就行

2).执行反编译命令
node wuWxapkg.js xxx(小程序包名)

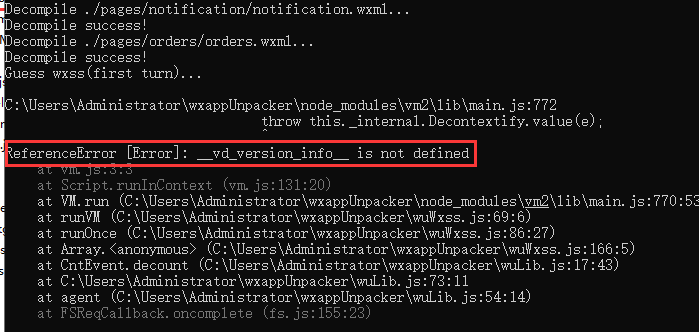
3).如果有如下错:

修改wuWxss.js文件的如下位置,
function runOnce(){
for(let name in runList)runVM(name,runList[name]);
}
改成如下:
function runOnce() {
for (let name in runList) {
// console.log(name, runList[name]);
var start = `var window = window || {}; var __pageFrameStartTime__ = Date.now(); var __webviewId__; var __wxAppCode__={}; var __mainPageFrameReady__ = function(){}; var __WXML_GLOBAL__={entrys:{},defines:{},modules:{},ops:[],wxs_nf_init:undefined,total_ops:0}; var __vd_version_info__=__vd_version_info__||{};
$gwx=function(path,global){
if(typeof global === 'undefined') global={};if(typeof __WXML_GLOBAL__ === 'undefined') {__WXML_GLOBAL__={};
}__WXML_GLOBAL__.modules = __WXML_GLOBAL__.modules || {};
}`;
runVM(name, start + " \r\n" + runList[name]);
}
}
如图:

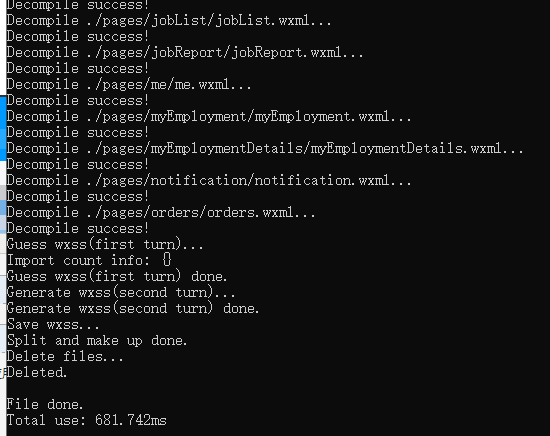
再次反编译:

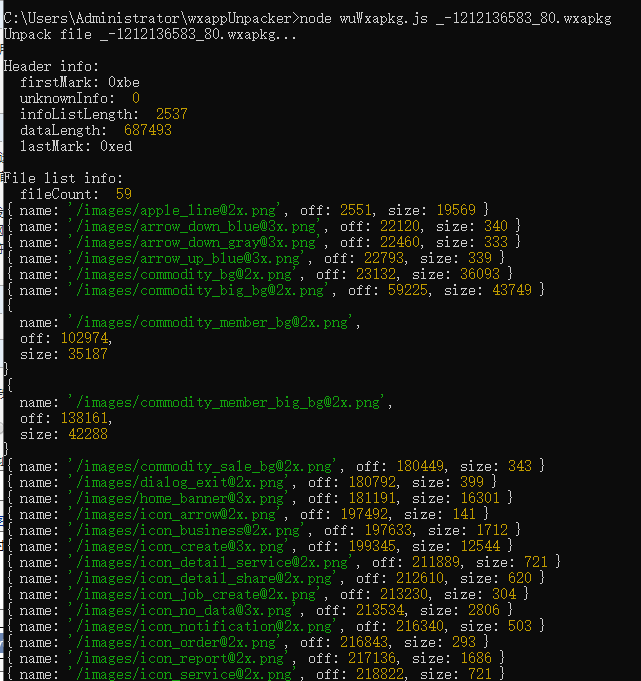
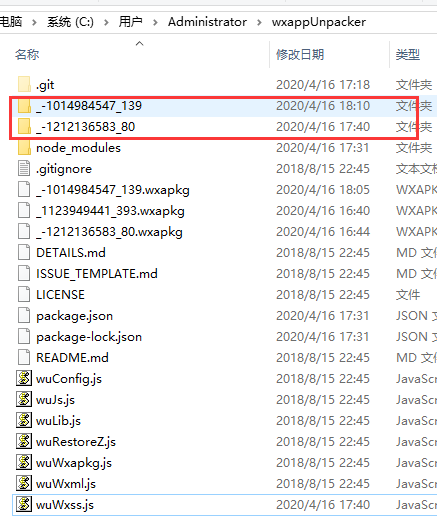
看到最后那个File done,即表示反编译完毕 ,这时候同目录下会出现同名的文件夹:

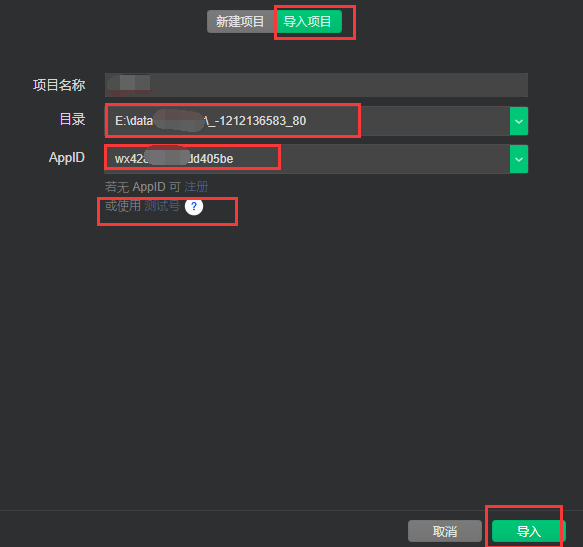
5).把这个文件夹用微信开发者工具打开,导入项目:
没有AppID可以暂时点【使用测试号】

