vue(7)—— 组件化开发 — webpack(1)
引子
在研究完前面的vue开发后,其实已经可以自己开发点东西了,靠前面的指令集,组件,还有vue-router,还有异步请求这些知识点,是完全可以开发出来的,完全可以达到时下前后端分离的效果。
但是,你在开发的过程当中,可能会遇到很多问题,而你只能用很低端的手段来解决问题,也可能在开发中,会遇到大量重复代码,而且还没有个很好的解决办法,并且在以后实际开发中,并不会像前面那样,一个html页面就搞定所有了,绝对不会的,肯定会有很多个文件,各种库,各种包之类的,这里倒过来,那里倒过去,哪个放前面,哪个放后面也有讲究的,不然的话就会报错。好的,还是上个例子,看起来更有说服力一点,比如,我这里要开发一个单页面应用:
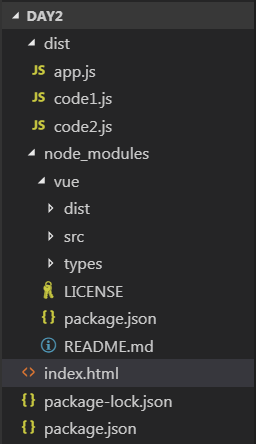
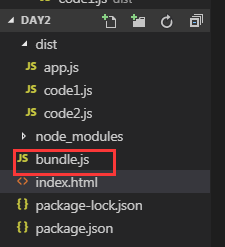
项目结构如下:

dist是自定义目录,里面写好了不同的vue项目
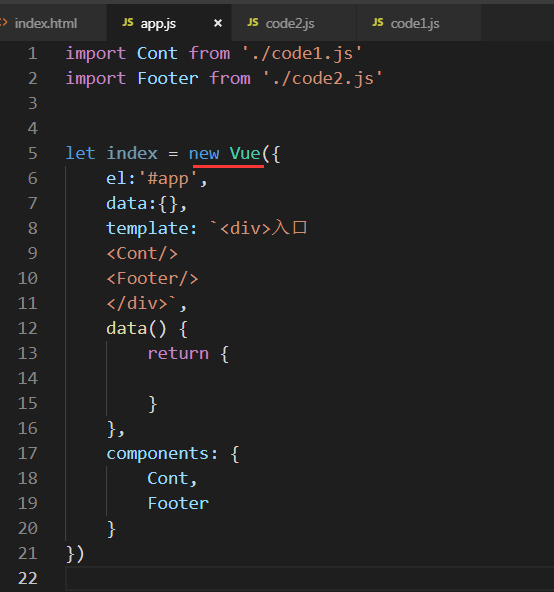
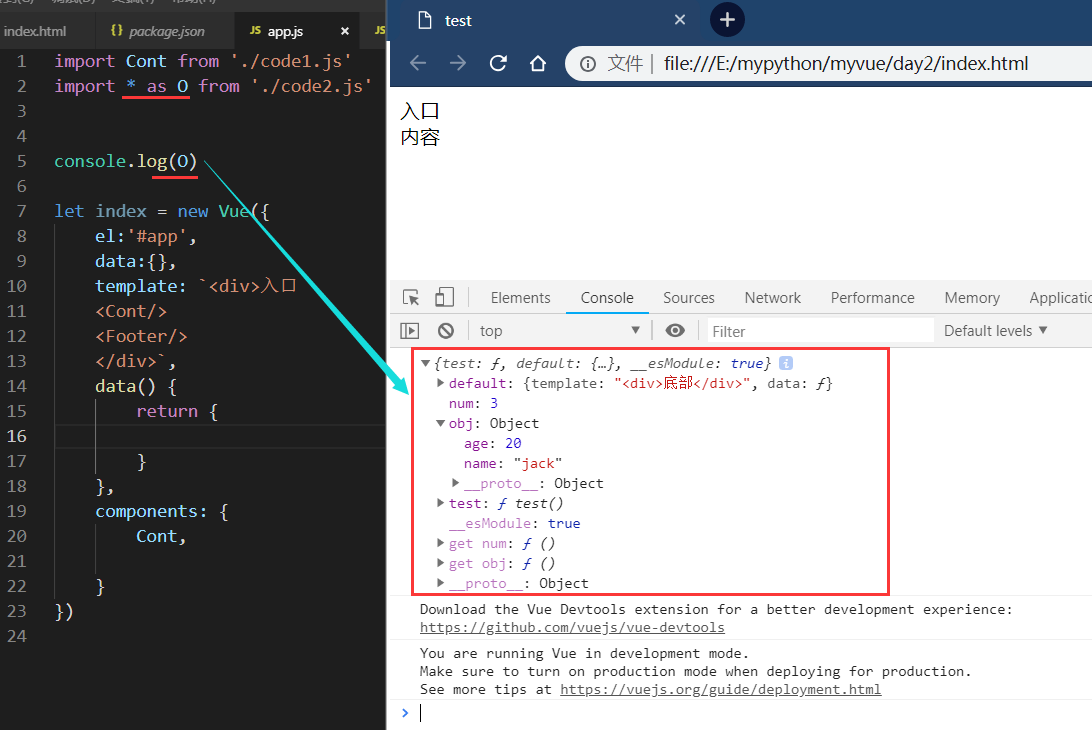
app.js:

