vue(3)—— vue的全局组件、局部组件
组件
vue有局部组件和全局组件,这个组件后期用的会比较多,也是非常重要的
局部组件
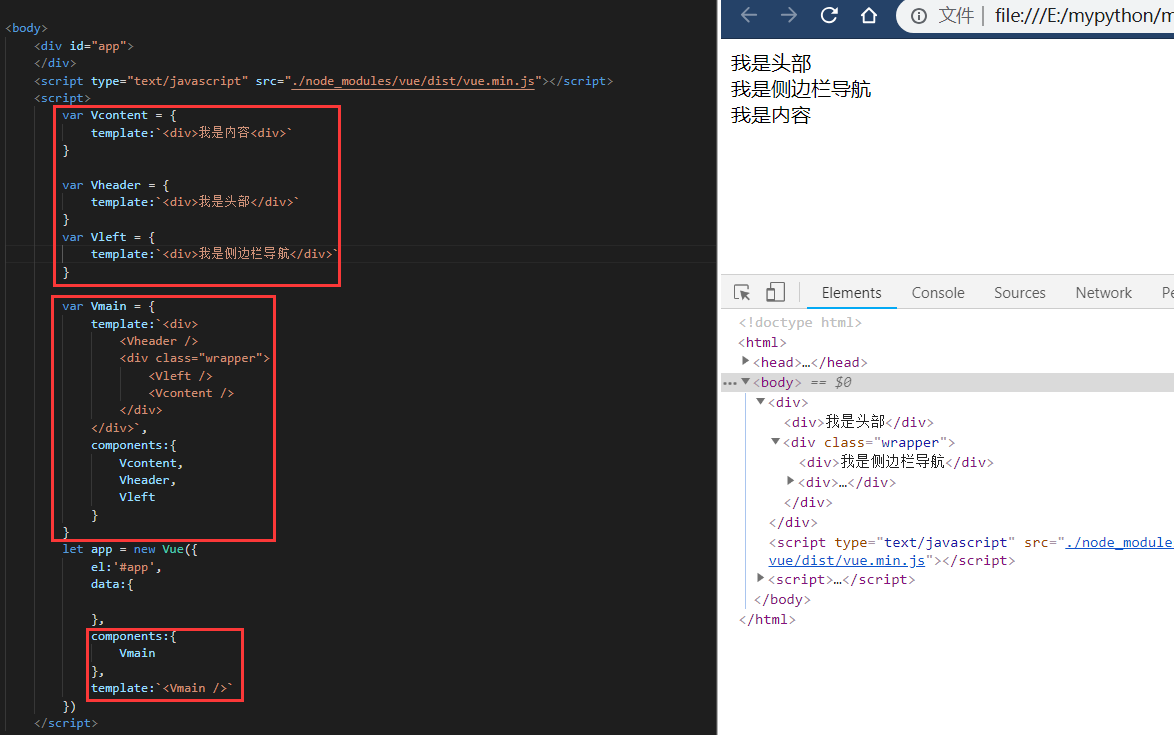
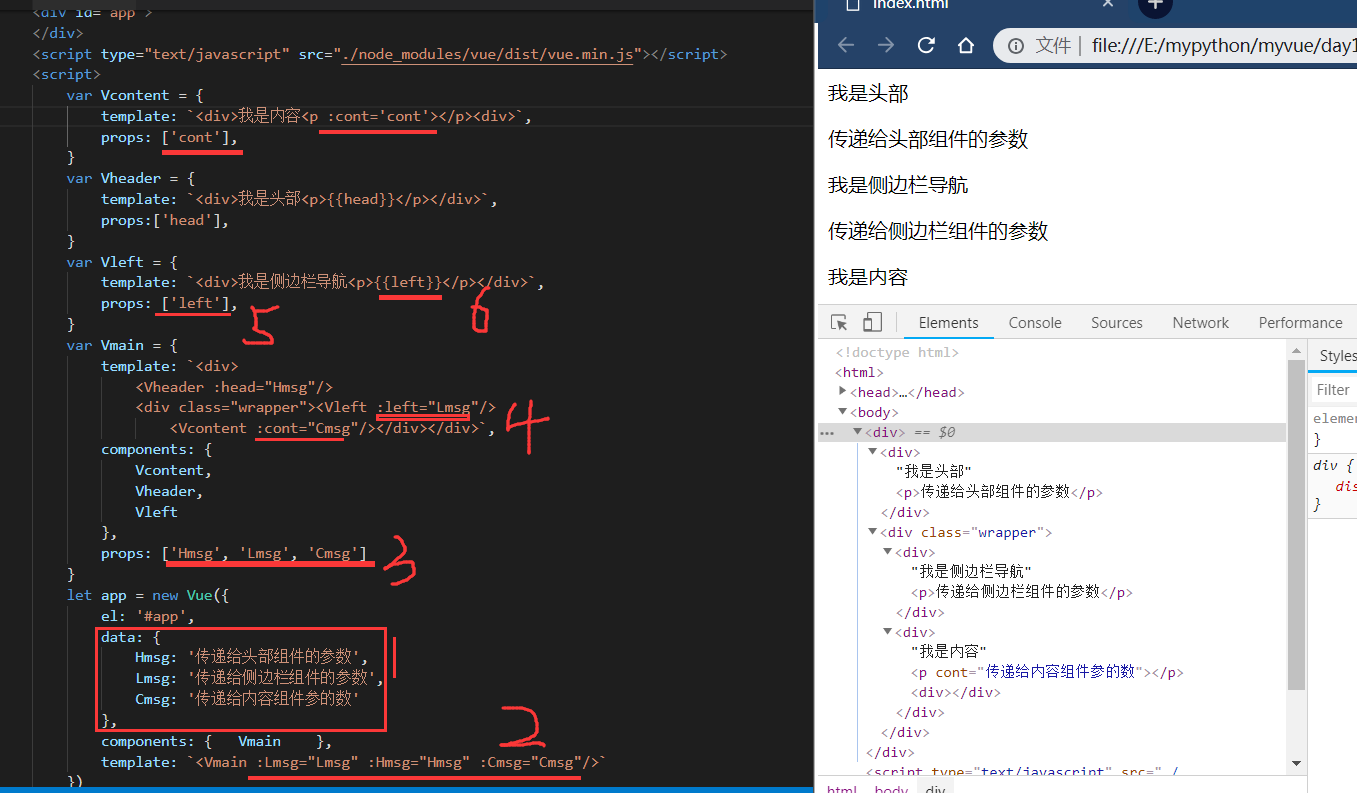
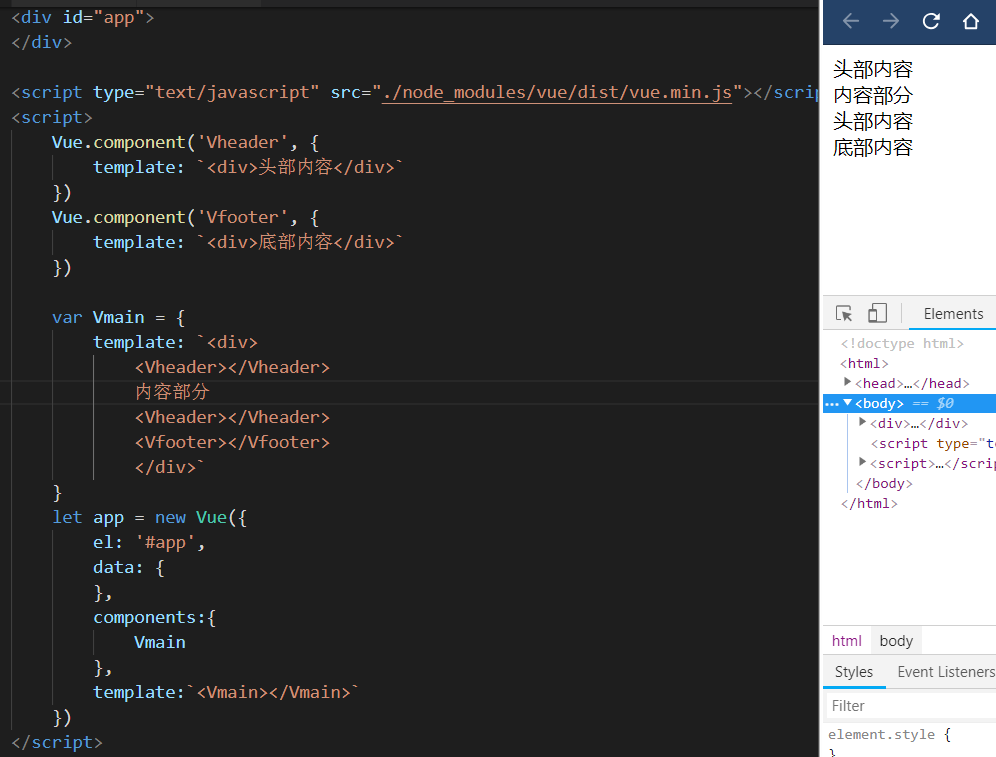
template与components属性结合使用挂载

