vue(4)—— vue的过滤器,监听属性,生命周期函数,获取DOM元素
过滤器
vue允许自定义过滤器,我个人认为,过滤器有两种,一种是对数据的清洗过滤,一种是对数据切换的动画过滤
数据切换的动画过滤
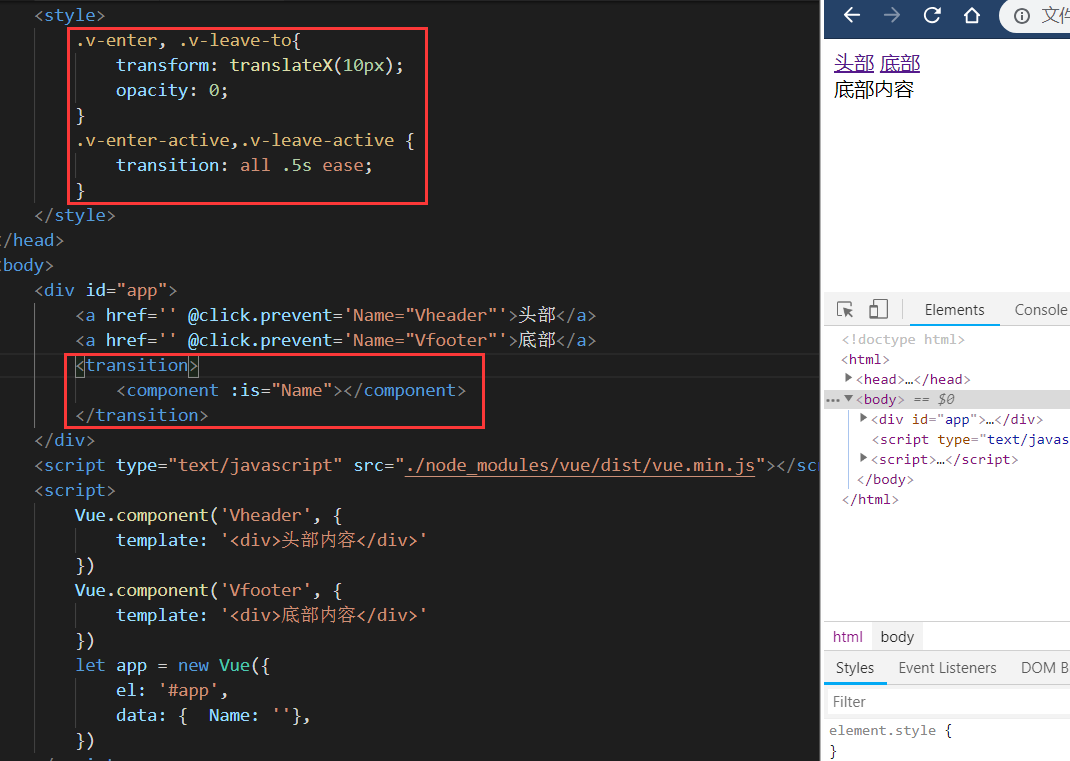
这里还是利用前面的动态组件的例子:

这里由于没办法展示动画效果,代码如下,自己体会吧:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.v-enter, .v-leave-to{
transform: translateX(10px);
opacity: 0;
}
.v-enter-active,.v-leave-active {
transition: all .5s ease;
}
</style>
</head>
<body>
<div id="app">
<a href='' @click.prevent='Name="Vheader"'>头部</a>
<a href='' @click.prevent='Name="Vfooter"'>底部</a>
<transition mode='out-in'>
<component :is="Name"></component>
</transition>
</div>
<!--你的vue模块路径-->
<script type="text/javascript" src="./node_modules/vue/dist/vue.min.js"></script>
<script>
Vue.component('Vheader', {
template: '<div>头部内容</div>'
})
Vue.component('Vfooter', {
template: '<div>底部内容</div>'
})
let app = new Vue({
el: '#app',
data: { Name: ''},
})
</script>
</body>
</html>
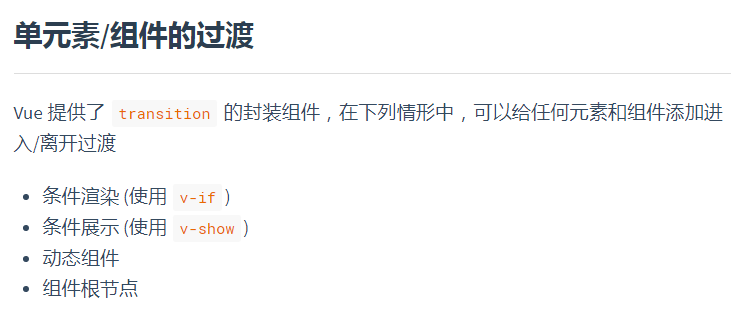
其中transition是vue自带的动画组件,相关参数及说明:

并且会自带有这些css参数:


更详细的说明参见:官方文档
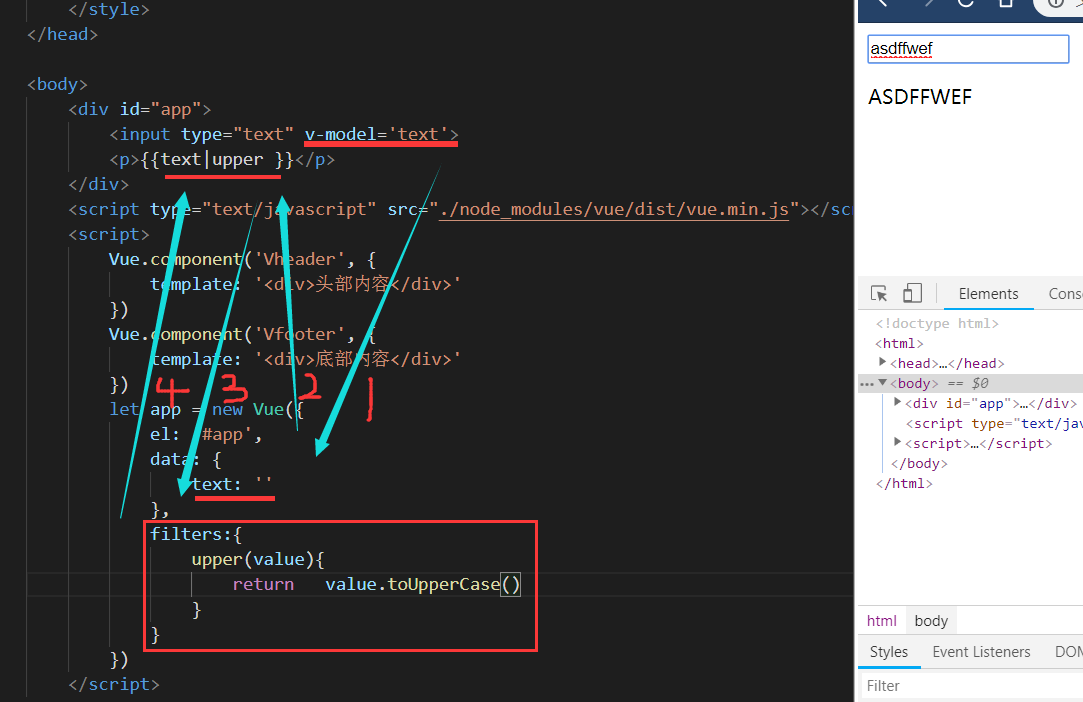
对数据的清洗过滤

什么意思呢?如果你没看明白,来,直接看个例子,相信你就能看懂了

这个过滤器,如果你是用过Python的django框架的朋友,应该很熟悉,django里面模板文件里也有个这种过滤器
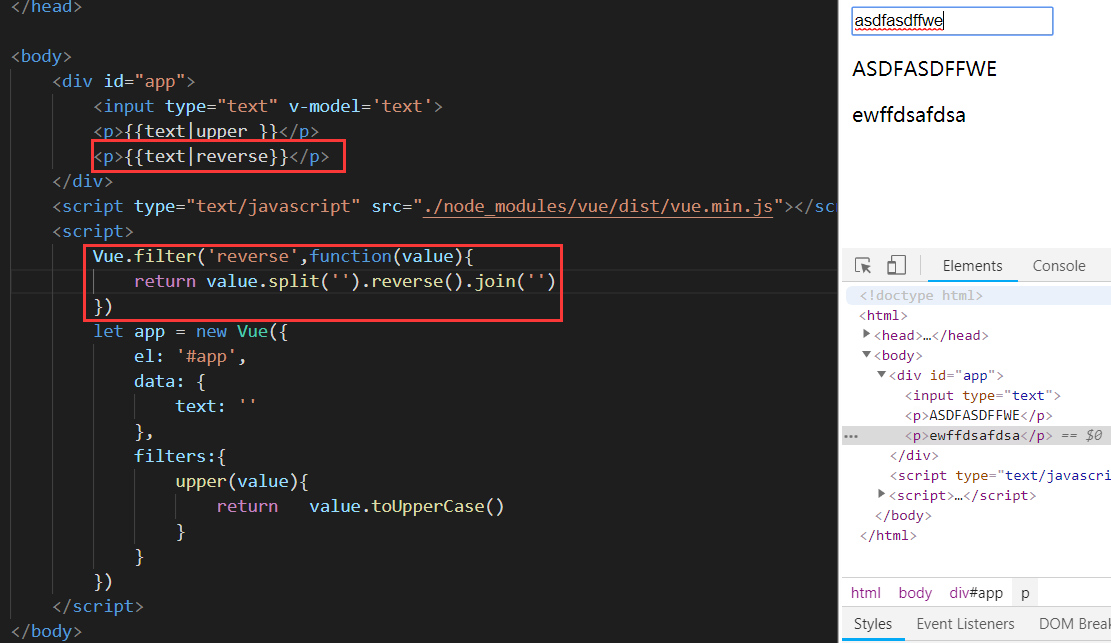
全局过滤器
当然也有全局的过滤器,这个就跟前面的组件很像了

监听属性
监听属性一共有两种,都是作为监听数据的
计算属性
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。因为在模板中放入太多的逻辑会让模板过重且难以维护
计算属性默认是get,即获取值,当然也可以修改值,先看看get类型的:

最开始msg是test,然后computed属性内的就是计算属性,此时的是changestr,将值渲染到p标签上,当点击button元素原始的监听事件点击修改了msg的值后,计算属性changstr获取到新的值,立马做出反应,然后重新渲染到p标签上
set方式:

这里可能不太好理解
步骤:
- 1.默认渲染出msg为test的
- 2.计算属性changestr触发get方法
- 3.渲染到p标签
- 4.click点击
- 5.绑定方法修改msg的值
- 6.计算属性changestr触发set方法,修改值
- 7.计算属性实时监听发现msg值修改,重新get值
- 8.渲染到p标签
如果需要设置值的话,就需要如上分开写计算属性,是不是感觉有点像在写后端的api接口啊,哈哈
侦听器
虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器。这就是为什么 Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的
比如这里,模拟一个网页搜索输入框,当我输入vue时,自动补齐数据为 vue 官网
注意:使用侦听器时,属性直接时那个待渲染的字符串msg