然后就会自动加载小程序

5).即可开始你的代码分析了
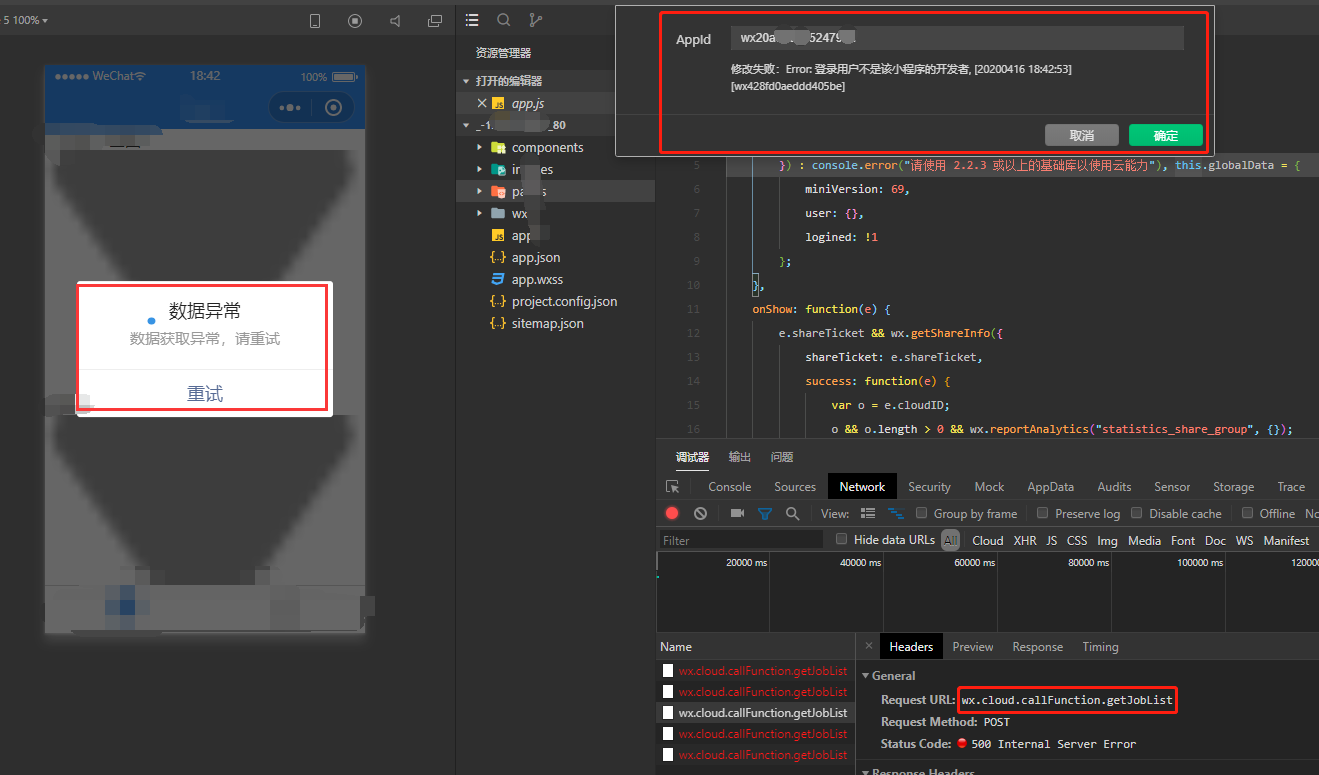
但是,我准备分析的目标小程序,如下图,请求数据失败,因为这个小程序是用的微信云开发制作的
什么是微信云开发
就是制作的小程序没有自己的后端服务,由微信团队在2018年推出的服务,微信平台提供简单的后台管理,你只需要把数据传到云平台,然后调取微信云开发里自己定义好的函数或者接口就行了,说白了就是一个小程序不需要后端就可以做出来,跟我们以往认知的不一样,但也有一个弊端,就是如果你想看到更多的后台管理数据可能就没戏了,比如你想根据用户数据作进一步的分析就别想了,有关微信云开发详细的自己百度吧
所以,我拿到的接口是微信云开发的接口 : wx.cloud.callFunction.getJobList,也就根本无法分析出这个接口的整个机制,请求什么数据,返回什么数据了,想都别想了,拿都拿不到数据。这种情况我查了下资料,没戏,也有可能我看漏了,反正我鼓捣了好一会儿,得出的结论就是没戏,并且我尝试用微信的开发者AppID修改源码,提示我不是这个小程序的开发者,没法修改,所以是彻底没戏了

确实是挺失败的一次抓包分析,不过我觉得通过这次,还是涨见识了,微信方这方便做得确实不错,不得不佩服啊
相信有朋友肯定要问,你既然都是失败了为什么还要把这个事写成博客发出来呢?
这个原因就是,一来是通过这次反编译,我个人而言确实是涨见识了,如果让您也学到了,那么自然更是好事,二来是我觉得这个没有什么丢不丢脸的事,失败了就是失败了,毕竟人生总不会都如意的,算是记录下我这次的经历





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】