其中 Vmain、Vheader、Vleft、Vcontent都是局部组件,Vheader、Vleft、Vcontent是一起挂载在Vmain组件上的,这里的Vmain可以看成一个入口组件,再将入口组件挂载在Vue实例对象上,就可以渲染成一个页面了
当然这里我没有给css属性,看着不好看,感兴趣的自己去添加就行了,并且这里使用组件渲染页面时,因为使用的是template属性,所以el挂载点失效
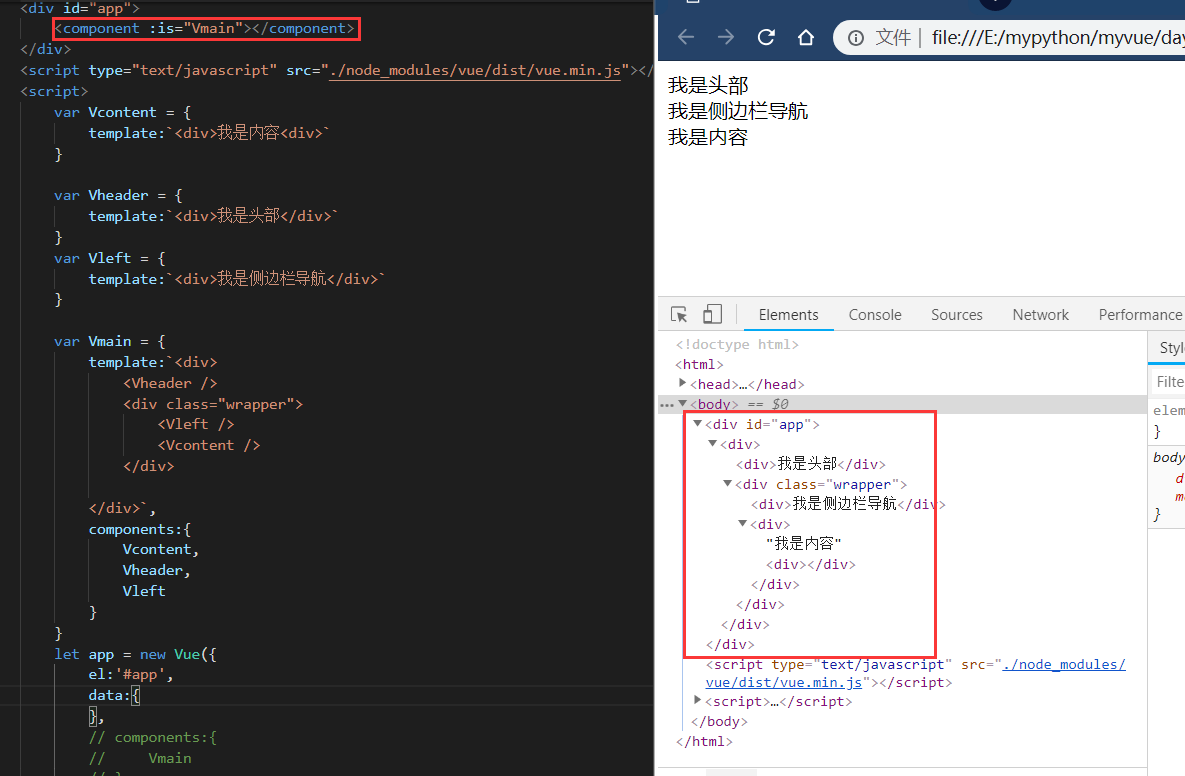
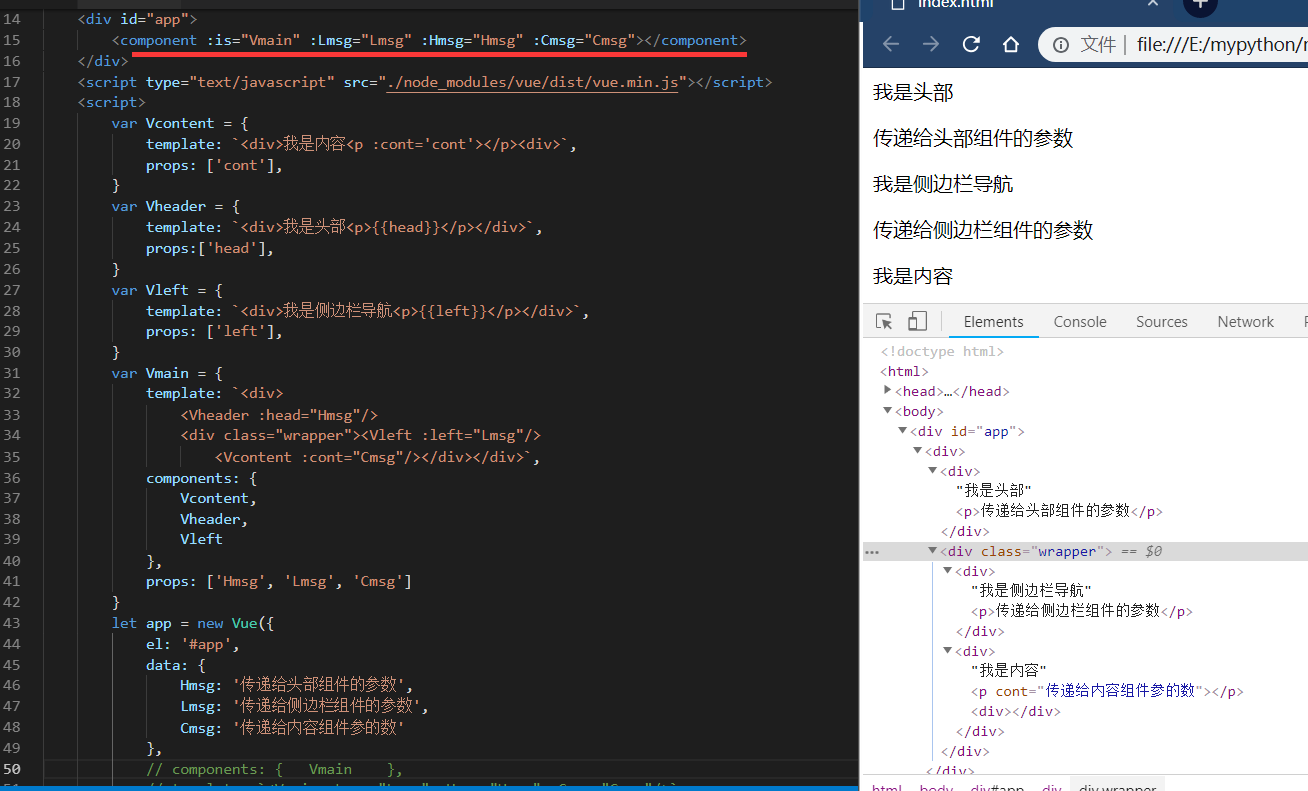
利用内置组件<component :is="componentId"></component> 挂载使用
当然你说我就要挂载在app下呢?所以这里又有另一种写法,使用<component>标签,里面用v-bind绑定一个is属性,is属性值对应组件的名字,用引号包住:

这样的写法,就可以直接哪里需要组件,直接给一个<component>标签就行了,而Vue实例化对象里不用挂载,也不用使用template属性渲染了
这种写法按照官方文档,它是一个内置的组件(也就是自带的,不需要我自己定义直接使用的):
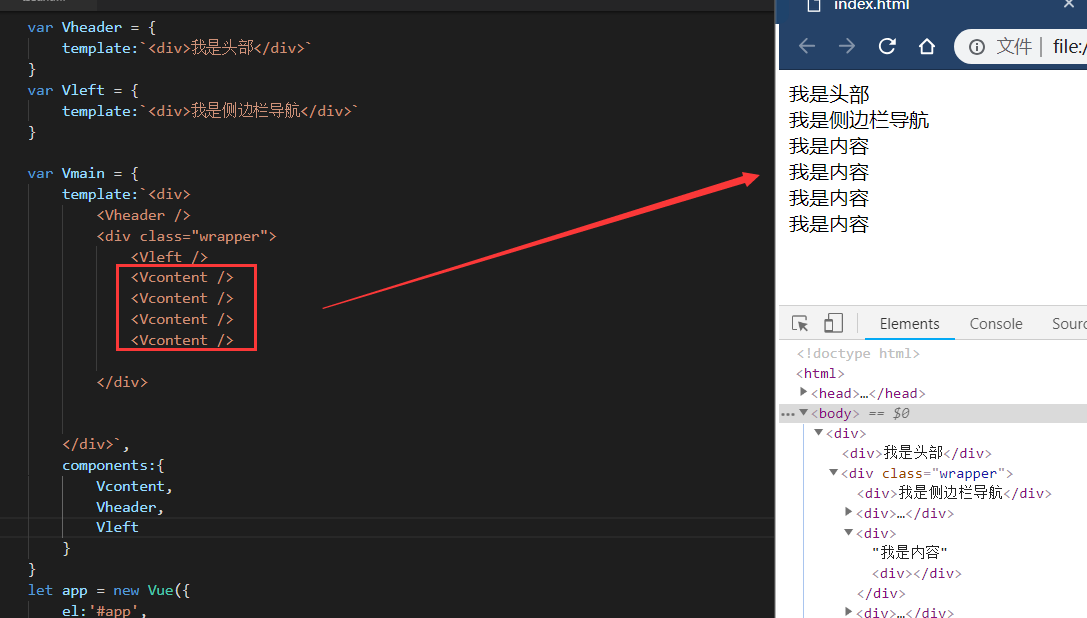
组件还可以复用:

一个组件内的data必须是一个函数:

你如果在组件内想使用data那就用函数就完了,可以用单体模式定义data的函数,如:

注意:
1.组件的使用步骤:
- 创建一个组件
- 挂载组件
- 使用组件
2.组件使用时,就是组件的名字作为标签,并且是单标签,且必须要有闭合符号【/】
3.组件可以复用
4.组件内的data必须是一个函数
5.组件是一个单向数据流
6.定义组件名避免和html元素重合,导致一些不必要的事情发生
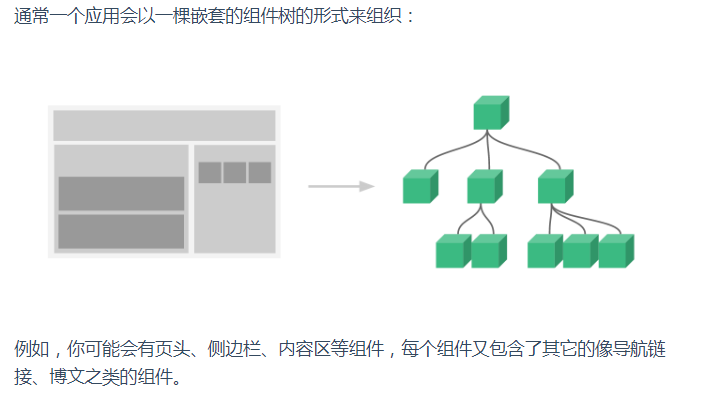
组件的组成结构是这样的:
像如上的结构,在Vmain组件里又挂载了三个子组件,这些组件其实也完全可以直接挂载在Vue实例对象里啊,可以是可以的,我举个生活的例子来说明,比如你是老板,你有个通知要通知给你的每个员工,你是要自己去挨个通知呢?还是找个负责人,让他带你挨个通知呢?能理解了吧?
理解之后,看官方给的组件结构:


也就是是说,数据传输是单向的,一级一级的传递,为什么这么说呢?看完下面的传递参数你就懂了
父级组件传递参数给子级组件
父向子传参,需要使用props属性:

步骤:
1.定义好需要传递的参数
2.在template模板里用v-bind绑定好属性
3.在Vue实例绑定的入口组件里添加 props属性,里面写入Vue实例传递过来的的参数的键(注意是键不是值)
4.在利用props属性接收到的组件里绑定属性,键为自定义键,值为props父级组件传递过来的的键
5.在子级里同样的利用props接收参数
6.是否需要再往子级组件传递参数,如果要,再用v-bind绑定属性,属性的键自定义,值为父级传递过来的键,如果不再传递,直接用jinja2语法渲染到标签元素里
同样的,如果要使用component内置组件来渲染,直接挂载到元素里,其他没做任何改动:

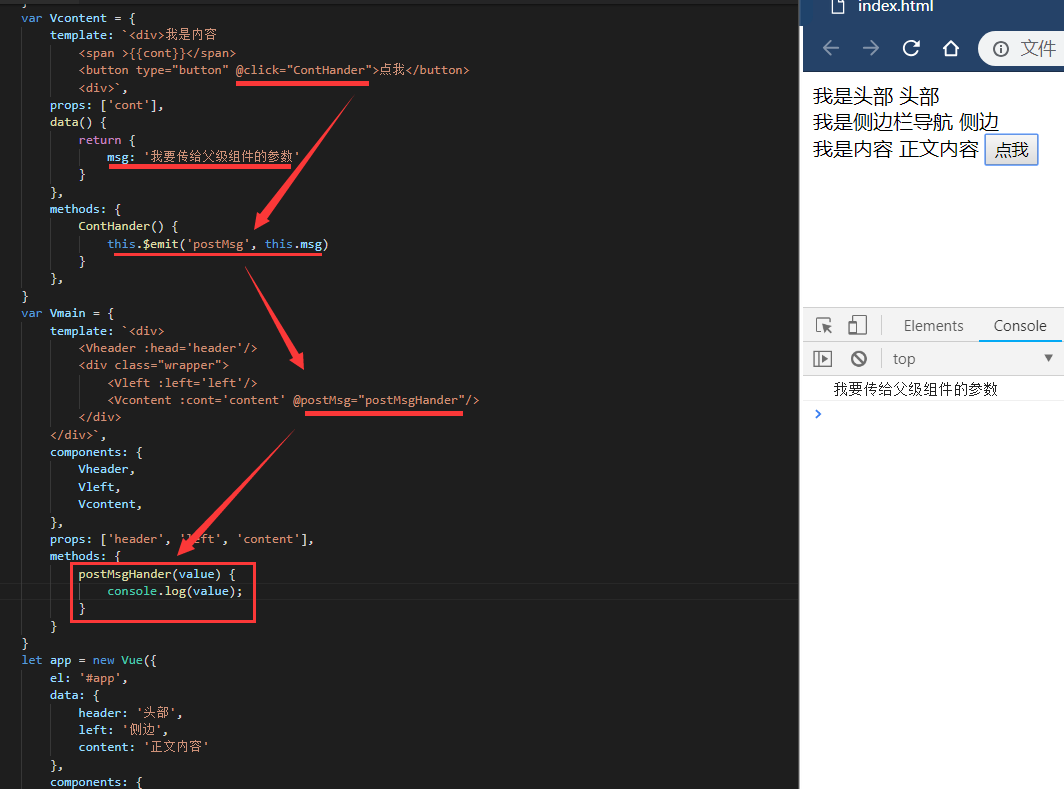
子级向父级传递参数
在以后的开发中,可能会遇到,子级会向父级反馈数据的情况,所以,子级向父级传递参数这个功能还是挺有用的。
但是本质上并不是直接传输,而是通过v-on监听事件传输的,结合Vue实例里的$emit实现的。这个$emit是Vue实例里自带的,$emit()方法来触发自定义的事件, 第一个参数是自定义的事件名字 第二个参数就是传递的值,其中this指的vue实例化对象的子类

如上,父级的Vmain组件确实拿到了,并在控制台输出了
注意:
1.子级组件根据子级的逻辑向父级传递的参数,使用的是this.$emit方法,有关$emit的方法,传送门
通俗的说,你可以理解为this.$emit就是一个数据通道,可以连接子级组件和父级组件
2.父级组件中v-on绑定的方法名必须和$emit()第一个参数的事件名一致,即可以理解为自定的监听事件,之后则可以通过这个事件接收到子级传来的参数了
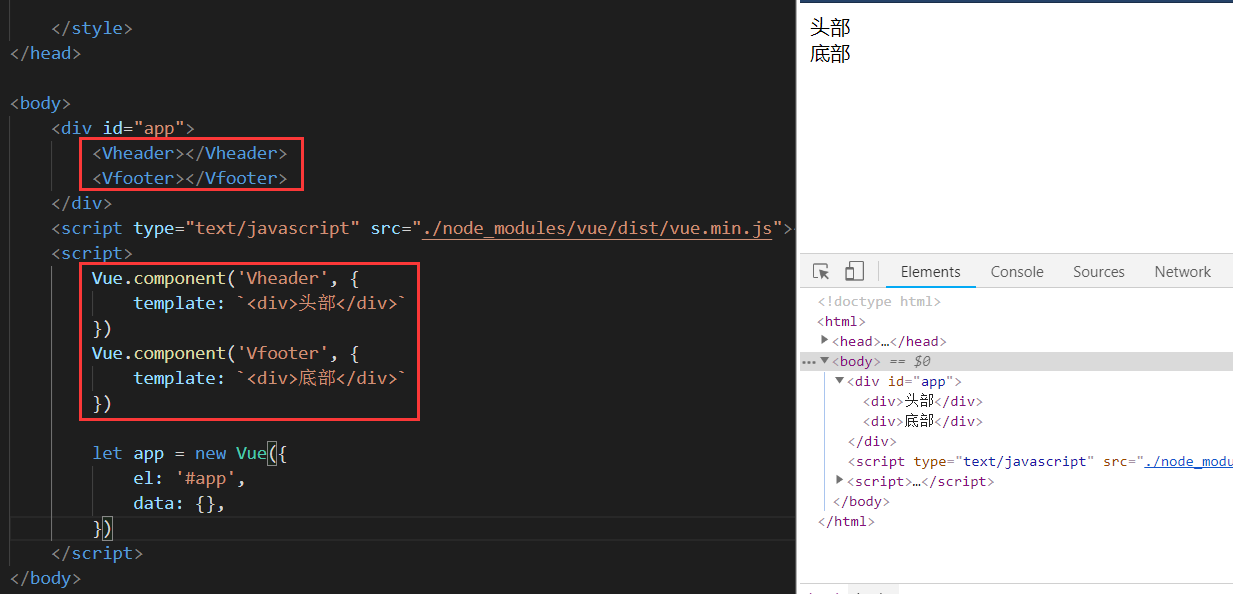
全局组件
全局组件,顾名思义了,不多解释了
全局组件定义好后不需要挂载(或者叫注册),直接可以使用,使用的全局组件名作为标签,且是双标签