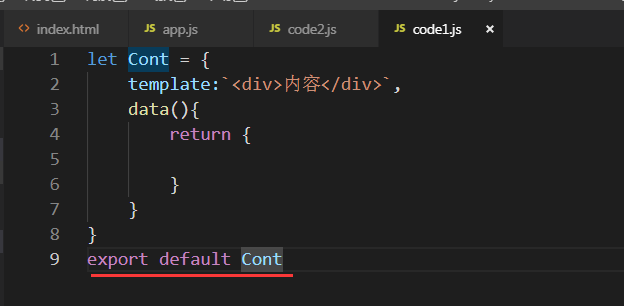
code1.js:

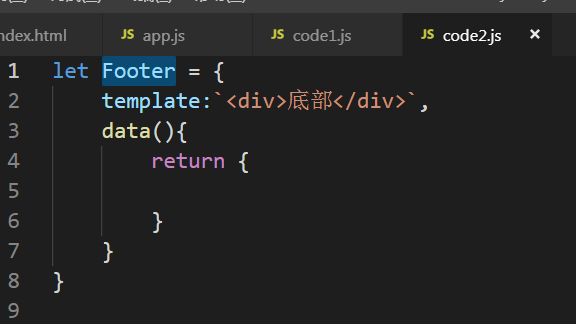
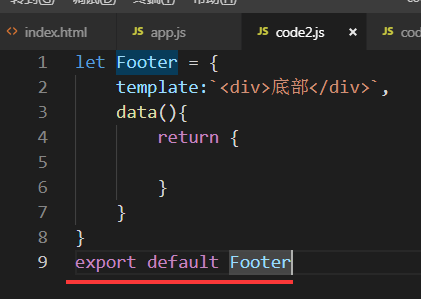
code2.js:

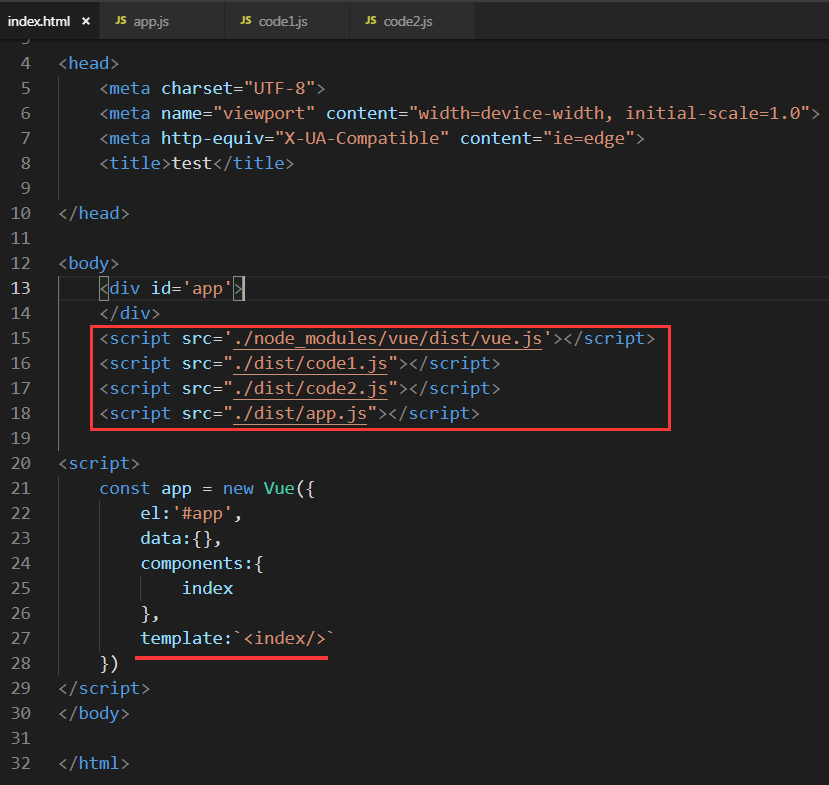
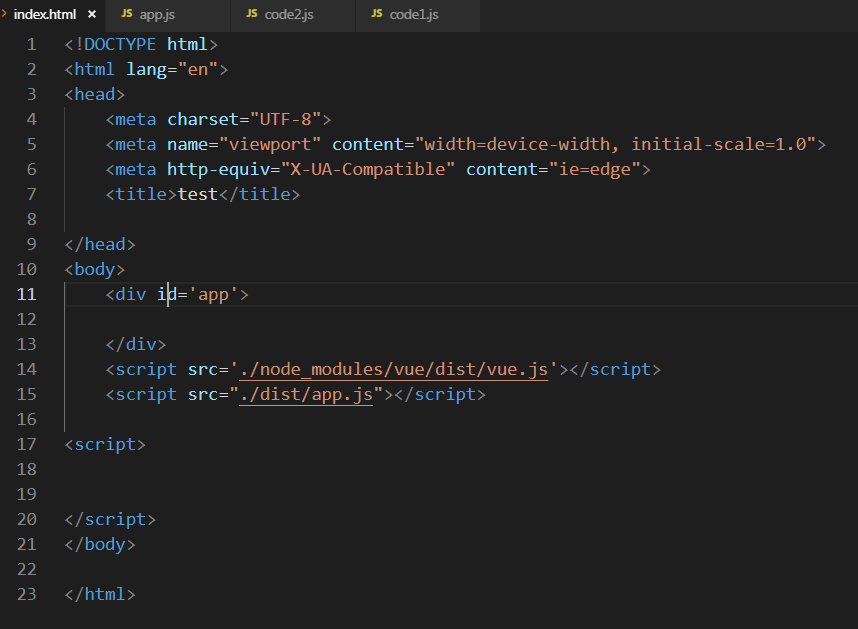
index.html:

展示结果:

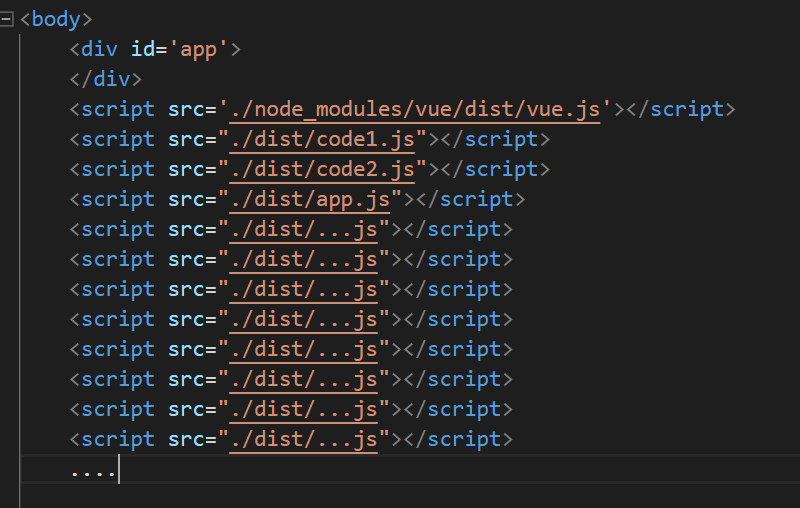
好像并没有什么问题,但是,假如说,我们写的js很多呢?你难道一个一个都要去导入吗:

这样其他的先不说,首先给用户的体验就不好,你那么多文件,全部都要同时加载资源并打开,这是很耗资源的,如果网络不太好加载很慢怎么办?
项目解耦
所以,就出现了导包,把整个项目解耦,低耦合的形式,这也是所有程序开发界都认可的方法,这个在后端开发部分非常常见。而这里前端其实也有的,那么现在这个怎么导包呢?
作如下改动:
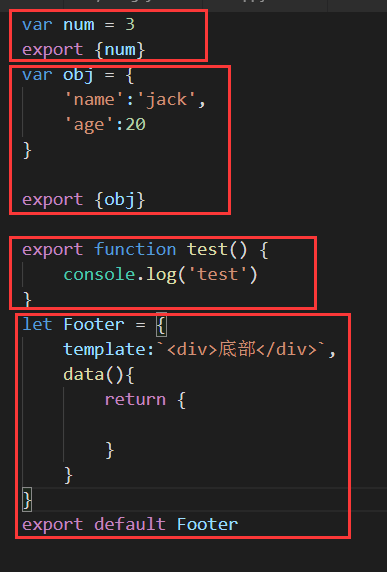
code1.js:

code2.js:

其中export default的意思指抛出一个变量,如果只有一个变量则必须带上default不然报错,当其他的库导入该组件则可以使用这个抛出的变量。类似于return语法
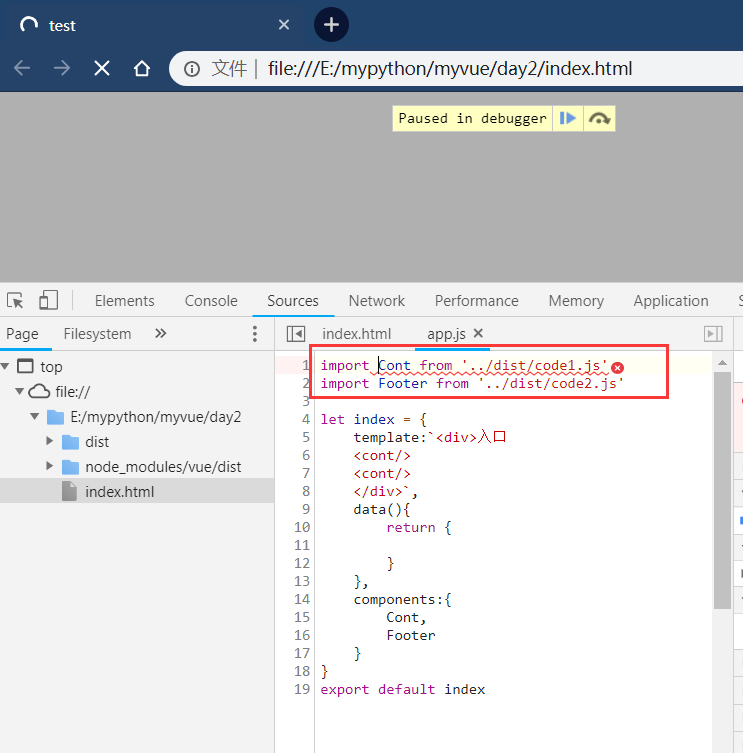
app.js如下,在app.js里导入Cont和Footer包,注意格式 import XX from '文件路径',然后定义vue实例,因为这个算是我们项目的入口函数了,这里如果再使用expore 抛出变量的话,在html文件里无法接受到

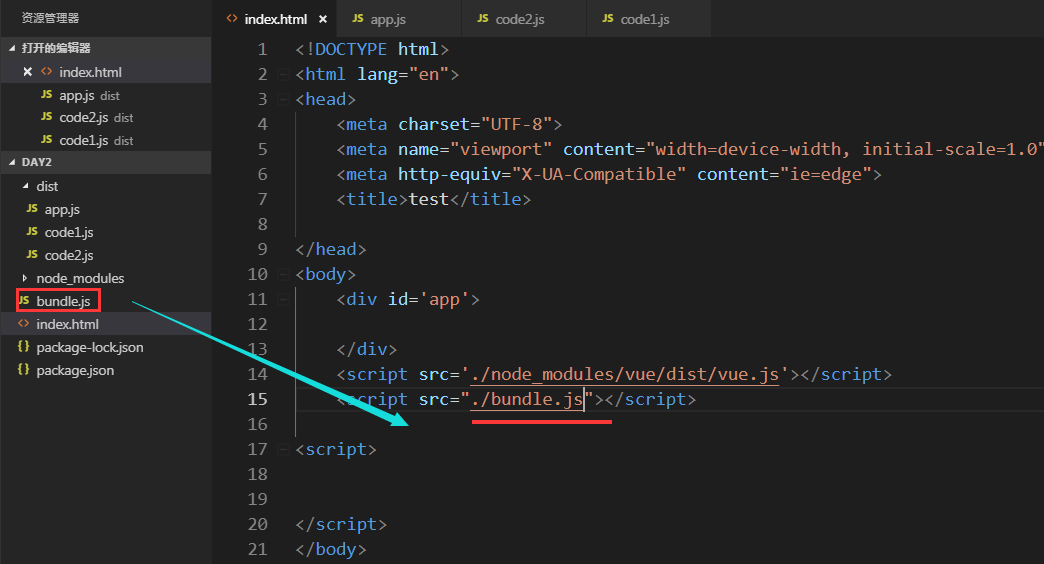
index.html作如下改动:

加载网页,其实是可以了,但是报错了,提示的意思是不能识别这种导包的语法,就是因为这个语法不能识别的问题,所以导致我们的项目无法走下去

要解决这个问题,这就需要下面的工具,webpack了
模块化规范
在说webpack之前,先了解下如下东西:
因为前端也有模块的概念,也有导包引包,所以但由于没有个模块化规范,所以在导包时前端开发者都很在意导包的顺序,不然的话就很容易出错,到后面,慢慢有了模块化规范,如下:
- Commonjs的规范是偏向服务端的,且是同步加载模块,是js在后端语言的规范
- AMD 是 RequireJS 在推广过程中对模块定义的规范化产出
- CMD 是 SeaJS(淘宝的玉伯开发)在推广过程中对模块定义的规范化产出,是异步加载模块
- UMD通用模块定义,一种既能兼容amd也能兼容commonjs也能兼容浏览器环境运行的万能代码
也就是说以上的只是模块化开发的规范,不同的规范,则有不同的导包方式,最主流的还是
有了模块化规范,则有包管理器:
- npm是可以下载前后端的js代码475000个包
- bower只能下载前端的js代码,bower在下载bootstrap的时候会自动的下载jquery
- browserify 解决让require可以运行在浏览器,分析require的关系,组装代码。
npm/bower集中包管理的方式备受青睐,2012年browserify/webpack也随之诞生
模块打包器(module bundle)
目前有grant,gulp,webpack
到现在,目前webpack成了打包工具界的市场主流
总之,以上都是历史发展演变过程,不需要太注意,你就记住目前主流的模块化开发用的打包器就是webpak就行了,然后导包方式是用的 import xx from './XX.js'(这就是es6的导包)
webpack
什么是webpack
官方解释:webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。什么意思呢?就是可以把你开发项目时用到的所有资源全部打包成一个js文件,然后项目在上线阶段引入这个js文件就行了,它会自动帮你展出你最开始用到的资源
感觉有点编译的意思对吧
webpack作用
官网的图,直接简单明了:传送门