生命周期函数
又叫钩子函数,在组件的创建到销毁的每个时段都有一个hook函数,即钩子,这个就是生命周期函数
所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对属性和方法进行运算。这意味着你不能使用箭头函数来定义一个生命周期方法 (例如 created: () => this.fetchTodos())。这是因为箭头函数绑定了父上下文,因此 this 与你期待的 Vue 实例不同,this.fetchTodos 的行为未定义
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会
生命周期函数一共有如下:
- beforeCreate :创建之前
- created:创建之后哦
- beforeMount:挂载之前
- mounted:挂载之后
- beforeUpdate:更新之前
- updated:更新之后
- activated:激活之前
- deactivated:激活之后
- beforeDestroy:销毁之前
- destroyed:销毁之后
- errorCaptured:错误调用,这个可以忽略,基本不怎么用
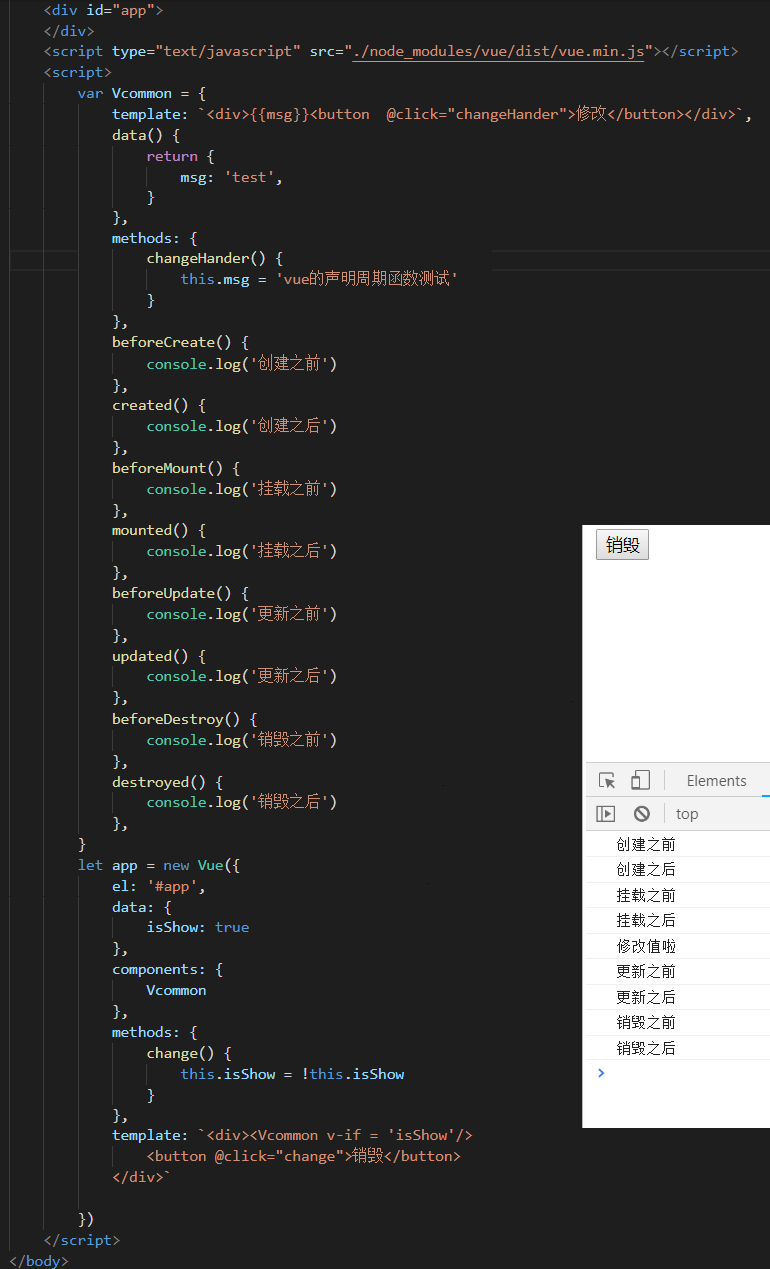
那么这里呢就来一个大综合的例子:

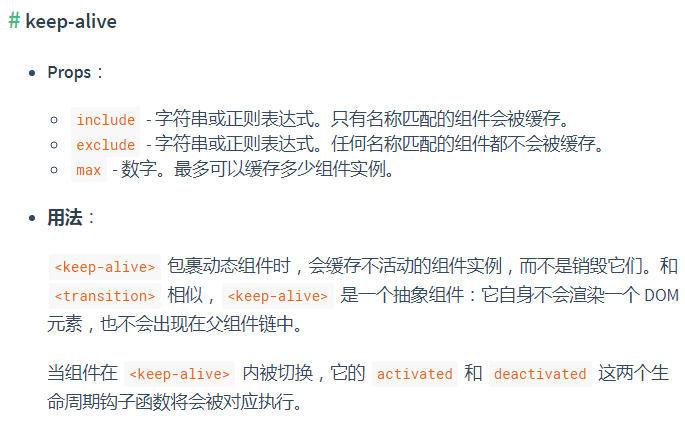
<keep-alive></keep-alive>

但是,在很多时候,其实我们并不想删除,只是想隐藏就行了,比如之前直接一个css样式dispaly:none就行了,vue里其实也有这种类似的组件——keep-alive:

当点击销毁已经不会走beforeDestory和destoryed周期函数,这个组件暂且这样,以后还会用到的,详细的就看官方文档吧
以上生命周期函数代码:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
</style>
</head>
<body>
<div id="app">
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.min.js"></script>
<script>
var Vcommon = {
template: `<div>{{msg}}<button @click="changeHander">修改</button></div>`,
data() {
return {
msg: 'test',
}
},
methods: {
changeHander() {
this.msg = 'vue的声明周期函数测试'
}
},
beforeCreate() {
console.log('创建之前')
},
created() {
console.log('创建之后')
},
beforeMount() {
console.log('挂载之前')
},
mounted() {
console.log('挂载之后')
},
beforeUpdate() {
console.log('更新之前')
},
updated() {
console.log('更新之后')
},
beforeDestroy() {
console.log('销毁之前')
},
destroyed() {
console.log('销毁之后')
},
}
let app = new Vue({
el: '#app',
data: {
isShow: true
},
components: {
Vcommon
},
methods: {
change() {
this.isShow = !this.isShow
}
},
template: `<div>
<keep-alive>
<Vcommon v-if = 'isShow'/>
</keep-alive>
<button @click="change">销毁</button>
</div>`
})
</script>
</body>
</html>
以下为官方文档的声明周期函数的前后逻辑

根据个人经验,用的比较多的周期函数还是mouted
获取DOM元素
根据官方文档的解释,貌似是不太赞同获取DOM元素进行操作,不过还是给了一个可以直接获取DOM的元素的属性 ref 和$refs
希望获取的DOM给一个ref属性,值为自定义,通过mouted周期函数才能拿到数据,利用Vue实例中的$refs.(自定义的值)即可拿到:为什么是$refs这个可以自己去看官网

拿到之后就可以对其进行DOM操作了,如果希望获取组件对象,一样的操作即可
$nextTick延时
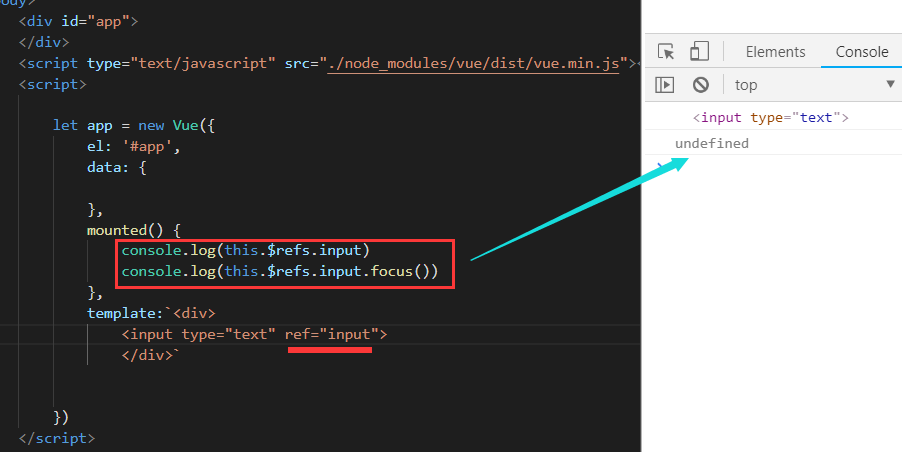
如下,我们希望对input标签用focus聚焦,打开自动去到输入框的效果:

但是你发现,明明可以拿到DOM元素,但是操作不了,这就是vue的虚拟DOM的效果了,虚拟DOM是react提出来的,然后三大框架现在都有了虚拟DOM的概念,因为加载速度比较快,性能较好
那么此时怎么办呢,利用$nextTick做延时就行:
打开页面input框自动聚焦已自动聚焦

代码

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
</style>
</head>
<body>
<div id="app">
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.min.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
},
mounted() {
// console.log(this.$refs.input)
// console.log(this.$refs.input.focus())
this.$nextTick(function () {
// 获取更新之后的DOM
this.$refs.input.focus()
})
},
template: `<div>
<input type="text" ref="input">
</div>`
})
</script>
</body>
</html>
总结
其实没什么可说的,还是多看官方文档,我感觉写的很详细了,我的文章只是把一些可能经常用的抽出来而已






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】