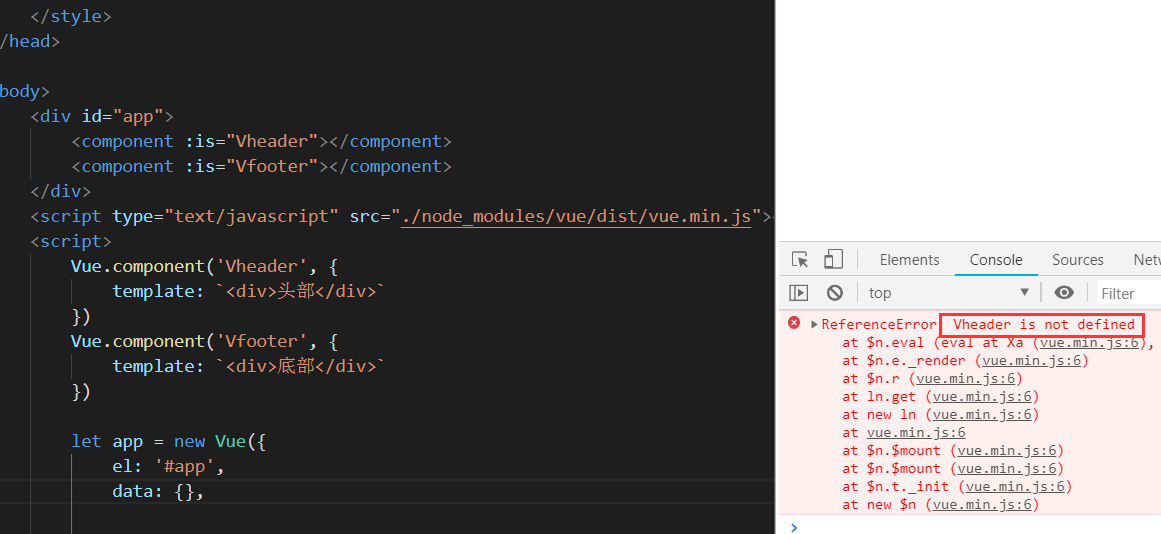
那前面的局部组件用了另一种渲染方式,使用了<component>标签,你可能会想,这里全局也用<component>标签会怎么样呢?不行的,会报错,提示未定义

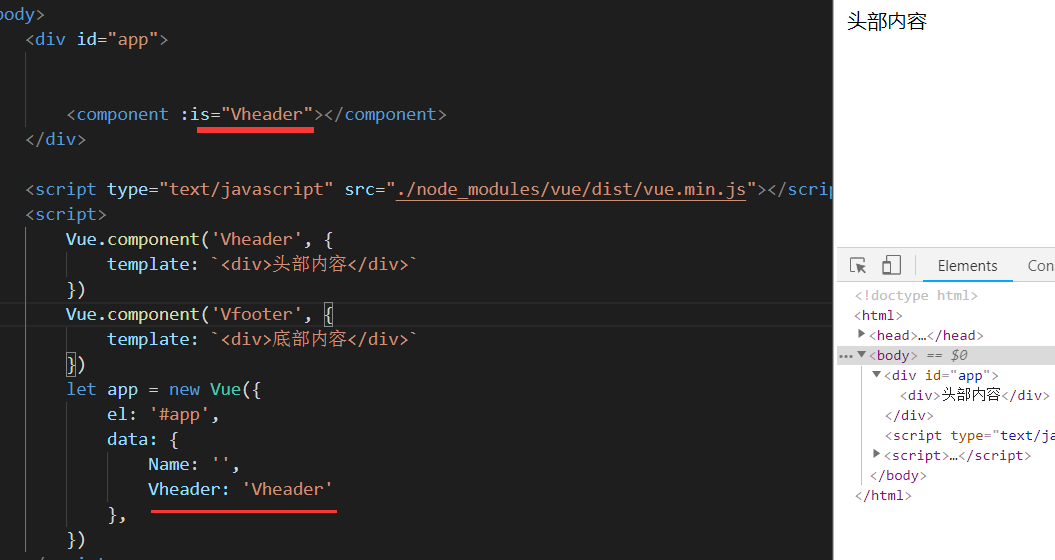
所以你需要在data里先定义一下就行:

定义全局组件的其他三个方法
利用script标签(比较少见)

利用Vue.extend和Vue.component

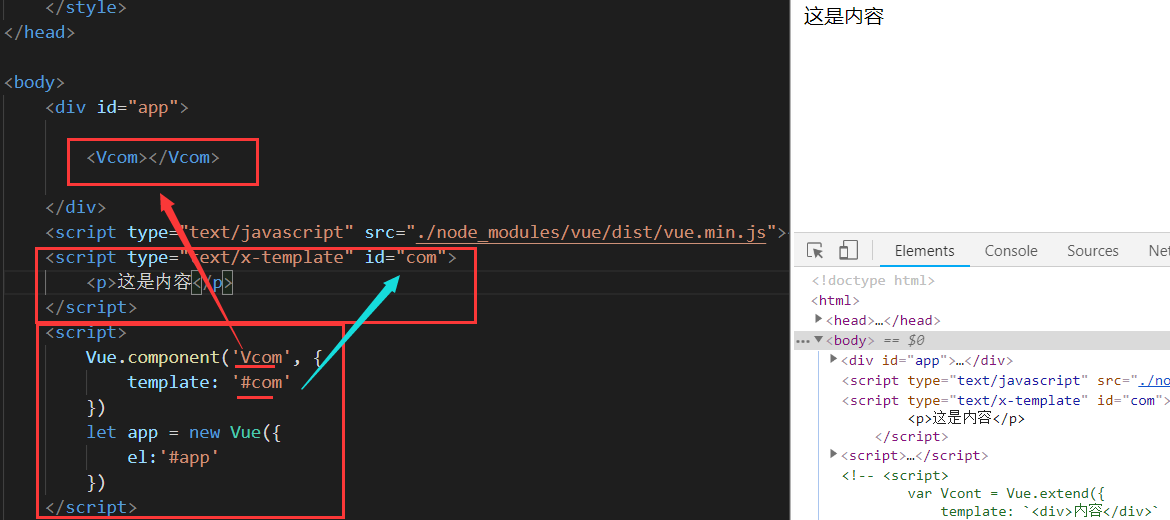
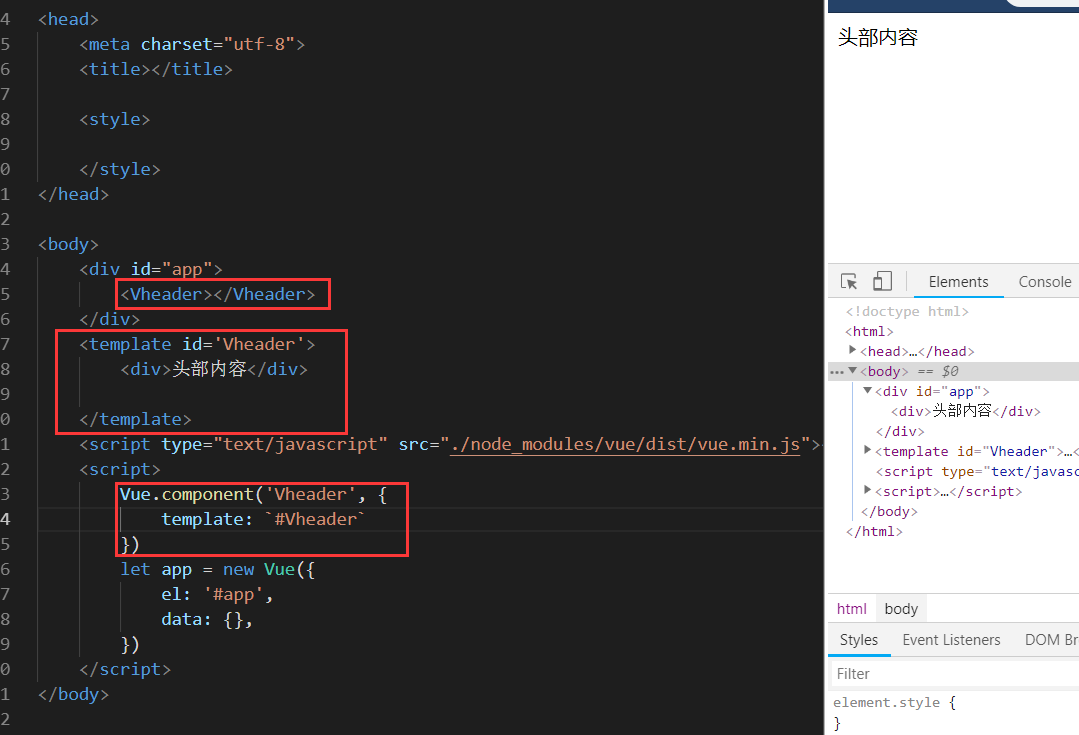
利用template标签
这个以后在组件化开发中用的很多