第一个作用:整合包
第二个作用:提高兼容性,因为现在的前端界,每年出的新的技术,新的东西太多了,不说其他的,就VUE的东西就挺多了,而且更新又快,很多人是真的学不过来的,我就是这样,觉得好多东西都要学啊,每个技术的特性基本都不一样,有哪些共同点,哪些不同,都要分清楚,并且在使用中,不同的技术放在一起,还会导致一些冲突之类的,加上现在的浏览器又不是很支持这些新技术,比如ECMAscript6的很多语法,浏览器都不支持的。那么有了webpack就可以把兼容性提高,让本来不太支持的变成支持
webpack特性
webpack是力求把所有的东西模块化,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 打包器。
详细的就看官方文档:传送门
安装webpack
同样的还是用npm安装,这里要注意下,为了要和后面的vue-cli脚手架配合,所以安装webpack需要安装指定的版本,因为webpack最新版对vue-cli不太支持。
这里是一个前端大牛跟我说的,安装3.12.0版本:npm i webpack@3.12.0 -g

真实体会webpack
估计看完上面的,可能还是对webpack不是很了解,那么,再看上面的例子:
前提还要再安装一次webpack到本地,使用这个命令之后,根目录的那个package.json才会自动为我们配置一些信息

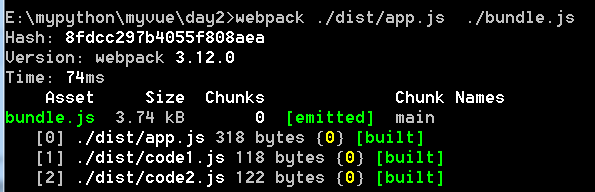
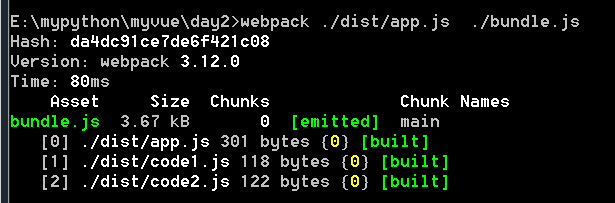
然后终端进入项目目录,使用命令 webpack xx(入口js文件) xx(入口js文件),如下:,入口文件路径必须正确,不然报错:

此时这个bundle.js文件就是已经编译好的js文件,并且可以被浏览器识别的文件了,你可以打开看看,但不要改里面的东西,里面一大堆,可以体验一下,看不懂很正常

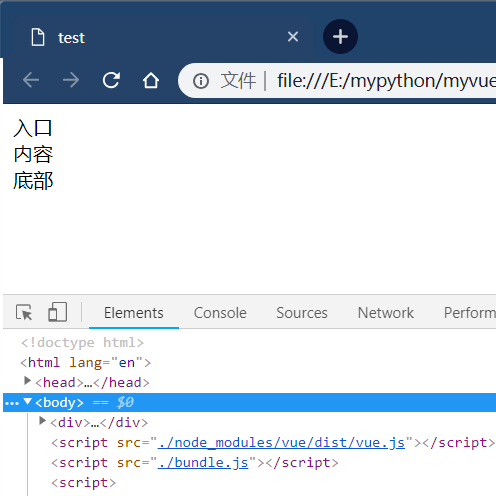
然后再在html文件里作如下修改,直接使用编译好的文件

浏览器打开测试,完美显示:

这个时候,你只需要把index.html文件和bundle.js文件单独拿出来,再把一些必要库带上,然后一起放到你的服务器上就可以解析访问了,其他我们用到的app.js和code1.js,code2.js都不需要了
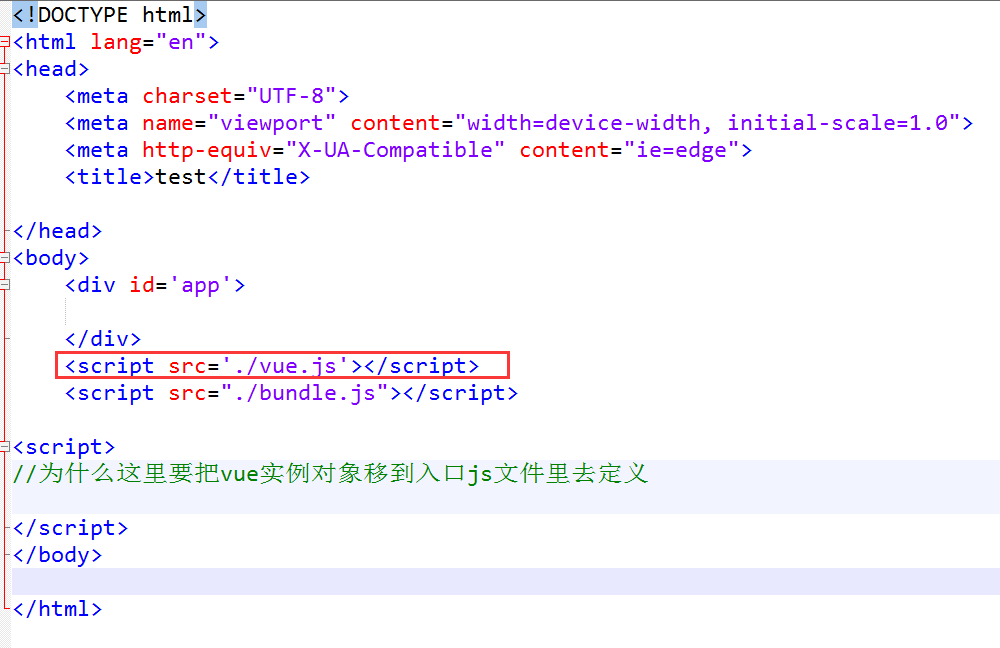
这里可以测试一下,我把index.html和bundle.js文件移到了桌面,因为用到了vue.js,所以把vue.js也拿出来:

改一下vue.js的引入路径:

双击打开index.html,确实可行,这全靠webpack生成的bundle.js文件

补充:expore抛出命令
可以抛出一个变量,也可以抛出一个对象,还是抛出一个函数

另一边导入获取:
获取时可以 用 as 取别名。 这个如果你是之前有开发基础的很好理解,很多开发语言里都有这种as取别名的

补充:各类npm安装命令:
- npm install module_name -S 即 npm install module_name --save 写入dependencies
- npm install module_name -D 即 npm install module_name --save-dev 写入devDependencies
- npm install module_name -g 全局安装(命令行使用)
- npm install module_name (不带任何参数)本地安装(将安装包放在 ./node_modules 下)
- npm install --production 只安装dependencies而不安装devDependencies
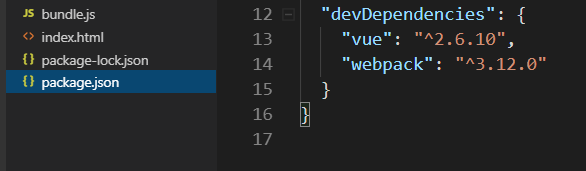
devDependencies指里面的所有库,插件只用于开发环境,不用于生产环境,开发环境就是目前我们正在搞的阶段所使用的环境
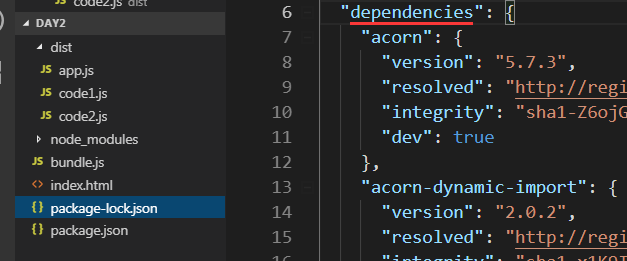
dependencies 指需要发布到生产环境的库,插件,也就是指项目里面的代码已经开发完成可以直接发布到服务器上的
这两个在哪里见过呢?在package.json里面就有:


疑问
这里可能有朋友可能有疑惑,这里再本地又装了一次webpack,前面不是已经装了个webpack在全局吗,为什么这里还要再安装一次呢,此时相信你看了上面的npm install安装命令时,就已经有个大概了解了,但是还是有疑惑的话,你可以试试在没有安装在本地的情况下能不能运行下面要用的,好的,我这里把webpack卸载了,再看看:
卸载要注意,你安装时用的什么命令安装,就得用什么命令卸载,比如我这里之前用的-D,那么卸载也得-D,因为前面说了,在使用-D安装到项目目录时,会自动写入一些参数在我们项目的配置文件里,卸载的话就会删除那些参数

卸载之后,好的,现在再用编译命令看看:


好像没什么问题吧。但是接下来的操作可能就不好说了。我建议还是在本地装上好些,因为前端开发界的大神们的习惯中,都有将包安装了全局又安装一次在当前项目的,因为同一个包有不同版本啊,也就会有不同的操作了
简写命令运行项目
简化webpack编译命令:
如果你觉得在使用webpack编译时,每次需要输入入口文件和输出文件,有点麻烦的话,你可以做如下改动:
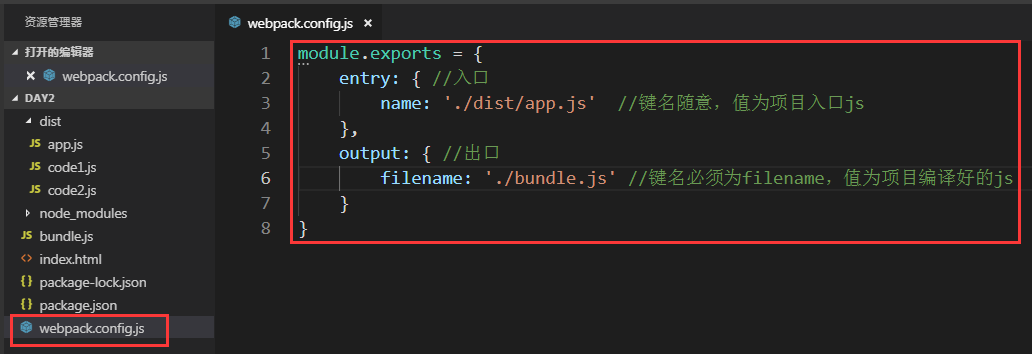
首先,需要在根目录创建一个webpack的配置文件,webpack.config.js,然后写入以下:

代码:
module.exports = { entry: { //入口 name: './dist/app.js' //键名随意,值为项目入口js }, output: { //出口 filename: './bundle.js' //键名必须为filename,值为项目编译好的js } }
这个webpack的配置文件名webpack.config.js固定的,不能随意改动
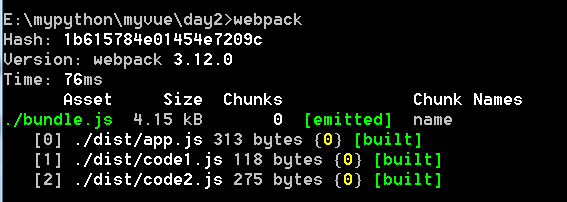
现在再执行命令,只需执行webpack即可:

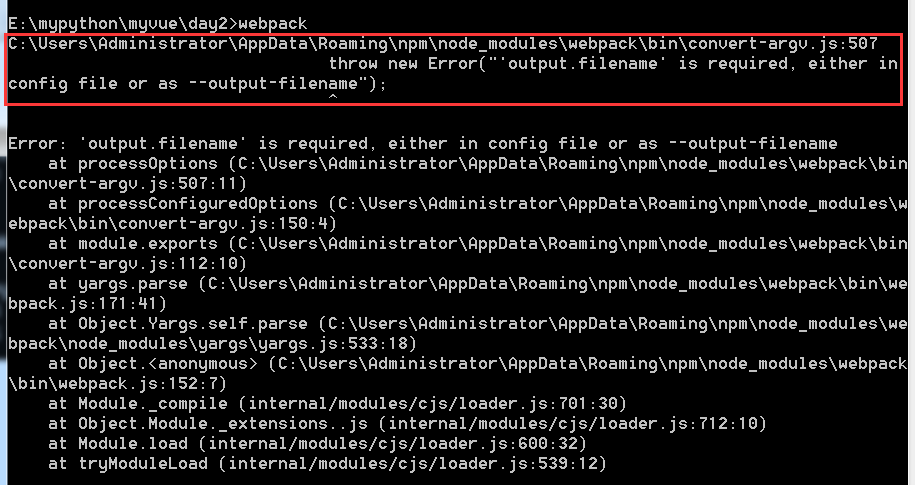
如果那个输出文件的键不为filename,就会报错:

映射webpack命令
有了以上配置之后,在以后的开发中,可能有朋友并不喜欢用webpack命令或者并不知道有webpack命令,只知道npm命令,那么这里就可以做一个命令映射:
修改package.json文件,由这样的:

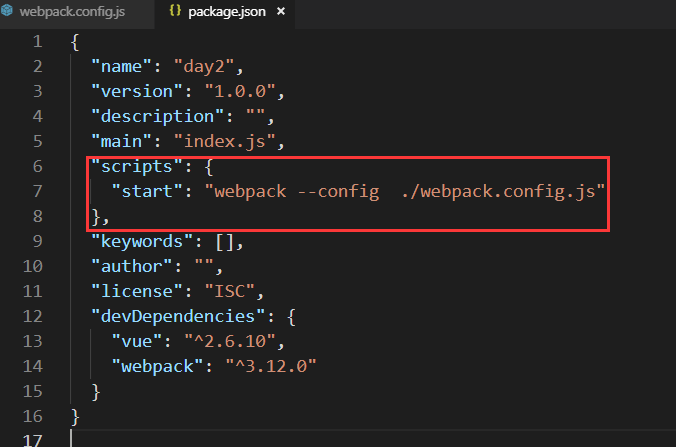
改成这样的:

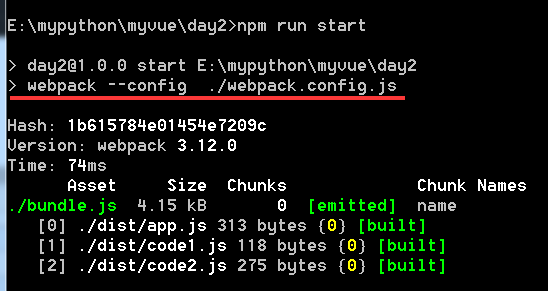
然后使用 npm run start即可,发现运行npm run start时会自动解析到webpack命令