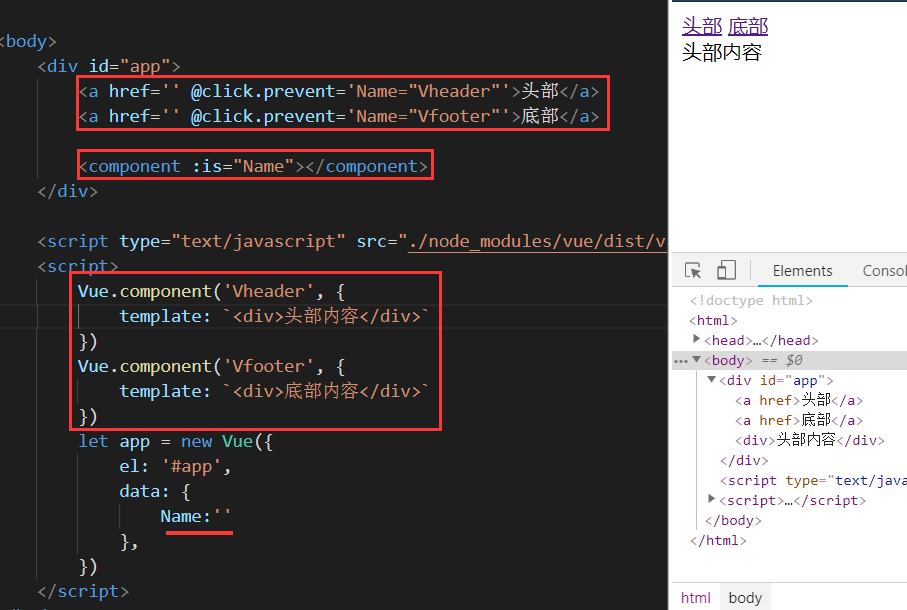
动态组件:
动态组件是利用component结合全局组件做出来的,官方解释:

如下,点头部,页面就显示成头部内容,点底部,就显示成了底部内容
这里的a标签我绑定了一个v-on,阻止了冒泡事件啊,就是前面的知识点了,详细的不多说

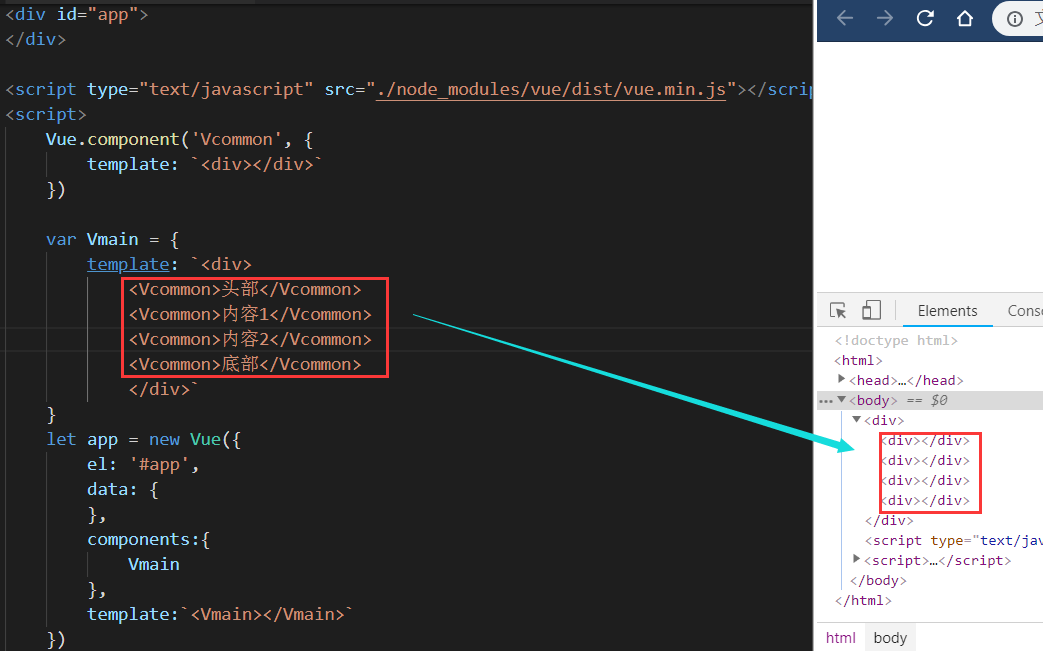
全局组件也可以被局部组件使用,并且复用:

插槽<slot>
但是,如果复用全局组件就有一个问题,因为在实际开发中,有公用的元素就可以使用公用的,比如继承一个公用的css属性什么的,但是每个内容部分都有不同的数据,或者说需要在公用的基础上做些自己适当的调整吗,像这种需求是很多的。比如如下,我想显示不同的内容这样就无法显示内容:

所以这里需要用到内置组件<slot>,如下,其他没做任何更改,只是在创建全局组件部分插入了一个<slot></solt>组件即可显示我们想要显示的内容

然后,其他就没什么需要注意的了,因为全局组件的用法其实跟局部组件的用法是一样的
总结:
vue的组件,看着知识点多,有点绕,但还是基础,且是非常重要的基础,一定要注意以上提到的注意点




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】