完美解决。但是你可能发现此时没什么鸟用,是的,目前没什么鸟用,看完下面你就知道有没有鸟用了
生产环境开发环境
第一个问题:在前面相信你已经发现了,我们每次对代码做了调整都要重新运行一下命令编译代码(webpack XX XX),这样重复的操作太不是我们开发者的风格了,这是
第二个问题:开发环境问题,在以后的开发中,当我们觉得开发完成时,准备对项目最最后的测试时,有很多配置,很多第三方的库其实是开发环境需要而生产环境不需要的,然后我们在开发完成之后需要做稍微的调整,才可以把最后的可以放在服务器上的代码抽离出来
所以以上的两个问题,可以一并解决
我们完全可以创建两个环境,一个开发环境,正是目前我们使用的,一个生产环境,即最后的测试,测试之后则拿到生产环境上使用的,这种怎么处理呢,还是改配置文件:
1.附加两个webpack的配置文件,一个是webpack.dev.config.js,这个就是我们的开发环境,一个是webpack.prod.config.js,这个就是我们的生产环境:

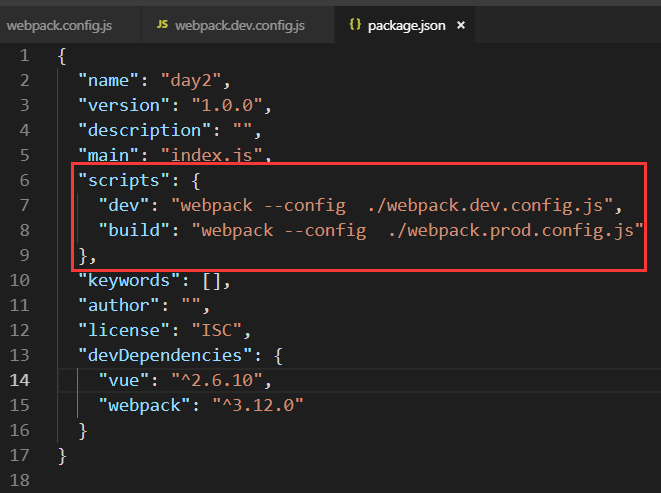
2.配置package.json文件:

"scripts": { "dev": "webpack --config ./webpack.dev.config.js", "build": "webpack --config ./webpack.prod.config.js" },
3.最后给webpack.dev.config.js一个监听参数:watch:true,这个参数就可以解决每次改完代码之后都要手动编译一次的问题

并且webpack.prod.config.js不用改,不用加watch参数,因为webpack.prod.config.js是上线测试用的,所以不需要watch监听了
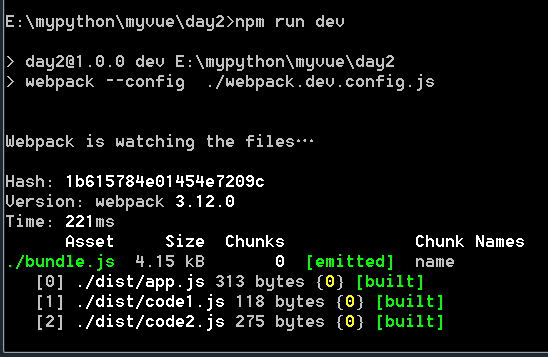
运行npm run dev,此时程序卡在这里了,这样就做到了实时监听,当数据一发生改变立马自动重新编译

比如我现在的页面是:

我改了code2.js里的数据如下:

这边的终端自己在重新编译,以下并不是我手动配置的:

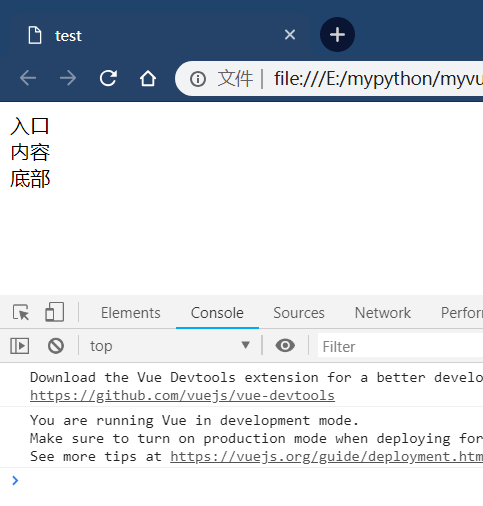
打开网页:

完美。
然后你就可以专心的开发你的项目了,最后测试完毕后,再使用npm run build做最后测试,通过则直接可以把代码放到服务器上运行了


 浙公网安备 33010602011771号
浙公网安备 33010602011771号